网页布局结构图

网站建设
图片尺寸862x516
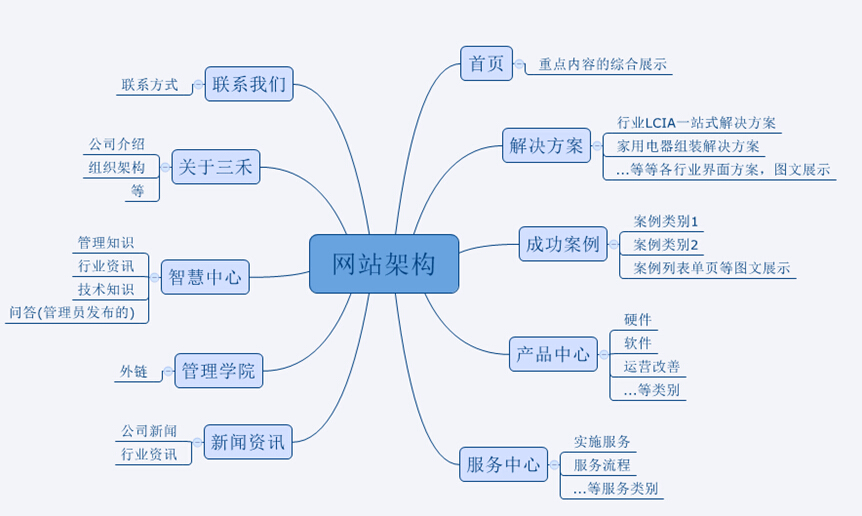
图3-3 某网站的网页层次结构示意图
图片尺寸430x394
湖南网页设计湖南网页的简单介绍
图片尺寸1920x4900
网页教案(div布局).
图片尺寸754x1049
前端网页布局之3种方案实现跨行或跨列布局
图片尺寸1036x1379
网页设计2——页面布局ppt
图片尺寸1080x810
html的过程中,我们将要学习如何用表格布局网页和如何向网页中添加
图片尺寸577x437
网页常用的布局结构
图片尺寸1920x1080
网站结构布局
图片尺寸643x407
网站建设首页布局_(一网站页面布局介绍)
图片尺寸1200x1500
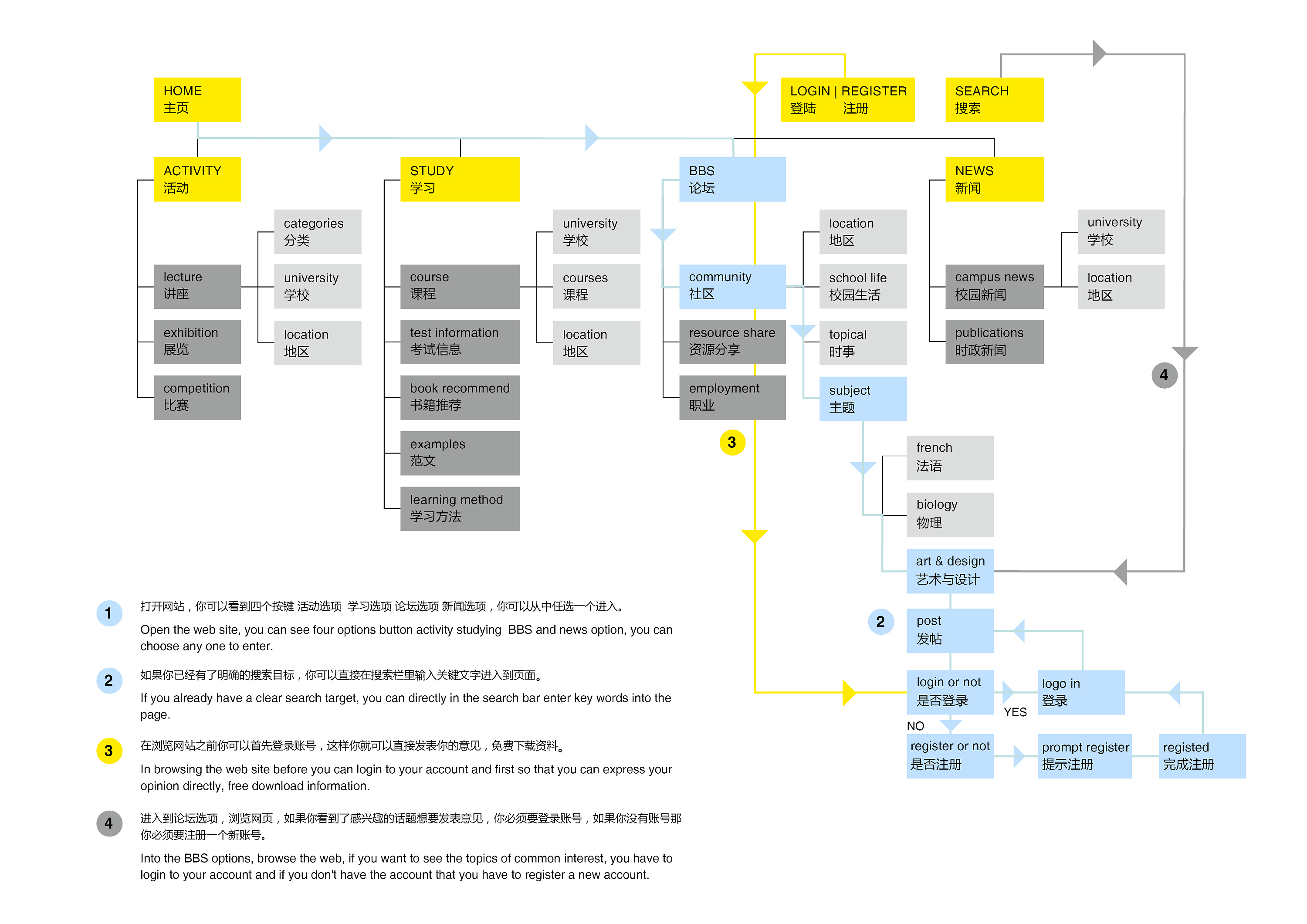
网站设计 结构图 原型图 线框图|网页|其他网页|fionayanan - 原创
图片尺寸3000x2121
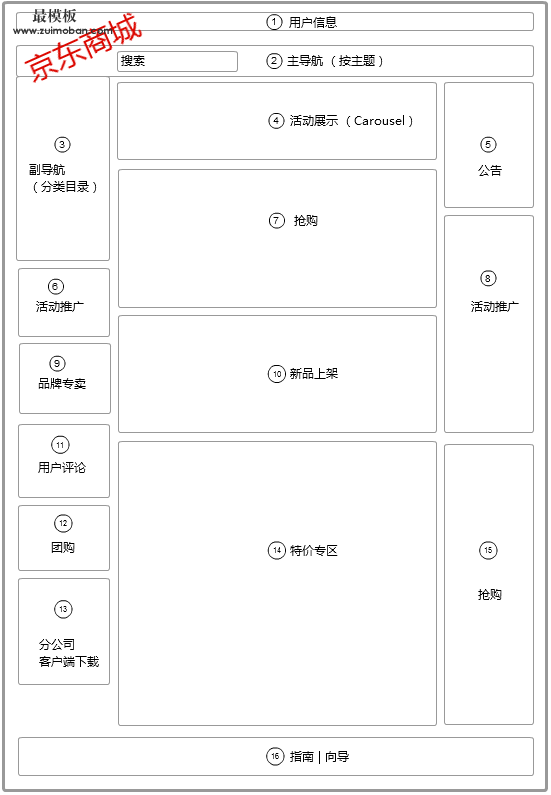
国内三大b2c网站首页网站布局框架分析
图片尺寸551x795
网页设计中的布局
图片尺寸800x1151
太原电商网站建设_(太原电商平台有哪些)
图片尺寸1920x6594
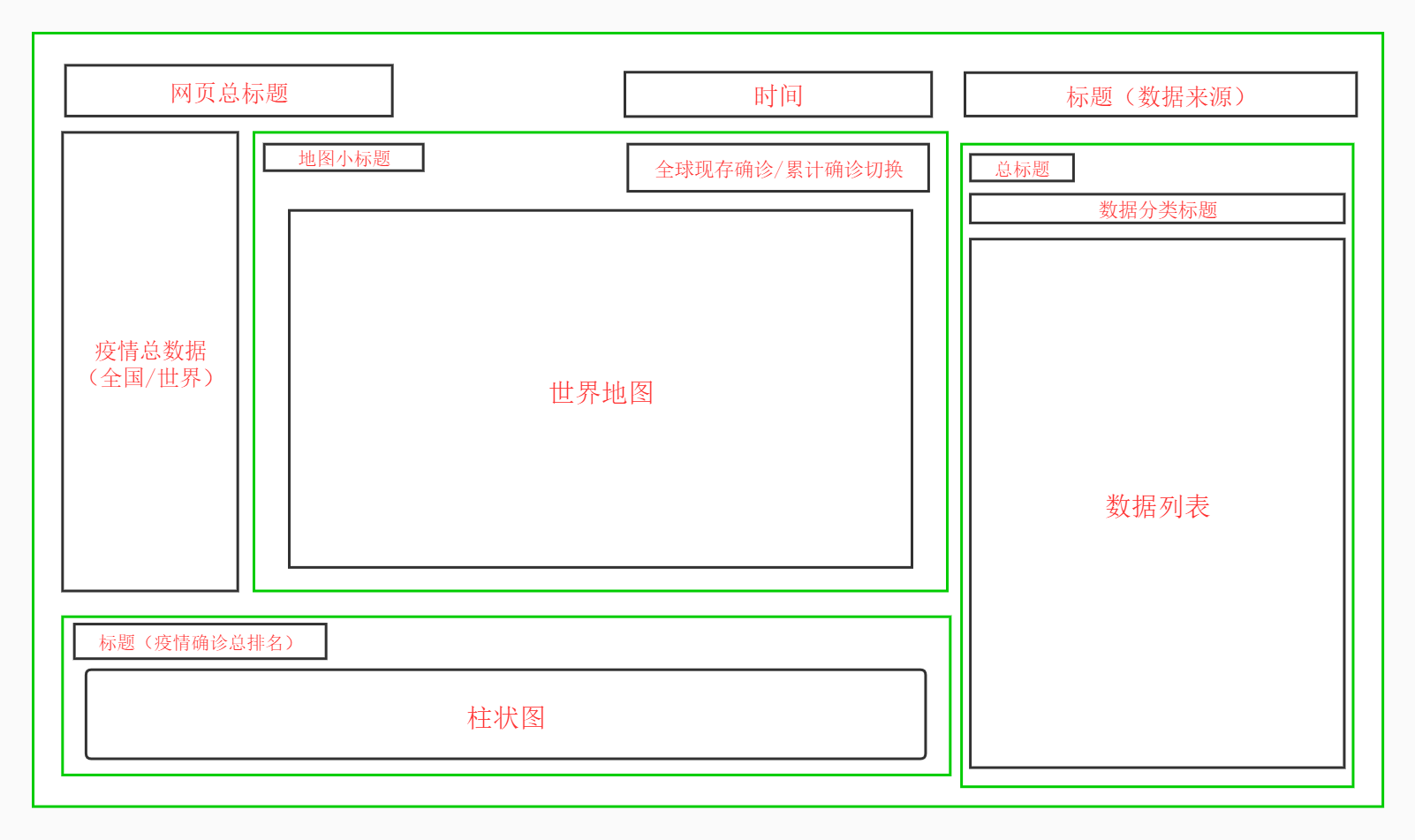
世界疫情网页布局设计0
图片尺寸1602x951
网页设计布局.ppt_第4页
图片尺寸800x600
网站结构图
图片尺寸817x1720
什么样的网页框架布局才是对网站seo有帮助的?
图片尺寸690x778
二. 布局标签&语义化
图片尺寸1286x1078
游戏类网站制作布局与栏目结构方案
图片尺寸700x459