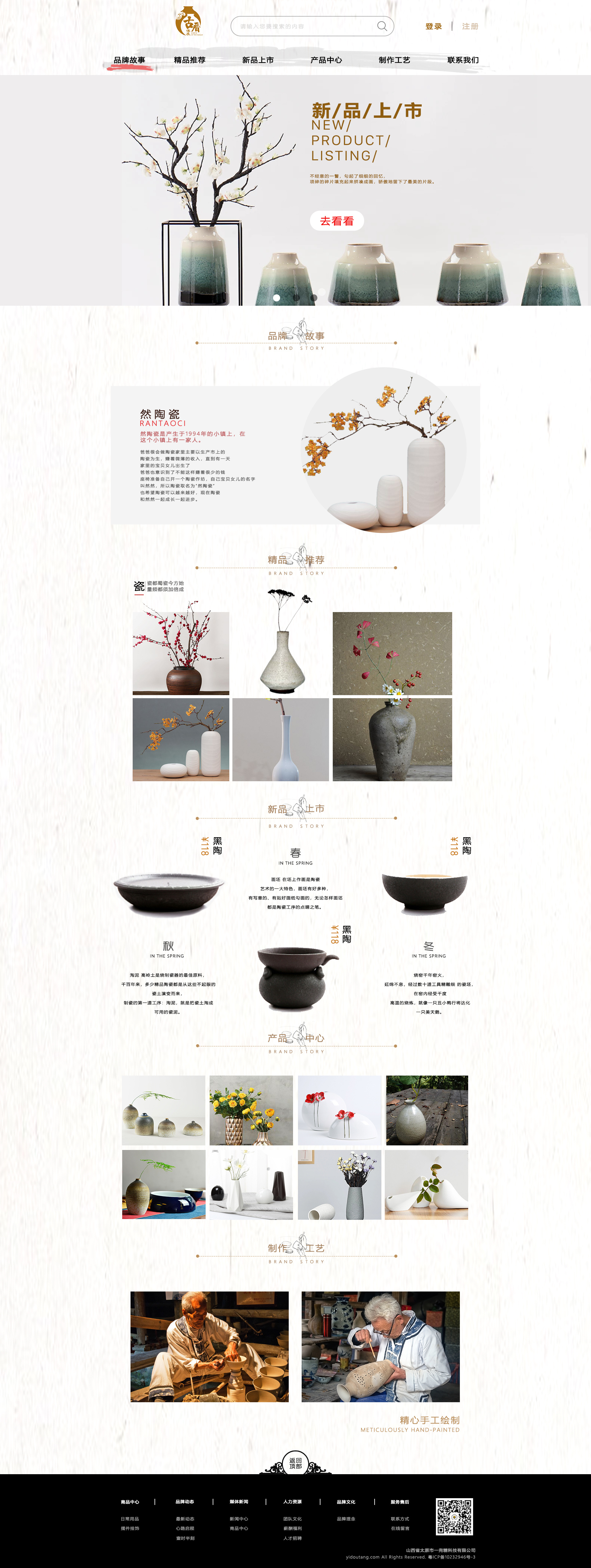
网页设计版式布局

网站页面布局设计|网页|企业官网|jixue1989200_原创作品-站酷zcool
图片尺寸1280x4333
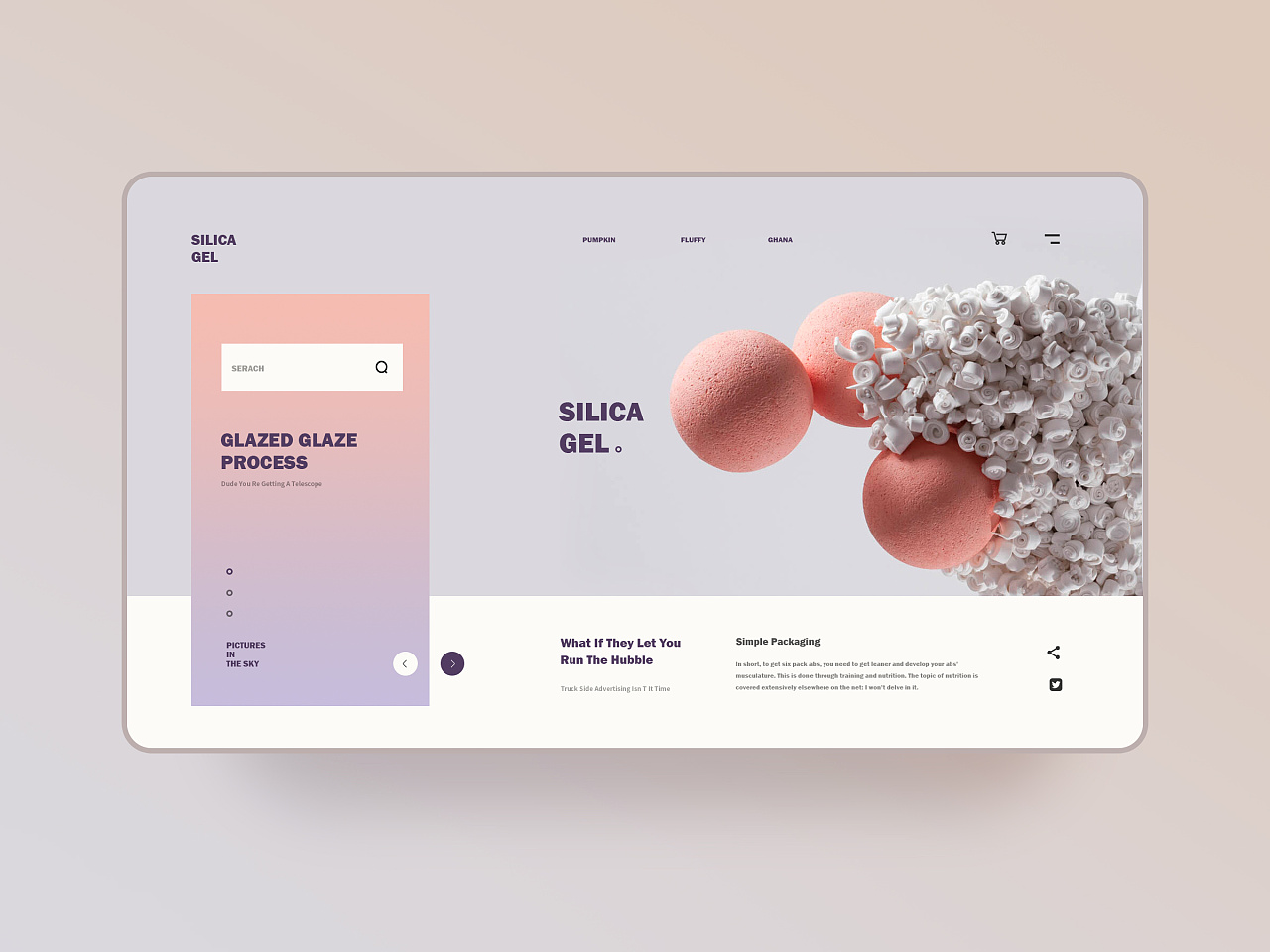
高端大气国际范分享一组优秀网页排版设计byannasenkova
图片尺寸1024x2135
上百种经典的网页ui排版布局
图片尺寸564x1378
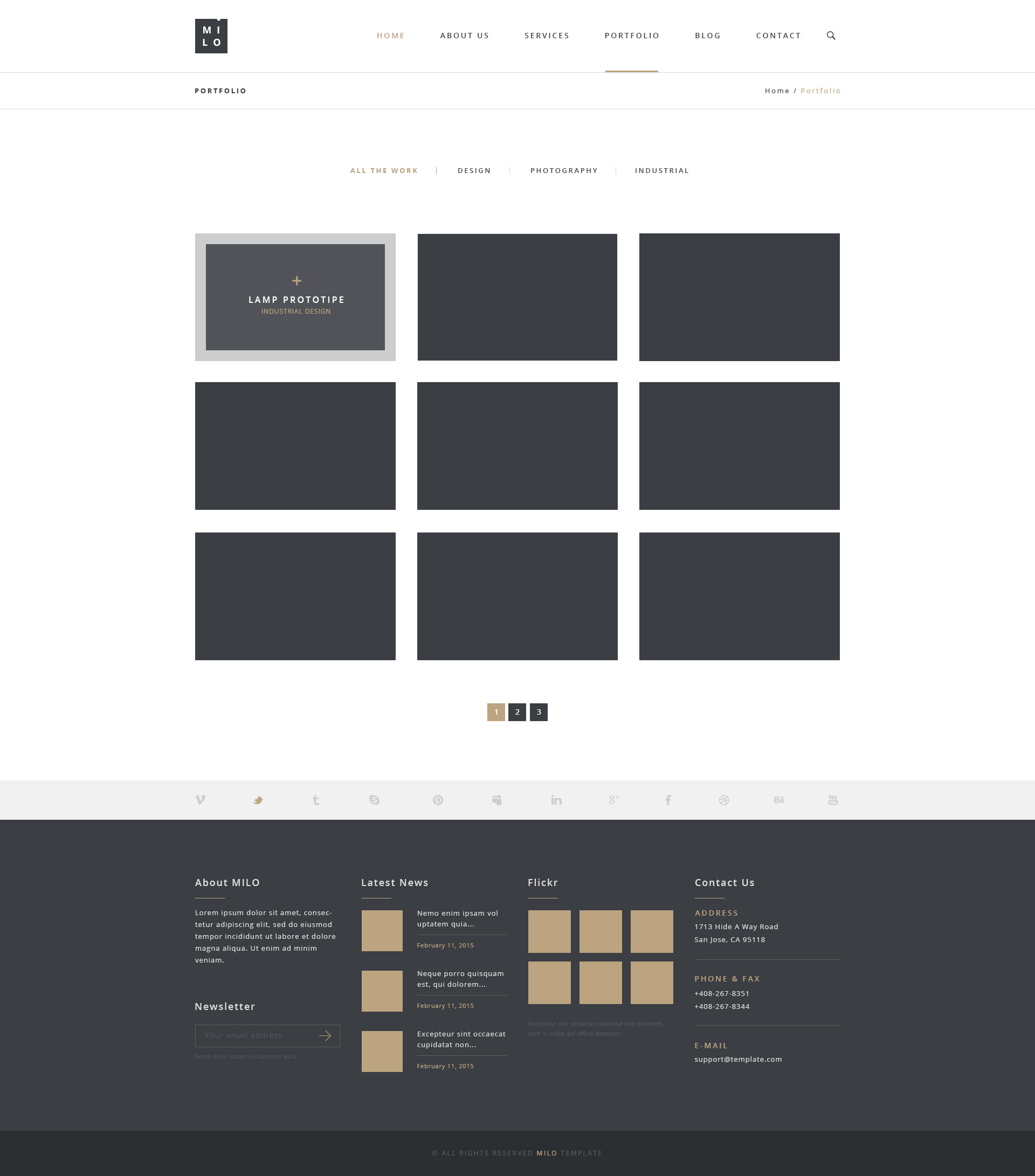
一个好的网页设计一定要注意页面的整体一定要布局清晰内容和部分有序
图片尺寸1920x5098
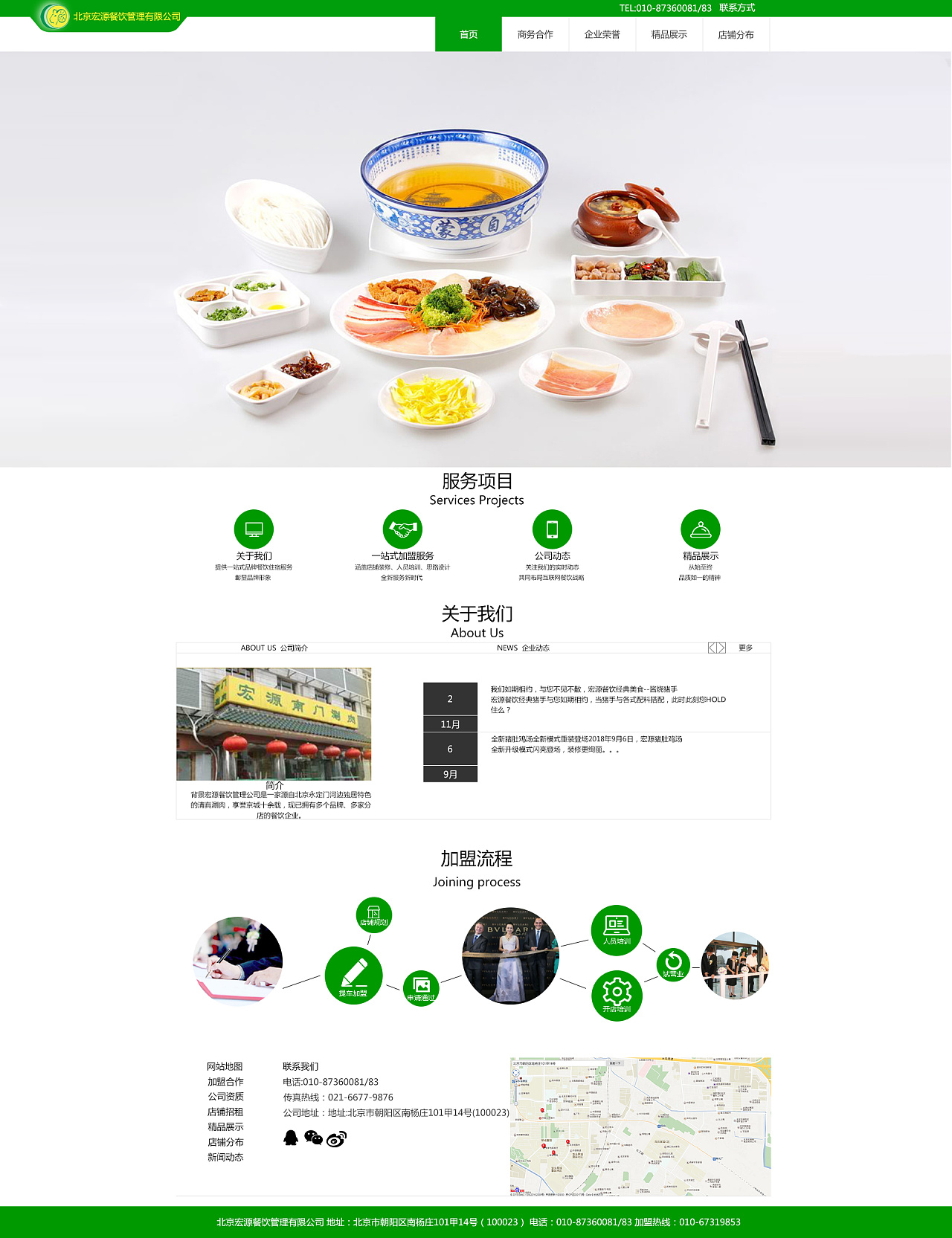
餐饮类网站布局改版
图片尺寸1280x1665
网页版式设计合集2
图片尺寸1280x960
高端大气国际范分享一组优秀网页排版设计byannasenkova
图片尺寸1024x2135
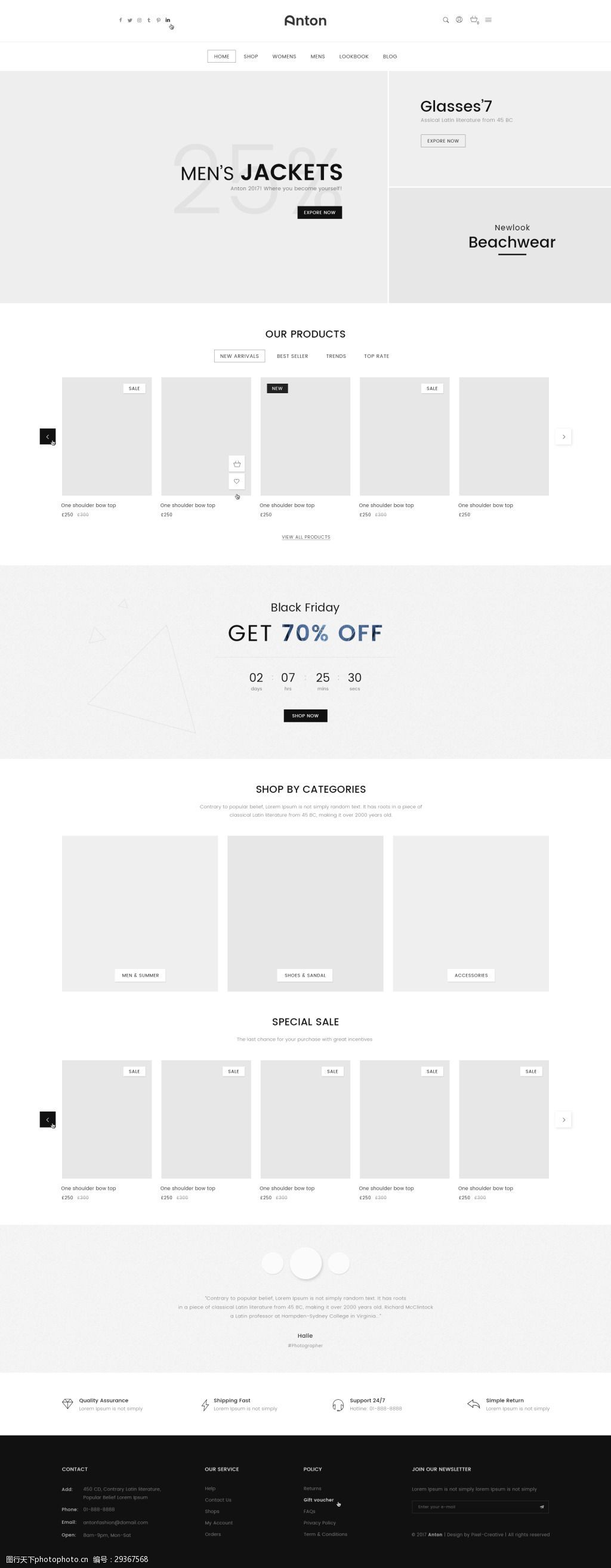
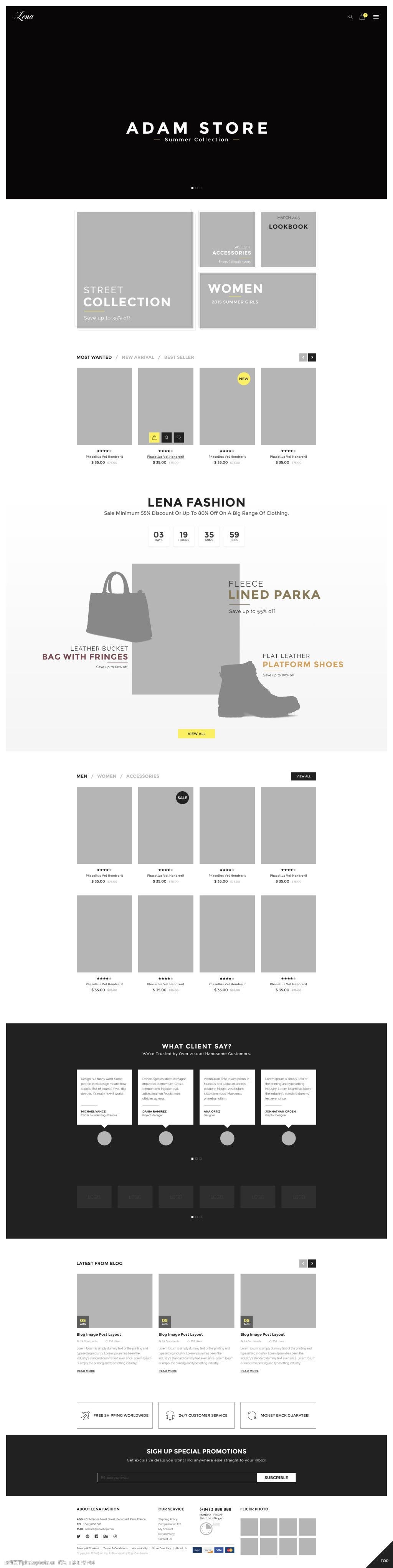
设计图库 界面设计 网页界面模板 关键词:黑白灰简约冷淡风网页主页
图片尺寸1024x2628
视觉版式设计合集|网页|其他网页|鲁森视觉 - 原创作品 - 站酷 (zcool
图片尺寸1900x1400
【9种清新类网站布局设计】适合不同主题的9种网站布局,让你在排版中
图片尺寸658x1929
一套实用的网页布局模板下载
图片尺寸1920x2182
网页设计中的布局
图片尺寸800x1151
网页版式设计合集5
图片尺寸1280x960
网页界面模板 关键词:网页首页布局模版 网页ui素材 网页ui设计psd
图片尺寸1024x4090
雁塔区高端网站建设_(雁塔区2020年重点建设项目)
图片尺寸1920x3523
网站设计#网页设计#平面设计#页面排版创意
图片尺寸658x2025
布局配色网页界面练习
图片尺寸1440x2100
网站建设首页布局_(一网站页面布局介绍)
图片尺寸1200x1500
优秀网页版式设计
图片尺寸564x2381
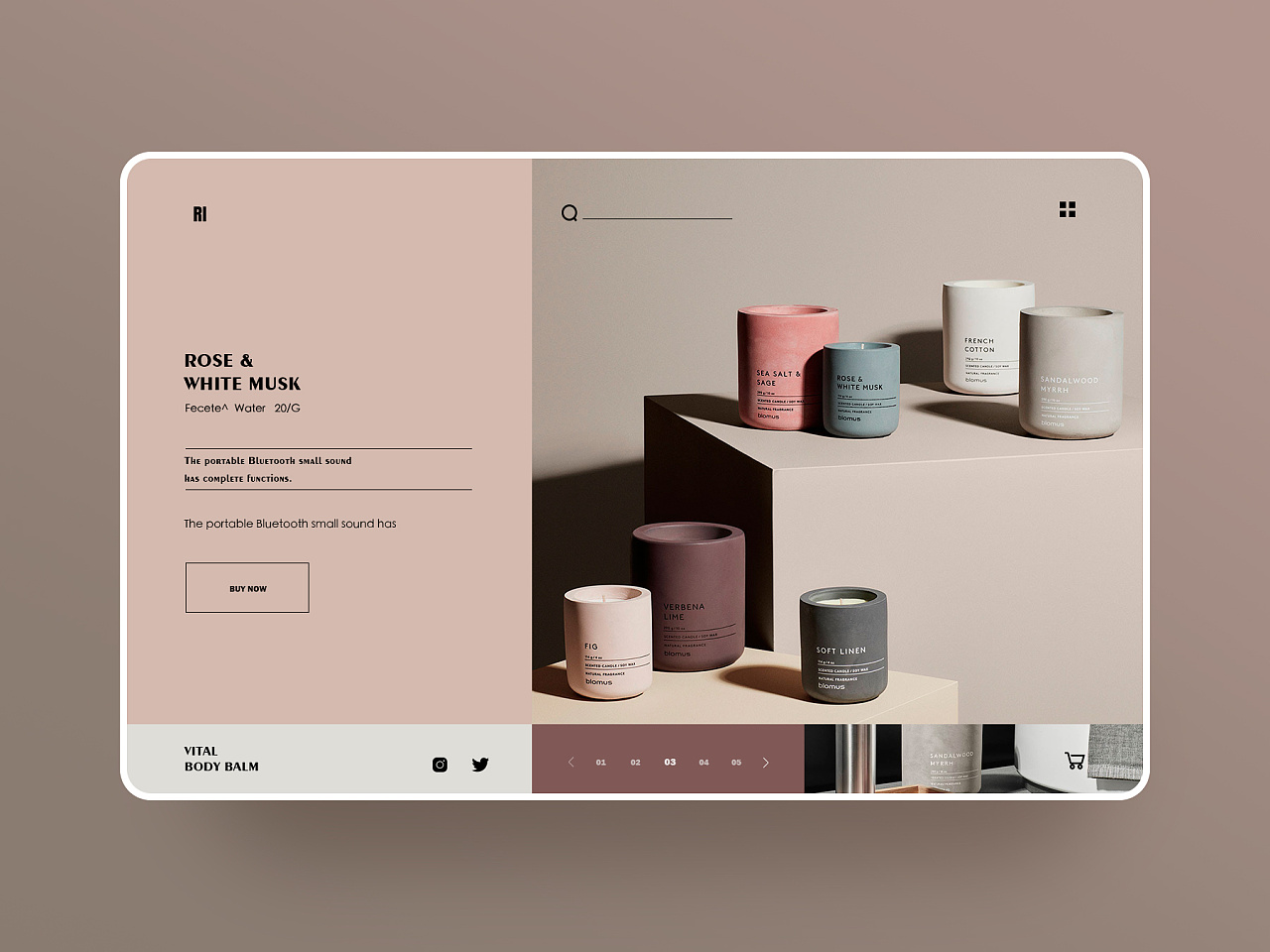
小技巧,新趋势!网页设计排版还能这样玩
图片尺寸1886x965