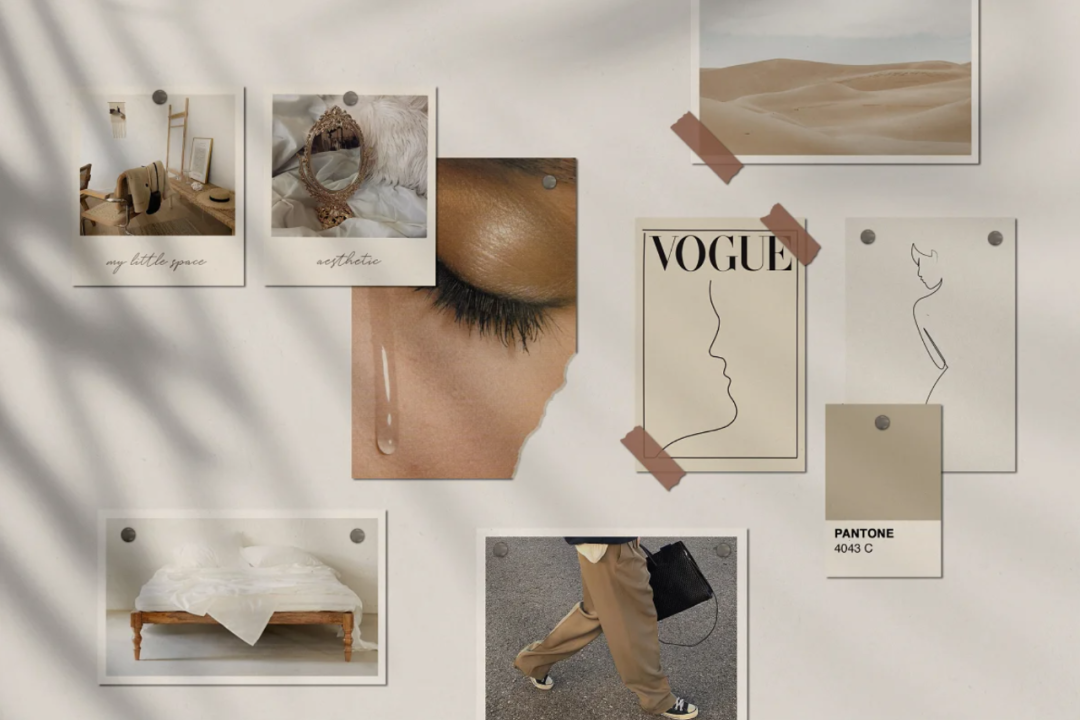
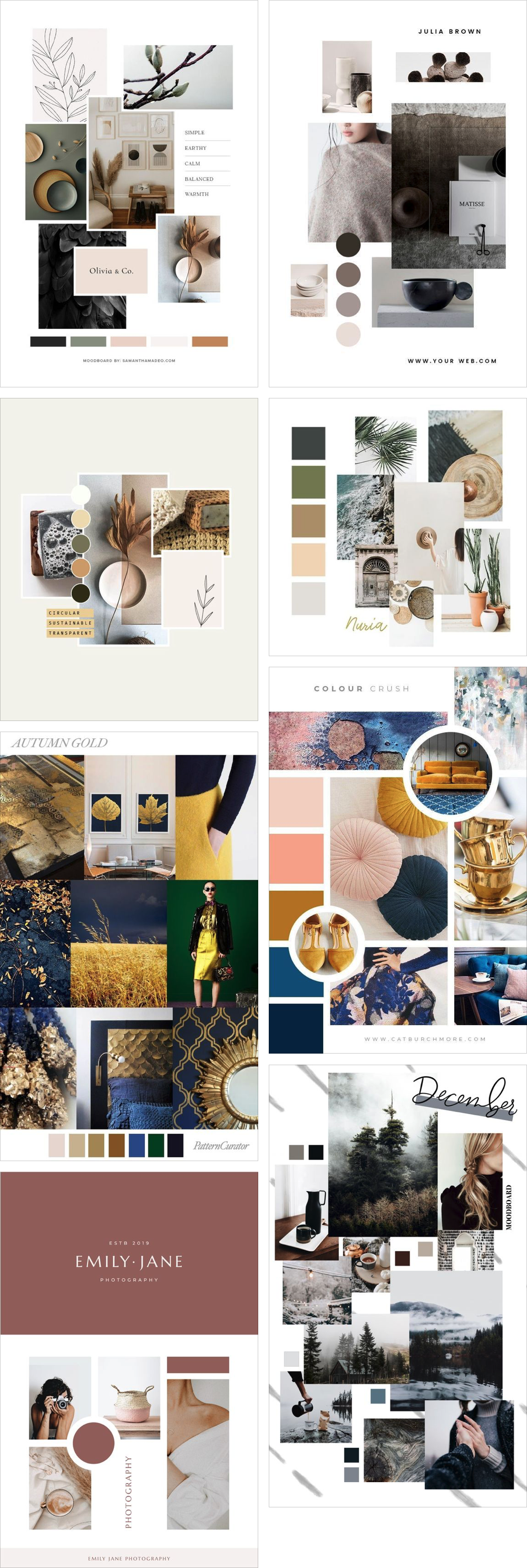
视觉设计的情绪板

创建强大情绪板的12个技巧,用视觉传达艺术
图片尺寸640x640
不懂情绪板,你可能还处于设计初阶
图片尺寸967x547
6张图带你快速认识「情绪板」.#平面设计无处不在 #视觉传达 - 抖音
图片尺寸994x936
情绪板是一个帮助设计师构建设计氛围,风格的视觉工具,通过收集相关的
图片尺寸564x564
设计师都在用的情绪板是什么这份使用指南告诉你
图片尺寸1080x720
情绪板
图片尺寸1280x718
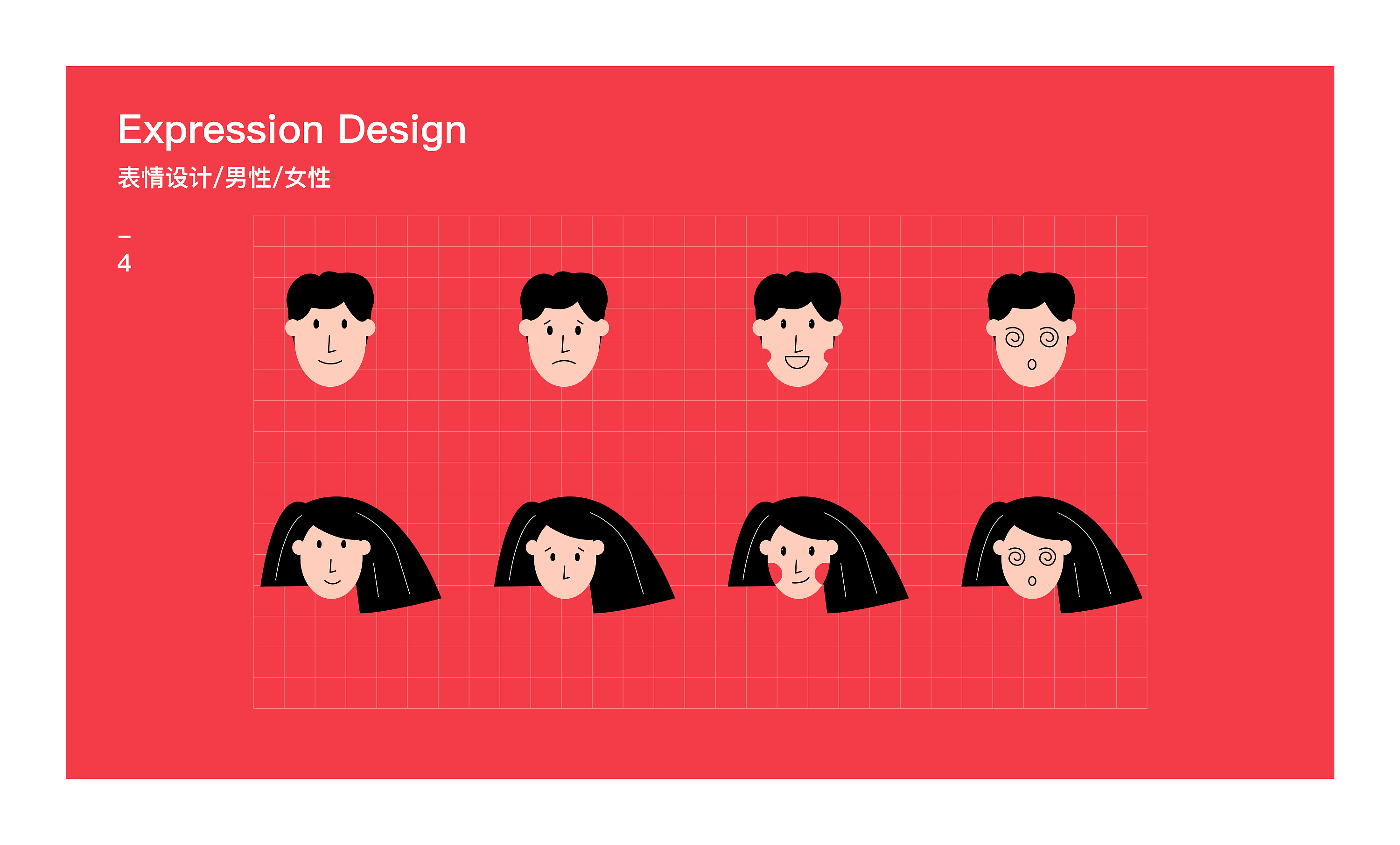
人物情绪板基础系统
图片尺寸3000x1811
情绪板设计师版
图片尺寸1920x1080
视觉传达的艺术:创建强大情绪板的12个技巧
图片尺寸750x750
情绪板是一个帮助设计师构建设计氛围,风格的视觉工具,通过收集相关的
图片尺寸564x846
情绪板还能这样做难怪大厂的设计师那么强
图片尺寸1080x844
情绪板还能这样做难怪大厂的设计师那么强
图片尺寸1080x844
情绪板素材
图片尺寸550x550
情绪板是一个帮助设计师构建设计氛围,风格的视觉工具,通过收集相关的
图片尺寸1000x2975
【视觉设计基础】 万能的情绪板 - 知乎
图片尺寸1240x698
大厂都在用的万能情绪板到底长啥样
图片尺寸4000x2395
扁平插画人物情绪板
图片尺寸1280x720
高效定义视觉风格--情绪板 需求向视觉转化的利器(上) - 设计文章
图片尺寸1920x2400
人物情绪板完结篇撒花
图片尺寸1080x1215
视觉传达的艺术:创建强大情绪板的12个技巧
图片尺寸750x750