网页设计框架图怎么画

湖南网页设计湖南网页的简单介绍
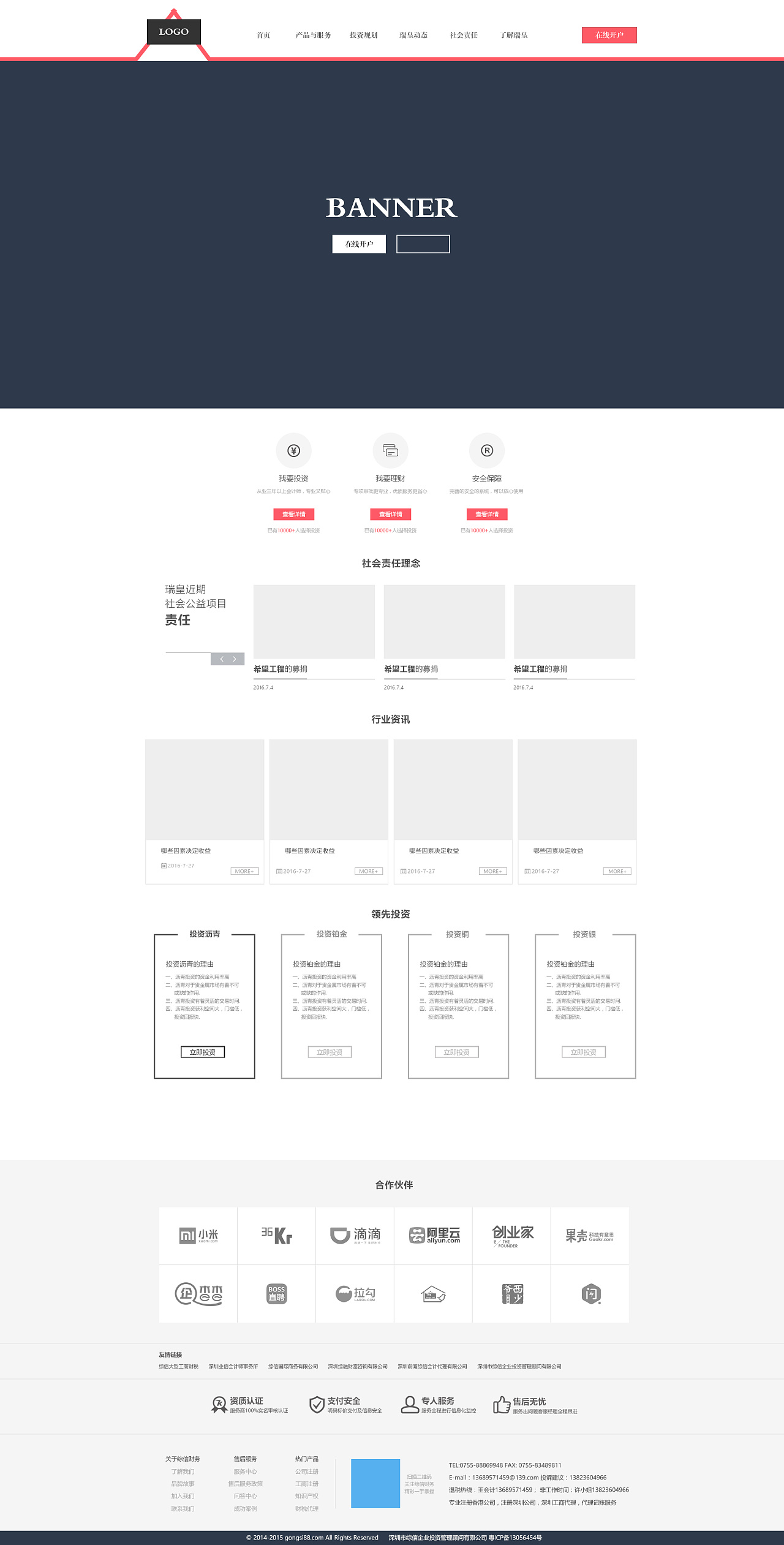
图片尺寸1920x4900
公司网站框架结构
图片尺寸920x1302
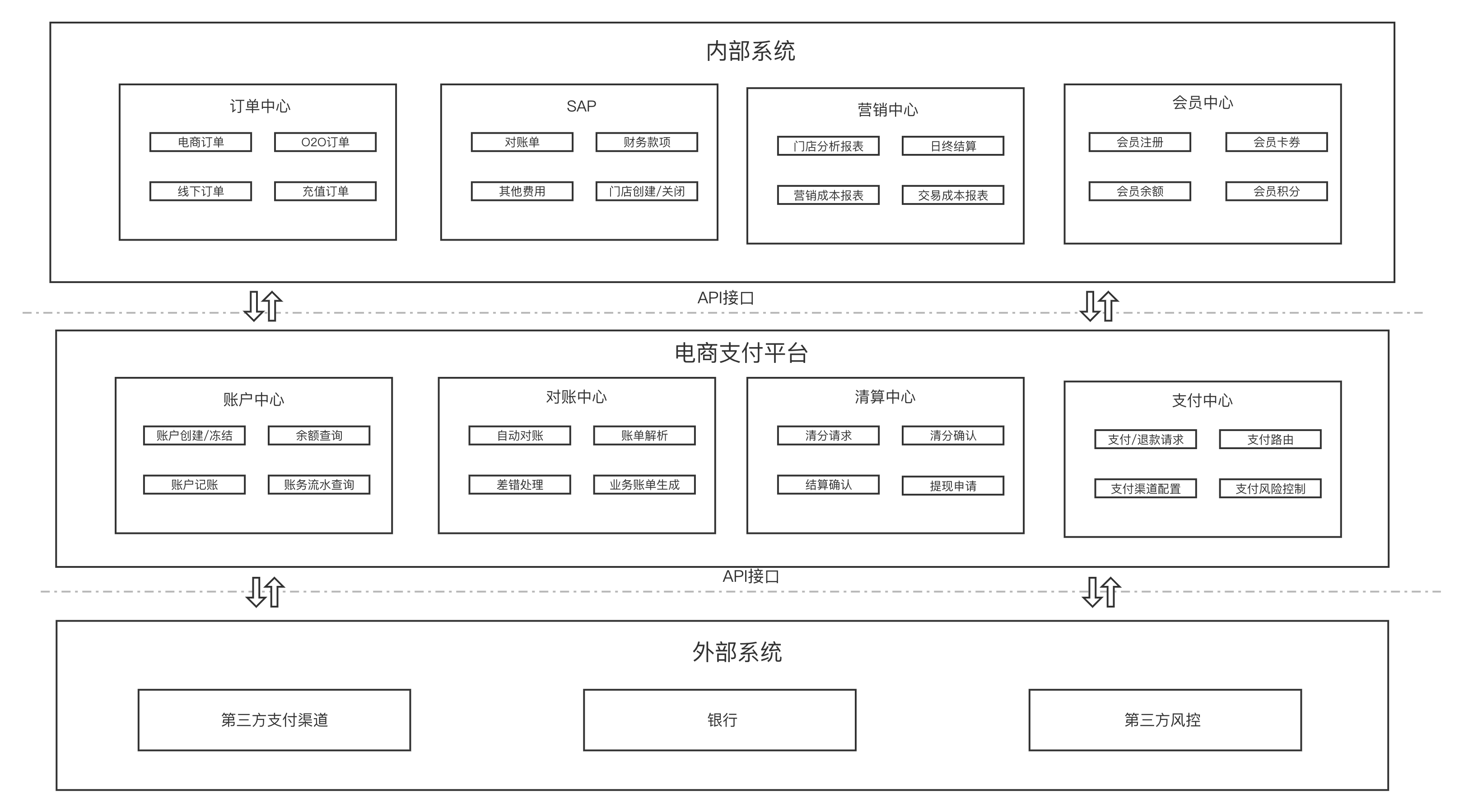
【网站架构】如何设计好业务架构
图片尺寸2798x2492
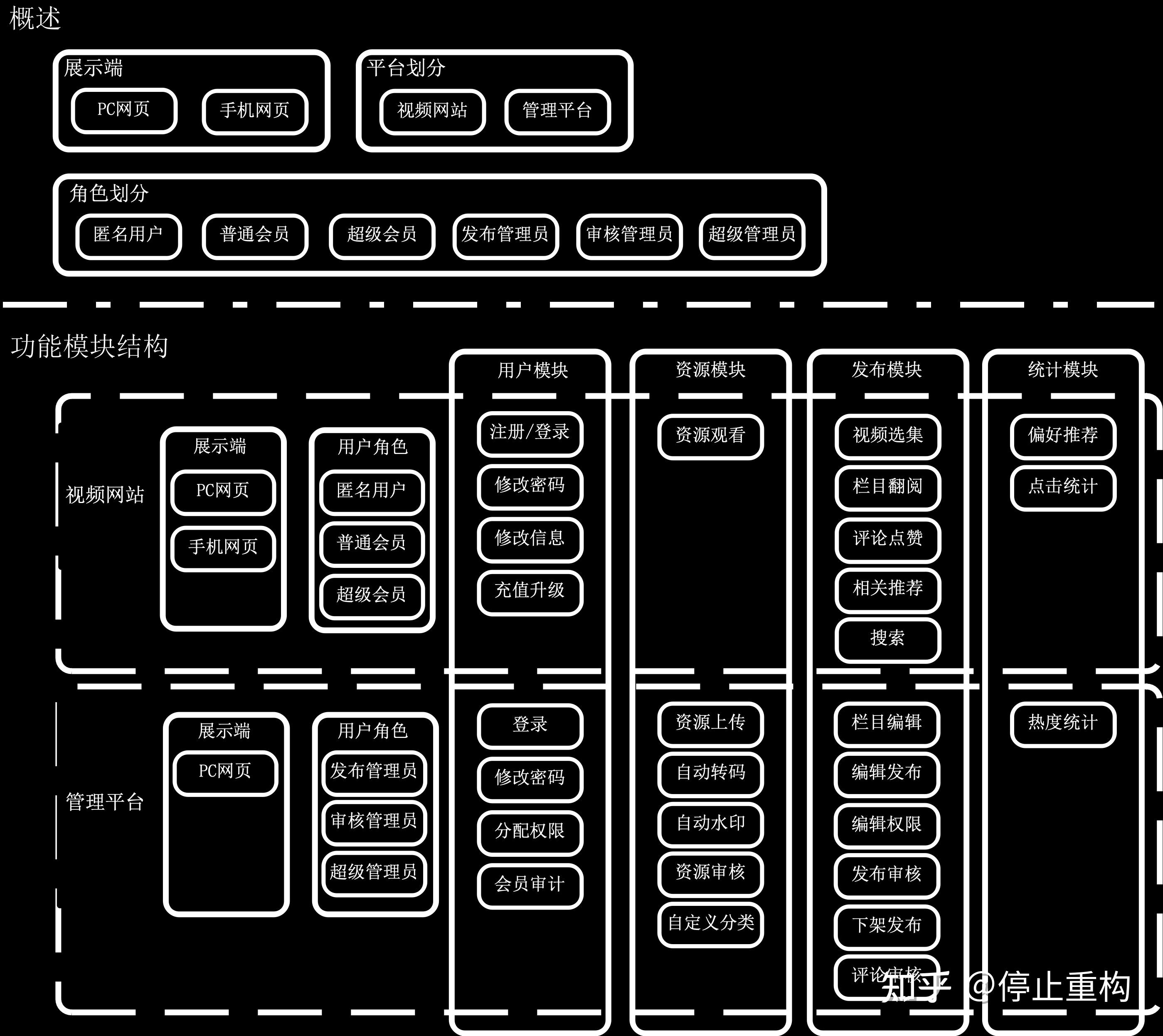
个人网站设计结构图
图片尺寸2736x2612
1网站建设市场发展简述 第一代网站建设技术运用一般的网页制作软件
图片尺寸787x904
设计网站建设的工具_(设计网站建设的工具有)
图片尺寸683x433
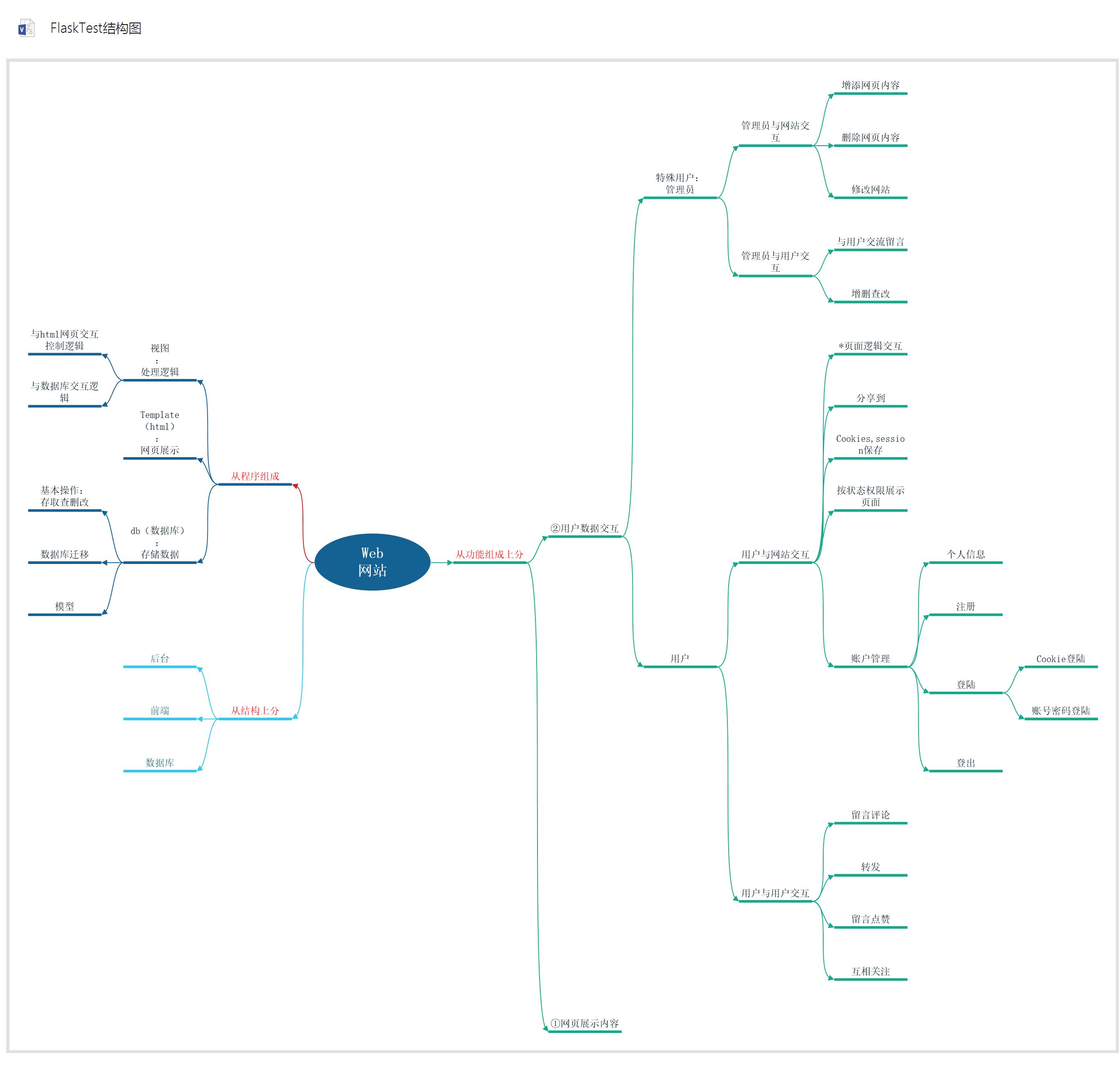
设计思路
图片尺寸1080x1066
网站&框架图|网页|企业官网|吴昌起_原创作品-站酷(zcool)
图片尺寸1280x1132
3,1结构组织合理 这一点毋庸置疑,结构组织合理是规划网站框架结构最
图片尺寸3242x1799
鹿木乡中学网站设计与开发(毕业论文)(1).doc
图片尺寸662x439
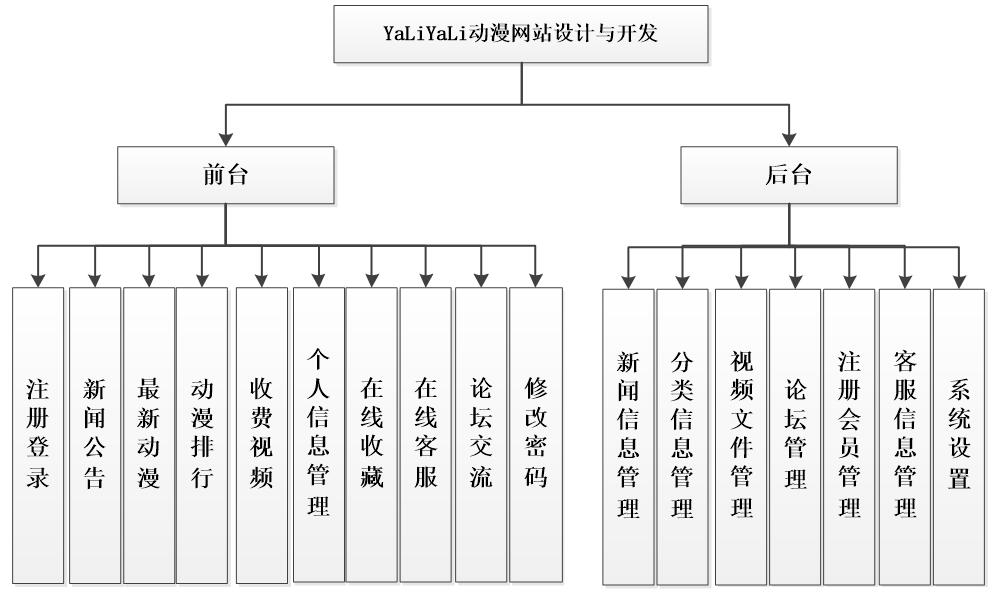
net的动漫网站的设计与实现(asp.net sql)#毕业设计
图片尺寸1006x592
为网页主要内容,banner,产品;footer为页脚信息,我画了一个整体框架
图片尺寸813x500
网站建设(网站定位,网站框架设定,网站设计,内容填充,搭建网站)3.
图片尺寸1580x631
旅游网站改版框架图|网页|企业官网|nekonino - 原创作品 - 站酷
图片尺寸1280x6403
中小型网站架构组成的简要分析
图片尺寸1338x723
首页网页框架 版型说明: 需客户提供资料 客户提资料,再由设计师来
图片尺寸700x1191
重庆网页设计与制作,优秀网站设计过程
图片尺寸836x462
网页设计师nnnc
图片尺寸1280x2522
web网站架构设计
图片尺寸2329x1717
旅游网页设计页面功能结构_(旅游网页设计页面功能结构包括)
图片尺寸585x375