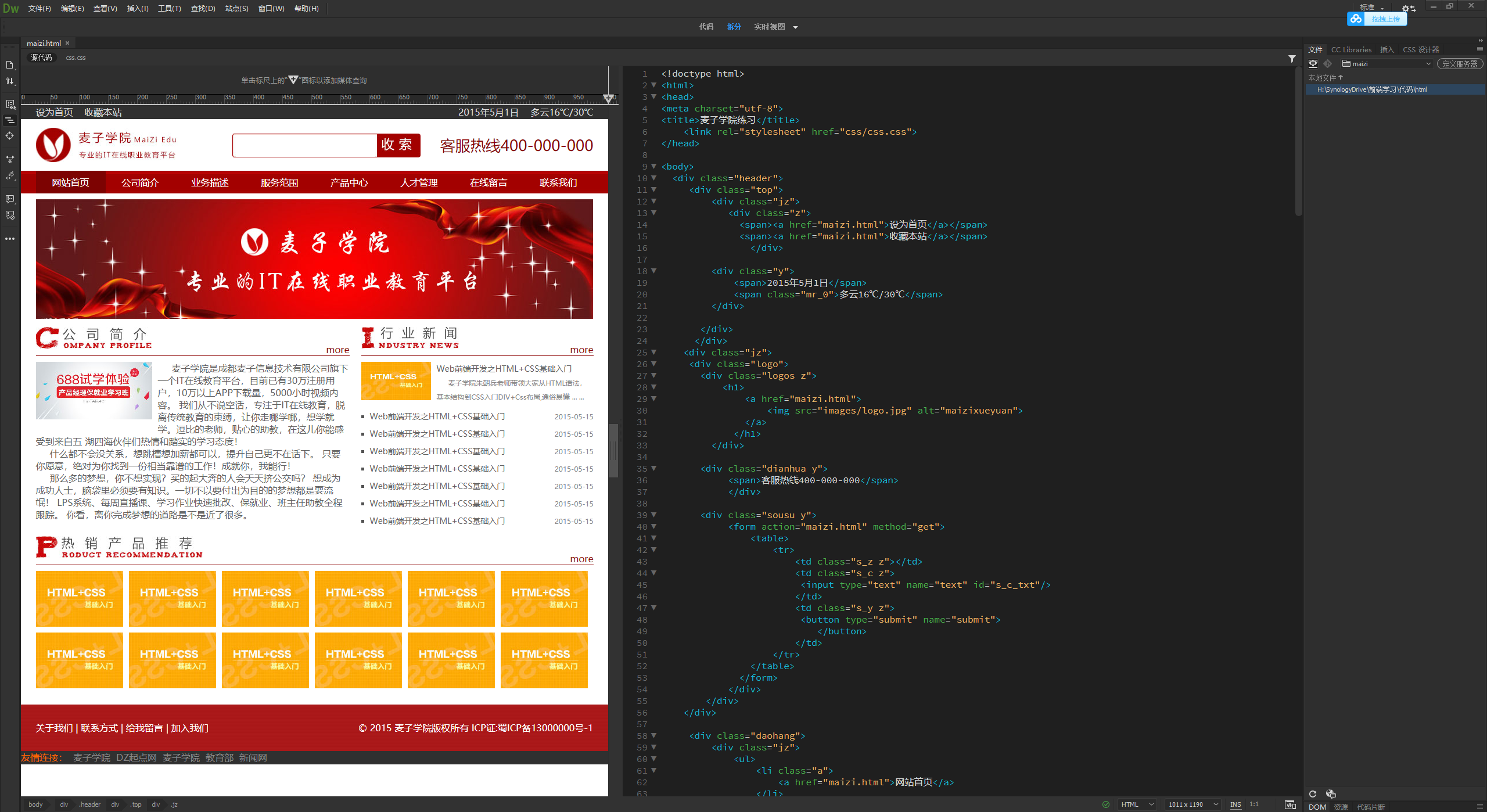
网页布局代码

个人网站html代码
图片尺寸920x1302
html代码4种范例——网页设计.doc 38页
图片尺寸792x1120
《《html网页的代码大全》.doc 30页
图片尺寸792x1120
html代码4种范例网页设计
图片尺寸920x1302
推荐你收藏这10种一行css网页布局代码.强推,收藏这10种 - 抖音
图片尺寸600x800
今日份网页设计代码
图片尺寸644x857
网站代码练习|企业官网|网页|海盗船长先生 - 原创设计作品 - 站酷
图片尺寸900x1006
(学生管理系统web程序设计代码.doc
图片尺寸792x1120
网页页码
图片尺寸570x475
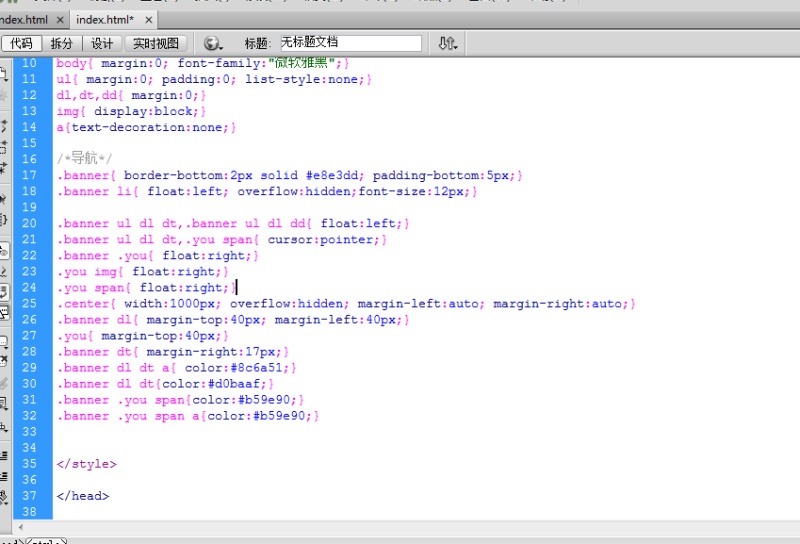
h5网页布局css代码美化
图片尺寸1695x743
学代码htmlcss自学第一站拿到一张网页效果图应该如何分析初试
图片尺寸2560x1398
觉醒年代主题网页设计代码703170
图片尺寸1080x1080
2017年大一网页制作html5作业作品,动态网页图片预览与部分代码内容.
图片尺寸1280x1612
源代码布局图片
图片尺寸450x300
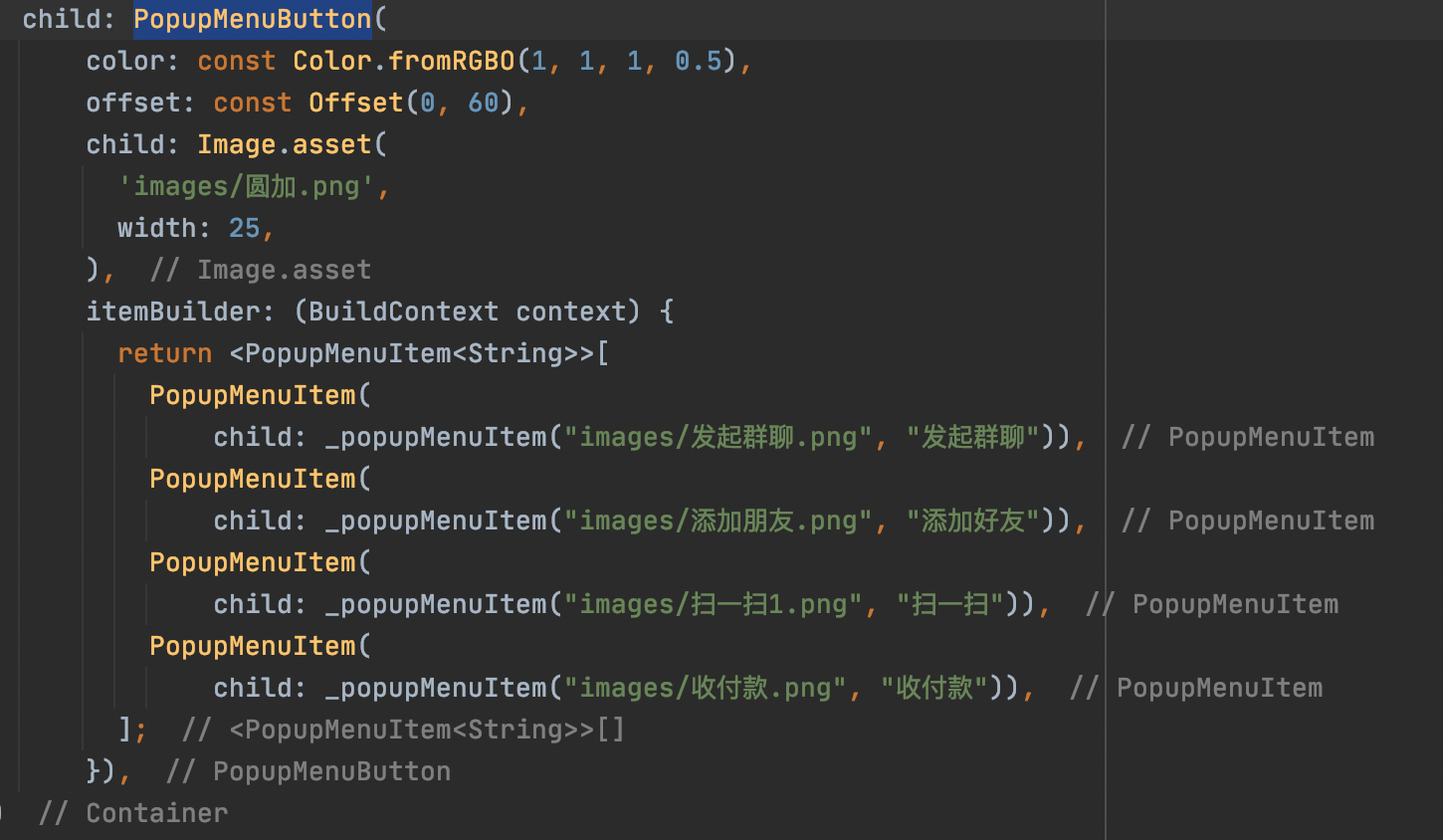
订单列表页面部分代码-1
图片尺寸1574x899
html 页面源代码布局介绍_html网页布局代码-csdn博客
图片尺寸777x429
html布局源代码实例网页实际案例从设计到代码实现全过程一
图片尺寸800x544
代码布局
图片尺寸1450x844
求下图这个网页布局的html代码,o(∩_∩)o谢谢
图片尺寸1004x830
网页设计源代码
图片尺寸1080x1080