自动轮播图html代码css

html,css.js切割轮播图_带走了回忆的博客-csdn博客
图片尺寸594x929
js html css实现轮播图
图片尺寸946x507
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
css3html轮播实例
图片尺寸2362x1820
html轮播图 css js
图片尺寸1679x1280
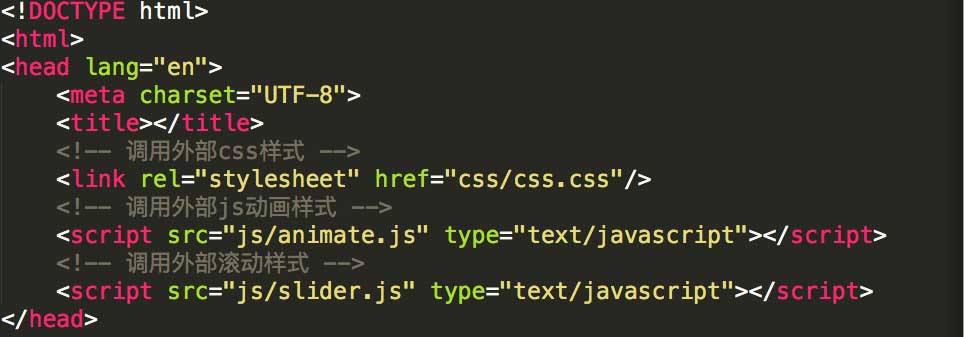
我们采用css和js外联的方式,如下:我们的轮播静态效果用html和css来
图片尺寸964x337
商品轮播图是什么意思html轮播图怎么制作
图片尺寸950x430
最后就是实现css轮播图的核心,主要通过使用控制控制margin值来实现
图片尺寸485x773
left1,一个固定的框 超出框的部分隐藏主要构成:html部分和css部分
图片尺寸900x496
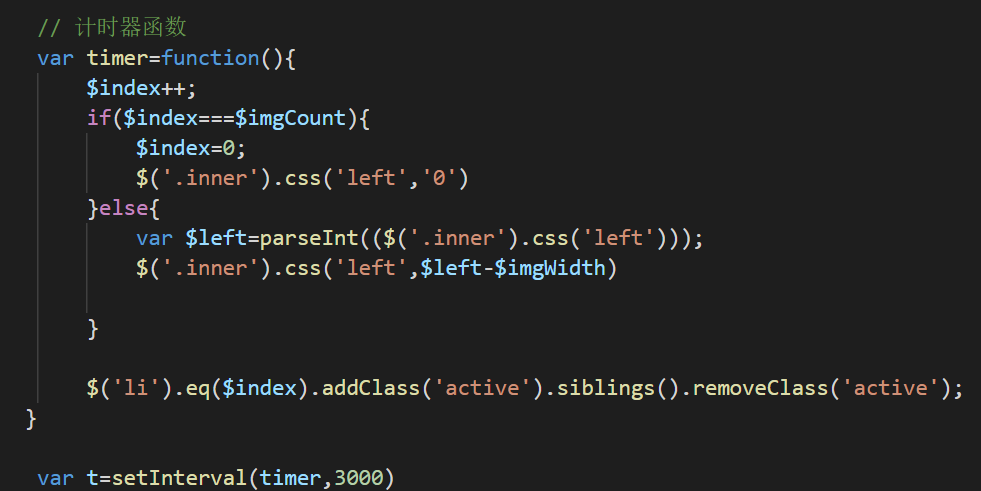
jquery实现轮播图css的样式利用了less实现
图片尺寸981x491
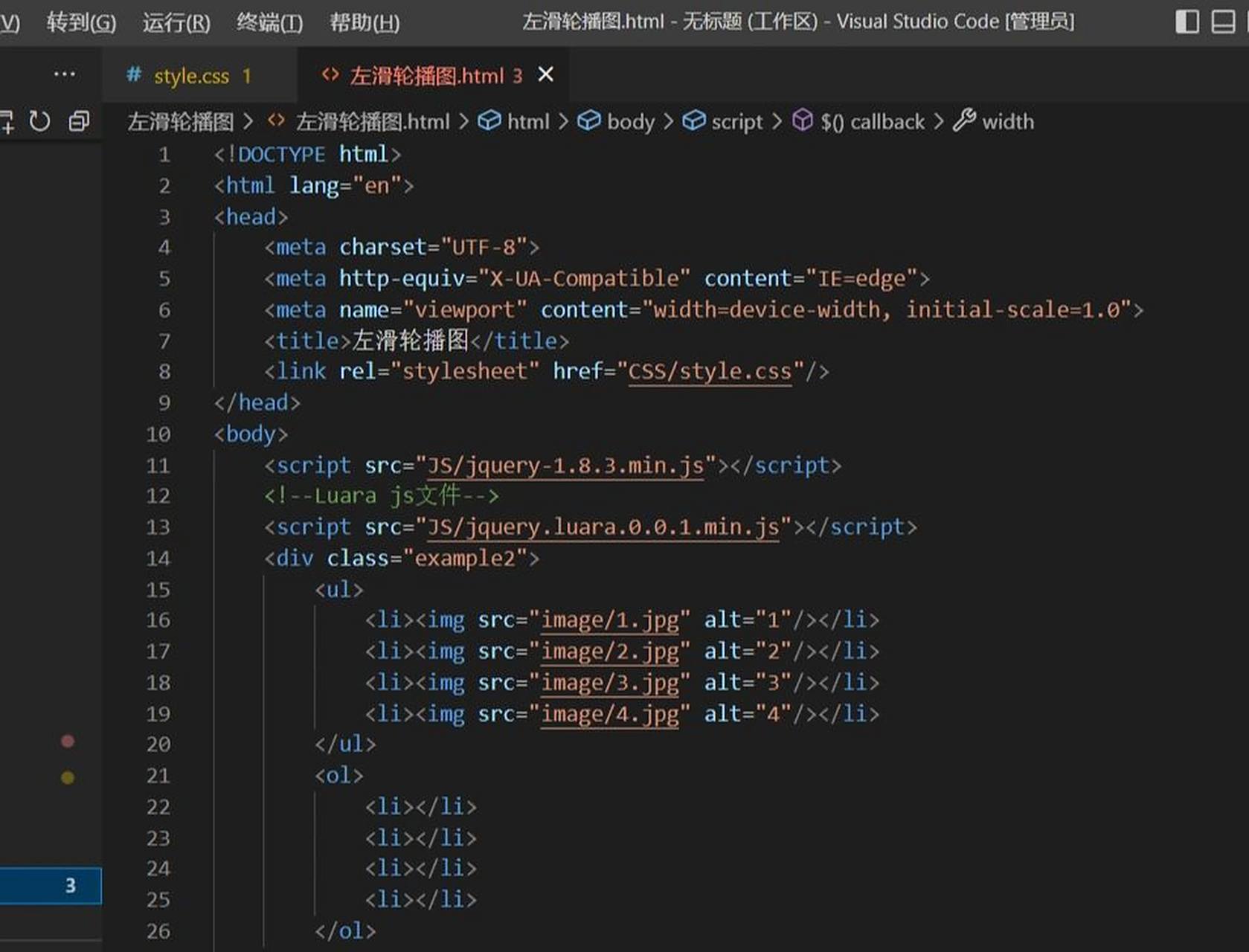
在html中分别引用css与js文件打开后,查看网页源代码打开所需的轮播图
图片尺寸1879x964
这个是淘宝用的轮播图代码是什么意思 div css 淘宝 网页
图片尺寸764x454
小程序轮播图展示
图片尺寸1280x400
网站轮播图
图片尺寸1024x266
bootstrapcss样式插件轮播carousel插件
图片尺寸1161x755
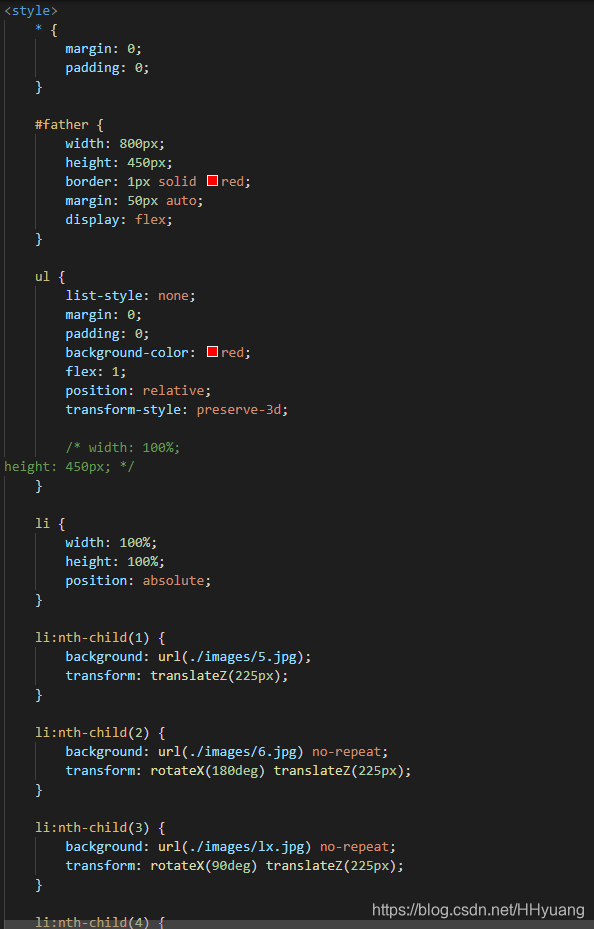
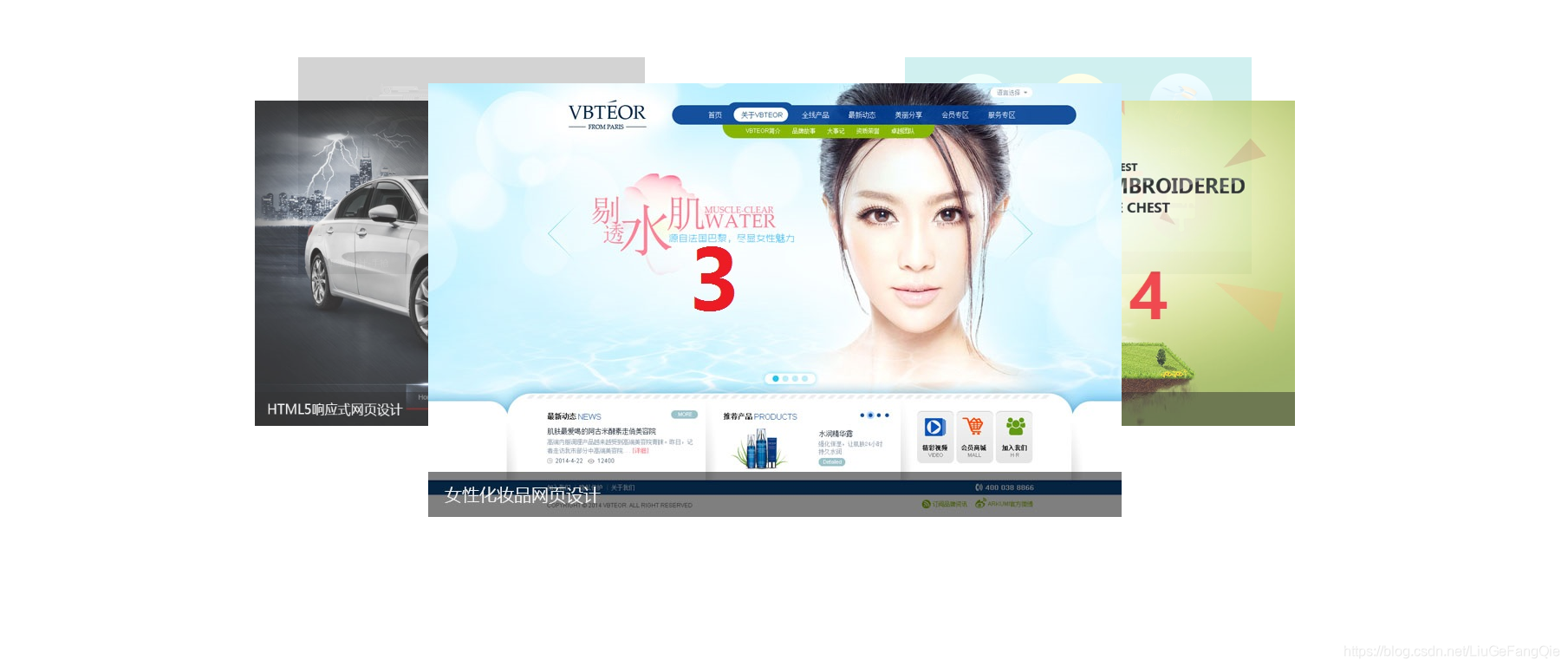
前端学习之htmlcssjs制作旋转轮播图
图片尺寸1809x769
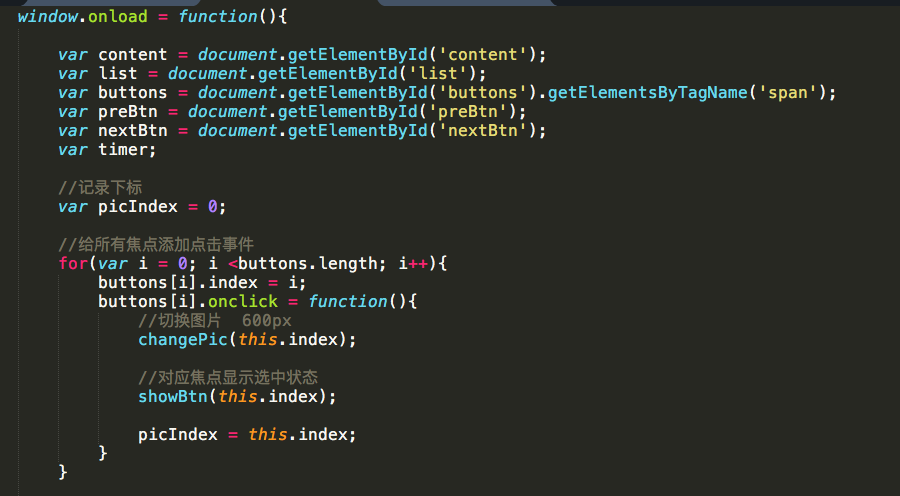
原生js代码做一个简单的轮播图
图片尺寸1365x603
如何使用纯css实现图片轮播效果?
图片尺寸500x484
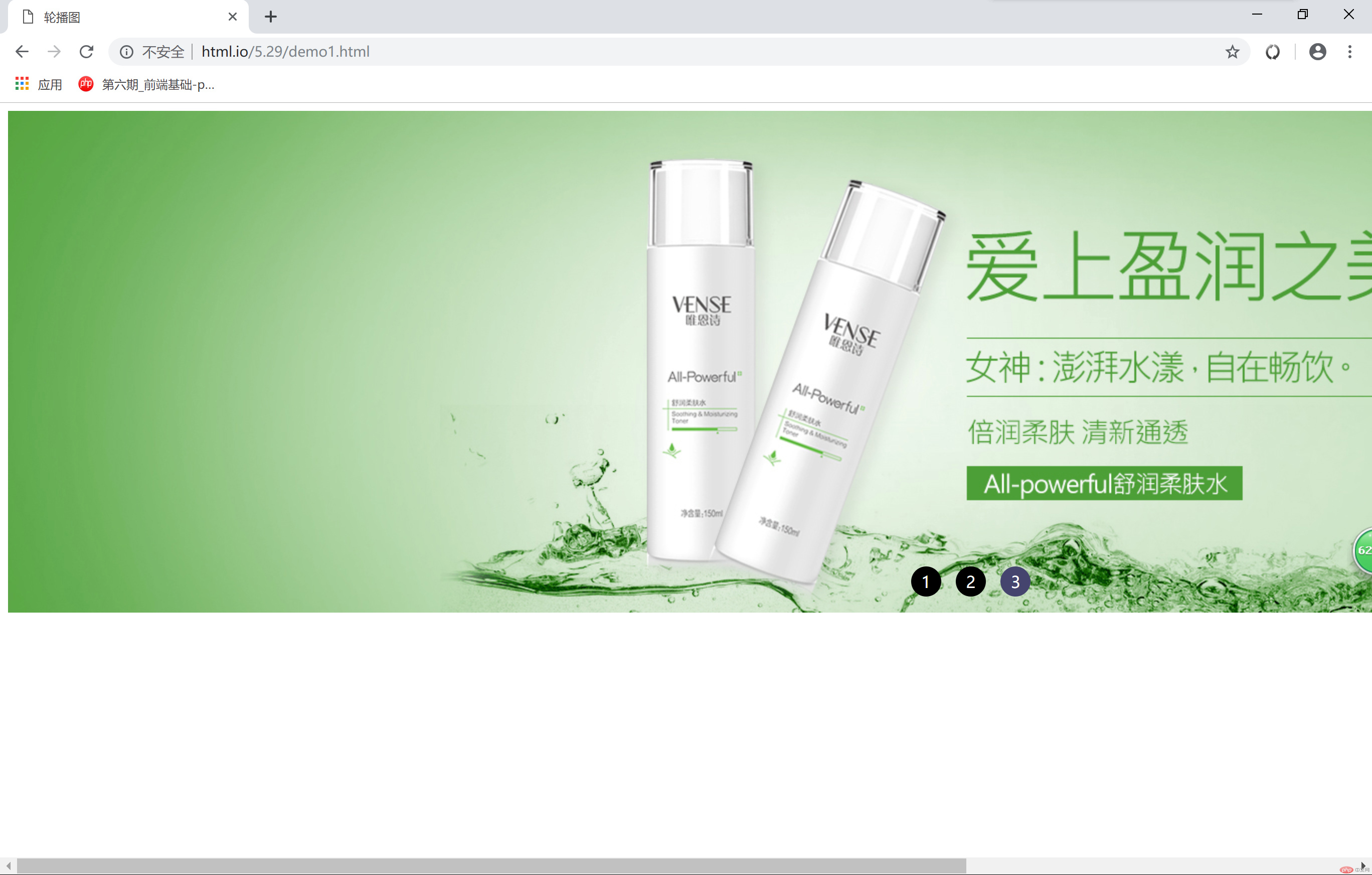
each()遍历数组的方式进行轮播图的替换)2019年5月29日20点
图片尺寸2736x1744
jquery导航加轮播图源码
图片尺寸1786x917