评论 样式

从前端和后台出发详述评论功能的设计门道
图片尺寸1072x973
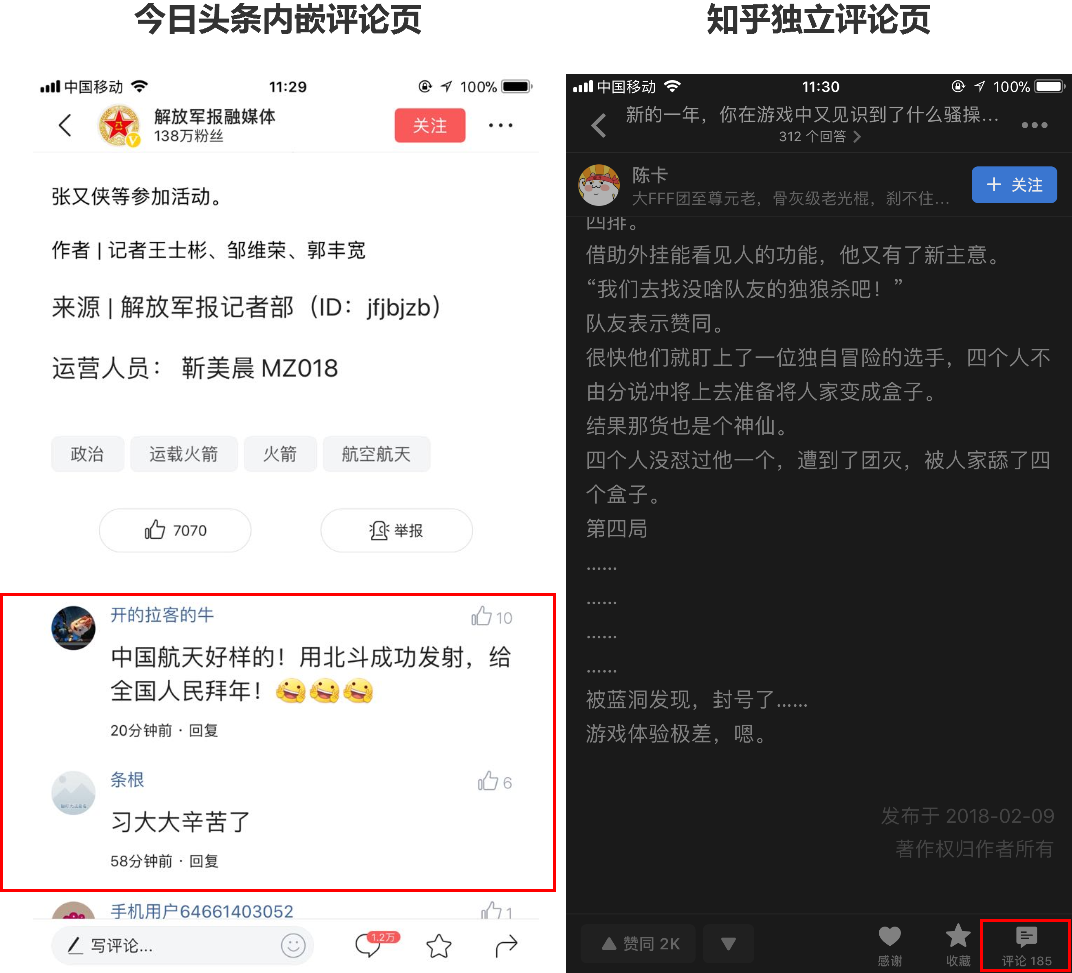
评论页样式设计
图片尺寸822x535
评论设计的8个思考维度
图片尺寸1913x1728
二,构建评论样式
图片尺寸2024x882
(图二:豆瓣影评评论样式)
图片尺寸616x364
> tag信息列表 > 服务评价 >
图片尺寸750x1066
微博新版评论使用指南20
图片尺寸1080x1920
淘宝好评如潮图片
图片尺寸466x987
评论
图片尺寸340x512
h5jq移动端评论点攒功能
图片尺寸610x537
酷狗评论区哈死我了
图片尺寸1080x1245
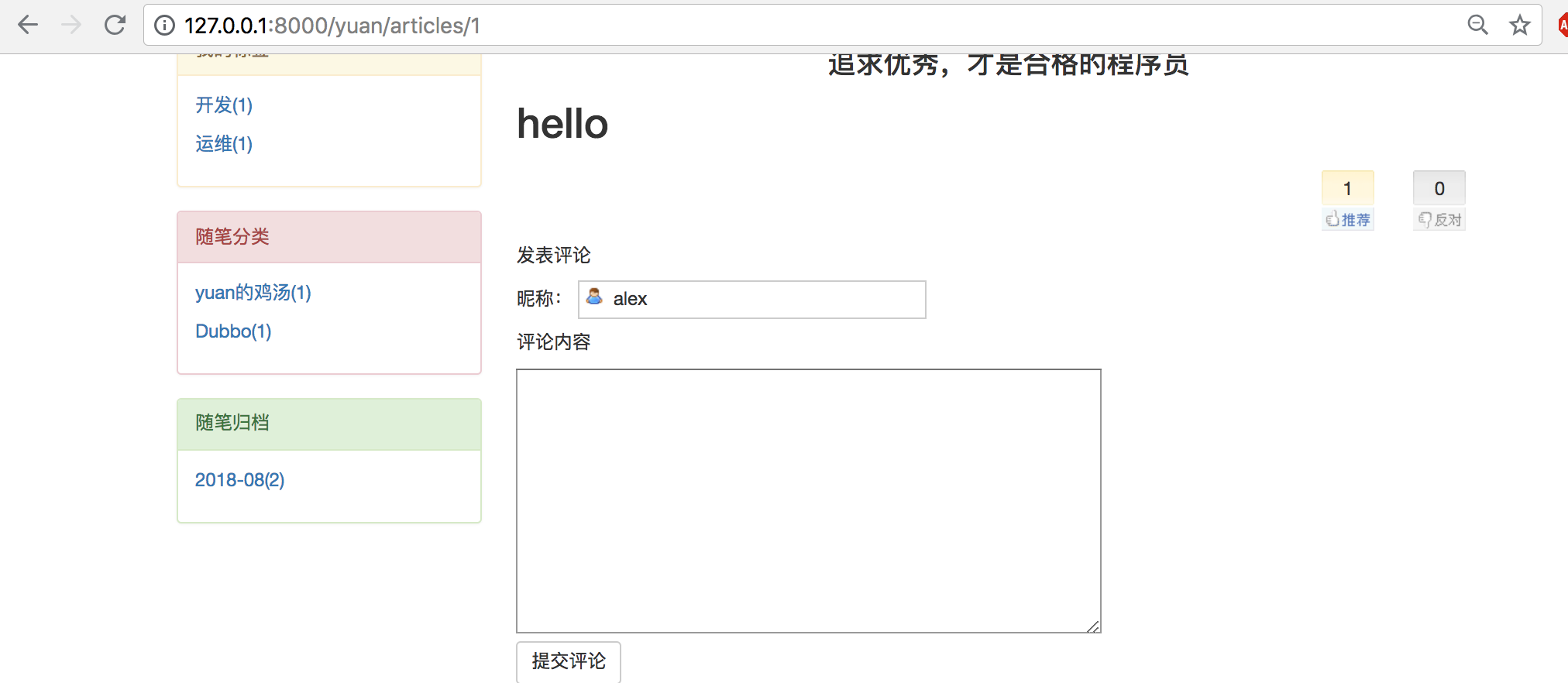
bbs(仿博客园系统)项目04(文章详情页根评论,子评论的功能实现)
图片尺寸1051x509
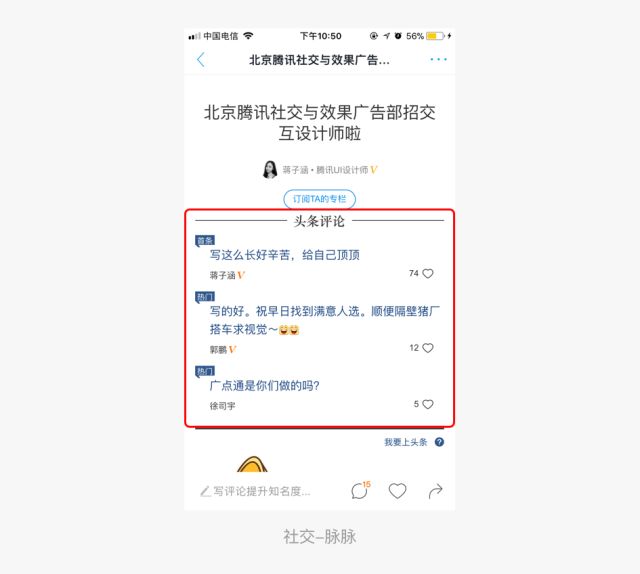
不同属性的app评论区的区别:从三个方面来说
图片尺寸640x574
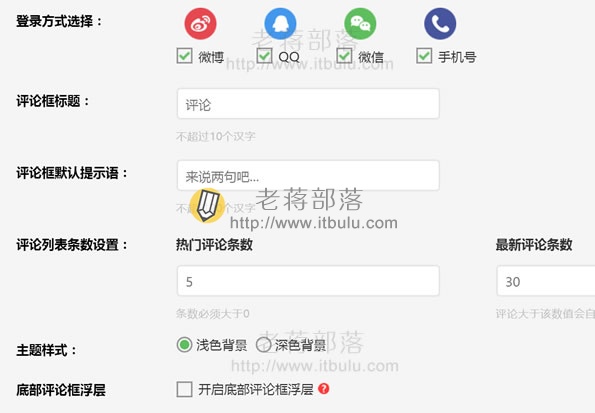
设置评论框样式
图片尺寸595x413
自己做wordpress评论插件修改评论样式两步美化评论内容
图片尺寸305x449
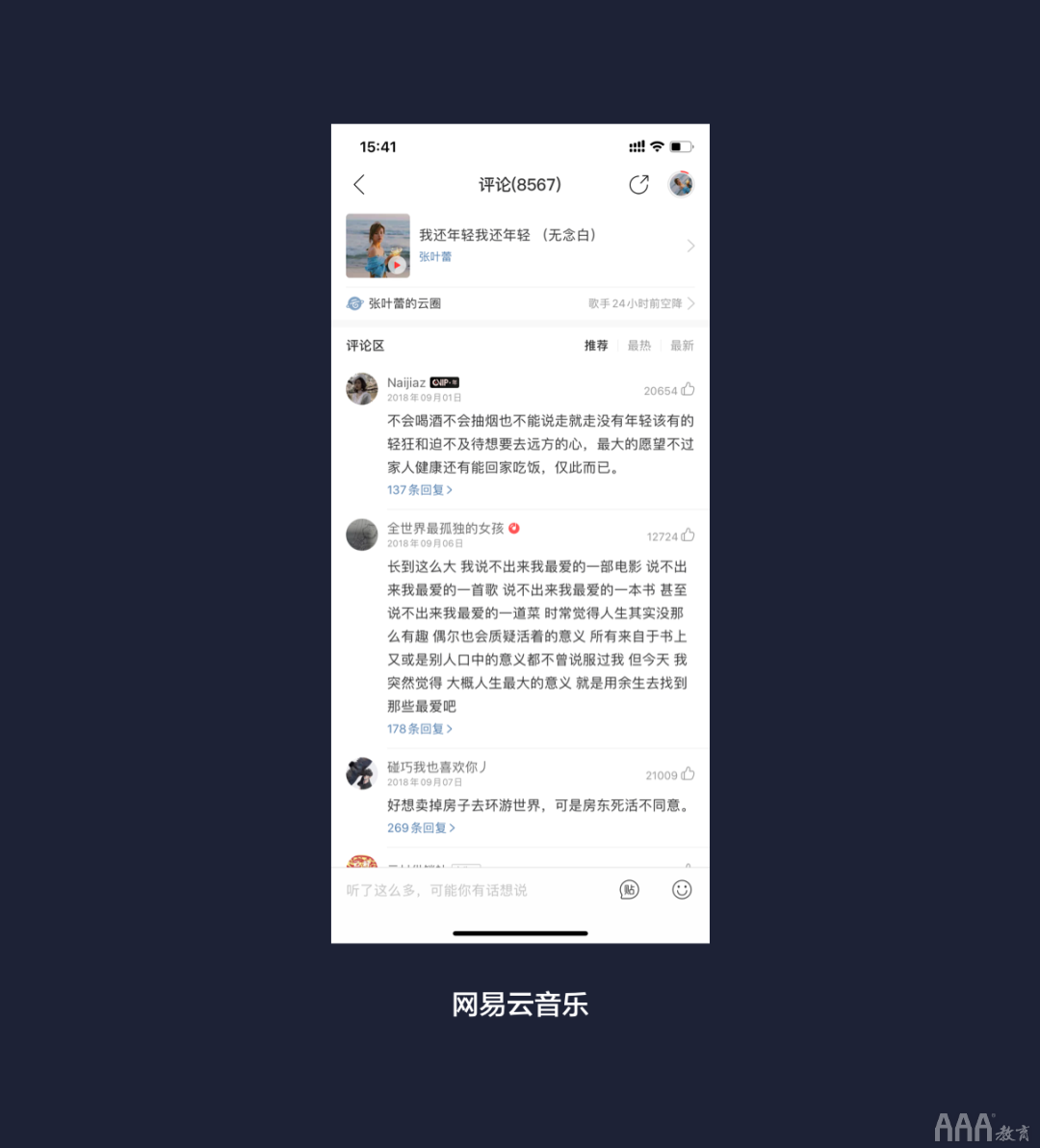
ui设计中移动端的评论区该如何设计
图片尺寸1080x1192
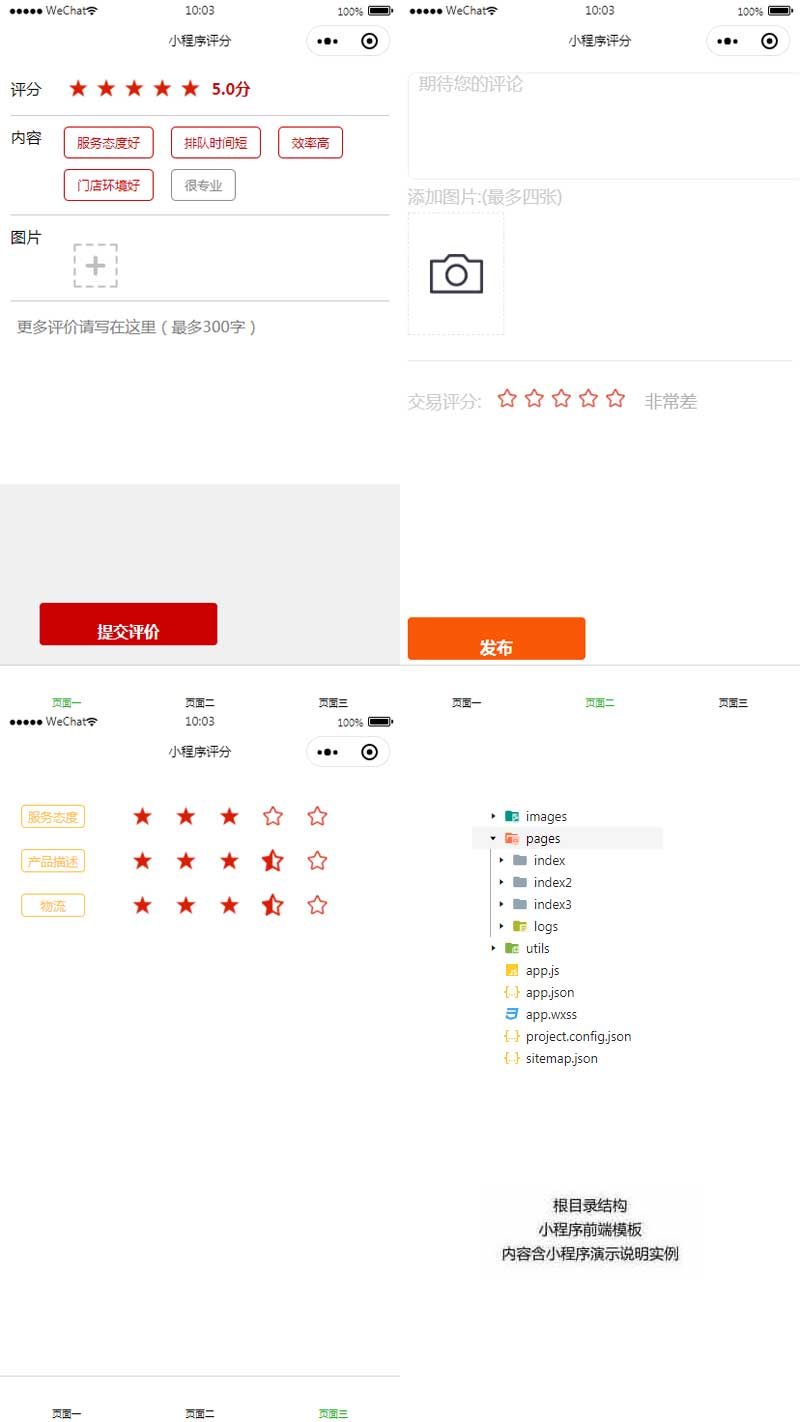
手机打分评论小程序页面模板
图片尺寸800x1422
关于我评论这件事我已经给出回复了
图片尺寸1080x1439
如何设计移动app的评论区样式
图片尺寸574x630
css3留言评论div样式
图片尺寸590x293