类图怎么画

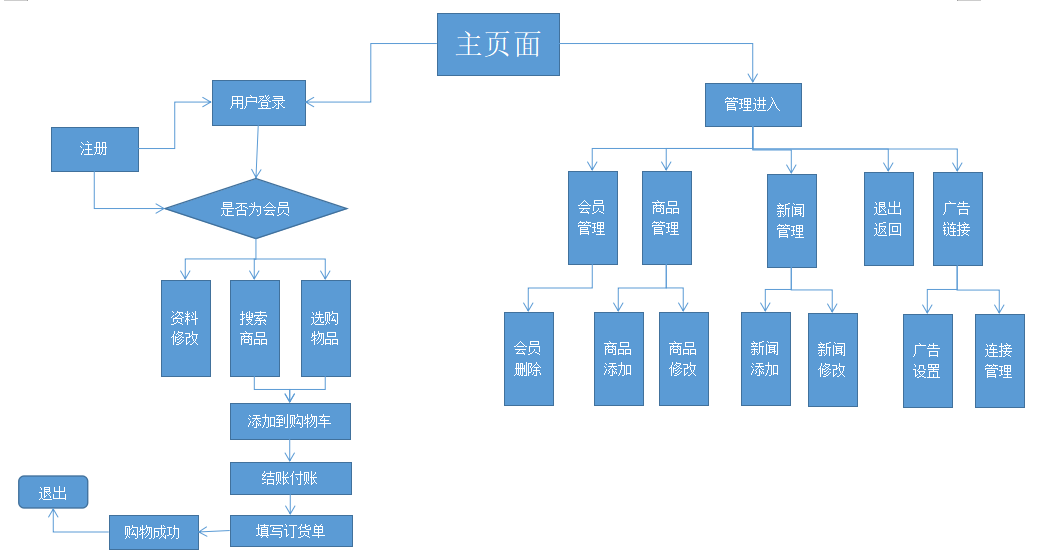
uml网上购物商城类图
图片尺寸1046x552
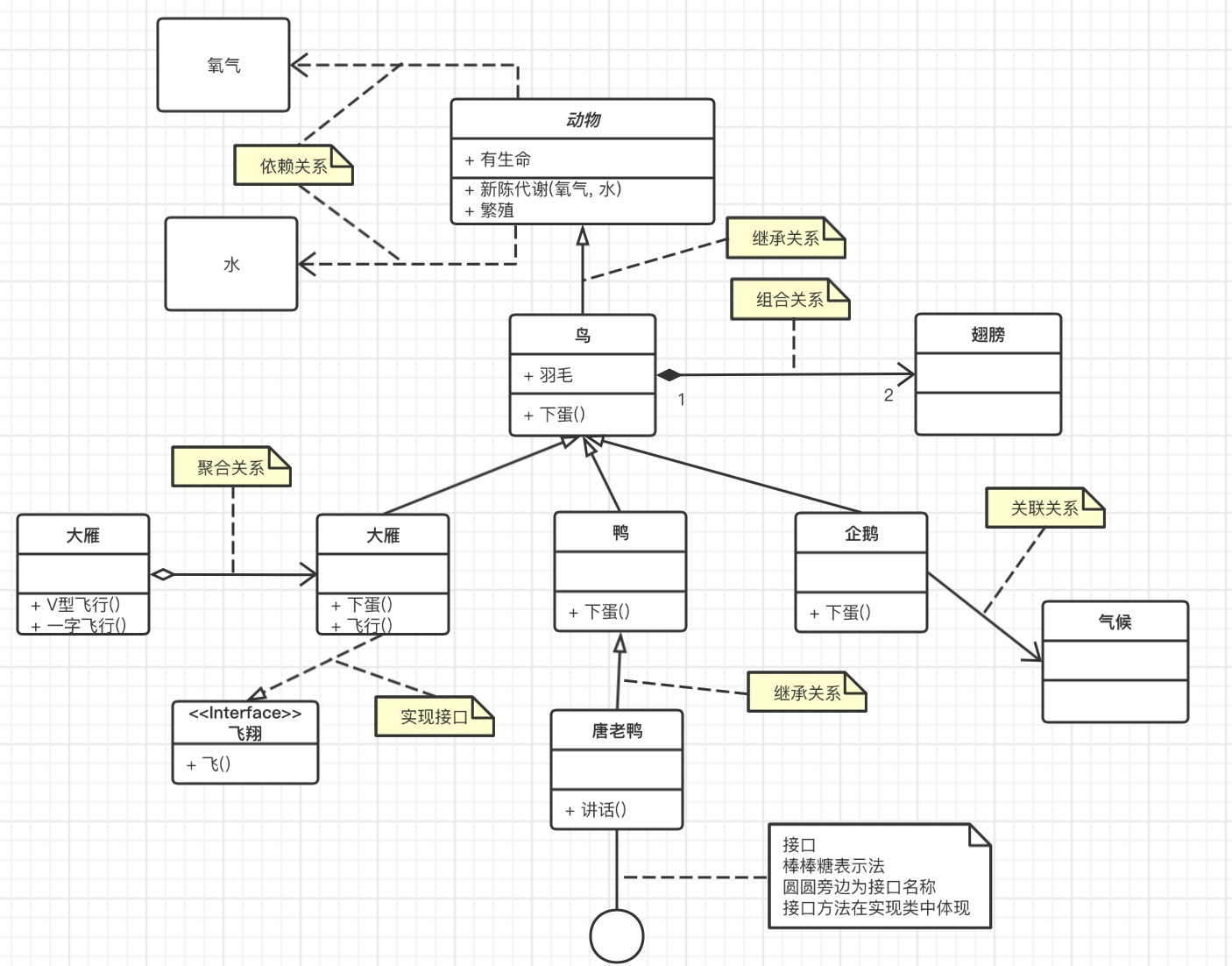
【uml】类图
图片尺寸1406x1102
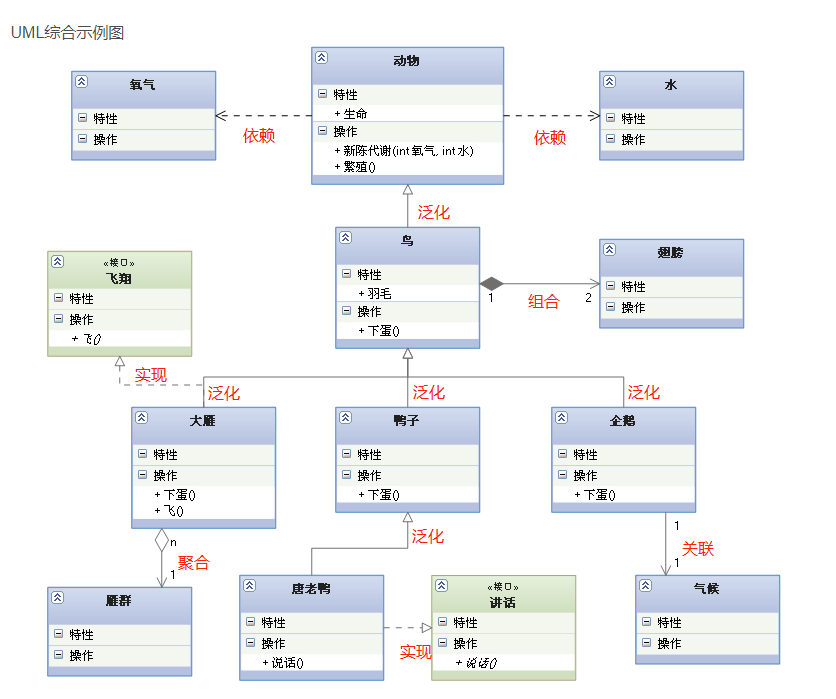
uml类图详解
图片尺寸1313x1204
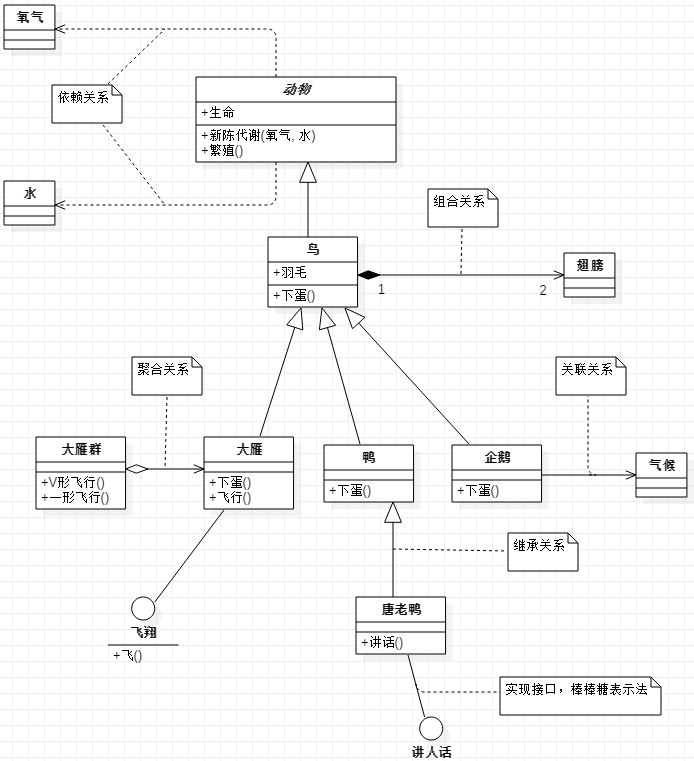
类图
图片尺寸920x635
类图classdiagram
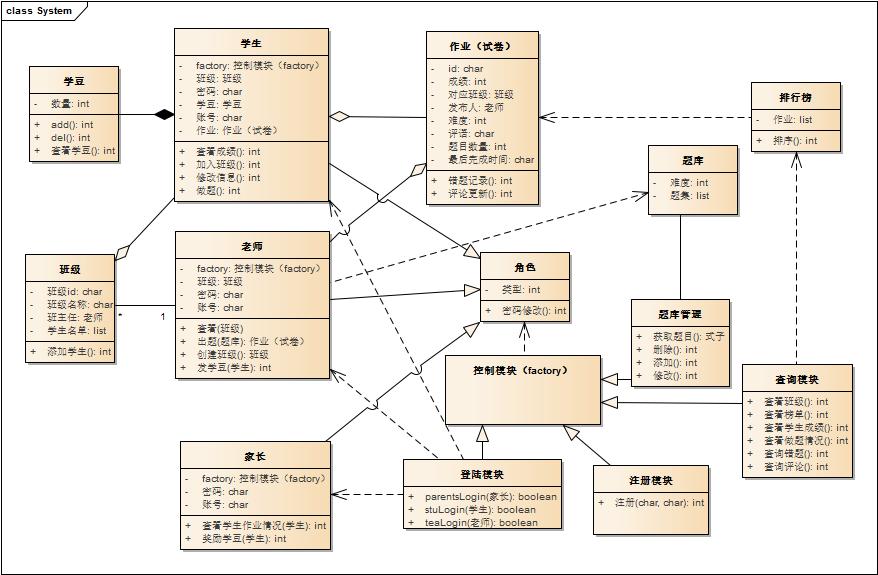
图片尺寸836x699系统类图
图片尺寸658x437
难点:不是如何画类图,而是如何在现实生活中,抽象出类,描述出之间的
图片尺寸694x761
(4)分析类图
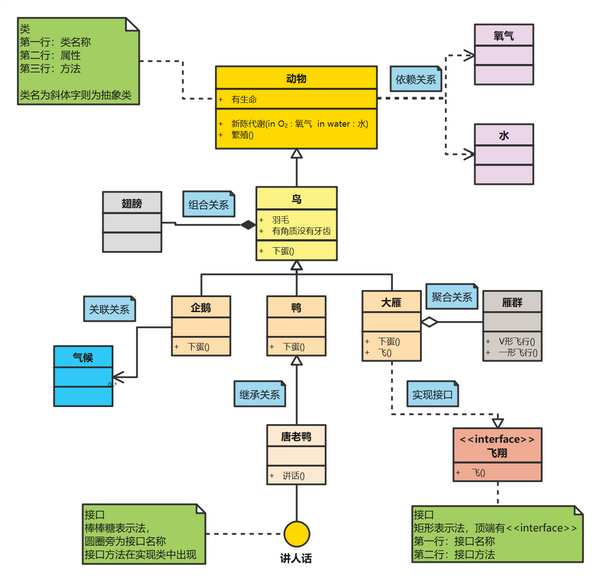
图片尺寸1333x1447自己画的类图:图形表示:因接口的表示方法而异定义:类和接口之间的
图片尺寸700x450
常见设计模式类图
图片尺寸1066x824
六,类图
图片尺寸878x575
uml类图绘制
图片尺寸3600x2025
打开uml类图的正确姿势
图片尺寸1559x903
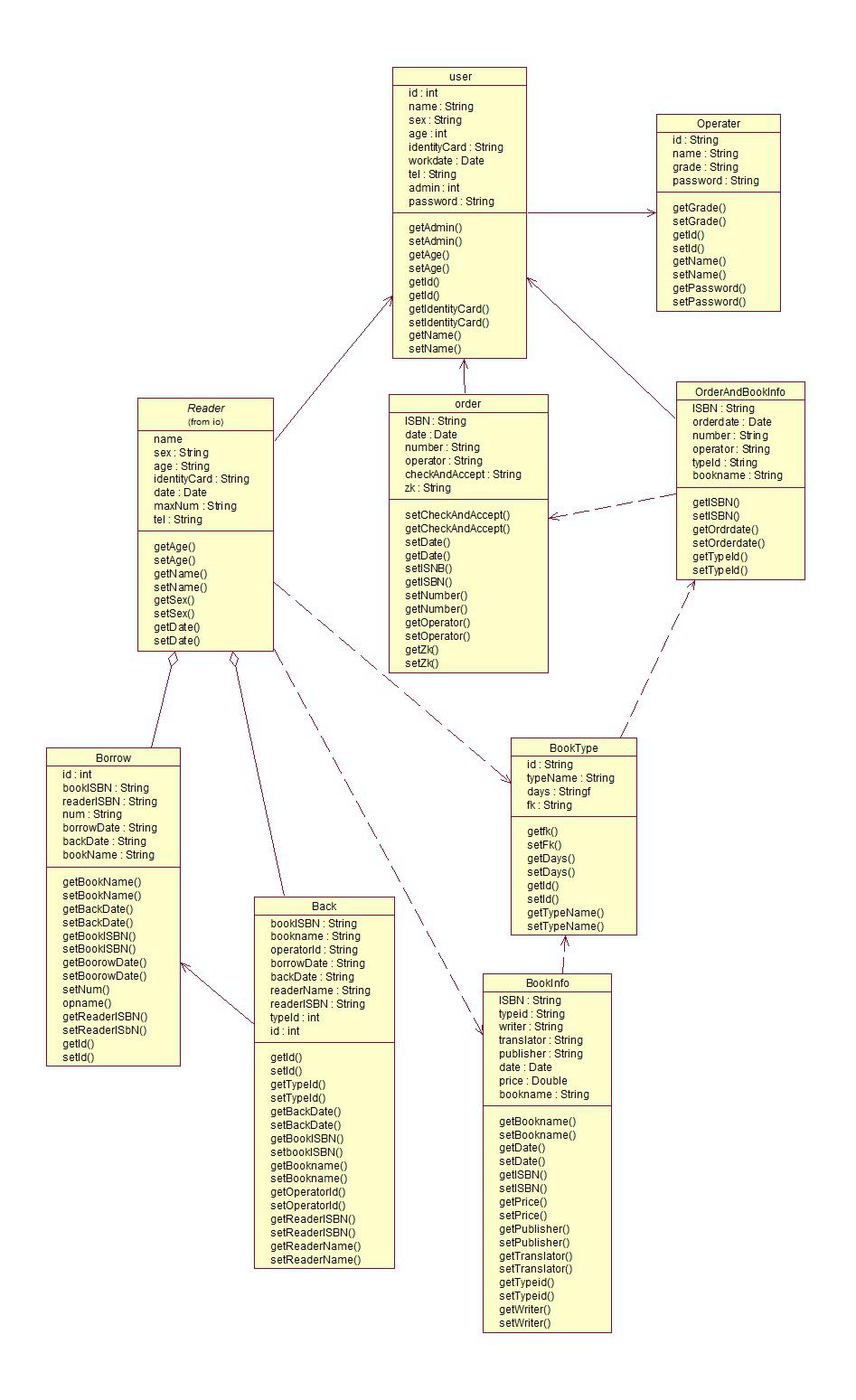
类图
图片尺寸947x1549类图
图片尺寸924x937
干货!3分钟掌握uml类图
图片尺寸720x700
通俗易懂的uml类图
图片尺寸2476x1270
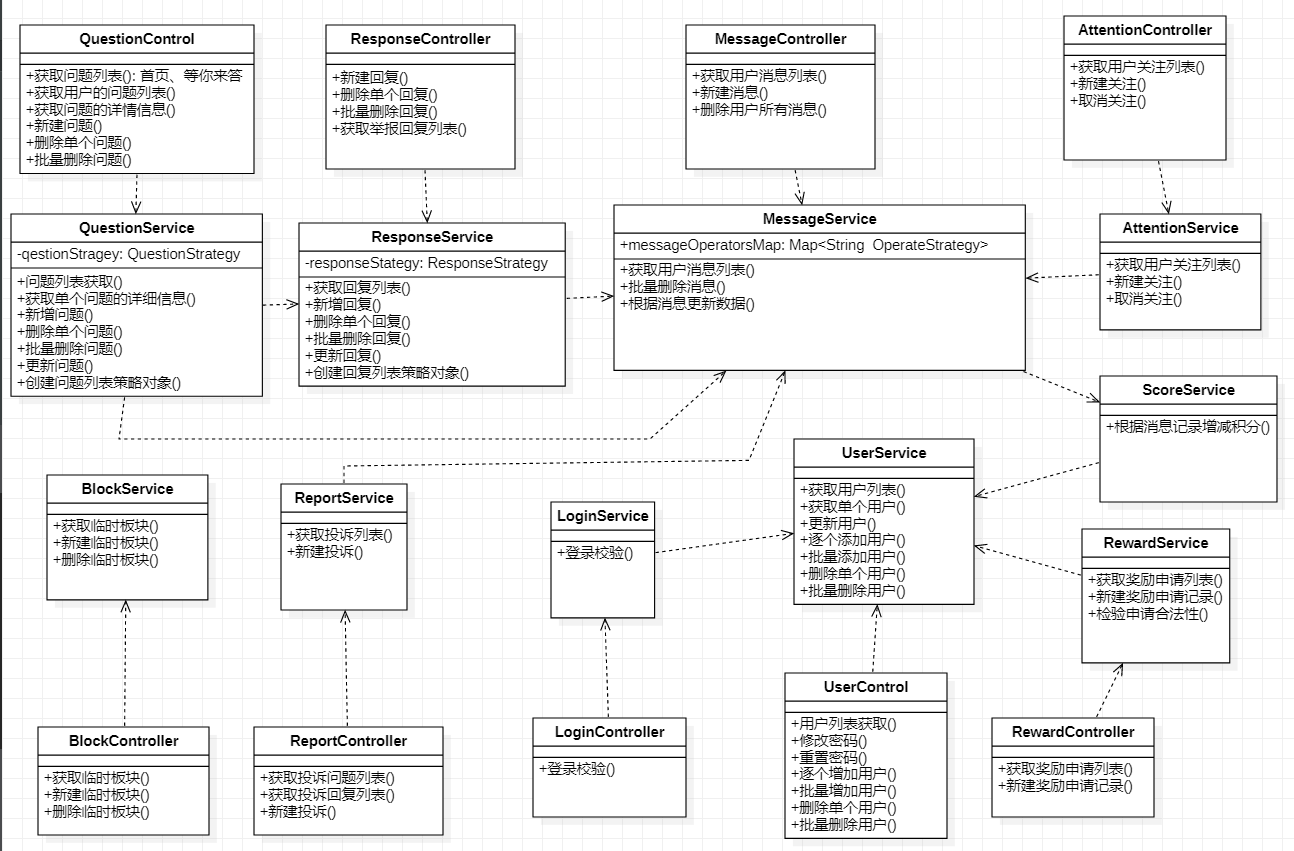
类图1
图片尺寸1294x851
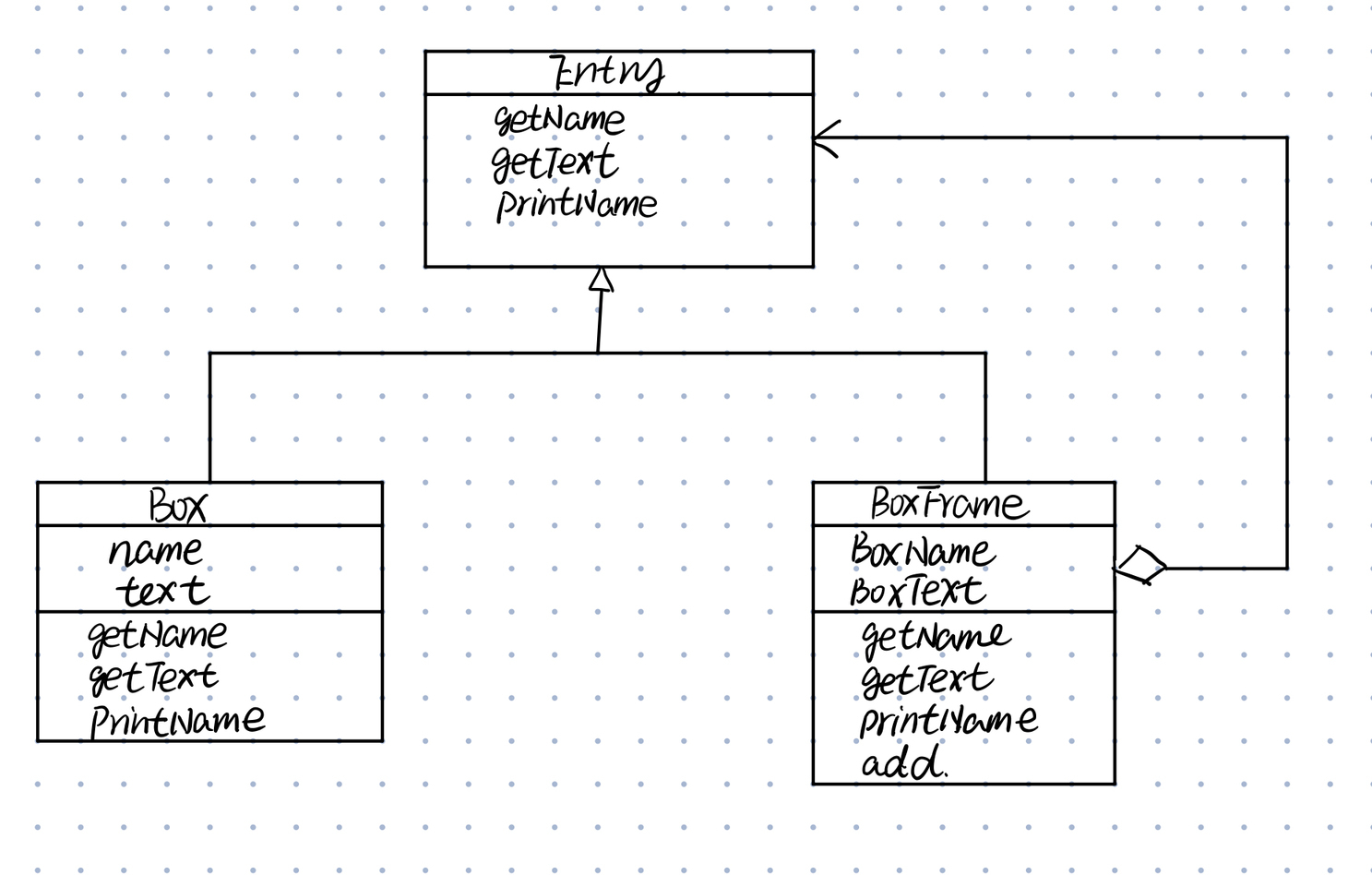
类图
图片尺寸1487x948
考斯特物流uml类图
图片尺寸656x579