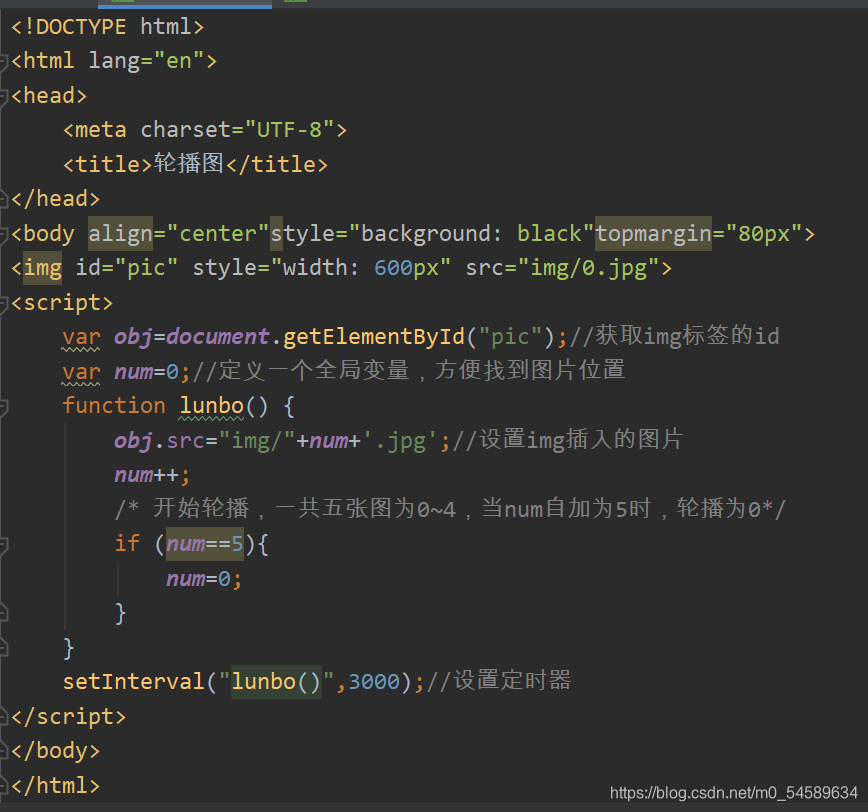
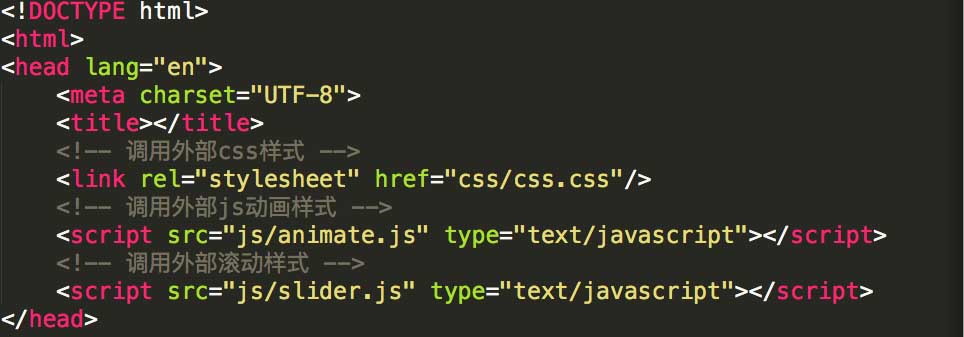
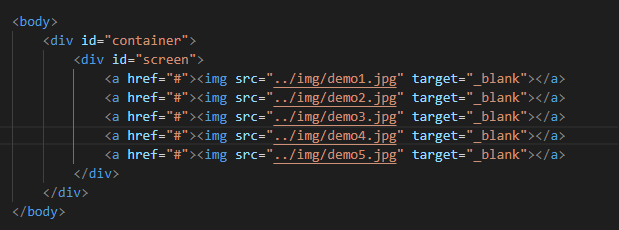
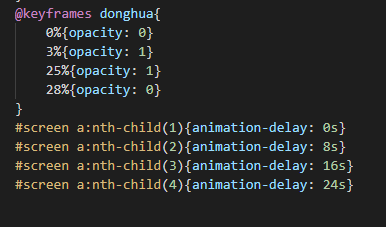
自动轮播图html代码

html图片自动轮播代码
图片尺寸600x498
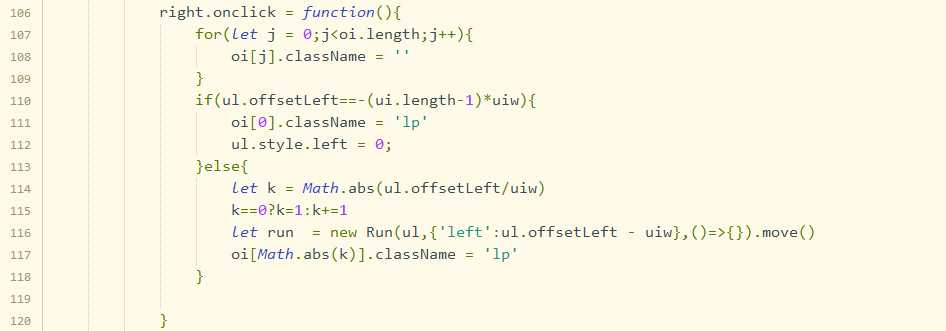
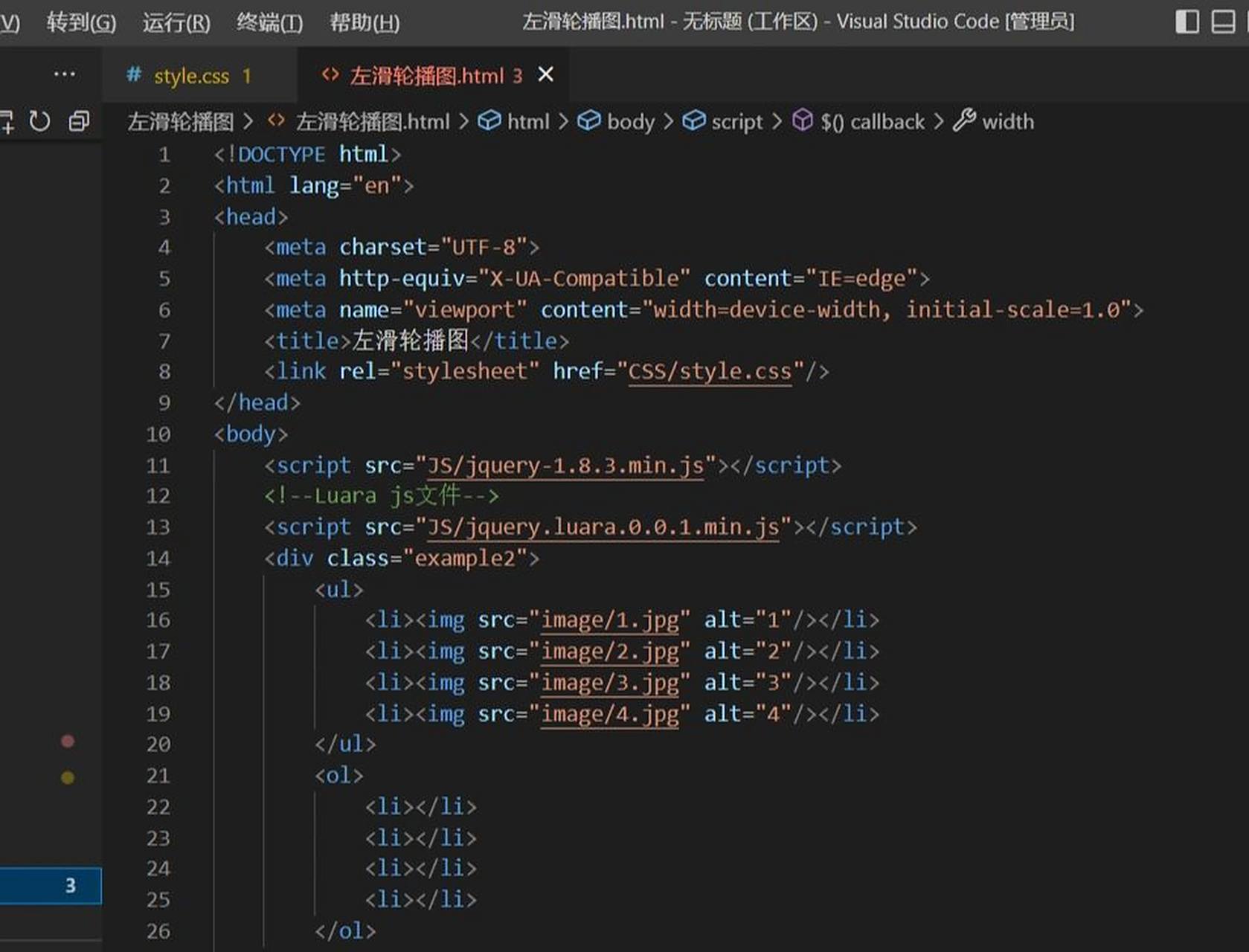
js html css实现轮播图
图片尺寸946x331
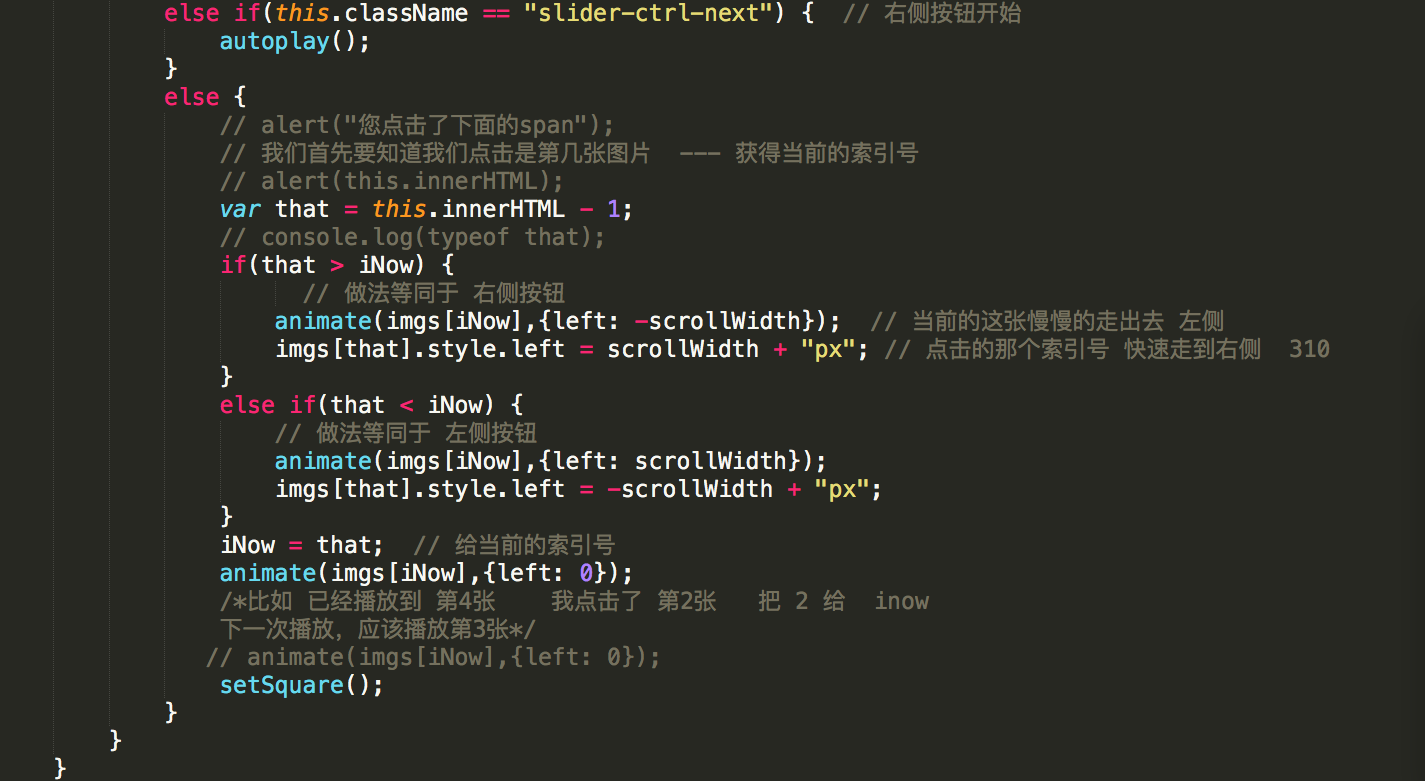
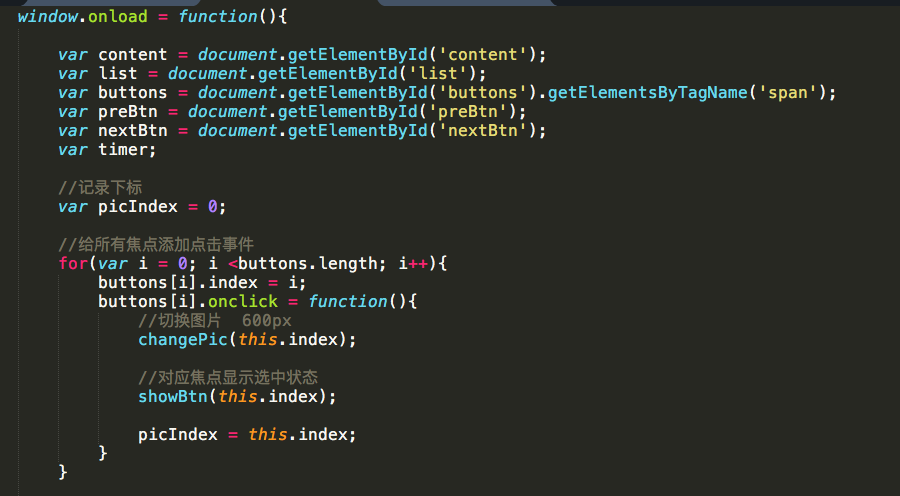
js html css实现轮播图
图片尺寸946x507
轮播phpjs代码下载js原生代码实现轮播图案例
图片尺寸1425x781
使用原生javascript实现图片轮播(走马灯)功能
图片尺寸732x786
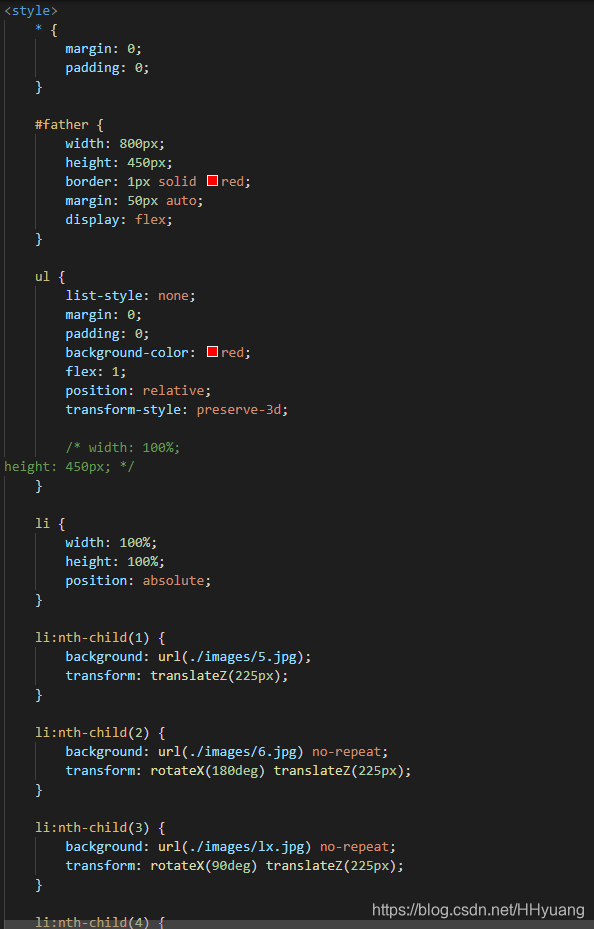
html,css.js切割轮播图_带走了回忆的博客-csdn博客
图片尺寸594x929
无缝轮播图(全部代码)
图片尺寸933x906
js最简单轮播图轮播图,用最简单的代码实现:首先,建立一个html文件
图片尺寸868x812
js原生代码实现轮播图的实例讲解
图片尺寸964x337
轮播图html_【技术篇前端】用html css实现小米首页部分内容(含源码
图片尺寸781x762
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
html轮播图 css js
图片尺寸1679x1280
轮播图js版jq版
图片尺寸900x496
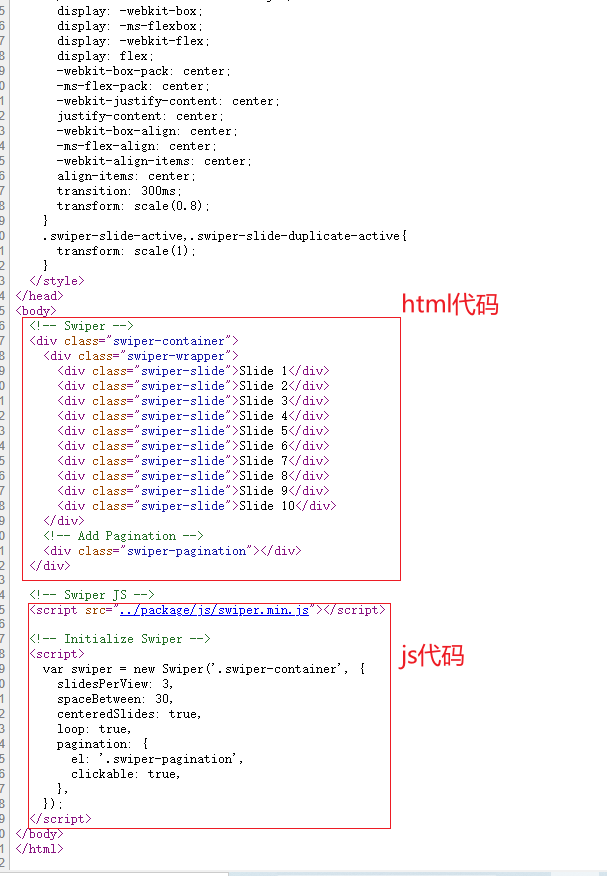
轮播图插件--swiper
图片尺寸607x876html
图片尺寸1080x907
商品轮播图是什么意思(html轮播图怎么制作)
图片尺寸717x576
商品轮播图是什么意思(html轮播图怎么制作)
图片尺寸950x430
用htmlcss实现简单的轮播图片效果
图片尺寸619x230
商品轮播图是什么意思(html轮播图怎么制作)
图片尺寸616x935
用htmlcss实现简单的轮播图片效果
图片尺寸386x227
猜你喜欢:轮播图怎么制作自动轮播图html代码cssjs轮播图实现简单代码html图片左右滚动代码轮播图html代码html左右自动滑动图片html图片轮播图怎么做简单html图片轮播html多张图片轮播html图片循环滚动效果html5轮播图代码html图片左右轮播代码轮播图js代码html轮播图轮播图代码html代码html怎么做图片轮播js实现图片自动轮播html图片轮播效果html如何实现图片轮播html插图片代码步骤js轮播图菜鸟教程css图片轮播图带小圆点轮播图jsjs图片轮播和点击切换js两张图片轮播图轮播图左右箭头轮播图模板html左右按钮切换图片玄学代码图华强表情包太阳手机壁纸高清权志龙手绘动漫壁纸尤里×胜生勇利她不会死 白夜riccardo la perna武生书生年年有今日 电影米老鼠怎么画QQ红包豆腐圆子汤东风本田crvhybrid积家怀表