类图箭头

多种箭头简笔箭头免扣元素
图片尺寸539x812被分类的箭头形状
图片尺寸700x490
各种箭头矢量
图片尺寸600x598
各种各样的箭头设计矢量素材
图片尺寸970x970
矢量分类箭头
图片尺寸610x337
20款手绘箭头设计矢量素材
图片尺寸1000x946
各类立体箭头指示数据分析图矢量
图片尺寸960x960
矢量ppt设计箭头分类图标
图片尺寸610x1024
箭头黑色图片
图片尺寸1024x715
箭头设计矢量图素材
图片尺寸960x626
卡通手绘各种箭头线条形状
图片尺寸1024x1542
手绘箭头矢量素材
图片尺寸1024x1433
箭头总汇图片
图片尺寸1024x898
【成都校区】umlet的使用与类图的设计
图片尺寸450x395
uml类图
图片尺寸1150x1020
箭头图片
图片尺寸1024x1024
箭头插画图片素材
图片尺寸1600x1535
汇聚箭头总分图.
图片尺寸860x607
方向箭头箭头大全设计元素
图片尺寸539x812
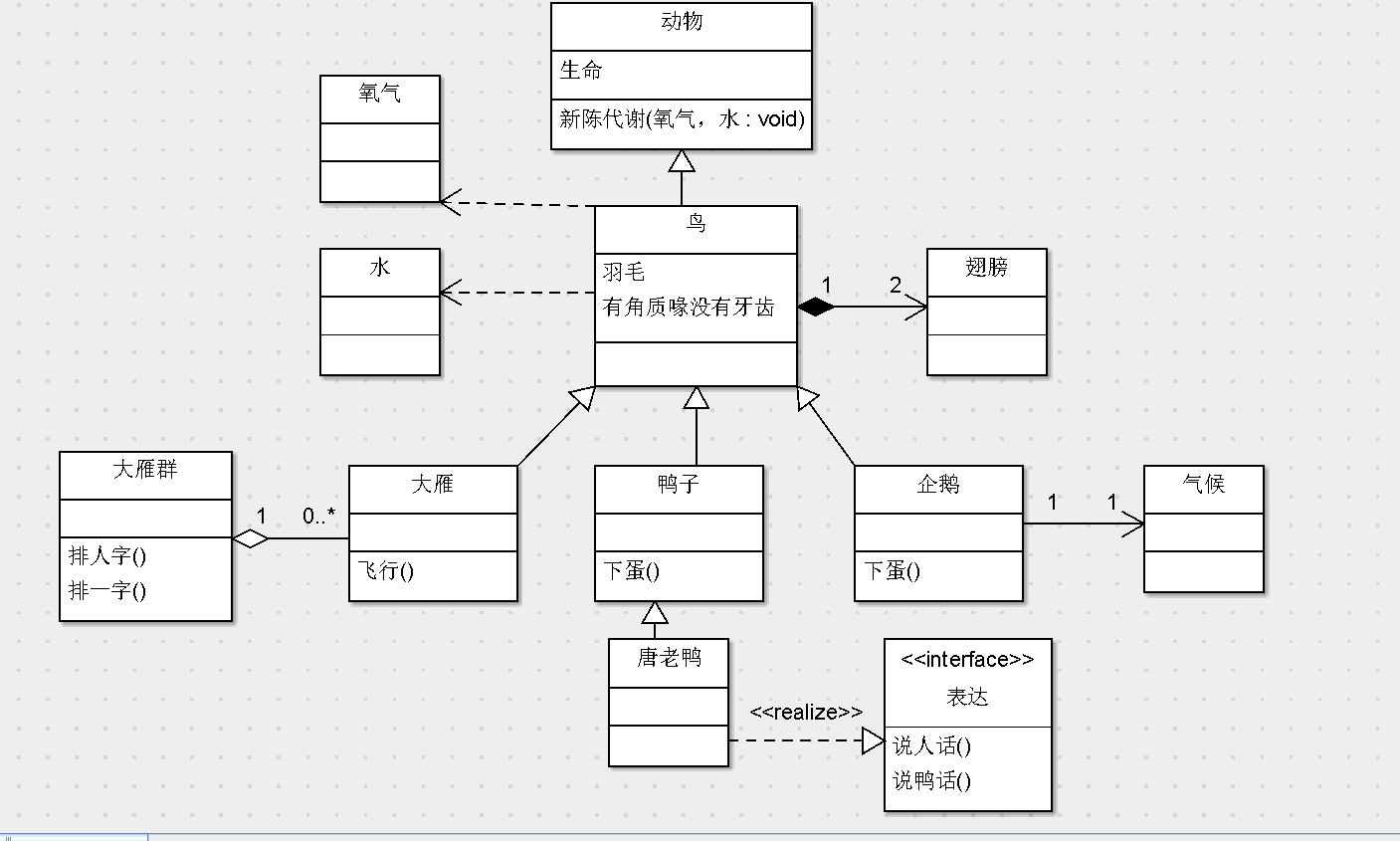
uml类图常用符号
图片尺寸1407x845