翻牌动效

css3实现的简单翻牌效果
图片尺寸635x542
24小时倒计时翻牌动画效果js插件
图片尺寸828x460
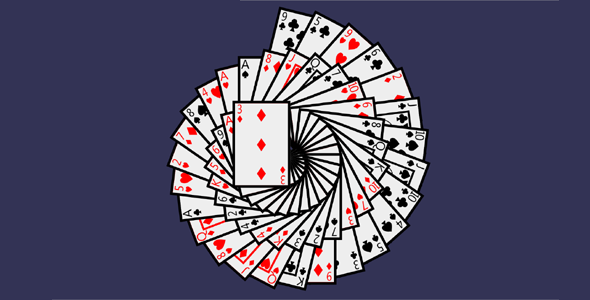
扑克
图片尺寸590x300
wpsppt如何制作翻牌动画效果实例教程
图片尺寸615x400
炫酷jquery卡牌翻页时钟动画_css动画效果时分秒翻牌效果
图片尺寸850x534
抽卡动效,卡牌翻牌特效ae模板
图片尺寸342x384
翻牌动效练习
图片尺寸600x450
利用jquery实现扑克牌翻转特效
图片尺寸991x638
翻牌效果及加载动画 br> br> br> br> br> br> br> br> br> br> br>
图片尺寸1006x316
bert丶
图片尺寸638x339
javascript翻牌小游戏css与html设计2
图片尺寸974x609
jquery和css3超酷3d翻牌式倒计数特效
图片尺寸175x217
如何利用ppt触发器制作翻牌效果实例教程
图片尺寸640x408
干货满满如何优雅简洁地实现时钟翻牌器支持jsvuereact
图片尺寸850x254
教你用 principle 做卡片翻转动效
图片尺寸800x494
css3 transform皇上请翻牌子翻转动画特效
图片尺寸800x403
幸运翻牌赢奖励活动弹窗
图片尺寸340x512
翻牌活动
图片尺寸658x556
翻牌动效 附源文件
图片尺寸640x351
翻牌得点数
图片尺寸631x526