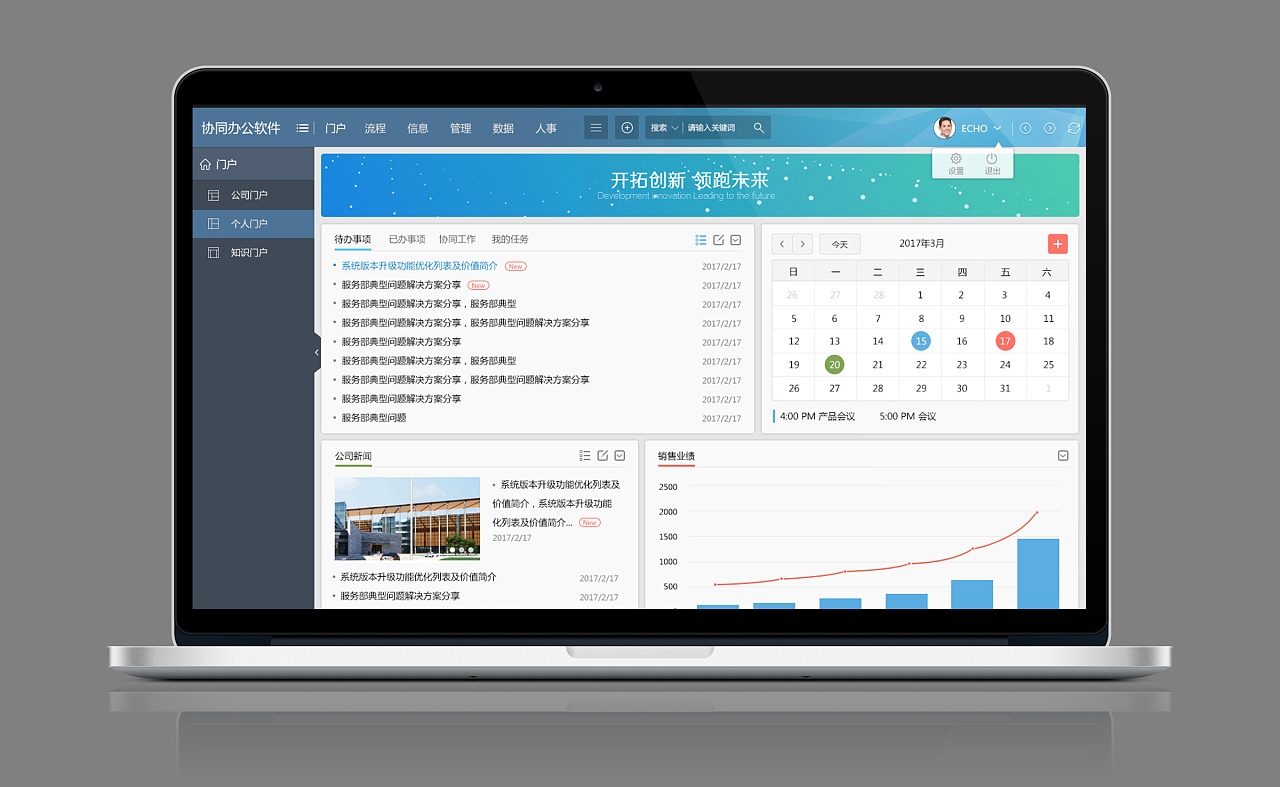
系统首页

2018-2020年设计的系统类型的首页|网页|其他网页|熠诚设计gr_原创作
图片尺寸1280x720
工厂数字化转型的必备系统 -- mes系统 - 泽创智能 - mes系统,数字工
图片尺寸3000x2100
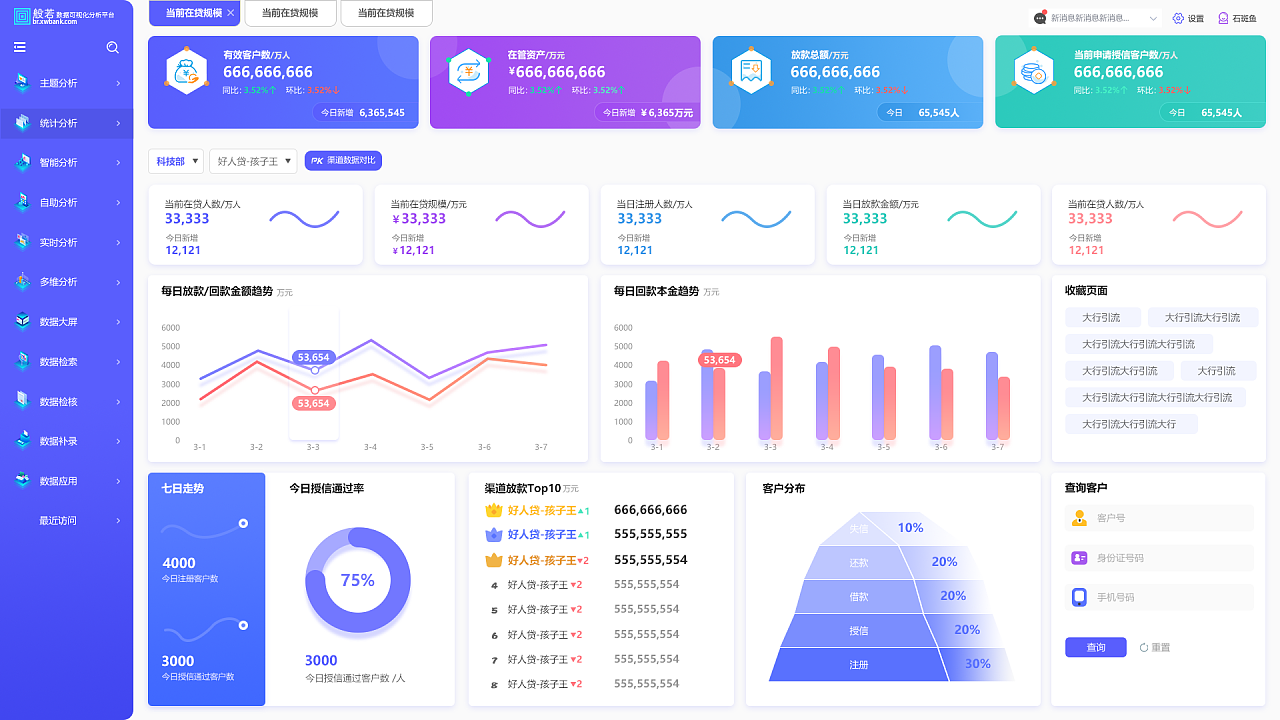
一个金融数据管理系统首页|ui|软件界面|boom啊 - 原创作品 - 站酷 (z
图片尺寸1280x720
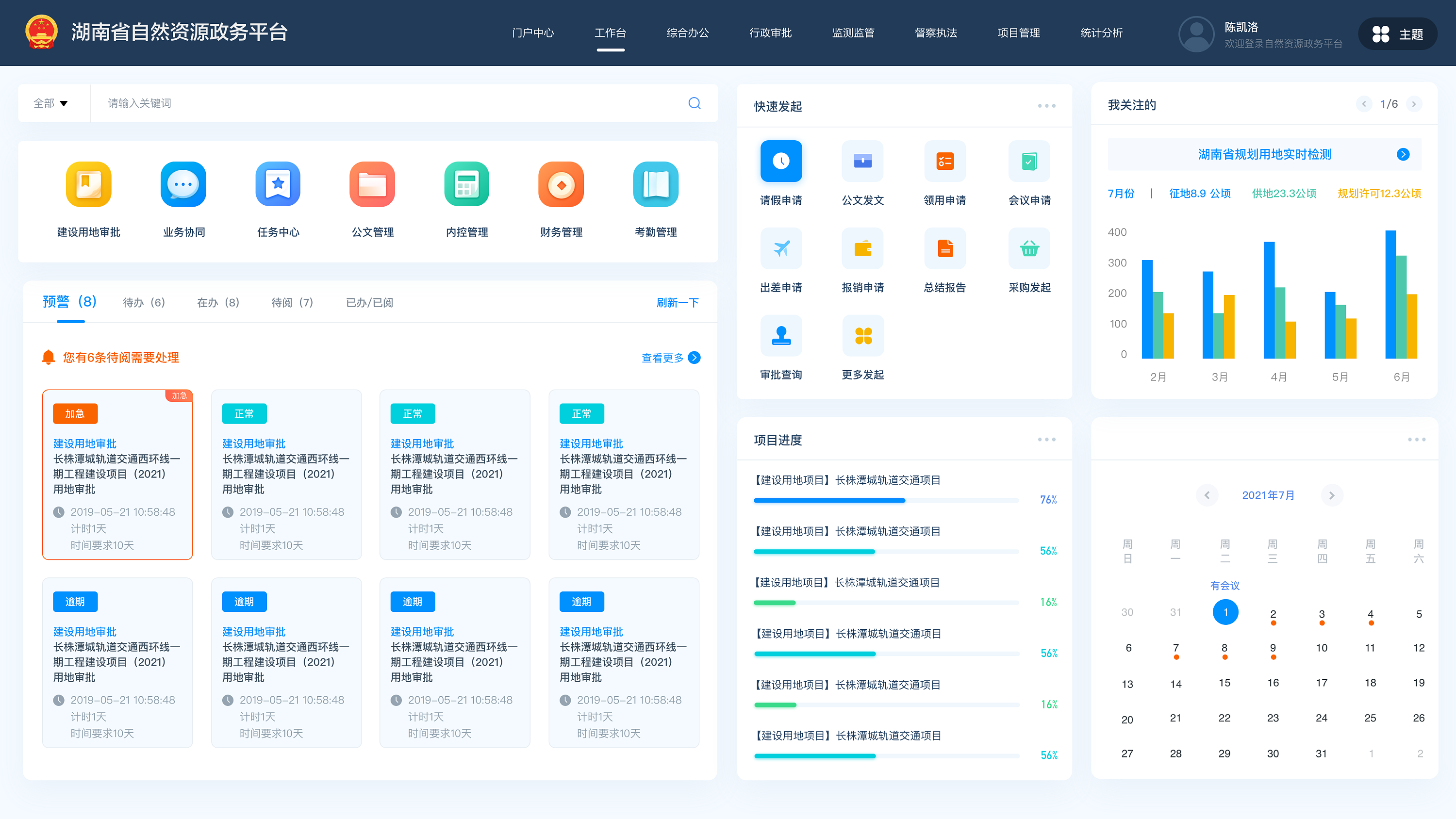
政务平台首页|ui|软件界面|一世繁华r - 原创作品 - 站酷 (zcool)
图片尺寸3000x1688
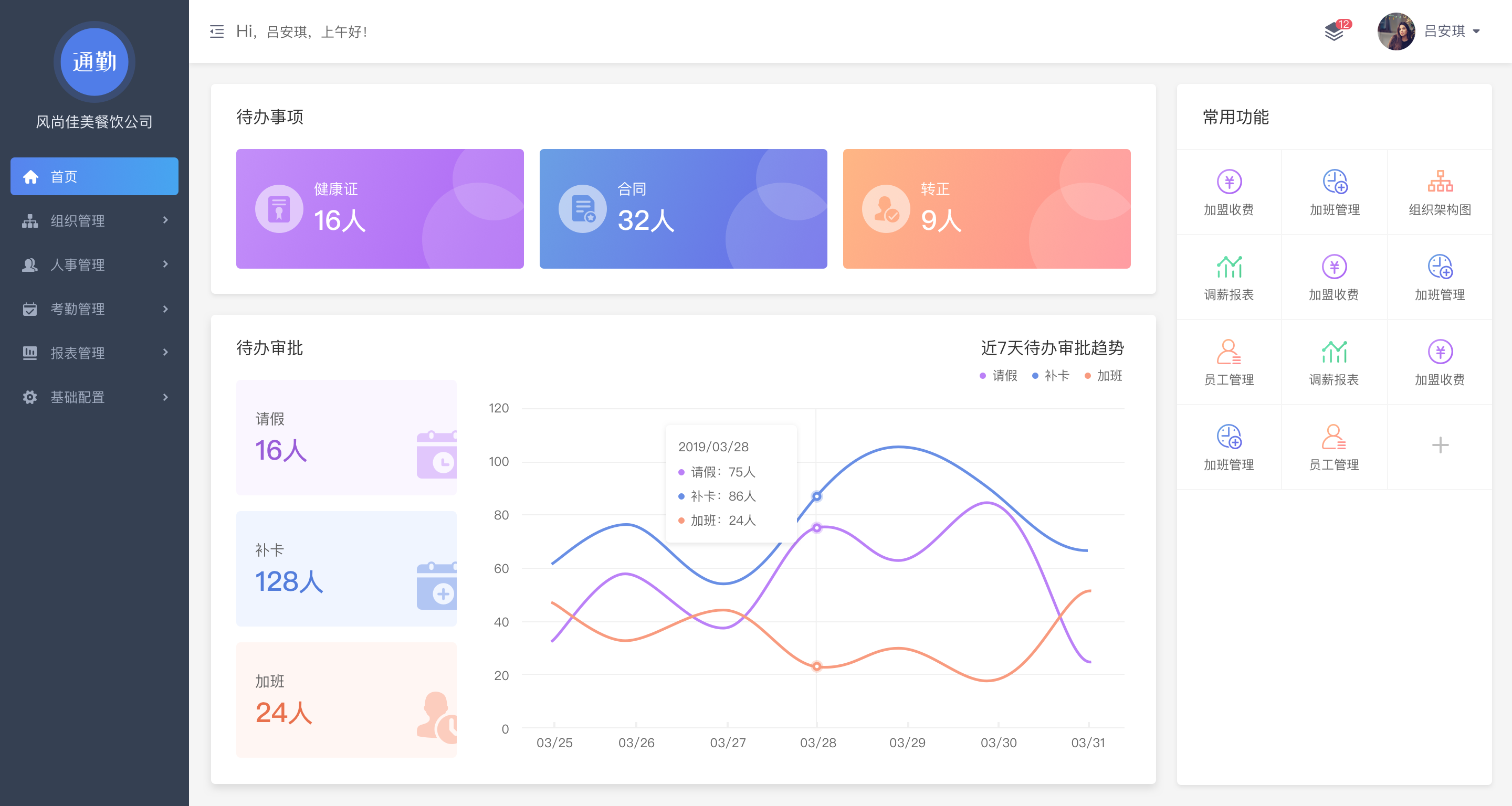
客户关系管理系统首页|ui|app界面|juns_xiang_原创作品-站酷zcool
图片尺寸1280x960
系统首页|ui|软件界面|xiaoyuaini - 原创作品 - 站酷 (zcool)
图片尺寸1224x727
后台系统首页|ui|软件界面|hmh940505 - 原创作品 - 站酷 (zcool)
图片尺寸2880x1536
首页
图片尺寸1920x1440
科技蓝色大数据展示可视化智慧大屏管理后台首页界面系统ui设计
图片尺寸800x800
管理系统首页- finebi帮助文档 finebi帮助文档
图片尺寸1300x696
后台管理系统 系统首页 |ui|软件界面|丛丛lover - 原创作品 - 站酷 (
图片尺寸1280x787
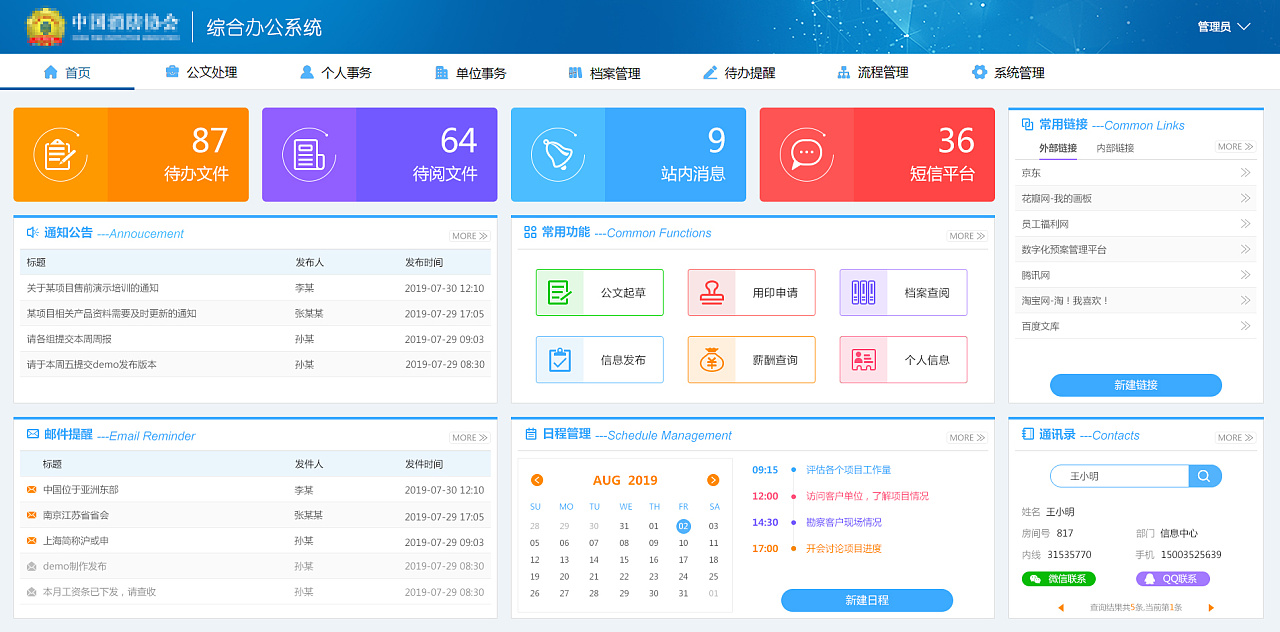
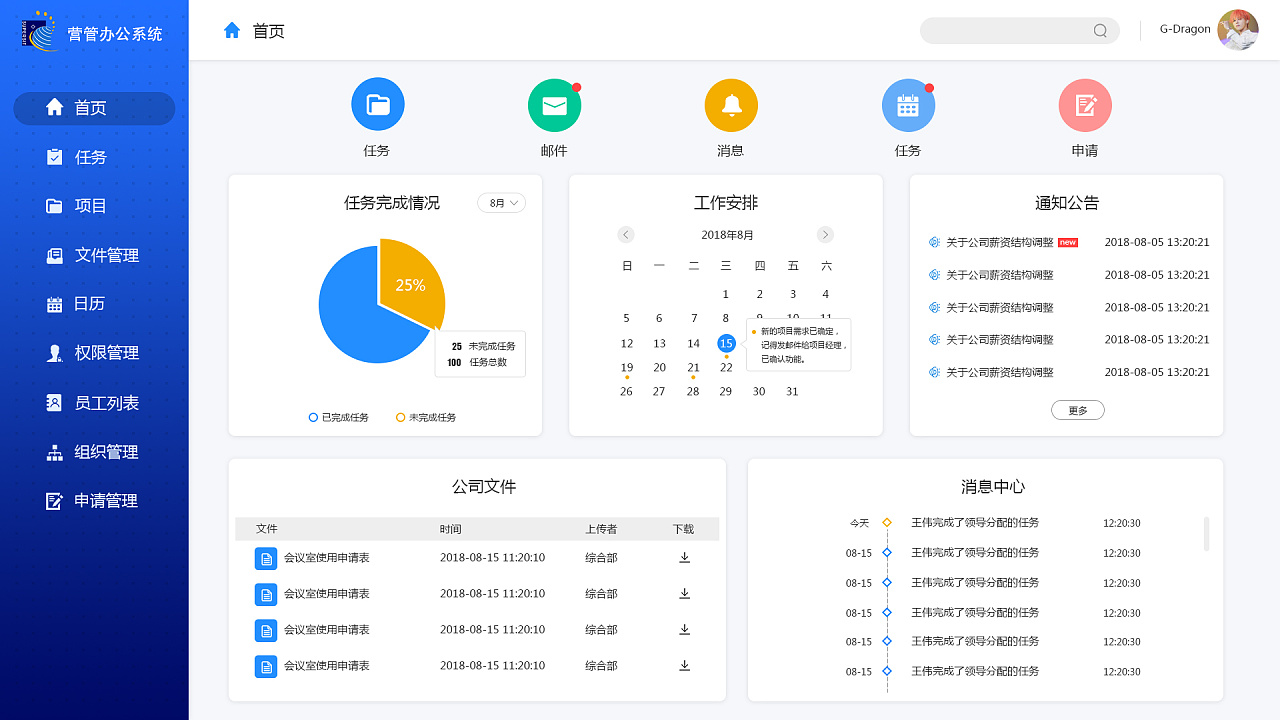
综合办公系统首页|网页|其他网页|总是很饿 - 原创作品 - 站酷 (zcool
图片尺寸1280x632
固定资产管理系统在机关事业单位运用中面临的难题_行业新闻_新闻资讯
图片尺寸1326x605
后台系统—首页设计_溟蒙设计-站酷zcool
图片尺寸1280x1485
后台管理系统 系统首页 |ui|软件界面|丛丛lover - 原创作品 - 站酷 (
图片尺寸1280x787
办公系统 /oa首页 - 原创作品 - 站酷(zcool)
图片尺寸1280x720
配网工程管控系统 - 产品与解决方案 - 泰豪软件股份有限公司
图片尺寸1510x939
办公系统 /oa首页|ui|软件界面|reeseli - 原创作品 - 站酷 (zcool)
图片尺寸1920x1080
驾驶舱系统首页面|ui|软件界面|mrscat - 原创作品 - 站酷 (zcool)
图片尺寸1280x720
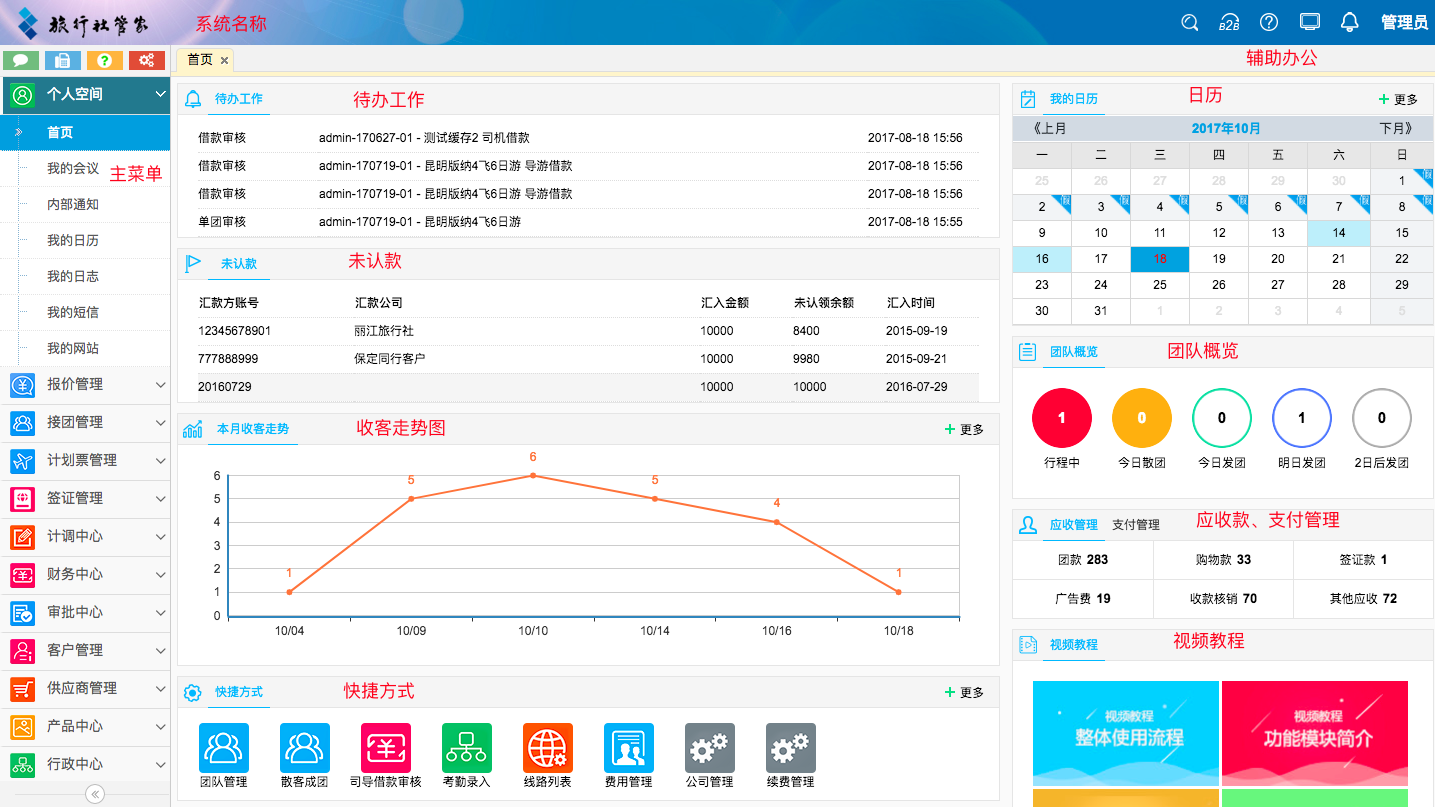
帮助中心
图片尺寸1435x807