网易lofter
网易lofter 5.0全新logo发布.
图片尺寸640x1138
网易lofterv6.16.0最新版
图片尺寸512x512网易lofter新logologo大师官网高端logo设计定制及品牌创建平台
图片尺寸325x260
网易lofter
图片尺寸700x438
网易lofter将采用新logo和新ui设计
图片尺寸600x333
网易lofter将采用新logo和新ui设计
图片尺寸600x333
网易lofter将采用logo设计含义和ui设计
图片尺寸650x322网易lofter 5.0全新logo发布.
图片尺寸640x320
网易lofter
图片尺寸560x260
从共生到共赢网易lofter首届同人文化沙龙推动同人主流化探讨
图片尺寸1374x794
网易lofter改版
图片尺寸1280x1280lofter是网易公司2011年8月下旬推出的一款轻博客产品,一经上线,便
图片尺寸415x296
网易lofter前卫的诠释 - 武叟的日志 - 网易博客
图片尺寸1136x650网易博客停止运营网易提供迁移到lofter通道
图片尺寸888x500
网易lofter-让兴趣,更有趣
图片尺寸1242x2208
网易lofter启动品牌换新,计划百亿流量支持百万创作者
图片尺寸640x427
老福特是什么意思lofter的代称网易旗下的轻博客产品
图片尺寸602x401
lofter网页版怎么用_网易订阅
图片尺寸500x287
网易lofter与视觉中国达成合作打造创作者ip化产业链
图片尺寸818x382
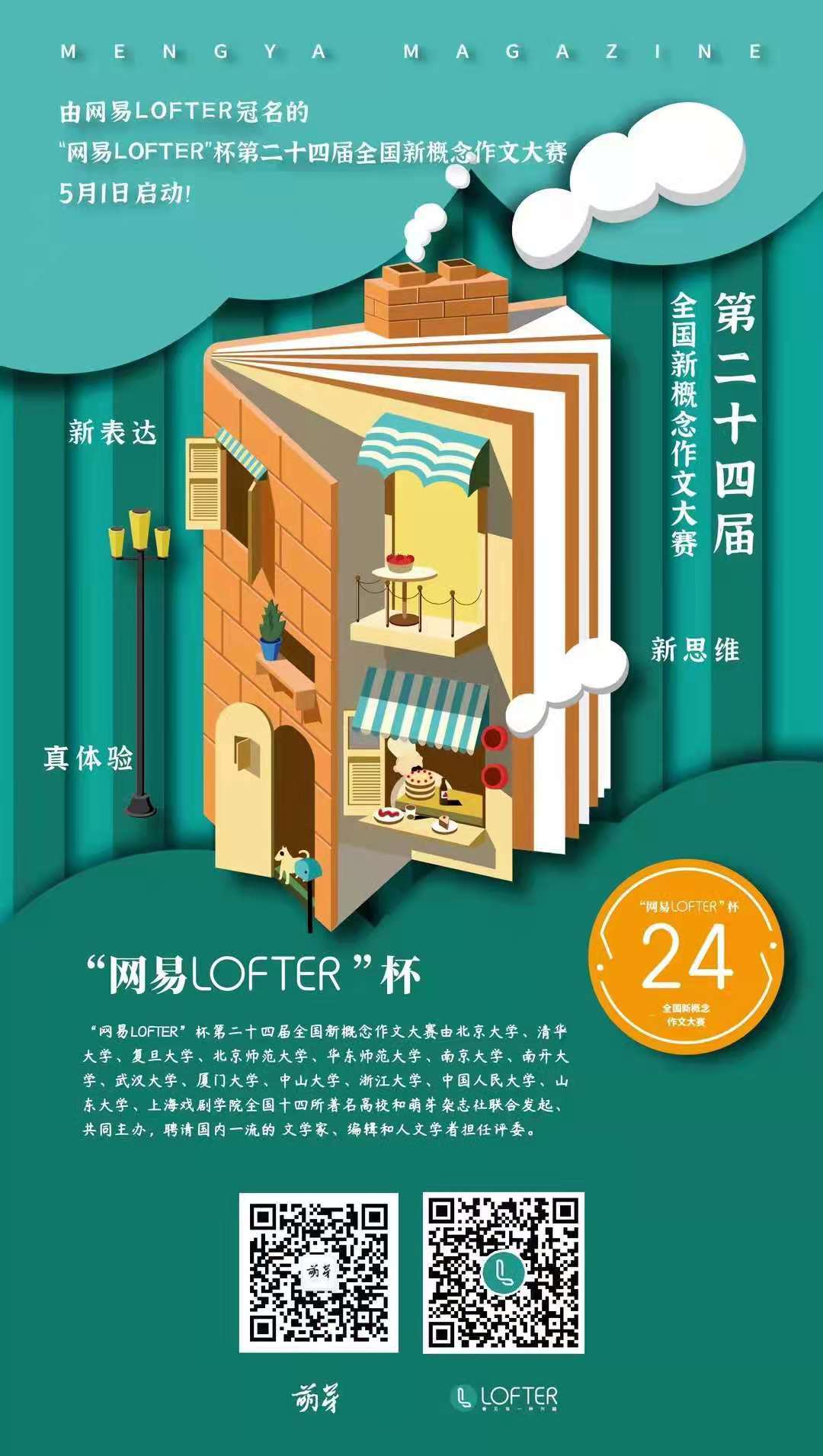
新概念作文大赛启动,牵手网易lofter平台
图片尺寸1080x1910
猜你喜欢:网易轻博客lofter美女网易图lofter人lofter博客lofter吧全套dan和dennylofter祺鑫lofter肉乐乎lofter转载美女引用lofter动态碧海晴天博客giflofterlofter喜欢博客欧美人lofter博客欧美祺鑫lofter开车lofter祺鑫小奶祺秦霄贤×尚九熙lofter德云社贤熙lofterLofter祺鑫网易logolofter长发炭治郎网易网易博客330009网易邮箱Lofter祺鑫涨奶网易博客相册163网易博客330引入网易公司网易游戏网易手游网易大神网易云图片网易市值泥塑手工制作大全图片微信聊天壁纸分割胸腔积液x线图片世界羽毛球女单排名肖战有钱表情包canalboat小猪佩奇山东帆布手套生产厂家宠物少将军家乐福乐卡大话降龙中嫦娥黄玉溪烟真假主图边框设计