获取验证码按钮

获取验证码
图片尺寸511x511
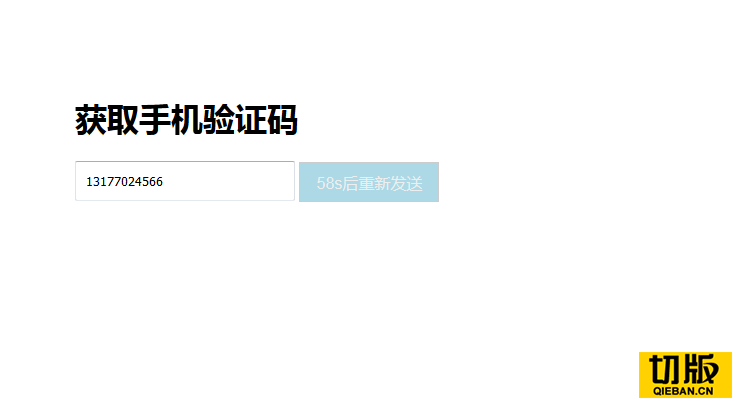
jquery获取手机验证码按钮计时插件getverifycodejs
图片尺寸736x398
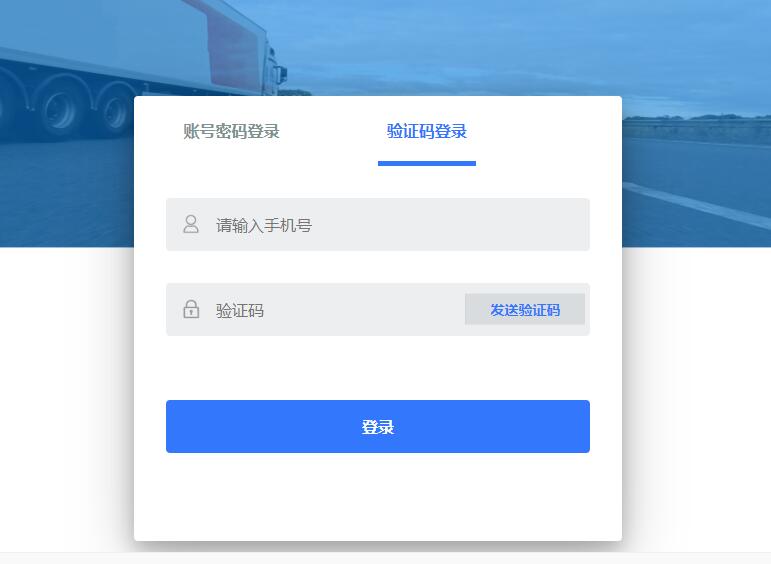
通过点击获取验证码按钮调用webserver接口获取验证码
图片尺寸737x451
swift实现ios应用中短信验证码倒计时功能的实例分享
图片尺寸372x180
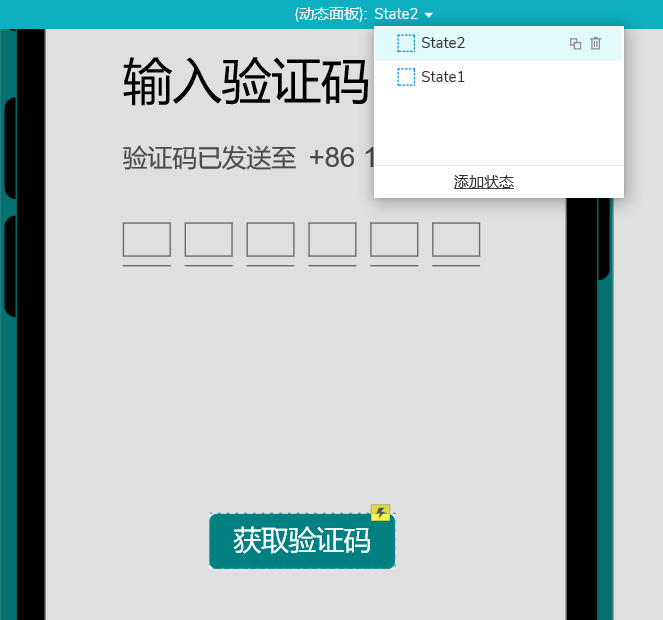
axure80获取验证码倒计时
图片尺寸434x288
在"获取验证码"按钮设置交互动作,该交互是为了点击获取验证码按钮后
图片尺寸663x620
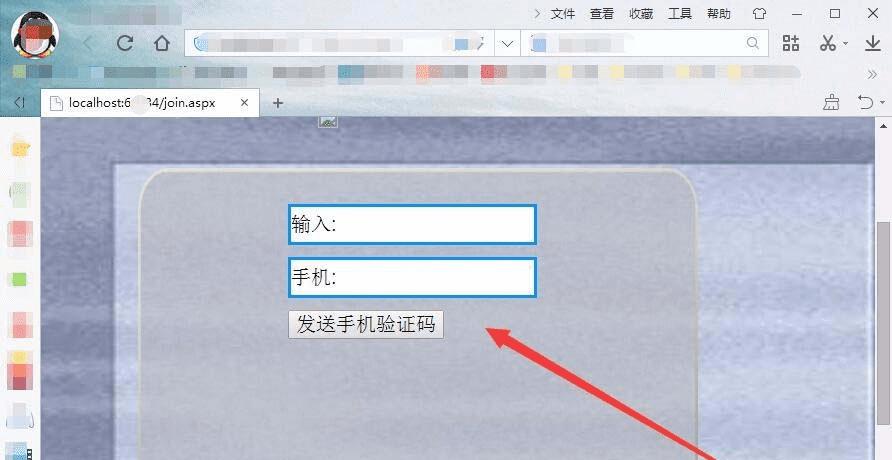
实现visualstudio按钮获取手机验证码的方法
图片尺寸892x450
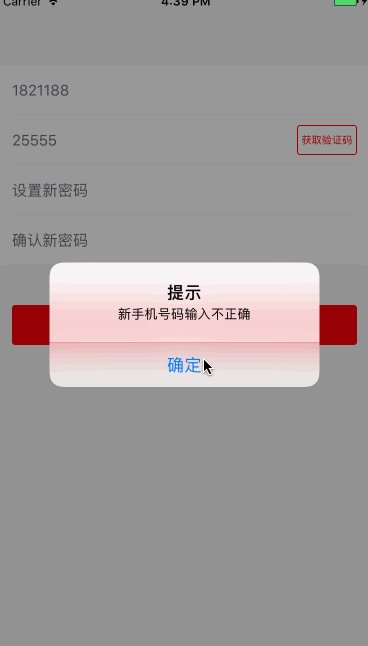
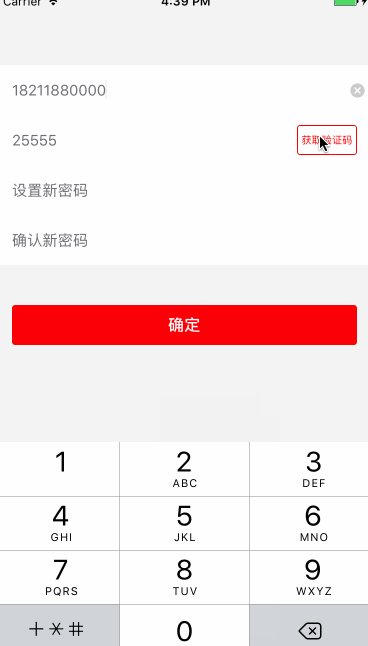
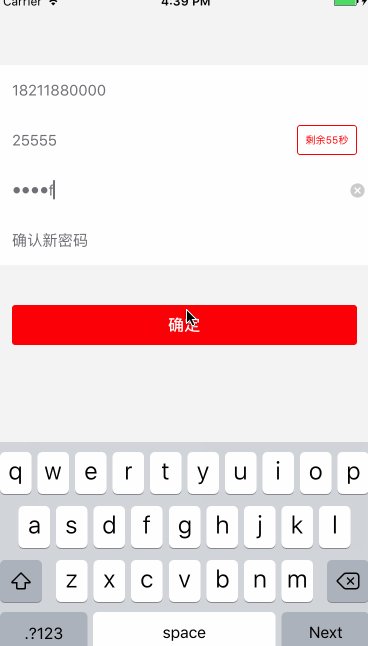
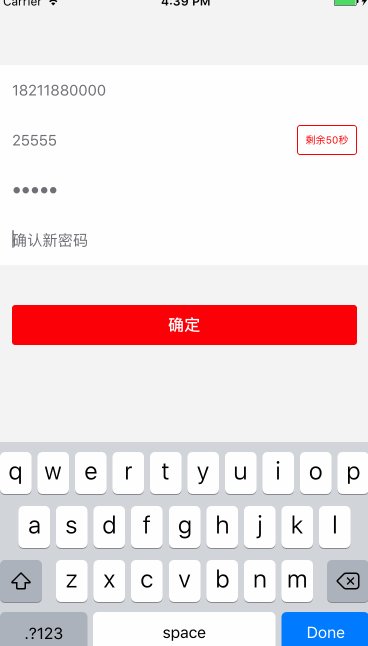
ios点击获取短信验证码按钮
图片尺寸368x646
好些天没有继续实战教程增加使用短信验证码登录
图片尺寸771x564
进入跳转界面后, 点击页面中的获取验证码按钮,再输入验证码.
图片尺寸500x1083
实现visualstudio按钮获取手机验证码的方法
图片尺寸892x460
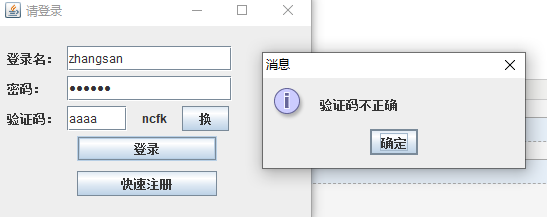
验证码java界面版
图片尺寸547x217![[国内手机接收国外短信验证码]在国外可以收到国内的短信验证码](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=4004543401,664438695&fm=253&fmt=auto&app=138&f=JPEG?w=396&h=723)
[国内手机接收国外短信验证码]在国外可以收到国内的短信验证码
图片尺寸396x723
2,验证码倒计时
图片尺寸422x148
在弹出的安全验证页面中进行 手机验证码验证,并点击"确定"按钮.
图片尺寸2554x1036
为什么现在到处都是滑块验证码?
图片尺寸409x286
关于网页特效验证码的素材有11个
图片尺寸620x400
实现visualstudio按钮获取手机验证码的方法
图片尺寸861x545
通过手机号获取验证码-验证码实现方式举例c
图片尺寸463x500
点击"获取验证码"后,该按钮将被置灰,即 180 秒内不能再次点击该按钮.
图片尺寸866x273












![[国内手机接收国外短信验证码]在国外可以收到国内的短信验证码](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=4004543401,664438695&fm=253&fmt=auto&app=138&f=JPEG?w=396&h=723)



















![[国内手机接收国外短信验证码]在国外可以收到国内的短信验证码](https://xingshengyj.com/zb_users/upload/printer/20230121/63cb3de2b00c2.jpg)






