负载均衡设备图标

负载均衡【高清图标元素png素材】-90设计
图片尺寸650x650
负载均衡器
图片尺寸1100x1100
负载均衡系统设置
图片尺寸1620x827
负载均衡clb
图片尺寸700x480
深信服负载均衡
图片尺寸1603x716
负载均衡负载均衡器技术混合彩色图标照片
图片尺寸300x300
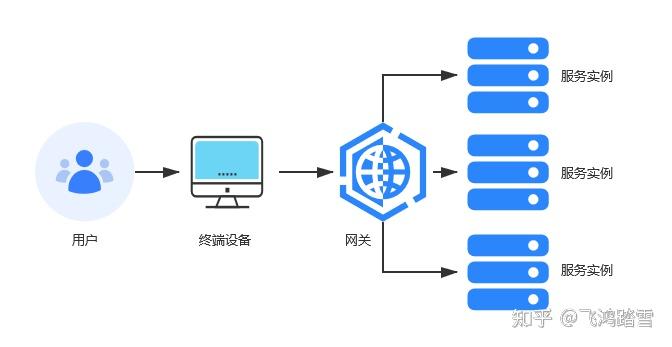
asp.net core 搭载 envoy 实现微服务的负载均衡
图片尺寸672x347
负载均衡是通过分散负载,每个服务器的专用设备,在一个特定的服务器
图片尺寸230x157
负载起重机矢量图标隔离在透明背景下, 加载
图片尺寸700x700
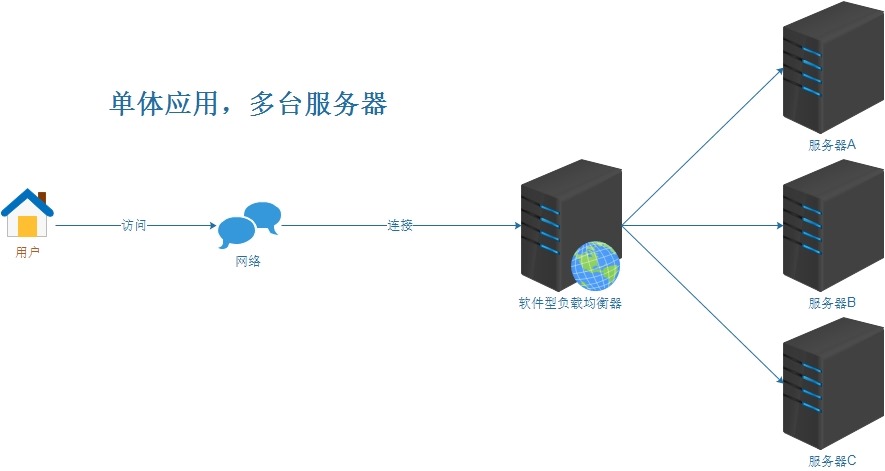
服务器负载均衡器
图片尺寸902x397
服务器负载均衡解决方案
图片尺寸628x452
华为全系列设备胶片图标库(完全版 色彩搭配)(v6.0)(二)ppt
图片尺寸1080x810
ngixn负载均衡
图片尺寸881x527
负载平衡黑色标志符号图标互联网资源效率优化,用户请求管理在空白
图片尺寸1024x1024
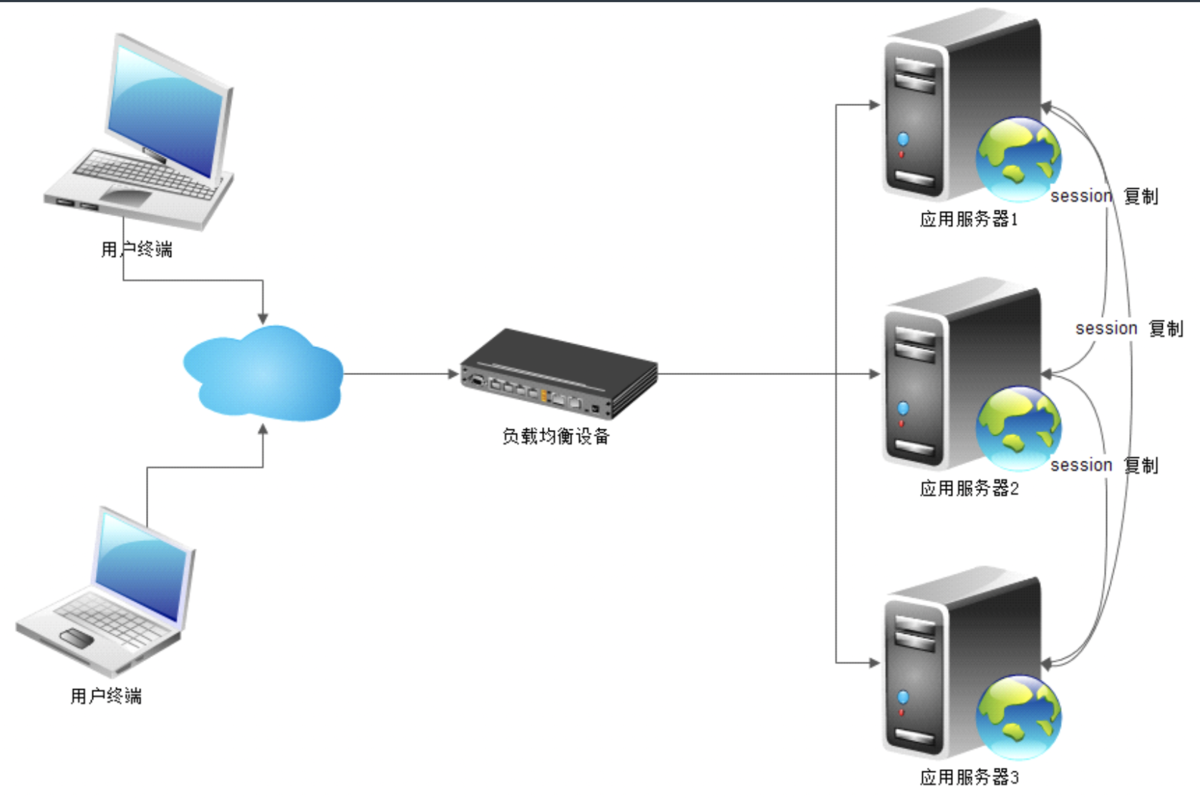
大话负载均衡
图片尺寸885x471
架构师面试,狂问负载均衡算法,换个方式回答,结局也许不一样
图片尺寸640x349
负载均衡概述及优缺点对比
图片尺寸1200x800
h3c secpath l1000-a负载均衡器
图片尺寸451x363
负载均衡
图片尺寸690x653
分布式系统关注点——「负载均衡」到底该如何实施?
图片尺寸655x645