网页设计三种布局

上海网站设计网站优化过程中要明确哪些布局细节
图片尺寸600x550排版网页web端排版设计方案
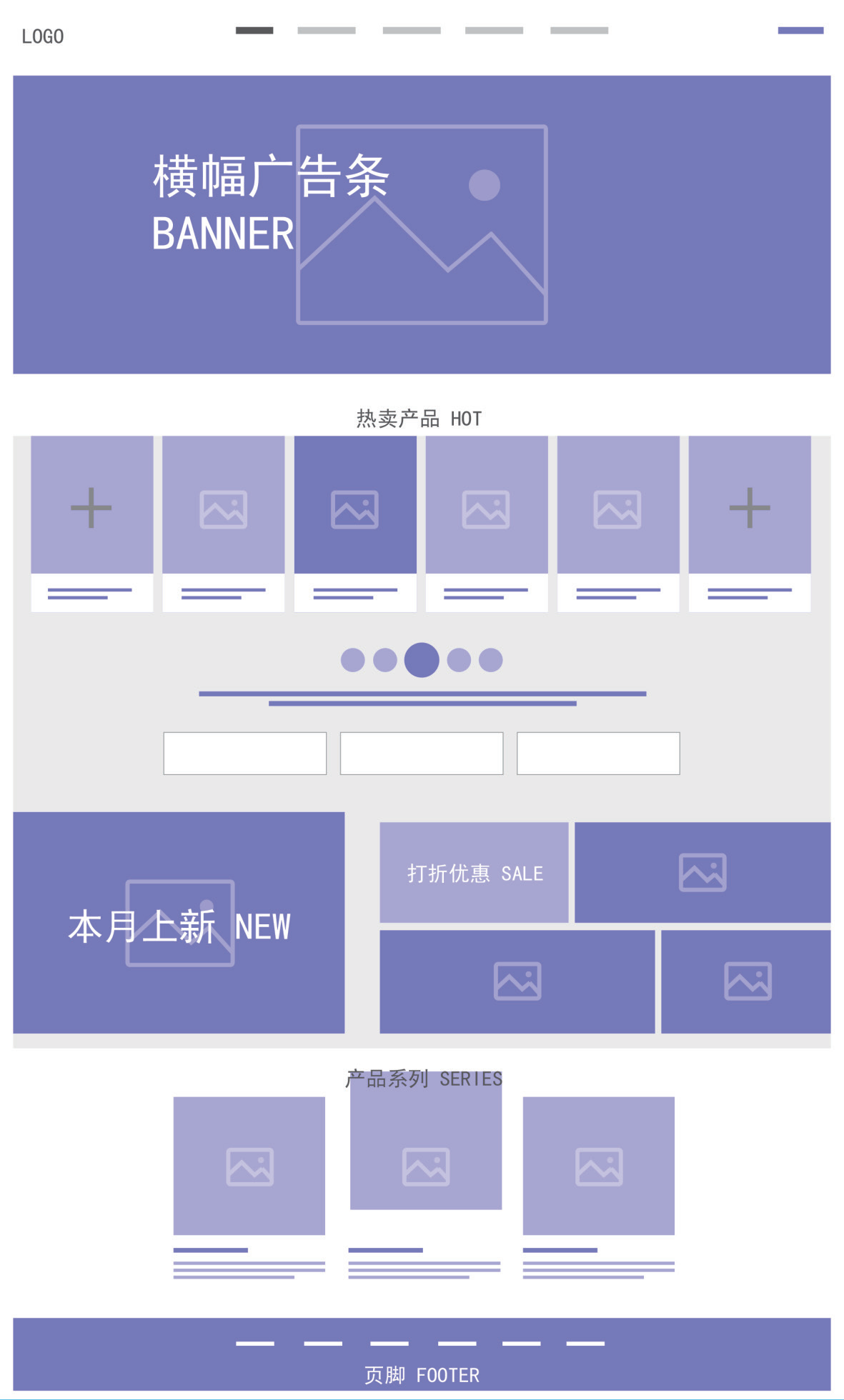
图片尺寸1080x810
网页设计中的布局
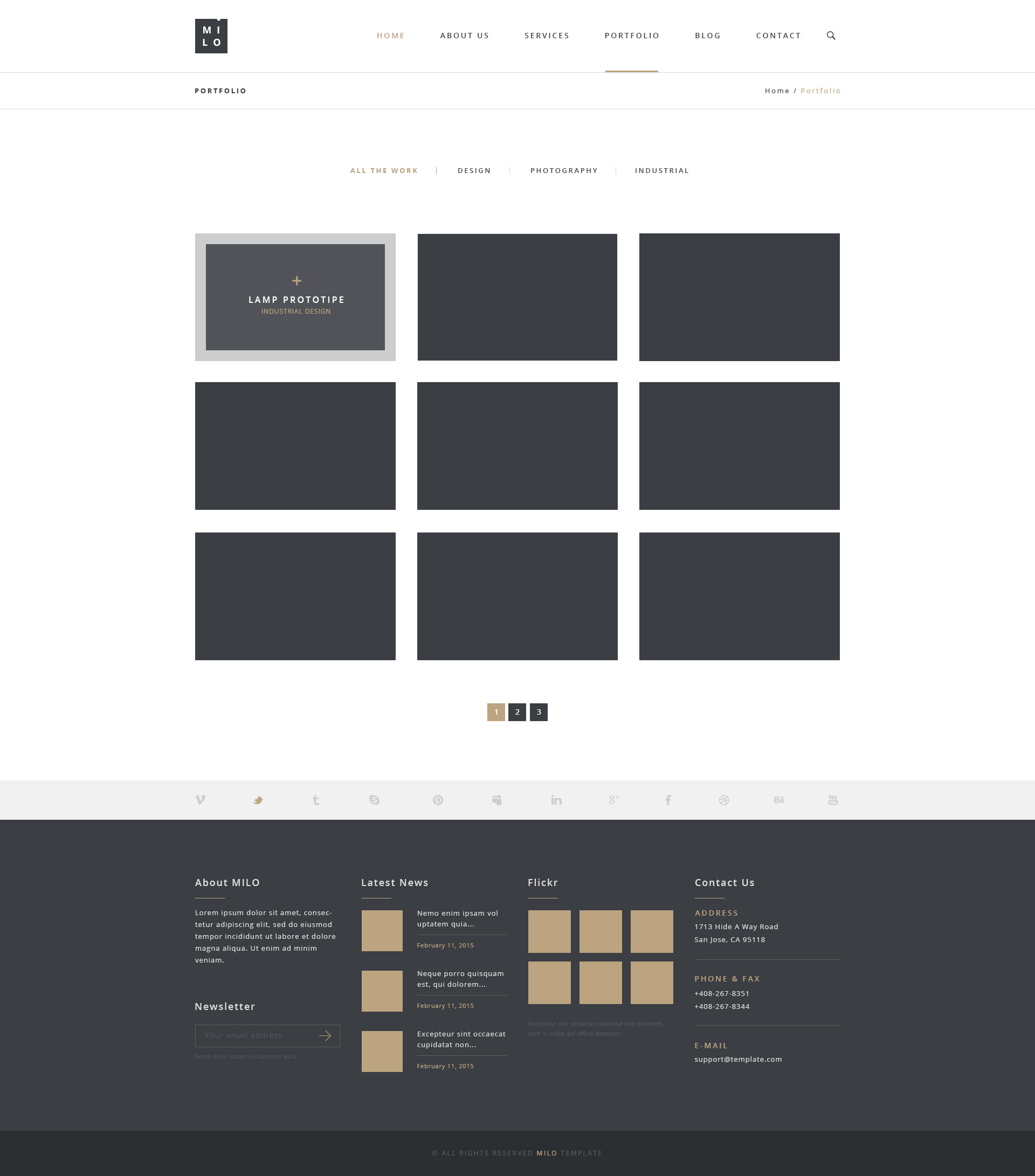
图片尺寸800x1151
第三天作业:框架网页作业 - 云琥在线 - 互联网视觉设计在线培训专家
图片尺寸1700x4038
ui设计四类网站的功能模块与布局
图片尺寸1181x1960
一套实用的网页布局模板下载
图片尺寸1920x2182
网页教案(div布局).
图片尺寸754x1049
b端设计指南网页布局方式科普
图片尺寸1080x608
企业网站怎么设计首页才算合理规划布局
图片尺寸493x411
常用网页布局原型分享
图片尺寸1440x3745
网页设计站点分析怎么写(网页设计站点分析怎么写的)
图片尺寸1080x3848
网页设计规范和常见布局
图片尺寸2400x1380
咖啡行业粉紫色网站设计页面分享
图片尺寸700x350网页设计自适应合一大学布局设计版式设计金色视差效果印度
图片尺寸658x3315
高端大气国际范分享一组优秀网页排版设计byannasenkova
图片尺寸1024x2135
关键词:网页布局 网页版面 网页模版 韩国风格 广告设计 其他 网站
图片尺寸742x987
高端大气国际范分享一组优秀网页排版设计byannasenkova
图片尺寸1024x2135
大学生简单个人静态html网页设计作品 div布局个人介绍网页模板代码
图片尺寸1018x1248
最完美的网站设计和布局
图片尺寸900x1080
怎样制作自己的网页
图片尺寸332x347
猜你喜欢:网页布局代码网页布局设计网页设计素材网页设计排版布局毕业设计网页设计网页设计排版页面个人主页网页设计网页设计网页设计图网页设计框架网页设计排版框架网页排版布局框架网页设计效果图优秀网页设计网页设计作品网页设计排版简约网页设计模板网页设计草图创意网页设计网页设计排版模板网页设计学生网页设计简约网页设计图片ps网页设计效果图旅游网页设计网页设计模板简约网页设计模板图片网站首页布局网页设计素材图片页面布局巨人中学三笠头像虫草的样子的图片大全小孩吃米饭不二糖王俊凯生日直播噩梦时代第一季好日子香烟100元一包玫瑰花钩针编织图解元朝形势图(1330年)岔路口指示牌丙烯颜料画简单图片熊出没熊三图片