负载均衡器图标

负载均衡【高清图标元素png素材】-90设计
图片尺寸650x650
icon_负载均衡器
图片尺寸639x640
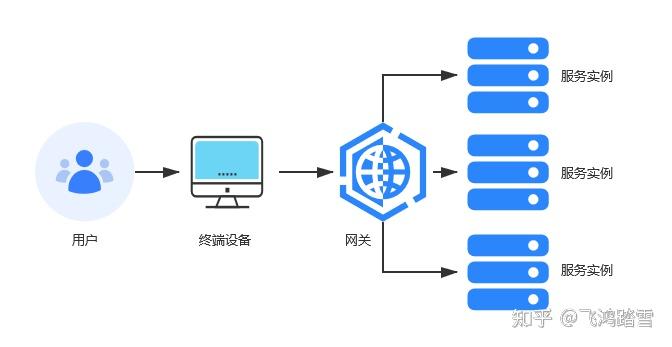
负载均衡clb
图片尺寸700x480
负载均衡
图片尺寸256x256
架构师面试,狂问负载均衡算法,换个方式回答,结局也许不一样
图片尺寸640x349
均衡器图标
图片尺寸512x512
asp.net core 搭载 envoy 实现微服务的负载均衡
图片尺寸672x347均衡器图标在白色背景的图形和
图片尺寸1101x1100
负载图标
图片尺寸256x256
均衡器图标
图片尺寸512x512均衡器图标在黑色背景的图形
图片尺寸1107x1100均衡器图标在白色背景的图形和
图片尺寸1101x1100
均衡器图标
图片尺寸512x512负载均衡
图片尺寸583x239
均衡器图标
图片尺寸512x512
均衡器图标
图片尺寸512x512
弹性负载均衡(elastic load balance,elb)
图片尺寸327x326
均衡器图标
图片尺寸512x512
均衡器图标
图片尺寸512x512
负载均衡负载均衡器技术混合彩色图标照片
图片尺寸300x300