网页中图片的切换效果

点击图片切换另外一张图片的效果,只需要一招!
图片尺寸640x439
网页切换特效
图片尺寸1362x617
网页&可视化大屏一键切换主题方法详解
图片尺寸2156x1202
怎么用php实现网页图片切换
图片尺寸676x671
如何使用 resize 实现图片切换预览功能_css教程_css_网页制作_得牛网
图片尺寸1200x467
jquery响应式手机网页图片自动切换特效代码下载
图片尺寸939x742
轻松搞定网页中的图片切换
图片尺寸588x398
网页怎么切图给前端,网页设计图片切换效果
图片尺寸600x400
切换滑块网页元素格子切换效果flash动画界面切换滑块网页元素相册
图片尺寸265x298
s css3酷炫图片翻转切换网页特效
图片尺寸754x742
jquery响应式图片切换幻灯片特效
图片尺寸620x400
各类网页切换页面按钮
图片尺寸547x488
roundabout.js图片叠加3d旋转插件多功能图片翻转切换效果
图片尺寸812x631
html css木板背景风格网页图片左右循环轮播切换效果的焦点图代码
图片尺寸821x366
轻松搞定网页中的图片切换
图片尺寸640x257
dw网页设计图片自动切换(dw网页制作怎么把图片移动)
图片尺寸600x400
至于字体的话,可以用ps做出各种效果,切成图片,插入到网页中,一起学
图片尺寸540x322
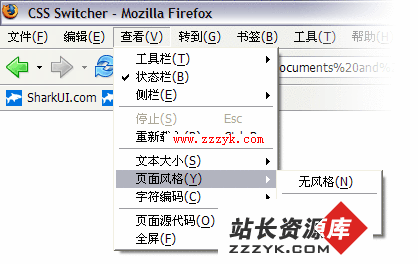
如何在网页设计中,实现实时切换效果
图片尺寸418x264
powerpoint2007设置图片的切换效果
图片尺寸500x399
水晶按钮切换图片网页ui素材免费下载(图片编号:315314)-六图网
图片尺寸650x465
猜你喜欢:dw图片滑动切换效果点击图片切换另一张图切换图片网页图片显示不出来左右切换图片找图片的网页网页图片js图片切换网页图片打不开网页图片怎么保存js实现图片切换切换频道图片网页背景图片切换频道文字图片手机一键提取网页图片切换开关图片网页模板图片切换频道图片大字dw点击按钮切换图片网页顶部图片素材图片识别网页版搜图片百度识图网页版图片出处识别网页拼接屏效果图片js点击按钮切换图片4张网页头部图片切换图标装修效果图片模式切换图标舞美效果图片瑞应寺时轮金刚塔手指出血照片刀割GT25000燃气轮机英语日记作文格式卖东西海报手绘成金简Joker 卡通微信电话图片表情大全汉服披帛几米合适齐天大圣怎么画 素描科比搞笑表情包丝扣闸阀图片