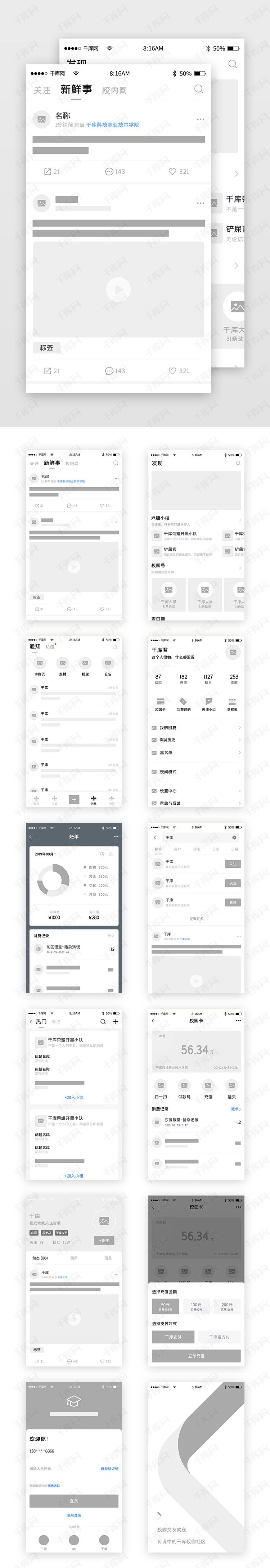
简单原型图

原型图
图片尺寸1366x1928
简单的把app主要功能的原型图绘制出来
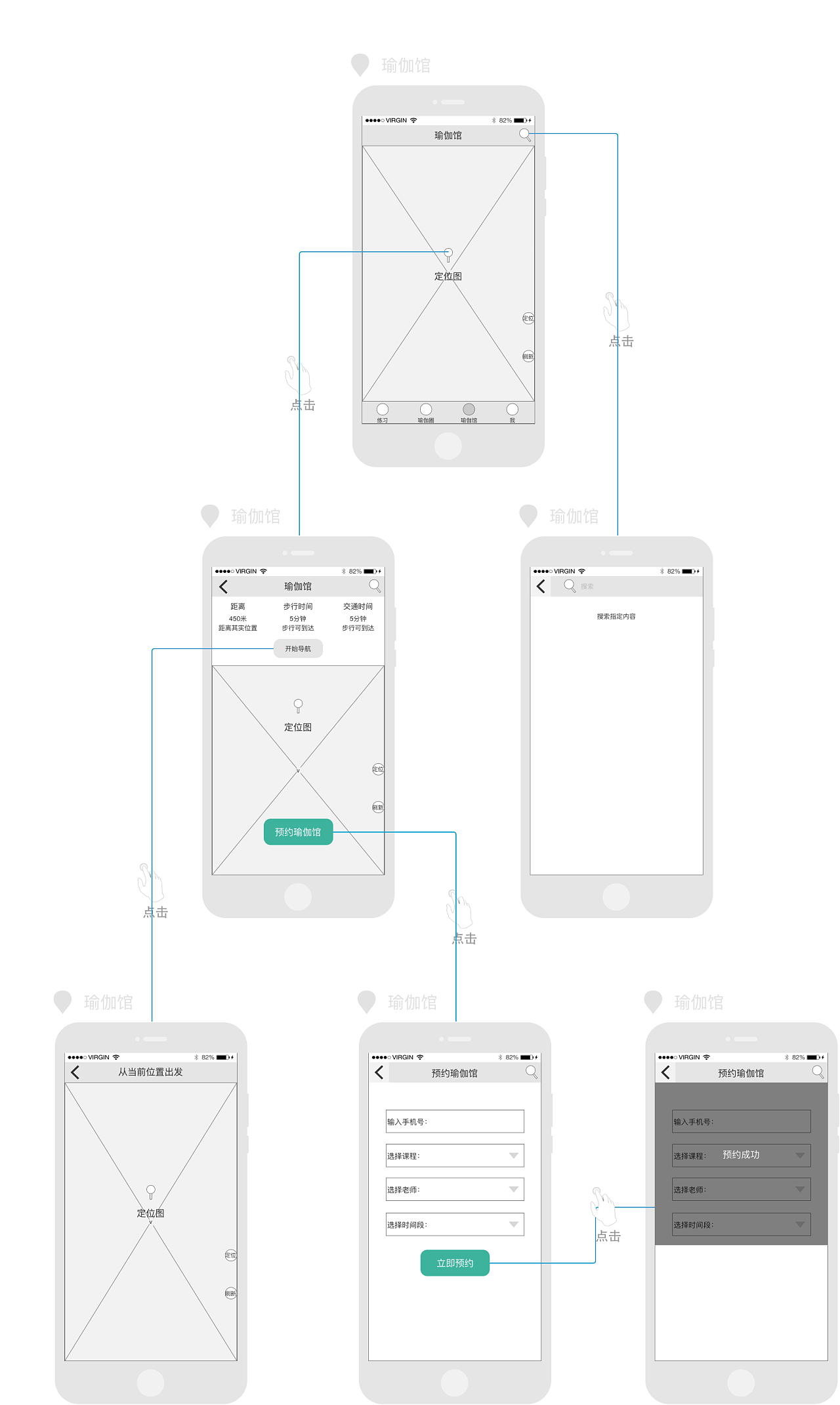
图片尺寸1280x1254
原型| processon免费在线作图,在线流程图,在线思维导图
图片尺寸1800x2221
校园社区交友app原型图
图片尺寸750x4357
axure原型分类及存在意义
图片尺寸1280x2141
在制作70°聊天app前的构思的思路 就制作这个了原型图 功能明确 简单
图片尺寸1280x2086
axure线框图,手机app流程图和交互原型设计 流程越简单
图片尺寸1280x5120
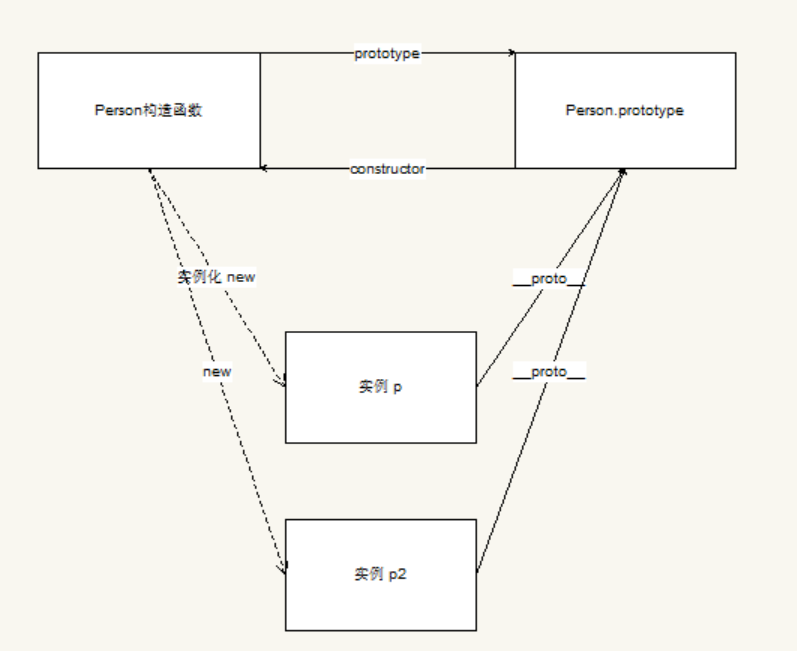
java设计模式原型模式
图片尺寸790x580
简单原型分析
图片尺寸797x651
运动类app原型制作分享zombiesrun
图片尺寸3000x3723
产品原型到底怎么画
图片尺寸660x978
活动运营三如何进行活动原型设计
图片尺寸677x486
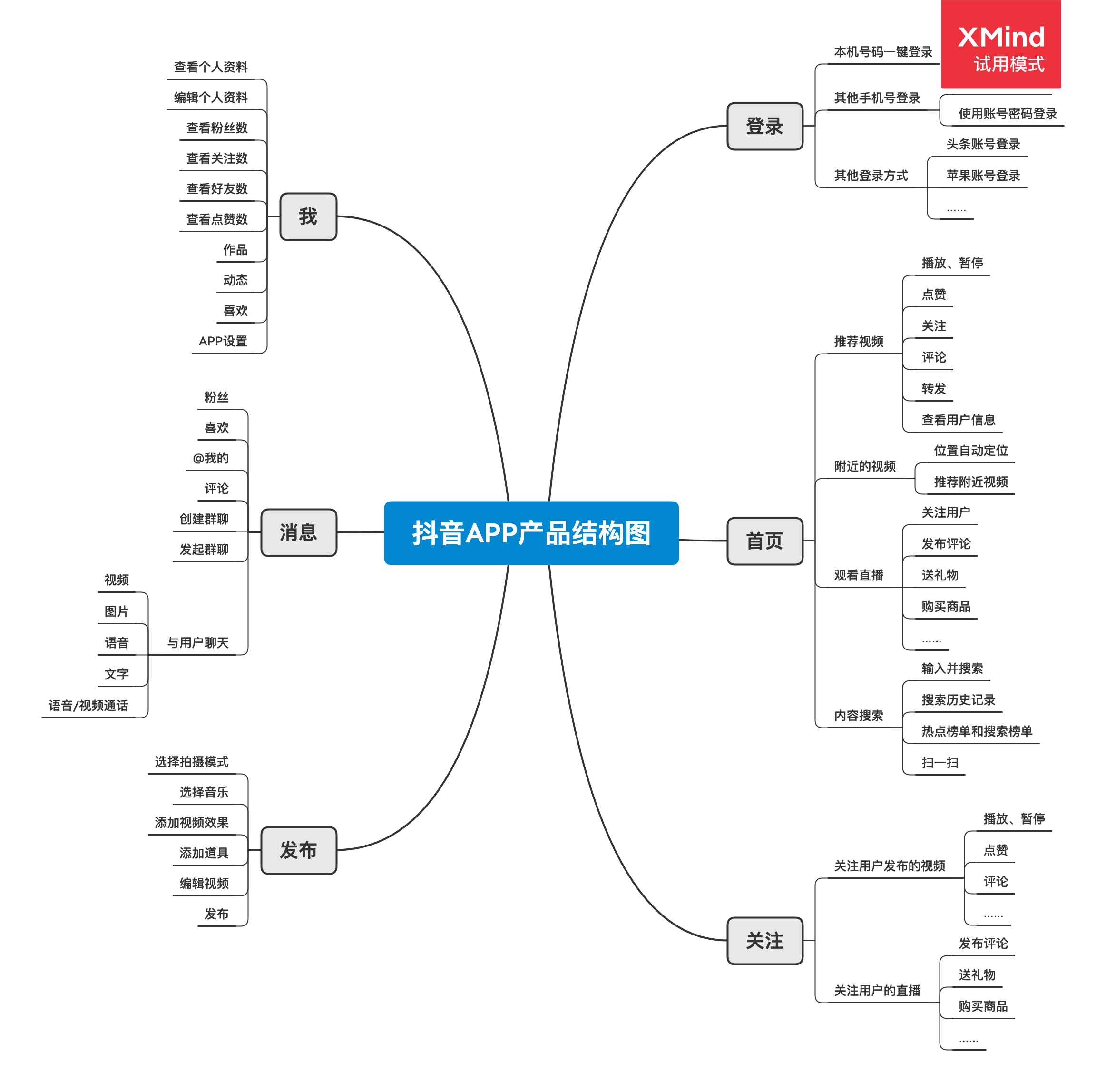
从页面层级上来绘制抖音app的产品结构图简单如下:产品原型图大致也是
图片尺寸2325x2295
破茧成蝶之用户体验设计设计产品原型
图片尺寸572x486
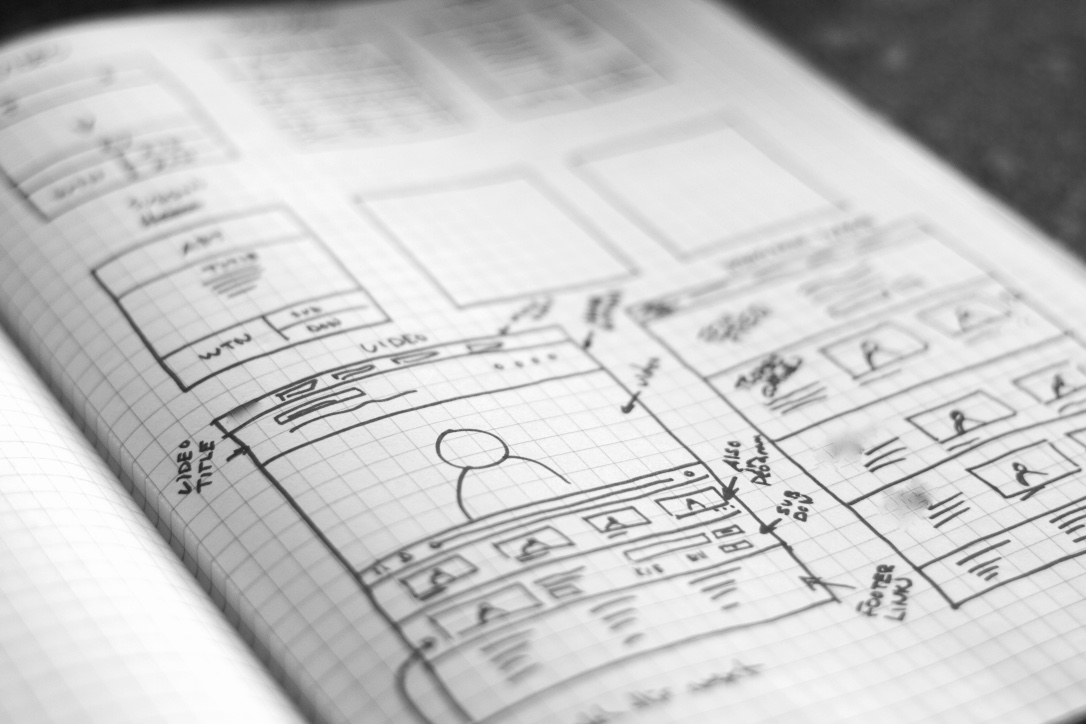
为什么我坚持手绘原型图
图片尺寸1086x724
简单的说,产品原型就是产品设计成形之前的一个简单框架,即将页面模块
图片尺寸500x375
设计模式之原型模式
图片尺寸802x596
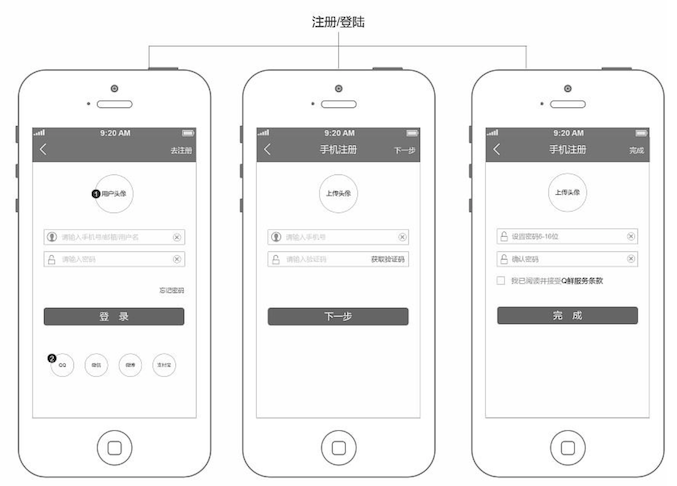
非常简单的app原型图适合快速开发
图片尺寸2020x1620
先简单查看动图:原型,模板中所用到的组件有:弹出面板,搜索框,单选框
图片尺寸1908x3116
有了原型图, 我们可以得到如下的任务细分图
图片尺寸1072x792