网页标题

如何设计网页的首页标题_(如何设计网页的首页标题文字)
图片尺寸1280x4968
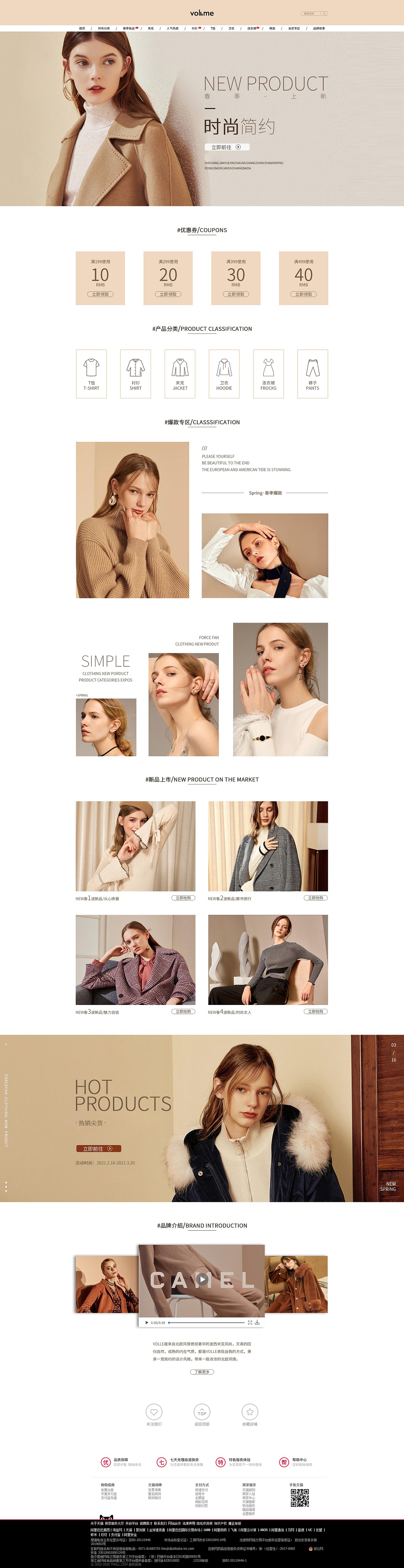
产品网页标题设计案例_(产品网页标题设计案例分析)
图片尺寸1920x7048
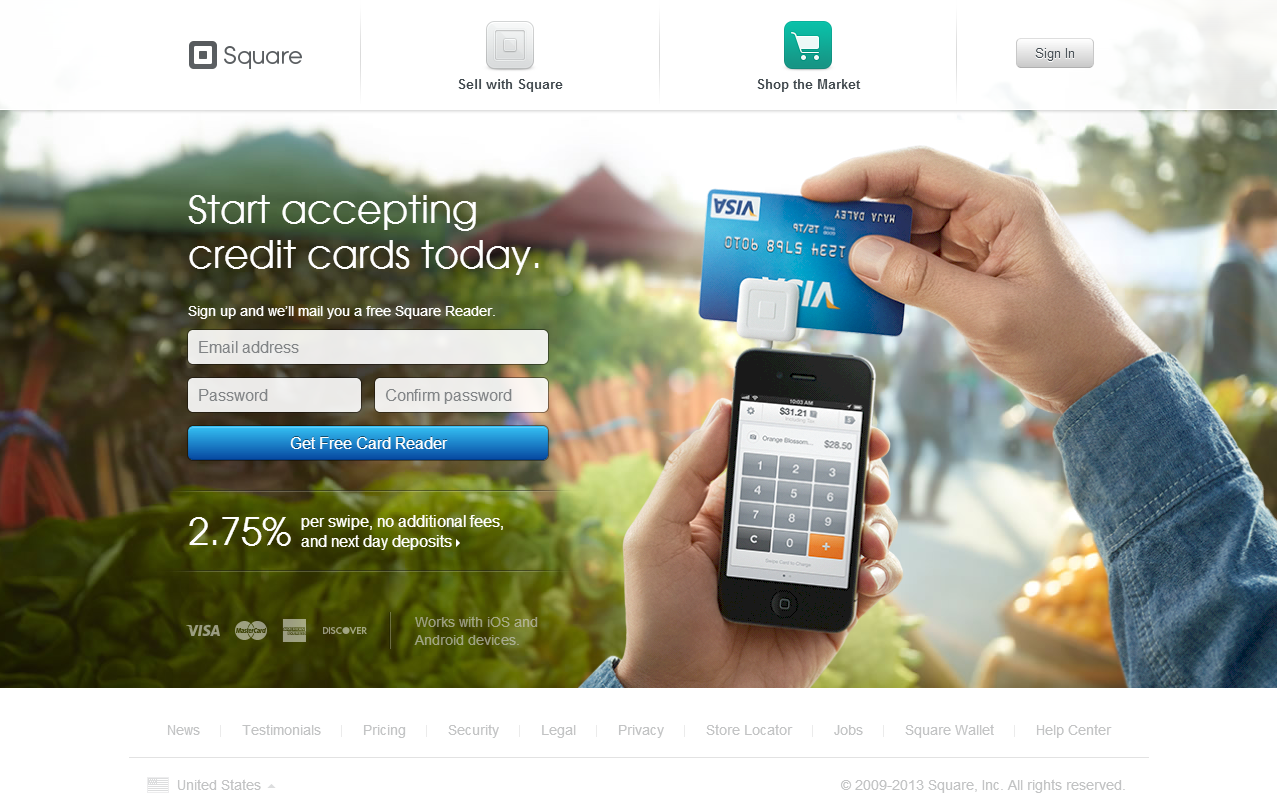
中文网页标题
图片尺寸1920x990
为了使网站具有统一的风格,网站中的网页需要具有相同的标题栏,导航栏
图片尺寸1417x995
从这些方面优化你的网页转化率上
图片尺寸1277x802![07_班级静态网页设计(小钱版)[web开发][2012-11-20]](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=3235751228,243582129&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=427)
07_班级静态网页设计(小钱版)[web开发][2012-11-20]
图片尺寸650x555
透明网页标题栏
图片尺寸650x400
的方法包括增加内部连接,增加外部链接,做好网页标题和文章的关键词
图片尺寸641x400
色彩设计网站图片网页ui素材免费下载(图片编号:5127208)-六图网
图片尺寸1024x906
一个网页模板,不同的标题设计与模糊的背景
图片尺寸1100x1100
水族馆鱼,美容,猫食网站颜色菜单项矢量标题设计概念宠物用品网页横幅
图片尺寸1024x1369
网页标题有哪些设计技巧?
图片尺寸800x600
豪速科技营销大讲堂:网站seo优化这样做效果更好_内容_页面_网页
图片尺寸585x250
网页标题该如何优化有哪些技巧呢图
图片尺寸1425x791
网页标题,即显示在窗口最左上角位置对本网页主要内容高度概括的描述
图片尺寸600x303
网页模板
图片尺寸830x1200
一组抽象的网页标题
图片尺寸999x1200
图形插画网站建设标题图片的运用也是一种很好的方式网页banner可以
图片尺寸1168x1100
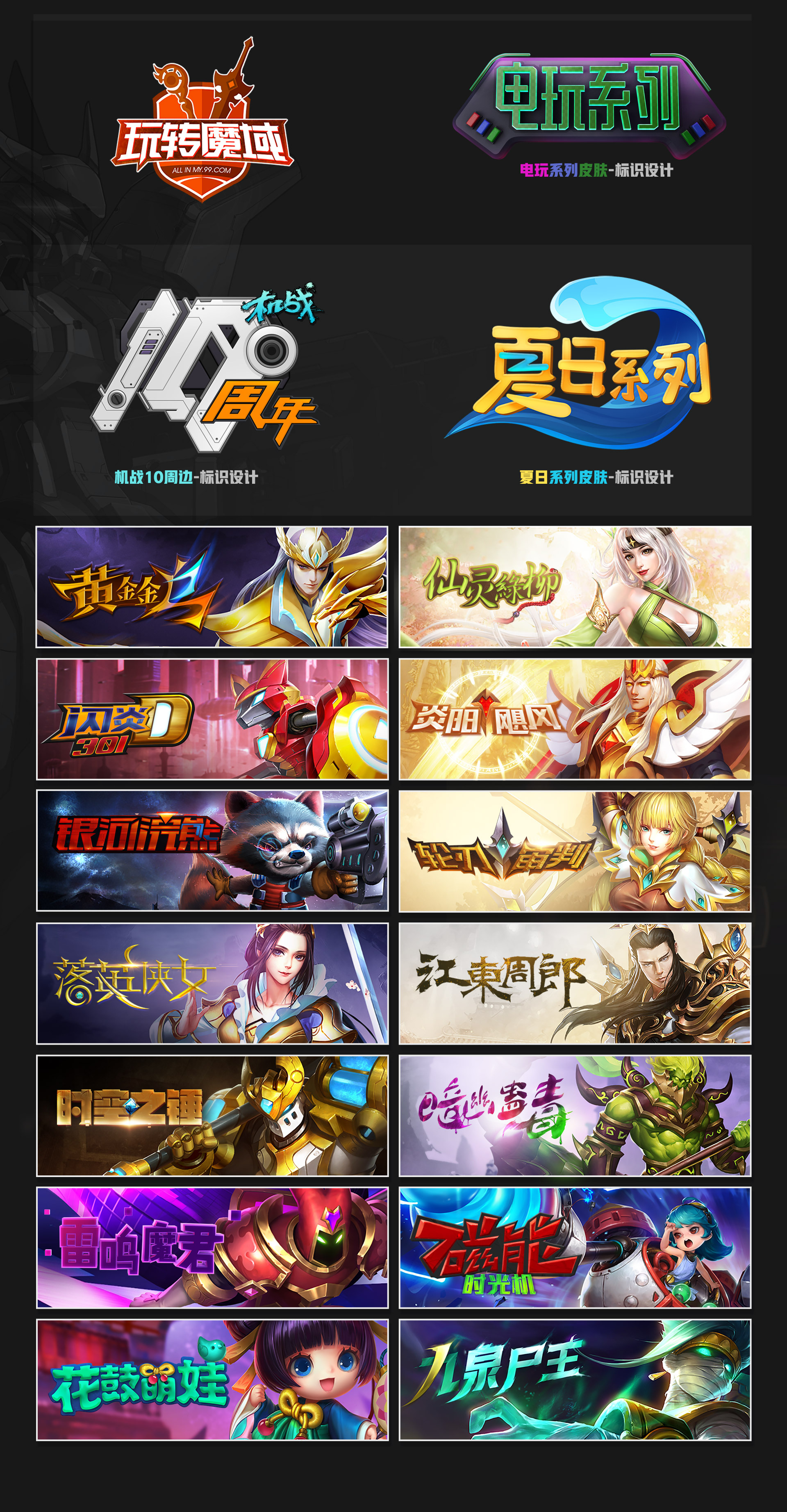
2017游戏标题|网页|游戏/娱乐|黑黑的粽子 - 原创作品 - 站酷 (zcool)
图片尺寸1920x3688
网页设计标题栏
图片尺寸610x689





![07_班级静态网页设计(小钱版)[web开发][2012-11-20]](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=3235751228,243582129&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=427)















![07_班级静态网页设计(小钱版)[web开发][2012-11-20]](http://img.it610.com/image/info5/cd2c062db1b84762a7fe2d3ef321bb0d.jpg)