语音播放

语音助手播放页面
图片尺寸640x1136
语音播放下载-zol中关村在线
图片尺寸650x650
播放语音图片
图片尺寸400x300
消息语音播放
图片尺寸1000x1000
新功能whatsapp推语音播放器功能05
图片尺寸947x947
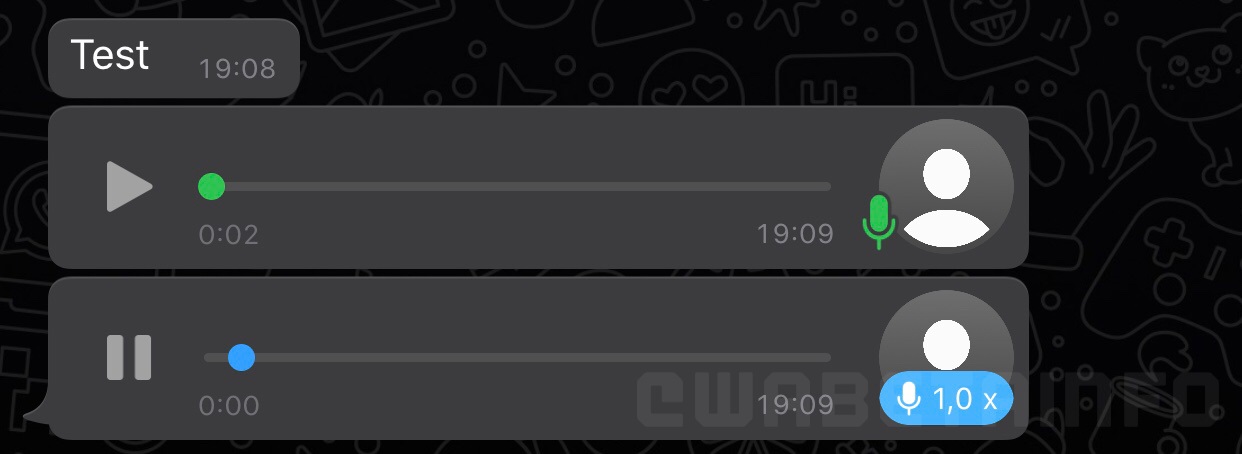
再也不怕长条语音whatsappios版正测试语音倍速播放
图片尺寸1242x454
语音播放
图片尺寸220x317
通知说iphone手机版(语音播报)
图片尺寸256x256
语音合成模块v40 tts纯文字转语音播放 海凌科ai智能语音合成播报
图片尺寸800x800
终极设计师指南:语音用户界面(vui)
图片尺寸800x600
小妖营销语音端v26411正式版
图片尺寸344x501
语音
图片尺寸480x853
只用一个dom元素,利用伪类写的一个语音播放的样式,去掉动画也能当一
图片尺寸130x117
wpf 仿语音播放 自定义控件
图片尺寸617x351
智能语音声控图标简笔画照片
图片尺寸500x500
ios15小技巧播放语音备忘录可自动跳过无声片段
图片尺寸515x993
电脑声音太小如何增强如何录制电脑上播放的声音背景音乐
图片尺寸457x320
语音
图片尺寸640x1136
返回 语音区
图片尺寸1024x1024
android im模块-语音-录制篇1
图片尺寸650x1156