网格设计排版

lemonorange采集于2020-04-25 09:16:03网格28喜欢【海报】格子的设计
图片尺寸658x940
网格排版版式设计
图片尺寸1241x1755
网格排版,加薪利器
图片尺寸3000x1855
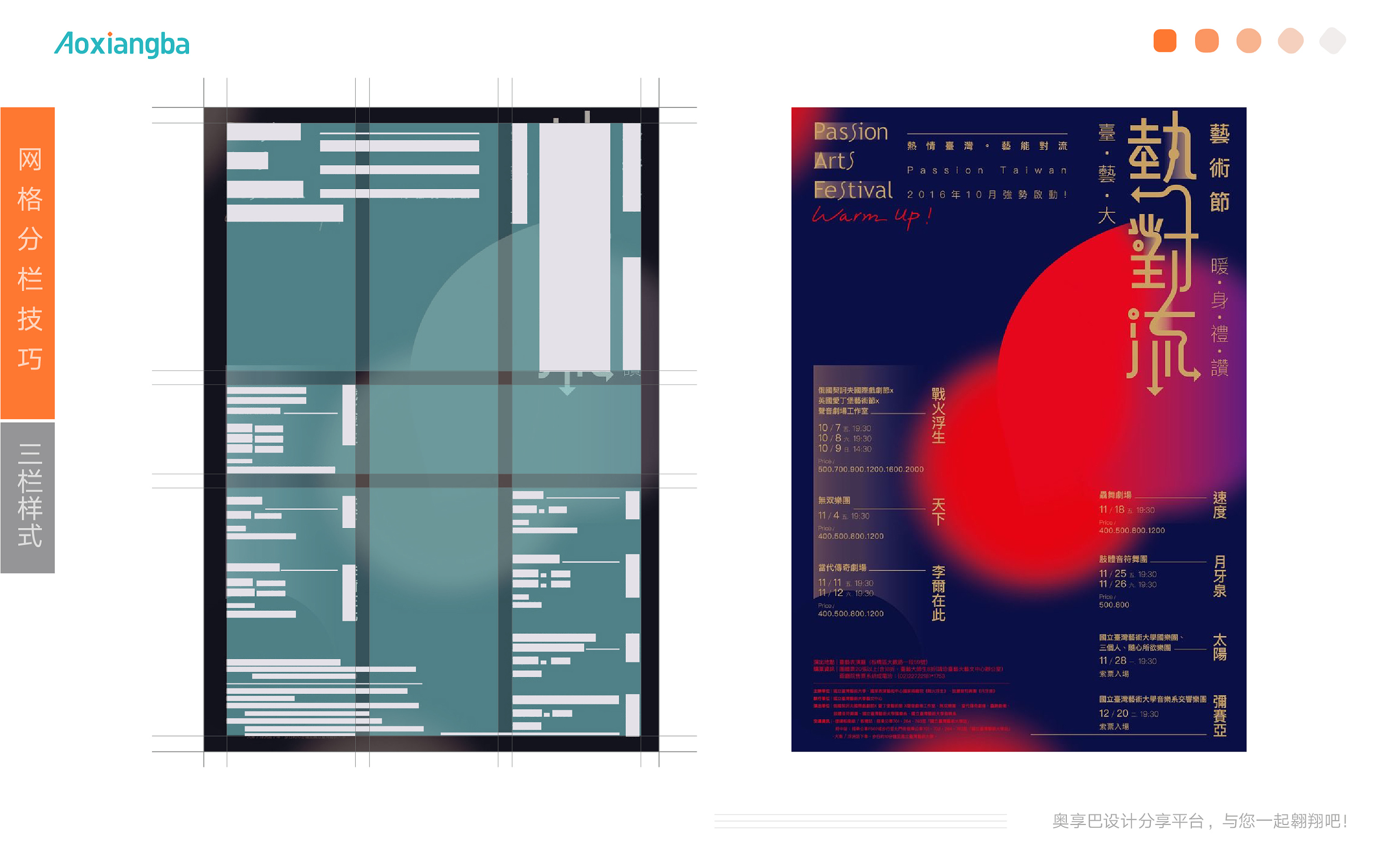
网格系统与版式设计分享
图片尺寸1280x720
设计干货·海报设计排版中的网格应用.
图片尺寸1440x1920
网格的基础_火华_文章/经验图片 - 致设计
图片尺寸1356x1202
排版《玉女心经》之网格拘束率!_设计_零二七艺考
图片尺寸564x851
网格排版 - 原创作品 - 站酷(zcool)
图片尺寸1280x1707
网格的基础_火华_文章/经验图片 - 致设计
图片尺寸1356x1202
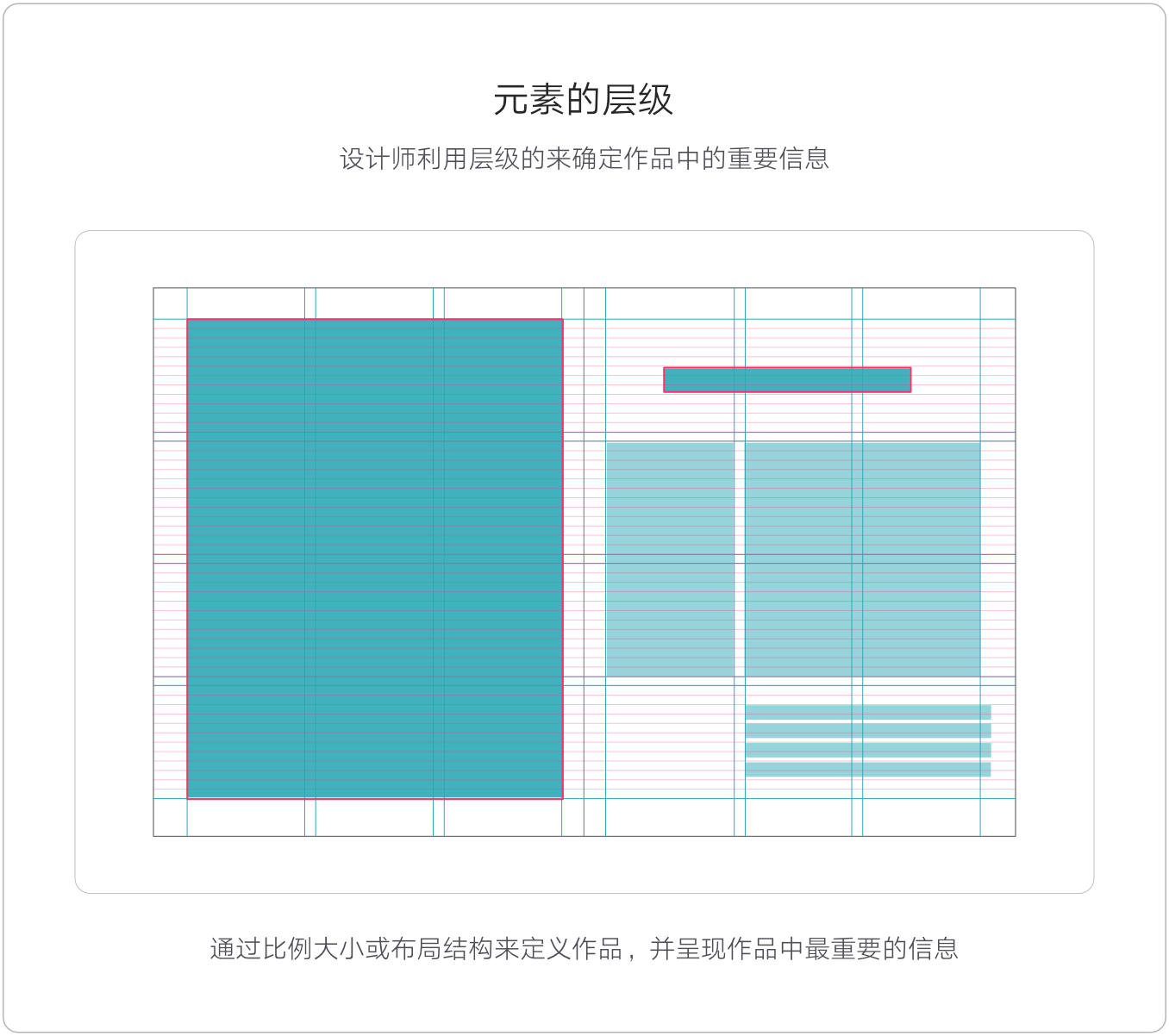
简明版面设计之:网格的细节【设计元素】_pollydiary-站酷zcool
图片尺寸1280x729
网格排版,加薪利器
图片尺寸3000x1854
建材社区网格图
图片尺寸2667x2000
网格排版
图片尺寸690x522
网格系统②丨掌握这套网格排版技巧版式不高级都难
图片尺寸1920x1080
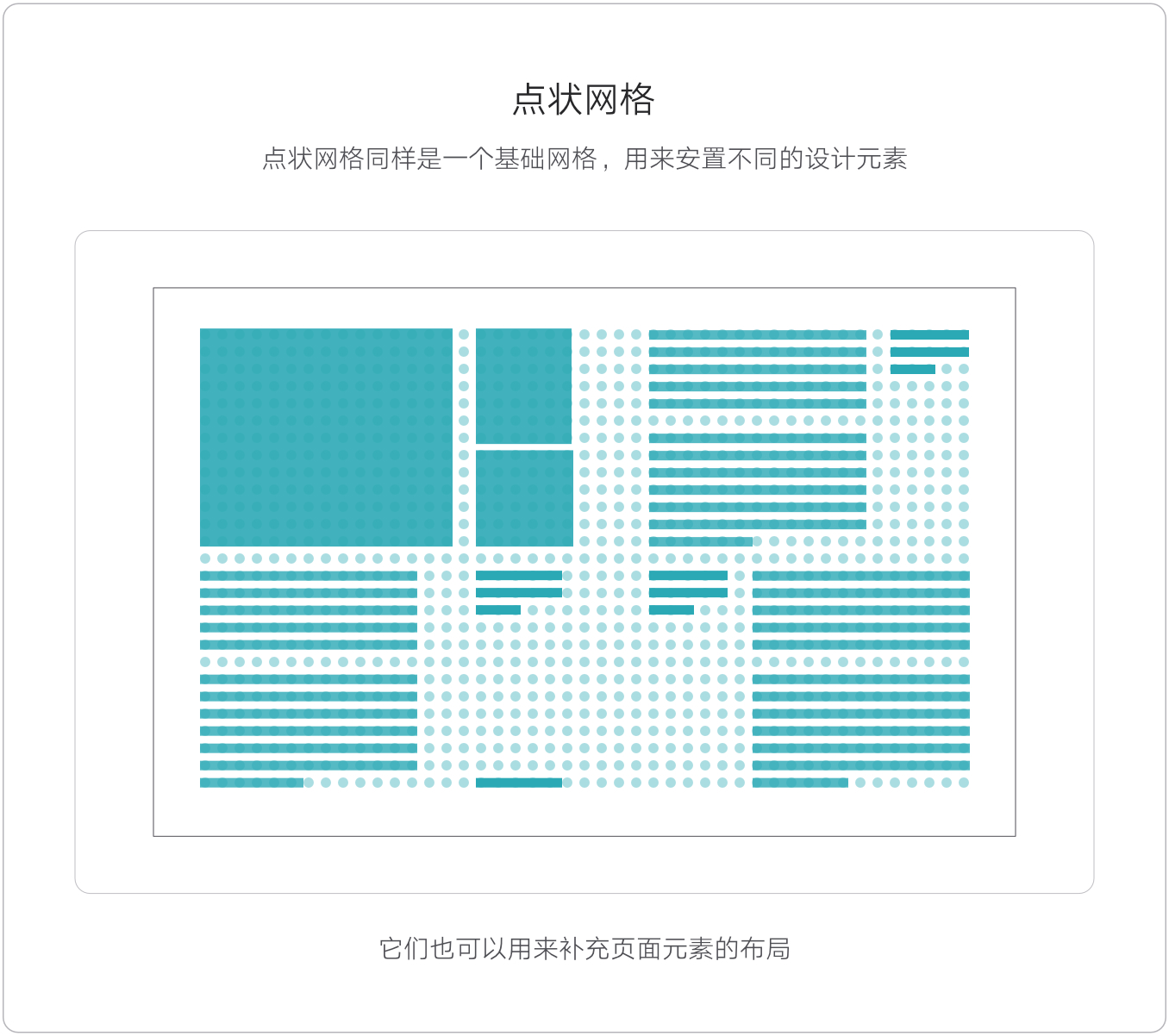
简明版面设计之:网格的细节【设计元素】_pollydiary-站酷zcool
图片尺寸1280x868
金淘镇南丰村开展网格化服务管理工作
图片尺寸6574x2000
网格排版
图片尺寸1080x810
时尚简约网格排版
图片尺寸1280x720
海报设计基于网格系统quimmarin海报版式设计
图片尺寸990x1400
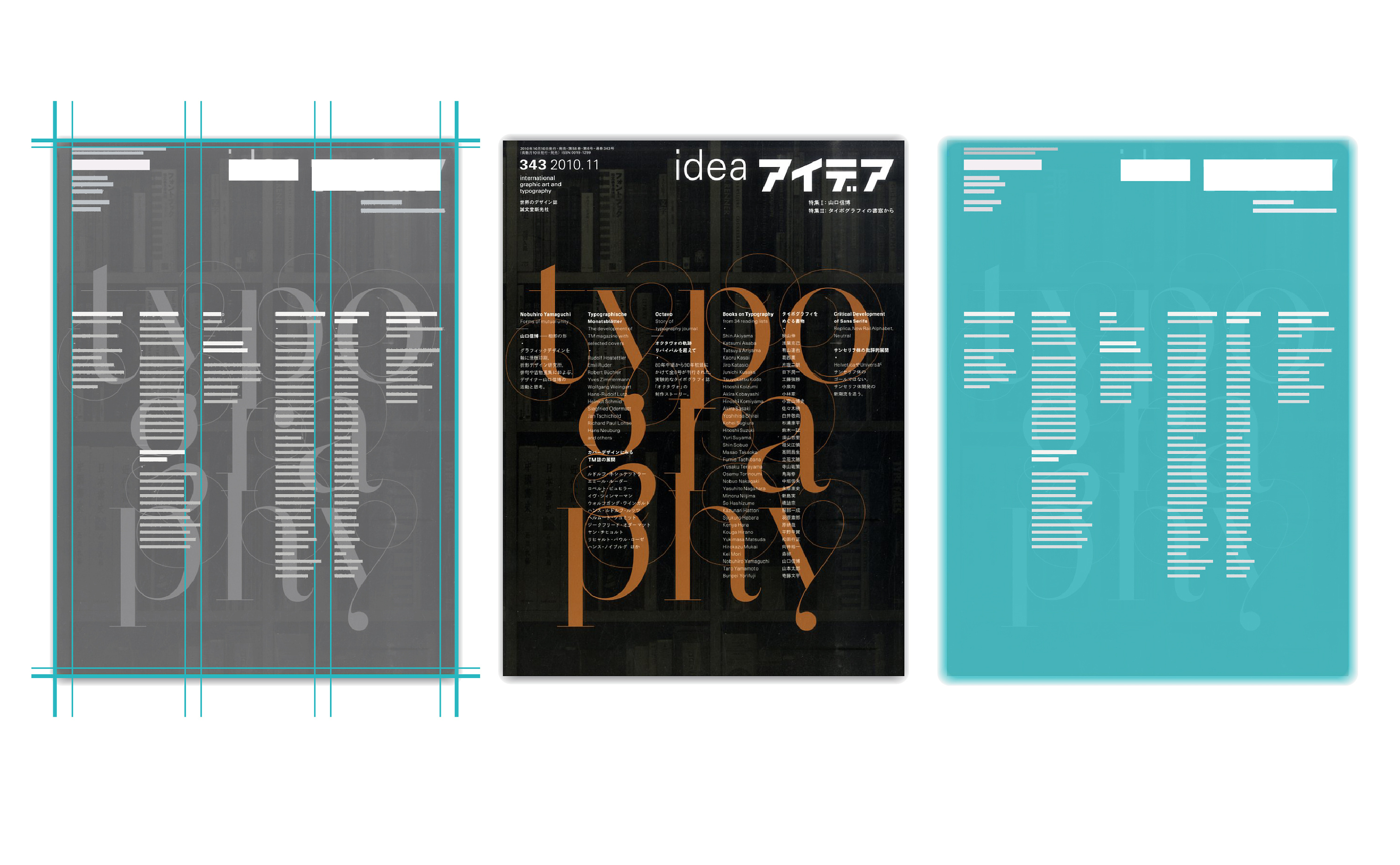
深入浅出带你认识网格系统与版式设计
图片尺寸1280x1810