羽化效果

6,最后完成的羽化效果如图所示.
图片尺寸600x400
绽影像之《羽化iii》
图片尺寸1280x843
绽影像之《羽化iii》
图片尺寸1280x853
ps羽化快捷键ctrl加什么?提升你的设计水平,赶快行动起来吧!
图片尺寸640x427
形成选区,这个选区就是带有羽化效果的选区
图片尺寸1186x773
在调整面板中选黑白:点蒙版按钮,然后点反相,效果如图:现在调整羽化
图片尺寸937x730
p>photoshop里,羽化就是使你选定范围的图边缘达到朦胧的效果. /p>
图片尺寸653x449
ps羽化功能制作彩色水汽泡泡,添加胡歌华晨宇鹿晗陈伟霆头像
图片尺寸640x377
教育 > 内容第二种羽化方法,利用通道来实现羽化效果.
图片尺寸1259x770
下面来看下不同羽化值下的图像效果,创建一个a4文件,回到美女图层
图片尺寸1476x706
html5p5js实现的羽化线状物动画效果
图片尺寸649x461
html5p5js实现的羽化线状物动画效果源码
图片尺寸390x175
这就是羽化之后的效果.
图片尺寸659x492
ps羽化功能如何使用
图片尺寸441x311
调整羽化参数,最终羽化效果如图
图片尺寸1600x848
羽化
图片尺寸994x373
其实很简单,加了羽化就能够达到这种效果了.
图片尺寸1280x720
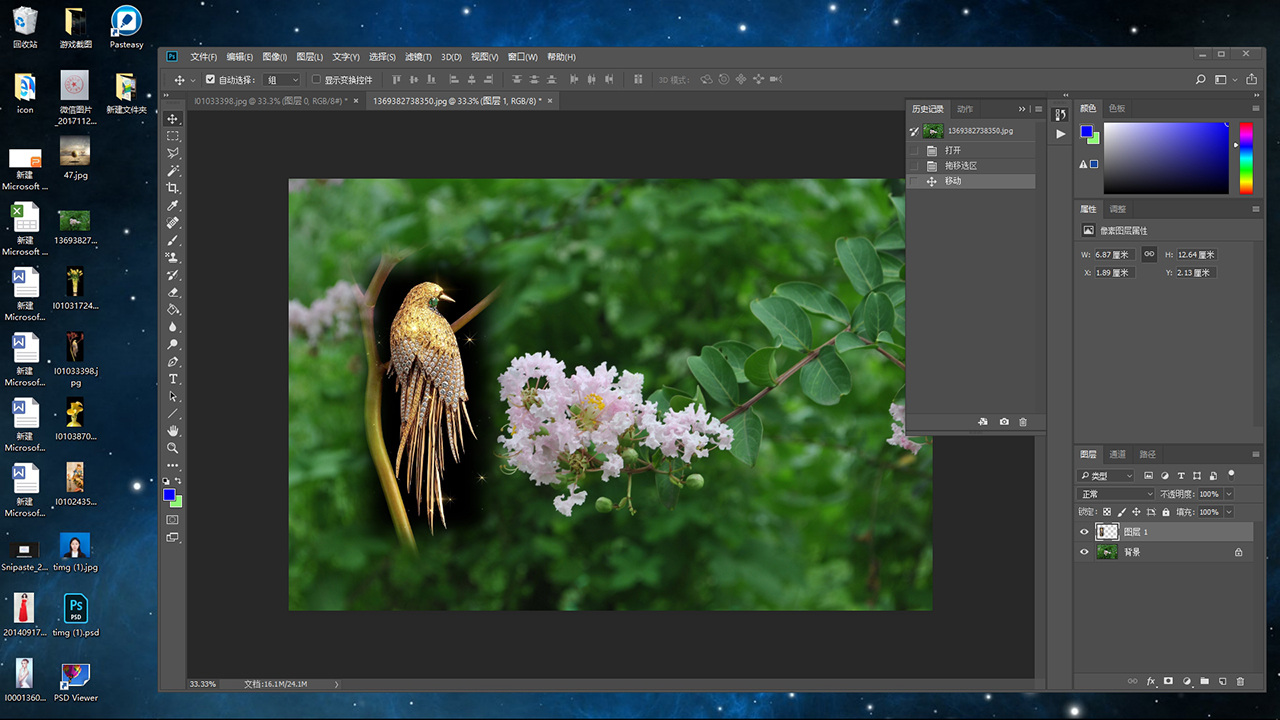
ps快速选择工具抠荷花ps羽化效果图
图片尺寸1280x720
ps怎么羽化ps羽化工具怎么用
图片尺寸1267x713
边上模糊的部分越多,根据实际需要设置羽化半径,最终效果如图:教程
图片尺寸1000x471