网格系统与版式设计

深入浅出带你认识网格系统与版式设计
图片尺寸1280x1810
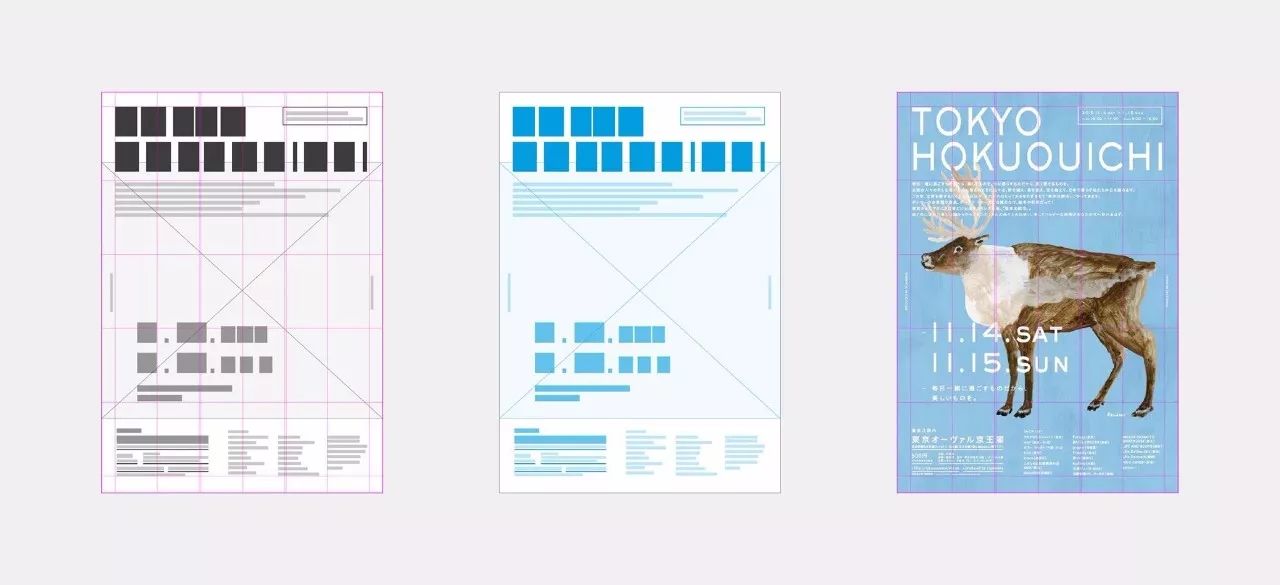
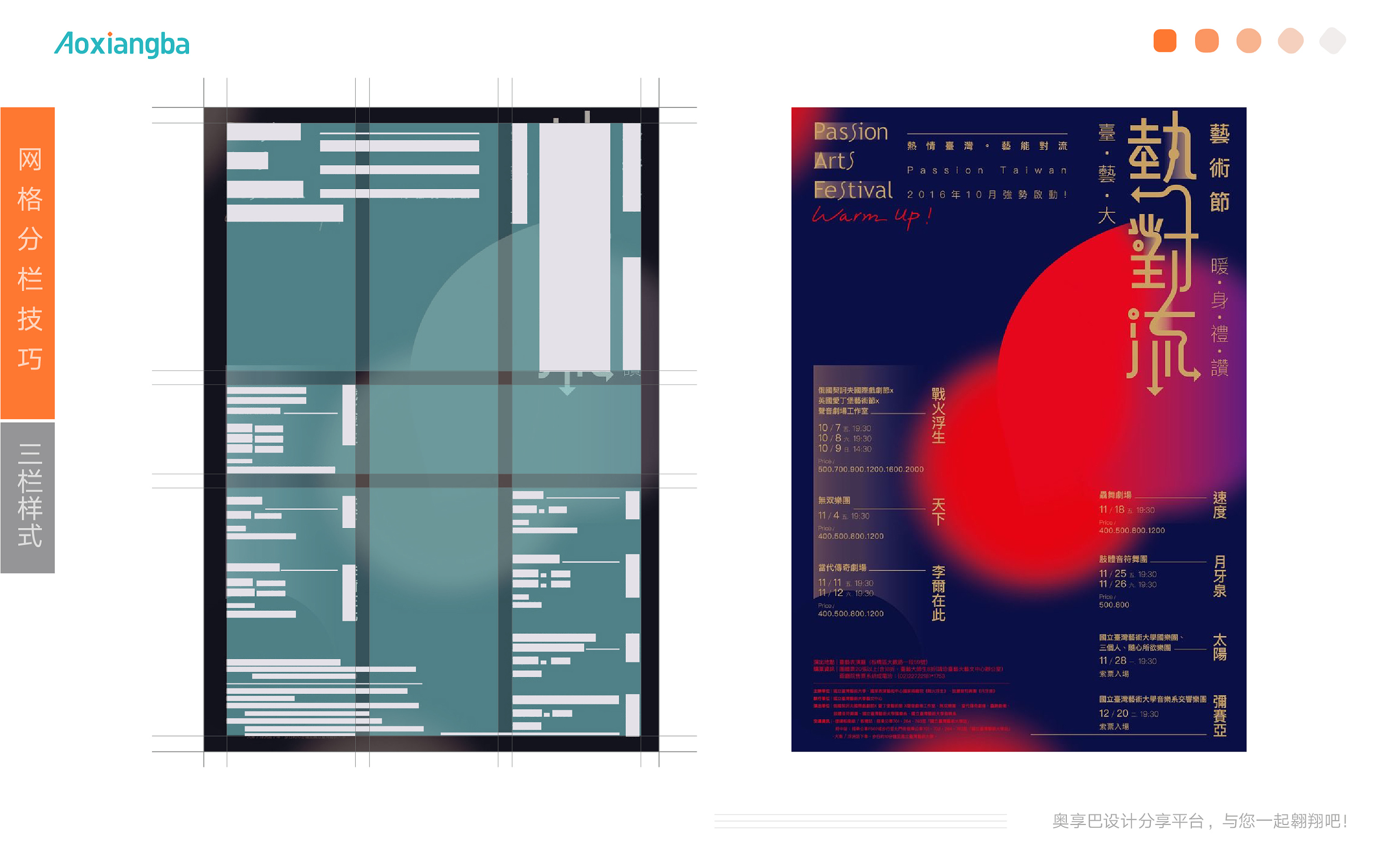
网格系统②丨掌握这套网格排版技巧,版式不高级都难!
图片尺寸1920x1080
深入浅出带你认识网格系统与版式设计
图片尺寸1280x853
【二手9成新】网格系统与版式设计 /方舒弘 中国美术学院
图片尺寸1600x2134
版式设计 | 网格系统运用【重中之重】.99网格系统,让你的 - 抖音
图片尺寸1080x1440
网格系统的综合运用 - 设计文章 - 站酷(zcool)
图片尺寸1920x2339
网格化产品系统架构.png
图片尺寸1149x751
【二手9成新】网格系统与版式设计 /金伯利·伊拉姆 上海人民美术
图片尺寸1600x2133
深入浅出带你认识网格系统与版式设计
图片尺寸1280x585
网格系统不就是设计师精神和态度的表达吗?
图片尺寸550x357
网格排版,加薪利器
图片尺寸3000x1854
网格排版
图片尺寸1080x810
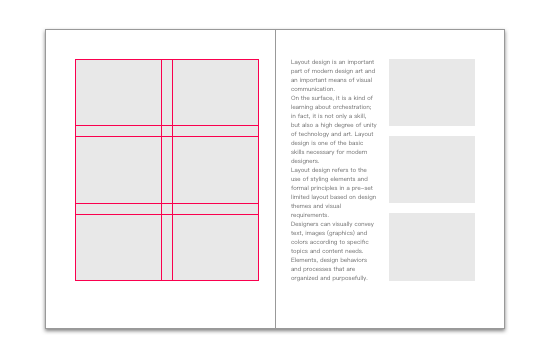
版式设计中的网格系统
图片尺寸663x1436
网格排版,加薪利器
图片尺寸3000x1855
那个村品牌设计, 带你认识网格系统与排版技巧,版式不高级都难!
图片尺寸670x376
网格系统②丨掌握这套网格排版技巧,版式不高级都难!
图片尺寸1920x1080
海报设计基于网格系统quimmarin海报版式设计
图片尺寸990x1400
【二手9成新】网格系统与版式设计 /金伯利·伊拉姆 上海人民美术
图片尺寸1600x1600
网格排版,加薪利器
图片尺寸3000x1855
网格系统版式设计
图片尺寸624x832