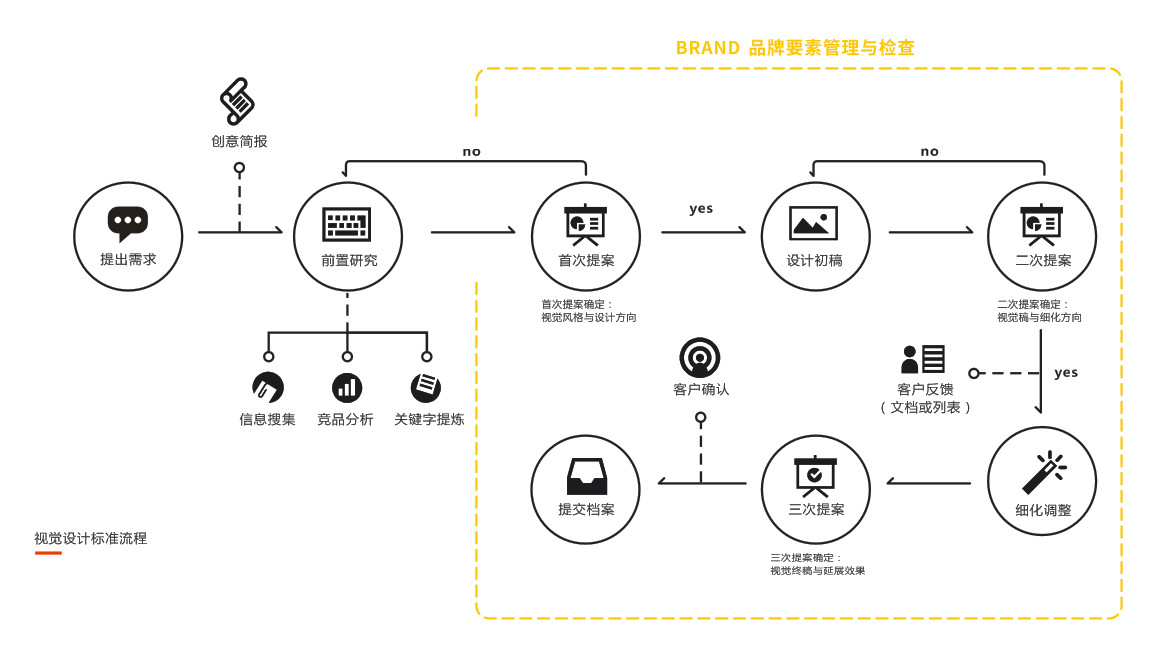
视觉流程设计

视觉设计标准流程:从理性,到感性
图片尺寸1164x669
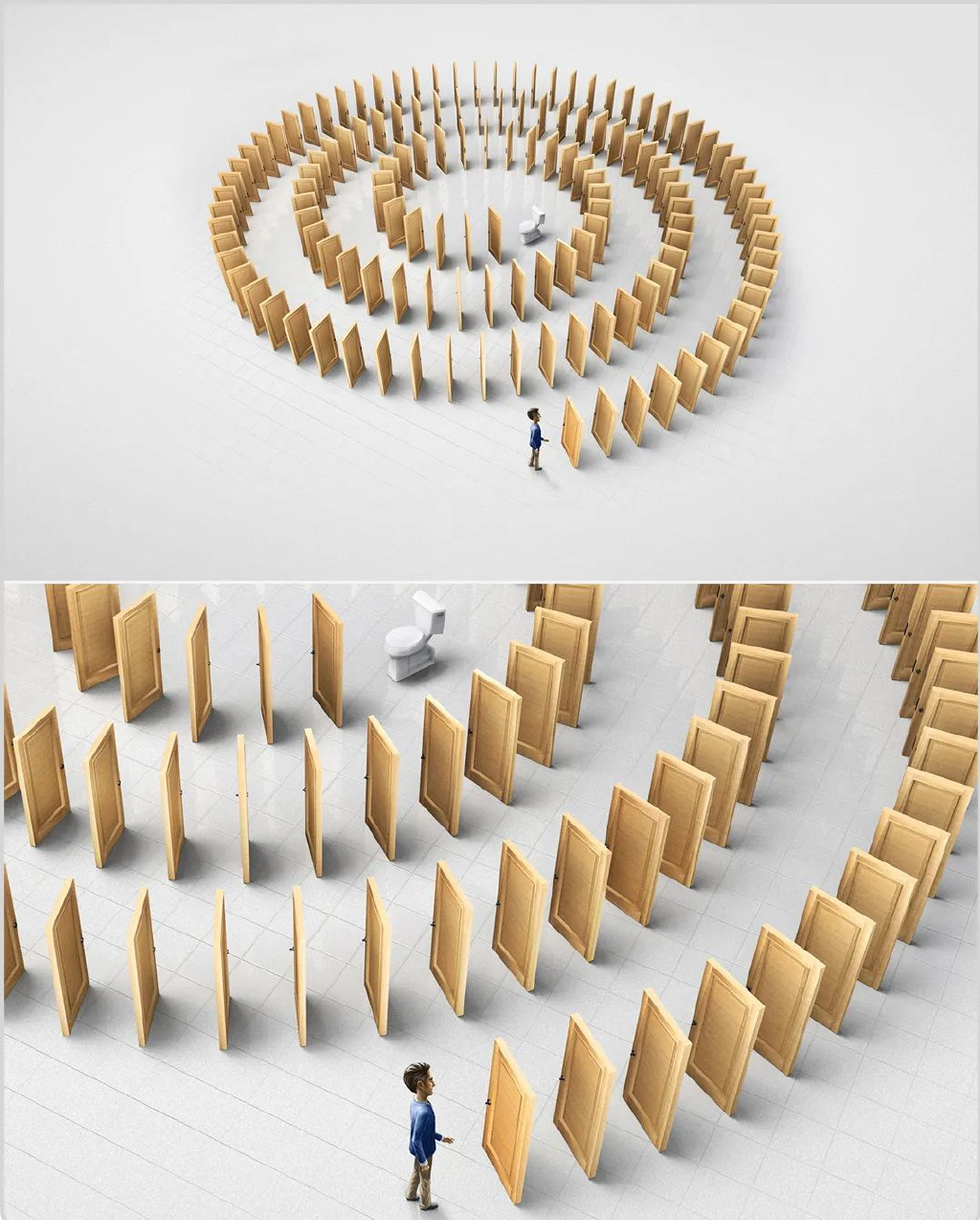
海报版面设计视觉流程
图片尺寸1024x1355
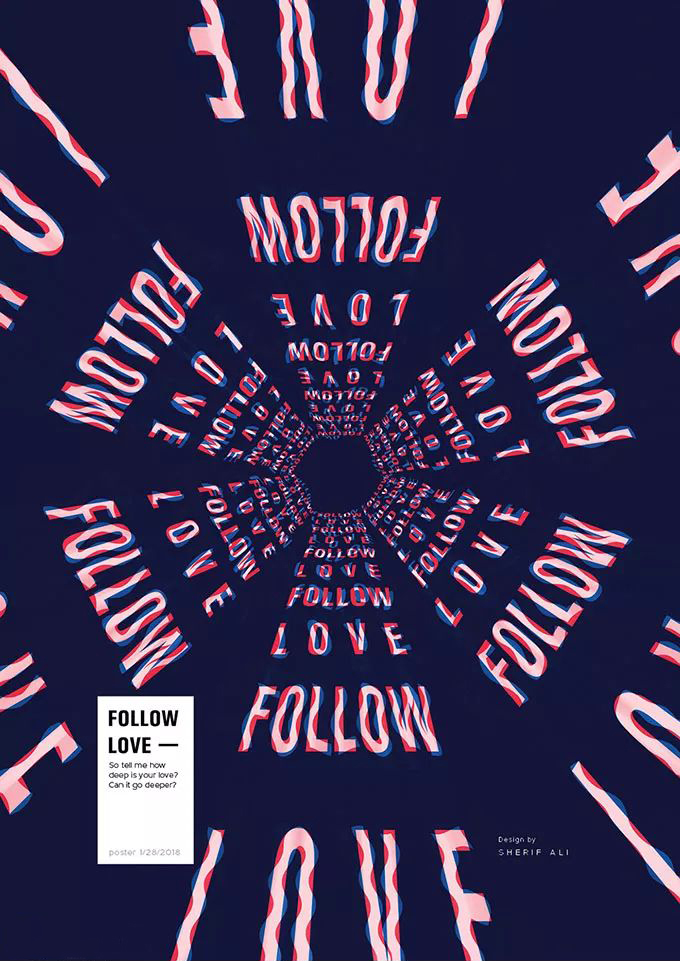
视觉设计流程
图片尺寸700x670
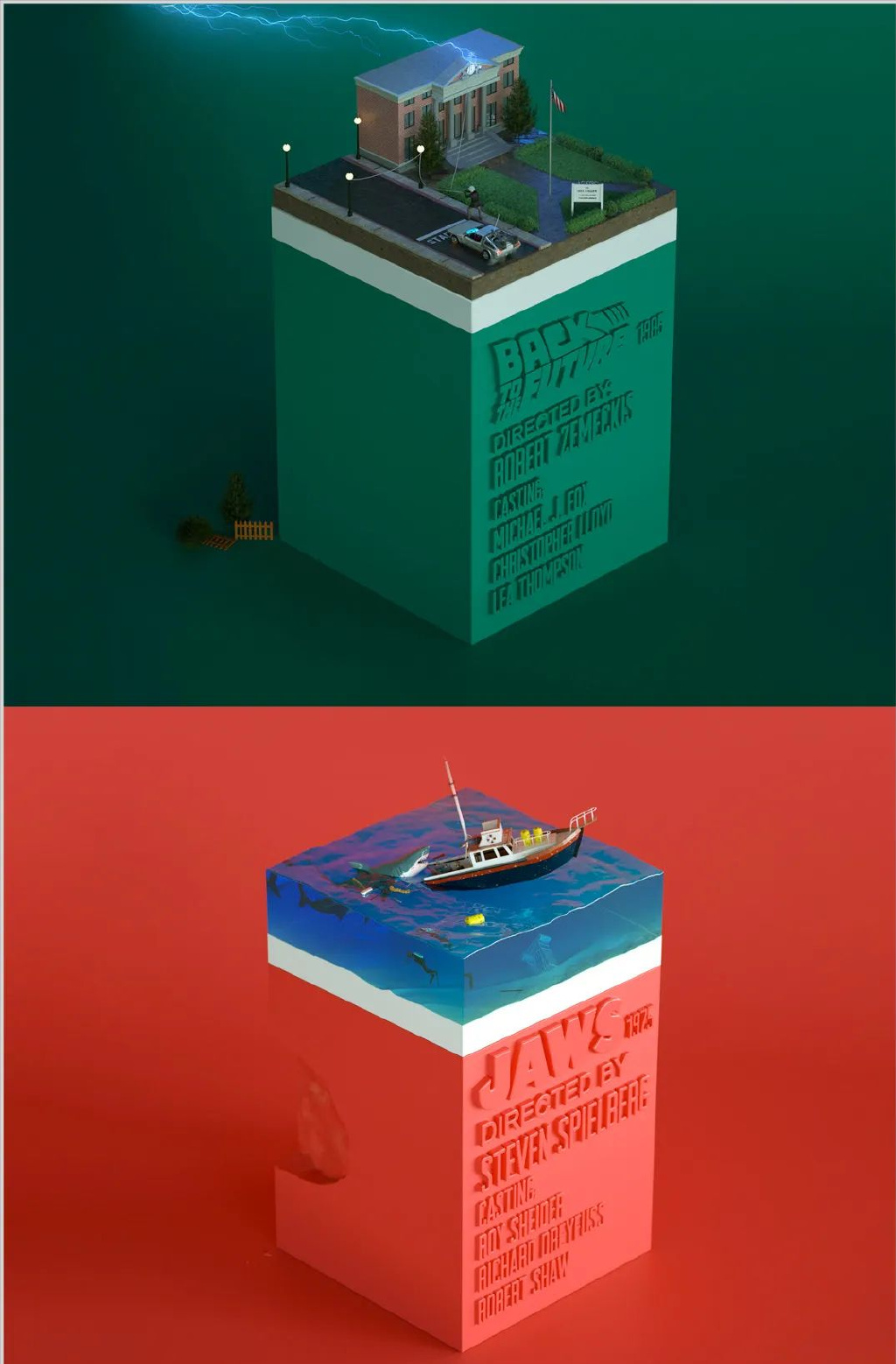
海报版面设计视觉流程
图片尺寸1024x1275
海报版面设计视觉流程
图片尺寸1024x1172
版式设计的视觉流程
图片尺寸680x961
67不可或缺!版面视觉流程引导形式
图片尺寸660x1426
74单向 单向视觉流程可以说是设计中最常见的一种视觉流程,它不仅在
图片尺寸1014x1280
通过视觉流程设计可以活跃版面效果,使版面在视觉领域内形成视觉的
图片尺寸1024x1558
草莓采摘机器人的视觉系统
图片尺寸1605x2238
【设计技巧】版面设计视觉流程引导形式_方向_视线_点式
图片尺寸1080x1628
海报版面设计视觉流程
图片尺寸1024x1813
ued视觉交互设计与流程介绍
图片尺寸1780x778
超全面的 ui 工作流程指南(三):视觉设计
图片尺寸1494x732
视功能检查流程_第1页
图片尺寸1991x2818
海报版面设计视觉流程
图片尺寸1024x902
版面的视觉流程图片设计规范模板 - 搜ui
图片尺寸801x2885
在视觉流程上下足功夫!
图片尺寸1080x1483
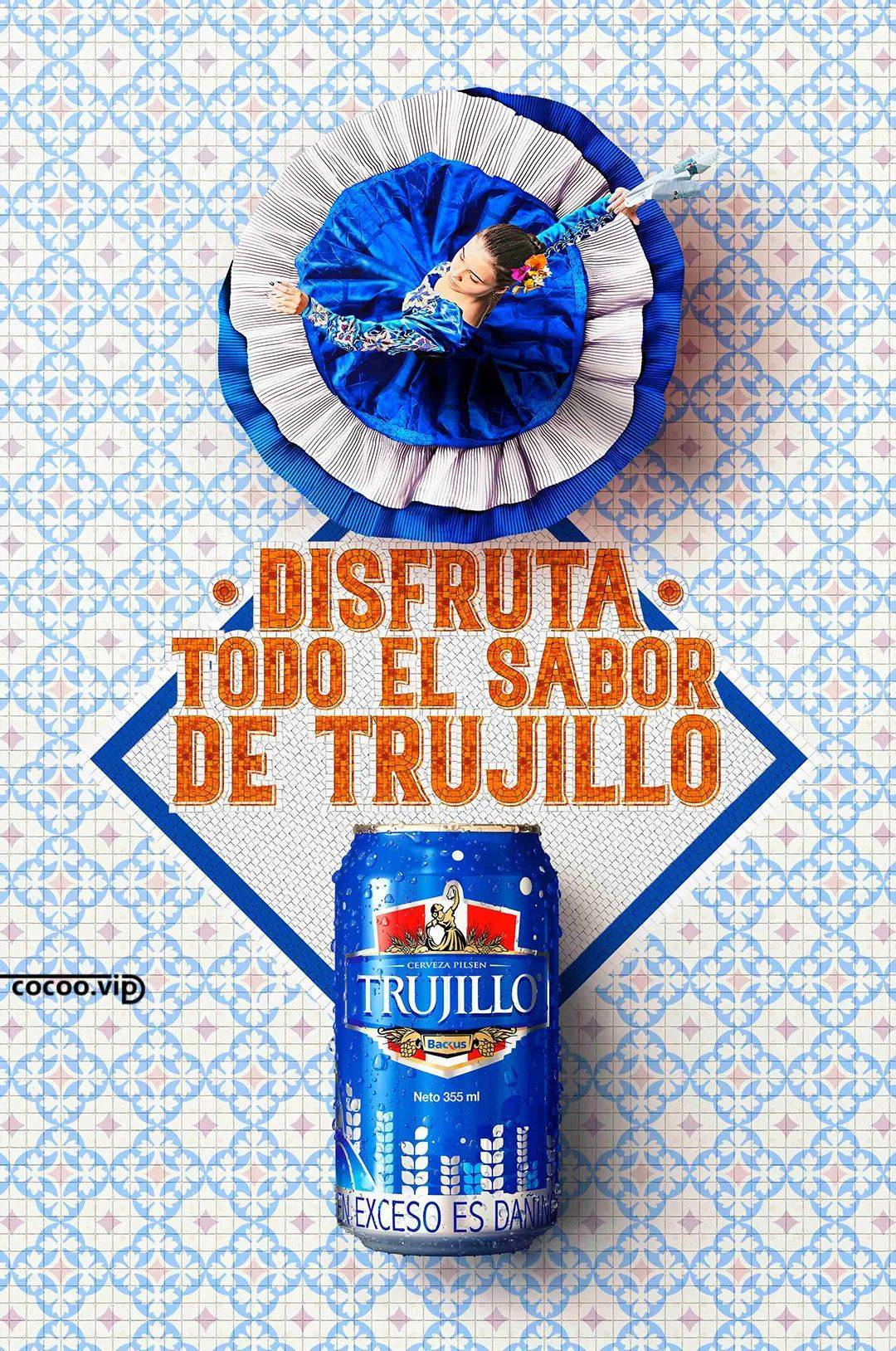
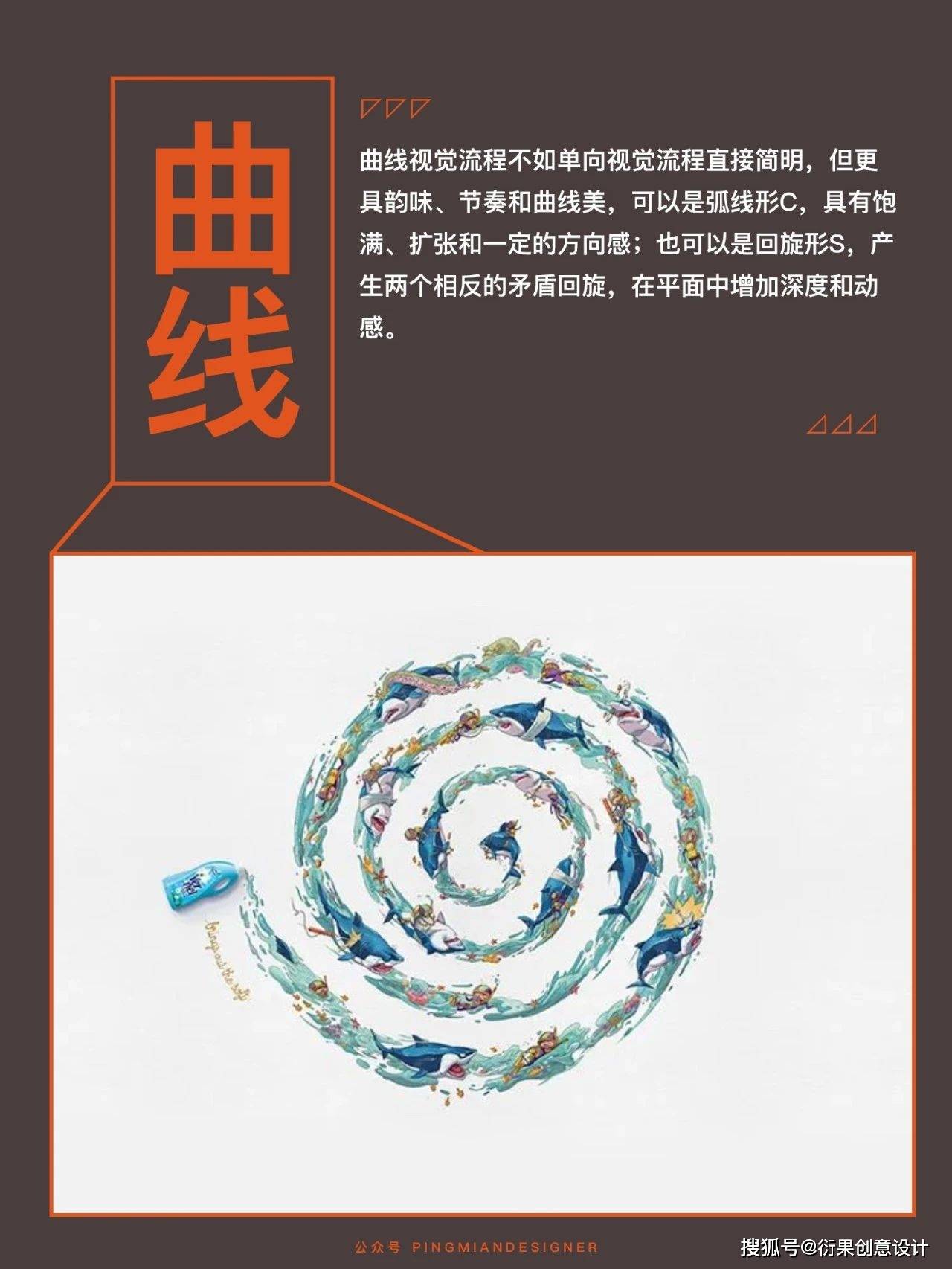
学习版式设计视觉流程基本原则_画面_引导_曲线
图片尺寸1280x1706
海报版面设计视觉流程
图片尺寸1080x1240