视觉对齐

视觉考虑
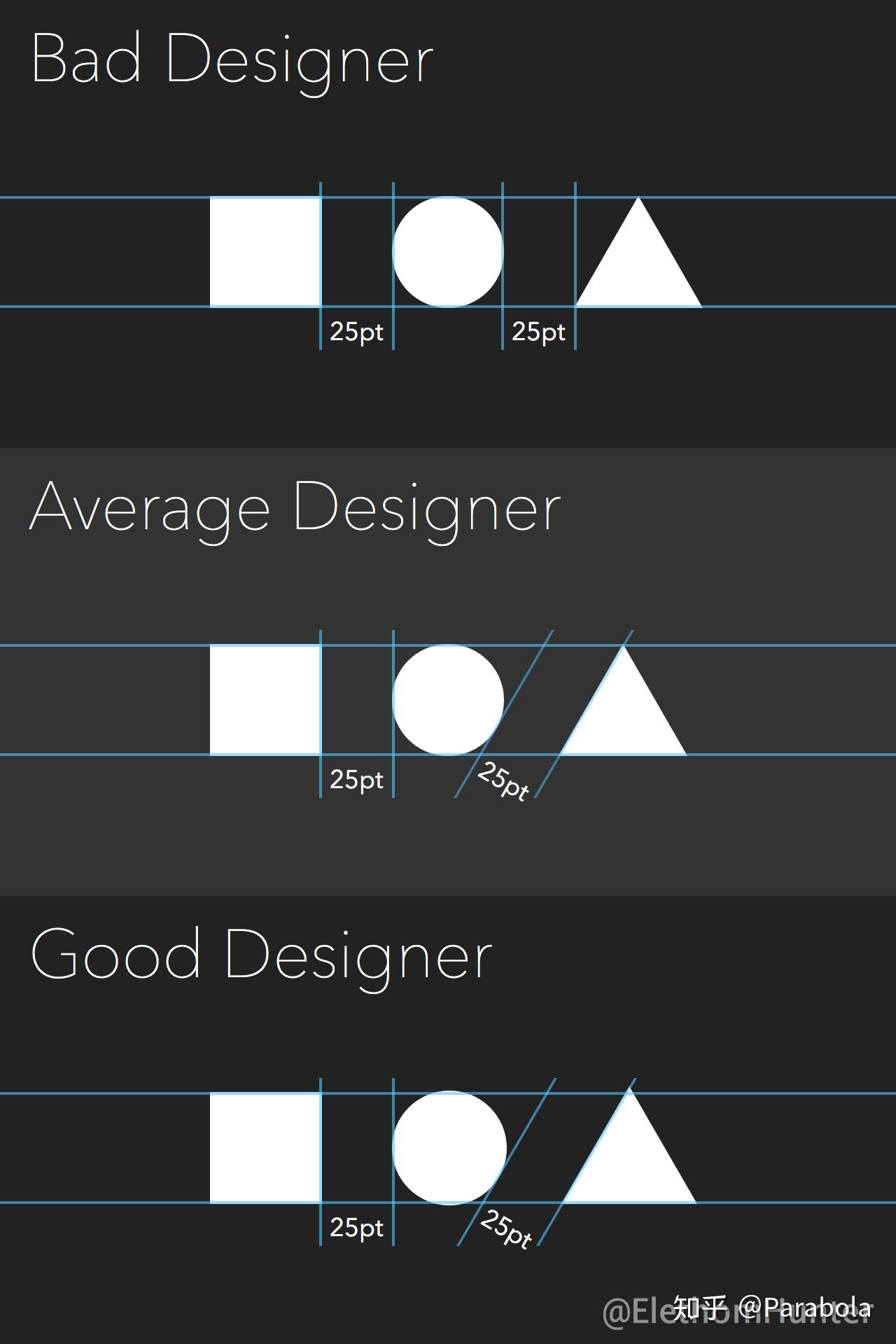
图片尺寸1280x1920
d,视觉对齐
图片尺寸1667x449
对称构图,中心对齐以及图纹复制均可打造视觉平衡.
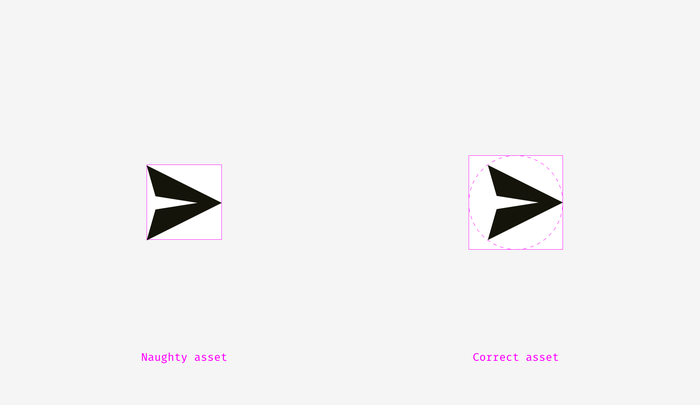
图片尺寸658x494
不同形状的视觉对齐
图片尺寸700x405
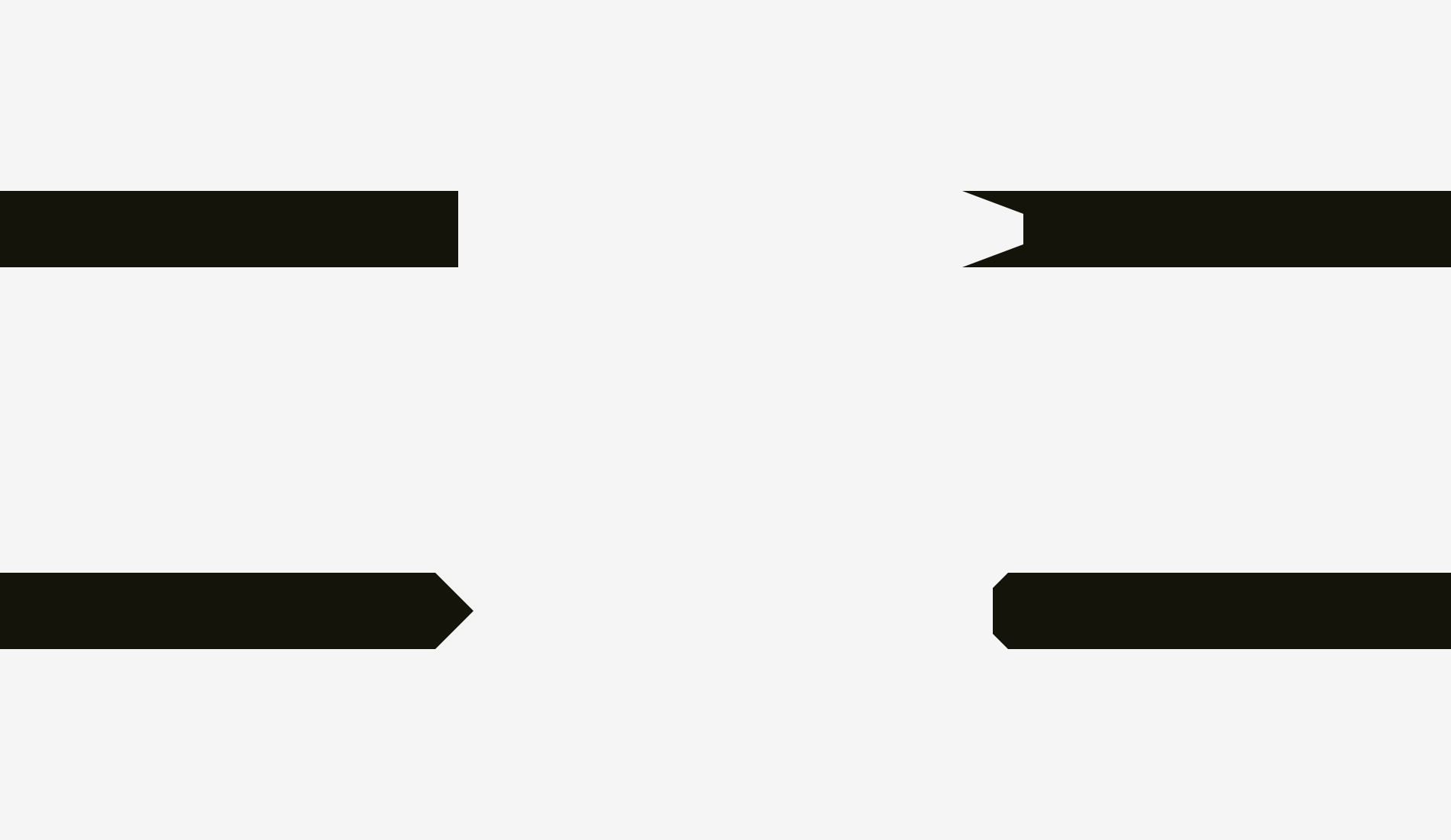
辞典精译 | 眼见不一定为实!巧用视觉感知提升交互体验
图片尺寸1900x1100
掌握对比与对齐,排版想low都很难【杰视帮】
图片尺寸720x560
也聊聊视觉对齐和像素对齐
图片尺寸2734x822
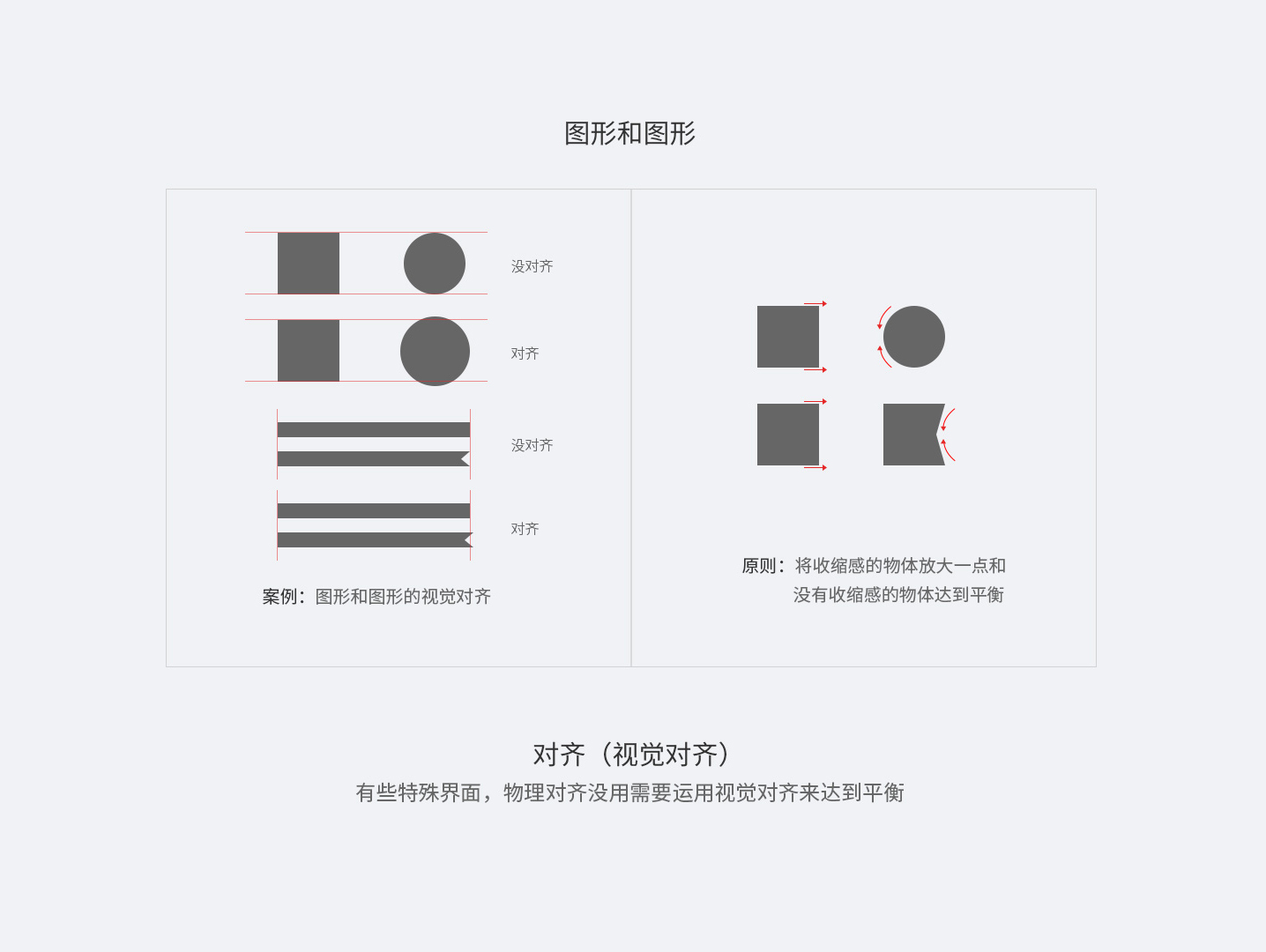
视觉设计基础:四个设计原则
图片尺寸1436x1080
在设计上为了保证界面的视觉平衡,往往不是设计软件直接精准对齐,我们
图片尺寸3600x1845
鹤岗排版中的对比与对齐-超翼视觉
图片尺寸490x224
聊聊视觉对齐和像素对齐
图片尺寸600x308
平面设计中五种对齐的使用情境与方法
图片尺寸900x500
3.视觉大小相同
图片尺寸1334x688
photoshop制作视觉错觉图形教程(3)
图片尺寸580x326
平面设计中五种对齐的使用情境与方法
图片尺寸547x314
图像处理双目立体视觉系统矫正后的图像是否实现了极线对齐
图片尺寸1440x900
2. 视觉对齐与形状
图片尺寸600x347
使用sketch设计时如何尽量做到像素精确并聊聊视觉对齐和像素对齐
图片尺寸1010x412
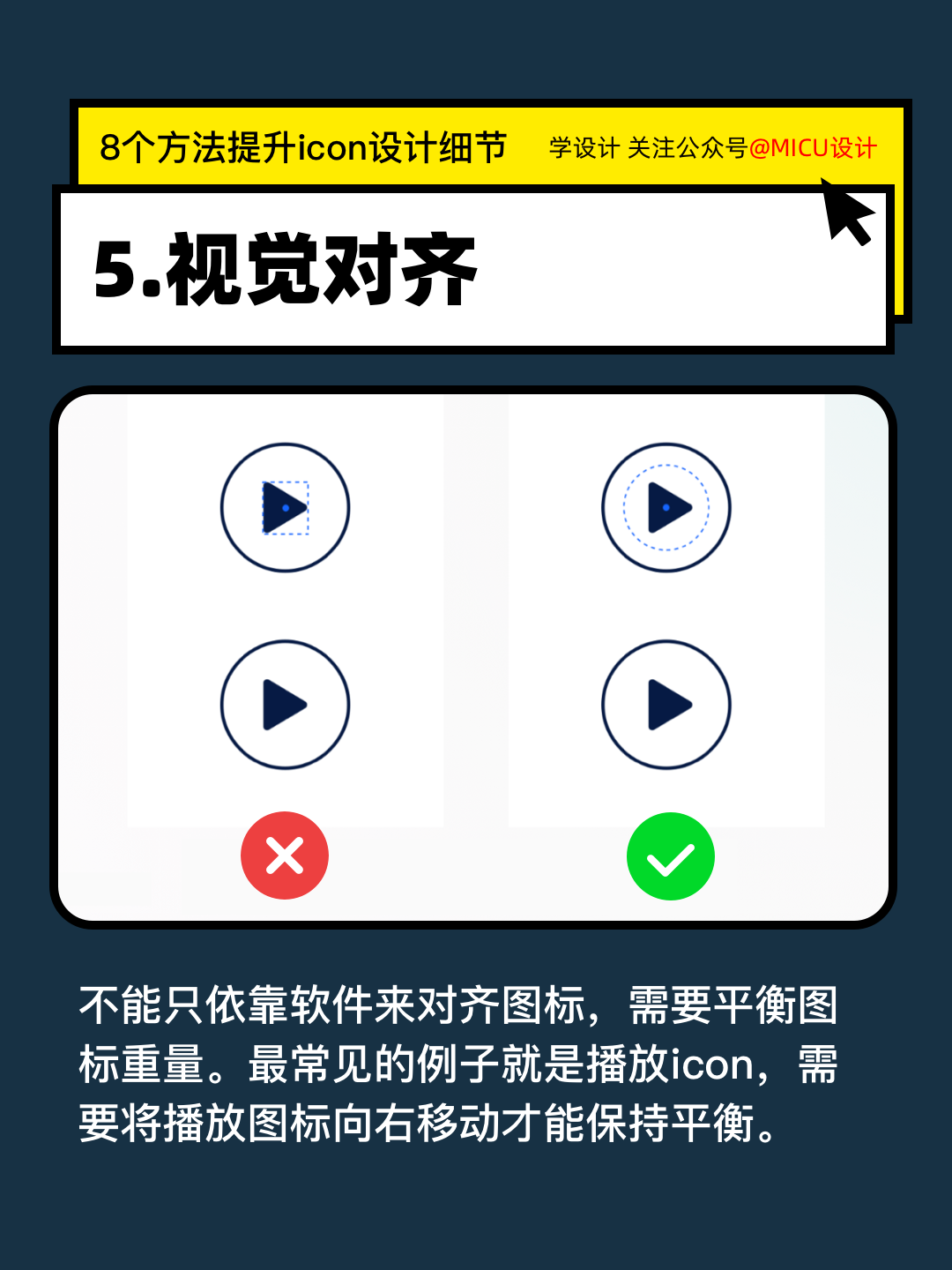
5.视觉对齐
图片尺寸1080x1440
对齐则是让版面中的元素有一种视觉上的联系,以此来打造一种秩序感.
图片尺寸900x500