表格样式css

css样式表
图片尺寸874x416
html css,响应式表格,终于安排上了表格了,不过做的确实丑,实在是不会
图片尺寸1146x716
css3table响应式网页表格样式代码
图片尺寸691x879
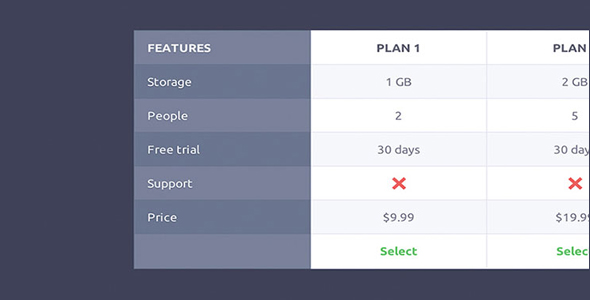
(8)css表格
图片尺寸594x496
css漂亮的table表格样式
图片尺寸650x430
table表格斑马线隔行变色css代码
图片尺寸590x300
网页table表格表头固定滚动条美化特效jquery代码
图片尺寸806x532
怎么用css设置表格样式
图片尺寸600x317
css怎么实现表格样式
图片尺寸1917x870
纯css3表格美化特效
图片尺寸600x378
8个设计规范的表格table css样式应用
图片尺寸482x229
信息也愈发重要而文字作为网页信息的主要载体,它的样式对用户交互
图片尺寸800x438
21个强大漂亮ajaxcss表格设计
图片尺寸417x173
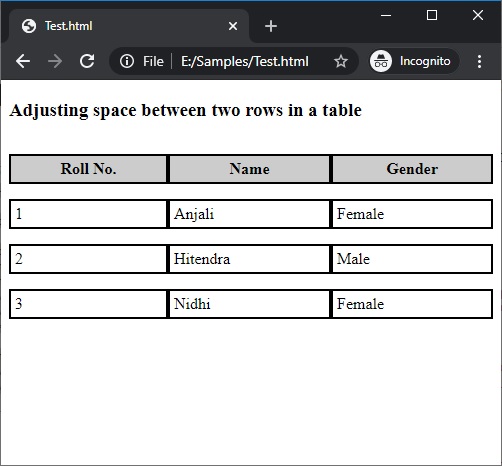
css表格分两行使用css调整表格中两行之间的空间
图片尺寸502x466
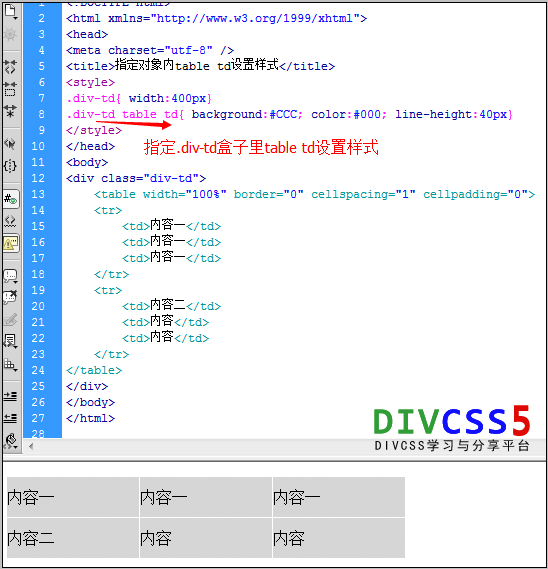
在php中给表格加上css样式表格css样式设置给table表格设置css样式表
图片尺寸548x569
css表格样式table
图片尺寸502x206
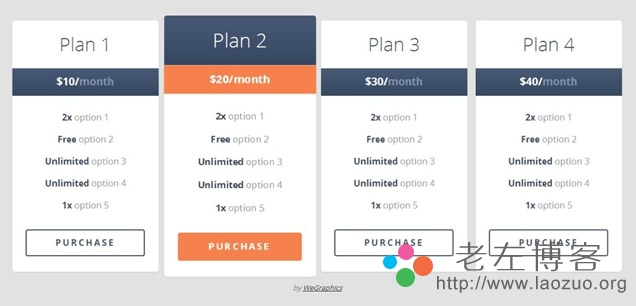
16款用户体验优秀的htmlcss价格表格模板附演示及下载
图片尺寸636x306
8css表格
图片尺寸434x407
css3中如何自定义表格样式
图片尺寸450x300
用css样式,为表格加入边框
图片尺寸390x285