色 标准

24色标准色板
图片尺寸4000x3000
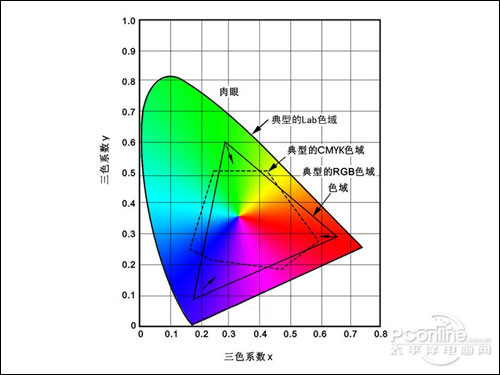
色域标准图示意
图片尺寸500x375
srgb色彩标准和d65色彩标准对比
图片尺寸640x472
颜色也能是三维的色体积是个啥
图片尺寸2778x2778
709色域标准覆盖的色彩范围是最少的,即使100%覆盖,也要比dci-p3 90%
图片尺寸1000x1108
709的来源,即smpte 240m标准来确定色域范围.
图片尺寸656x401
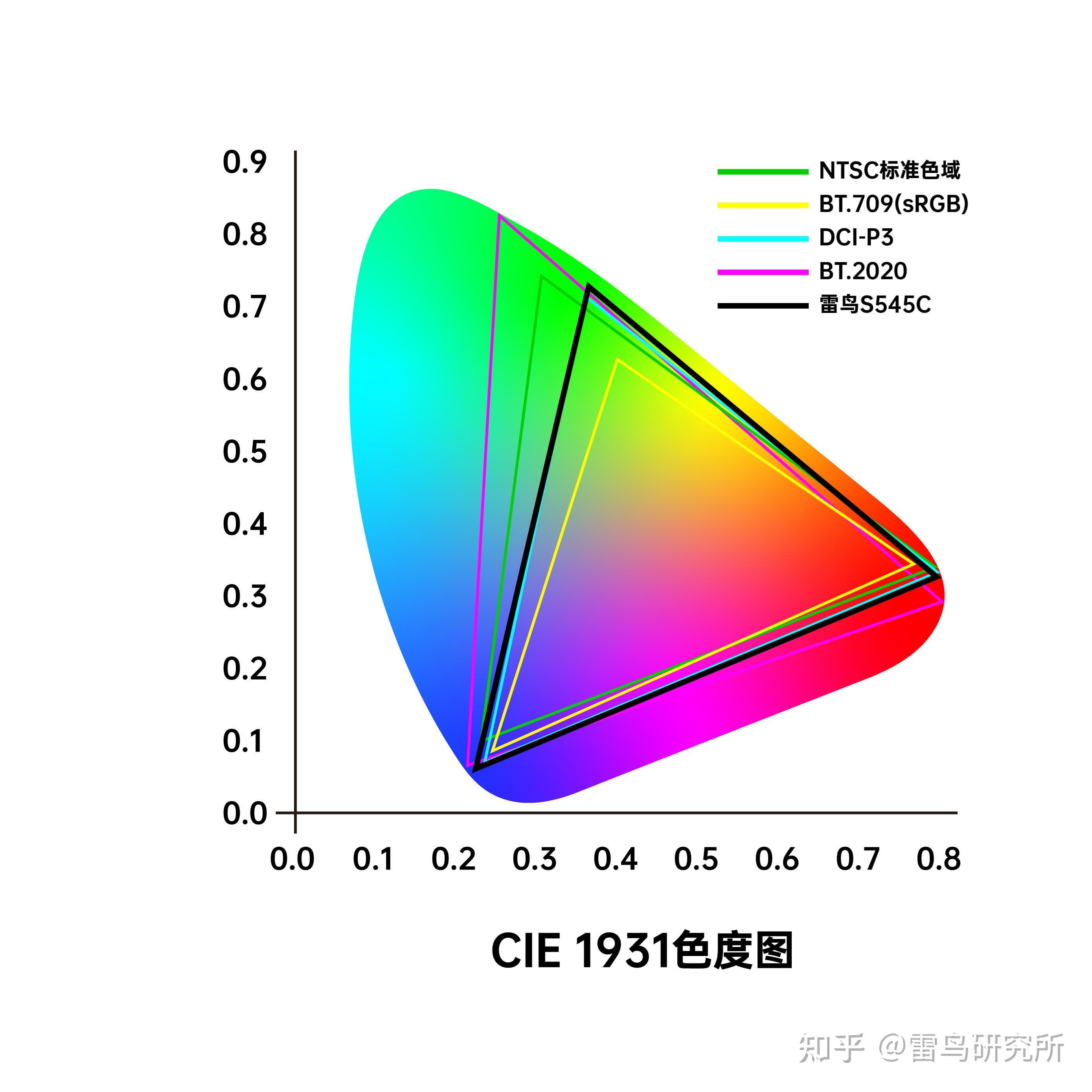
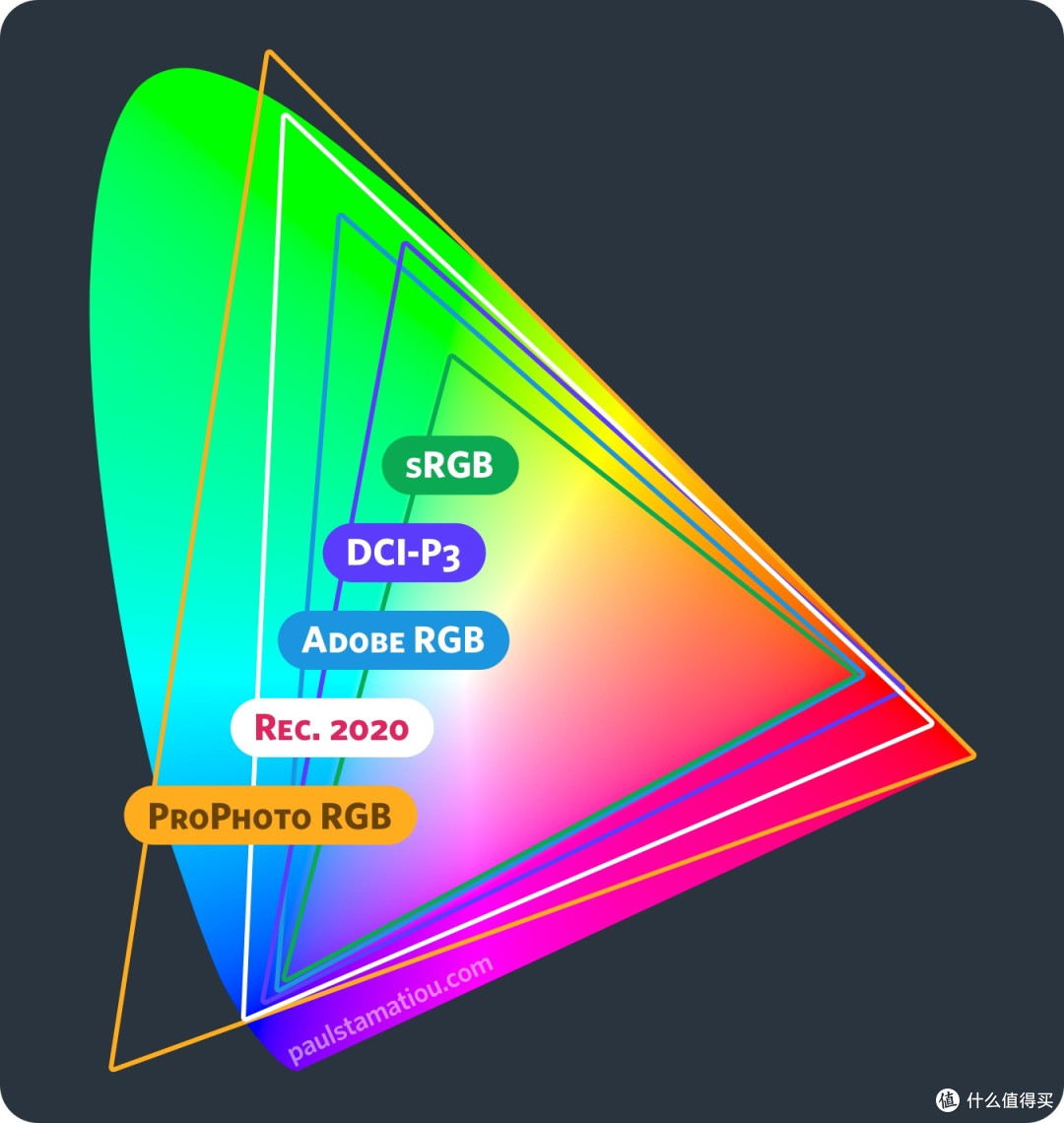
各种色域的标准
图片尺寸600x679
各种色域标准的大小对比(图片来自网络)
图片尺寸1080x1140
gsb色卡国标油漆涂料色卡gsb05-1426-2001漆膜颜色标准样卡 色标准样
图片尺寸800x800
流行色一年四季常用的色彩标准名称07
图片尺寸1078x1437
rgb_标准色码表
图片尺寸742x1036
色域标准又是什么?
图片尺寸696x517
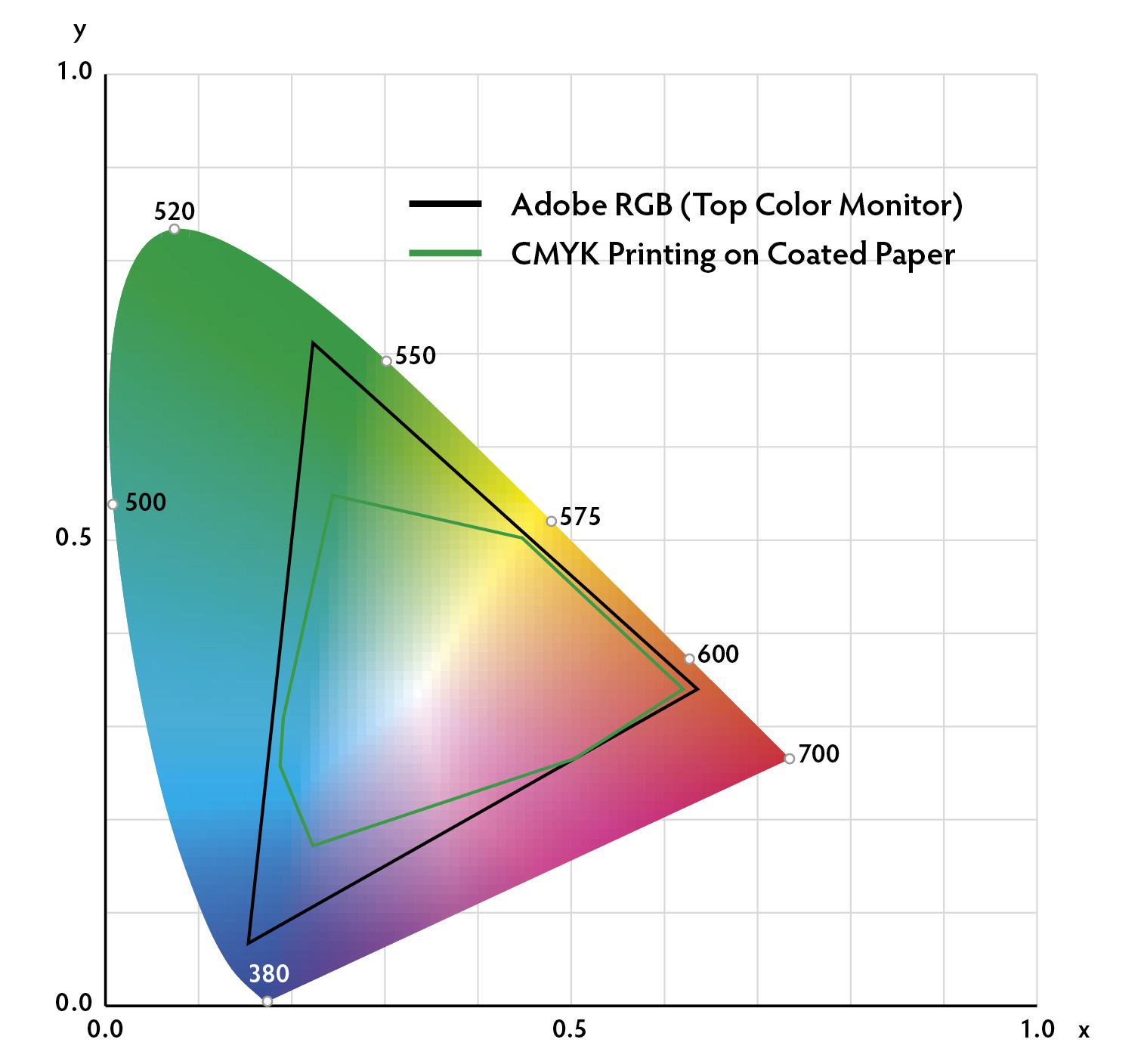
rgb显示颜色),只能显示出某些肉眼可见的颜色,而使用标准的cmyk四色
图片尺寸1510x1408
常见色域标准有哪些2在这个坐标系中,各种显示设备能表现的色域范围用
图片尺寸640x512
micro led色域与几个色域标准的范围
图片尺寸1080x834![夏昆冈作品 - 数字图像入门 色域[soomal]](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=2507917409,581197547&fm=253&fmt=auto&app=138&f=JPEG?w=667&h=500)
夏昆冈作品 - 数字图像入门 色域[soomal]
图片尺寸800x600
不同色域标准
图片尺寸501x420
色域的概念
图片尺寸640x441
它是一种以人类视觉体验为主导的色域标准,尽可能匹配电影场景中能
图片尺寸640x360
adobe rgb是由adobe公司推出的色域标准,srgb是由惠普与微软公司于
图片尺寸557x895












![夏昆冈作品 - 数字图像入门 色域[soomal]](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=2507917409,581197547&fm=253&fmt=auto&app=138&f=JPEG?w=667&h=500)
















![夏昆冈作品 - 数字图像入门 色域[soomal]](https://shumaduo.com/images/doc/20140309/00040737_01.jpg)



