网页滚动条

网页简单滚动条psd分层素材
图片尺寸960x504
粉色的网页滑块滚动条进度条素材
图片尺寸960x720
静态网页滚动条
图片尺寸1920x1080
网页滚动条样式
图片尺寸610x886
js百度地图api滚动条js
图片尺寸650x400
如何给网页整体加一个滚动条(这个是middle有滚动条,别的没有),这个是
图片尺寸1360x611
关键词 : 进度条,网页,滚动条
图片尺寸529x384
滚动条
图片尺寸658x379
网页进度条滚动条播放进度条加载进度素材
图片尺寸960x684
怎么实现网页随着滚动条慢慢显示下面的内容,有缓冲的效果,慢慢显示
图片尺寸980x871
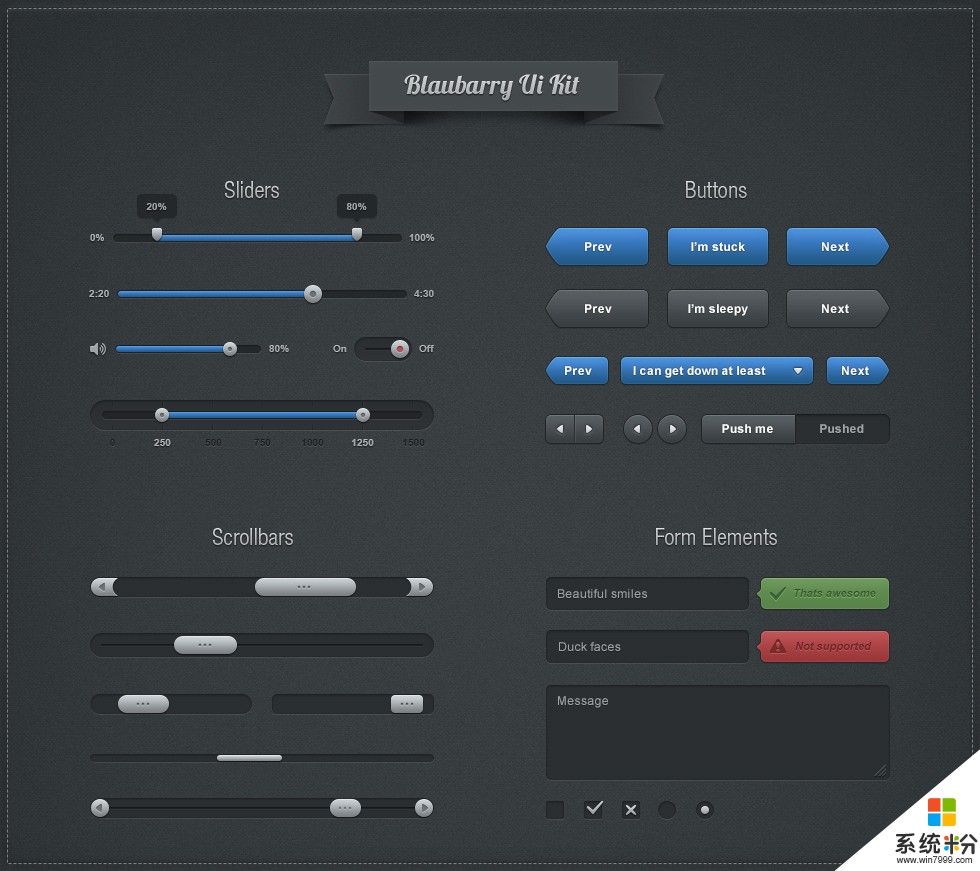
网页进度条加载条滑块素材
图片尺寸1024x742
绿色调简洁滚动条截图
图片尺寸531x107
蓝色网页音乐进度加载滚动条素材设计
图片尺寸1024x769
网页中怎样实现这样的(漂亮的)滚动条?
图片尺寸375x295
获取html滚动条位置jquery中获取网页滚动条的位置的案例
图片尺寸1128x700
前端网页开发之windows实现mac浏览器滚动条
图片尺寸1080x1439
修改滚动条样式
图片尺寸177x614
蓝色条纹网页进度条滚动条素材设计
图片尺寸265x199
滚动条
图片尺寸400x300
基于vue30自定义滚动条vue3scroll
图片尺寸630x320