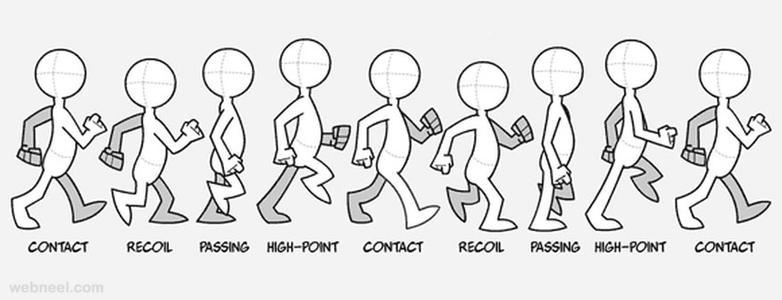
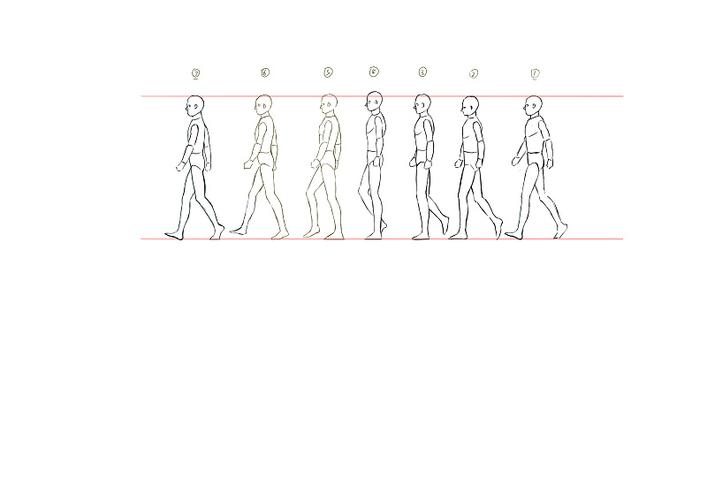
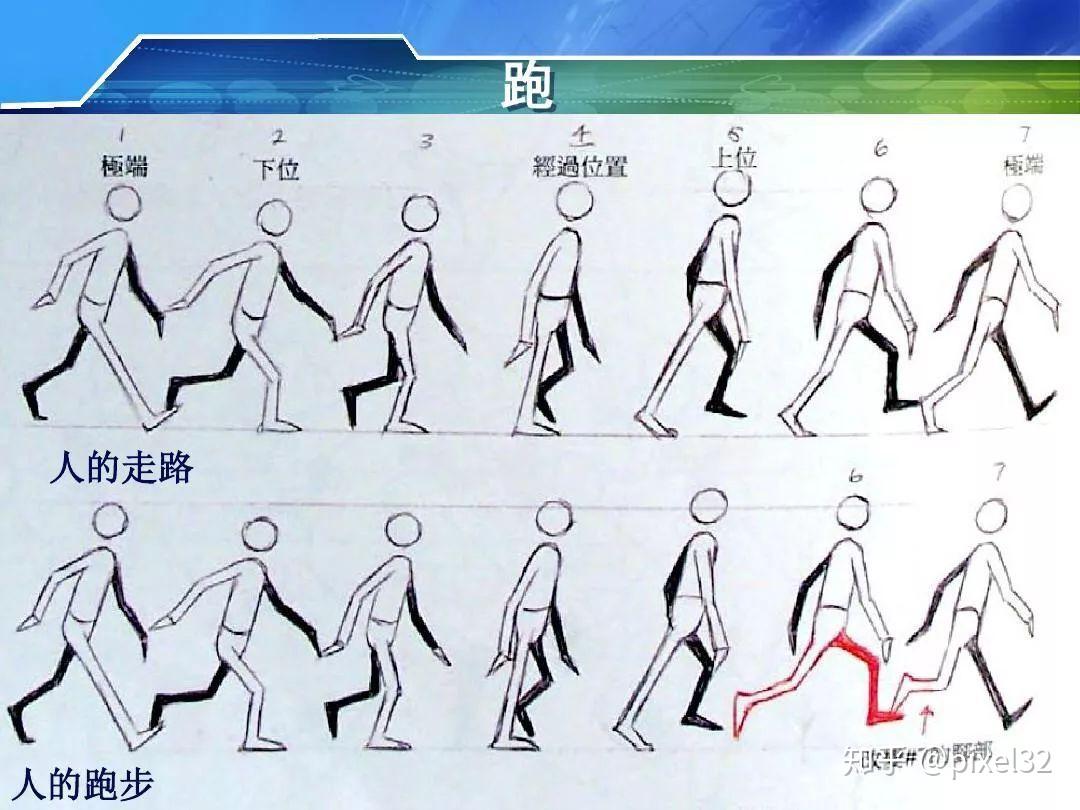
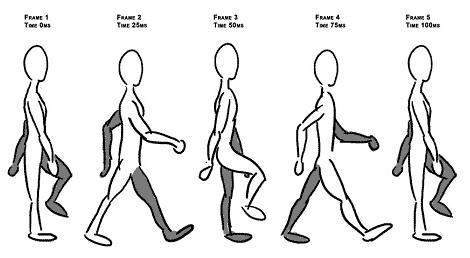
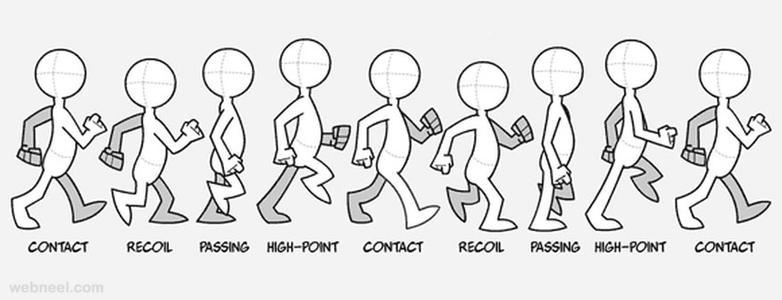
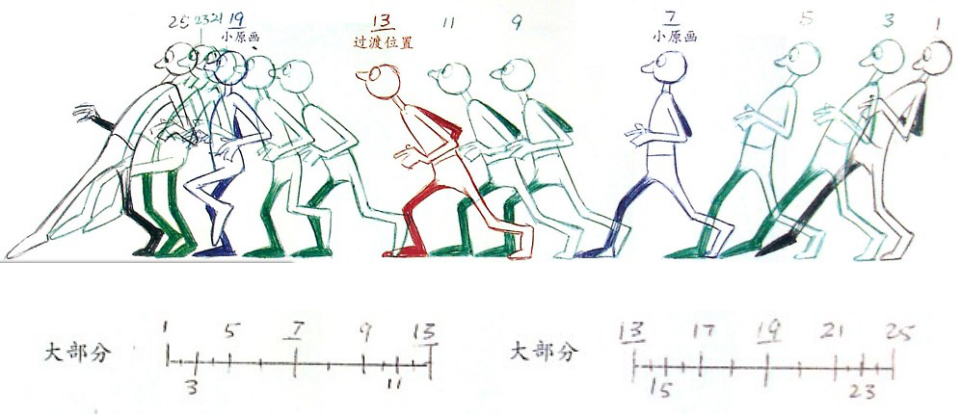
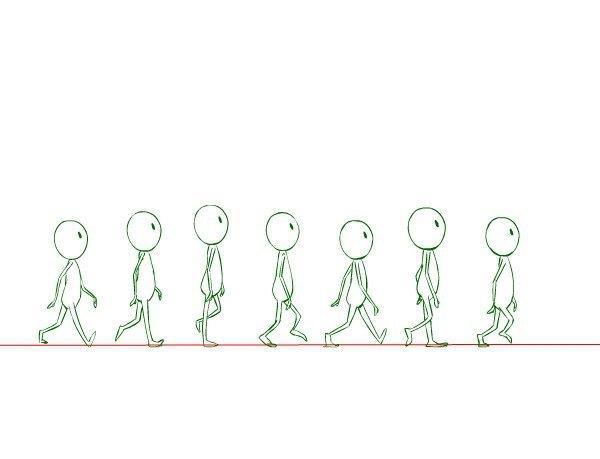
走路关键帧

上图是标准的24帧步行动画关键帧示意图:每两个关键帧之间间隔为3帧
图片尺寸782x300
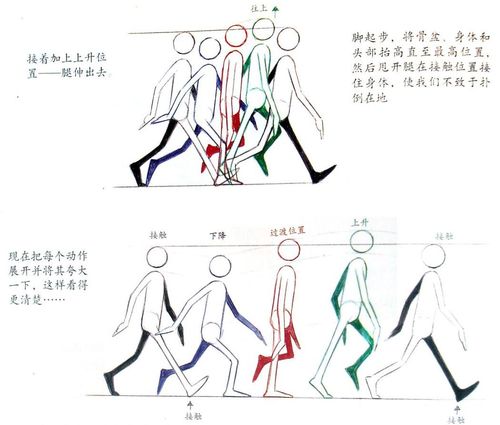
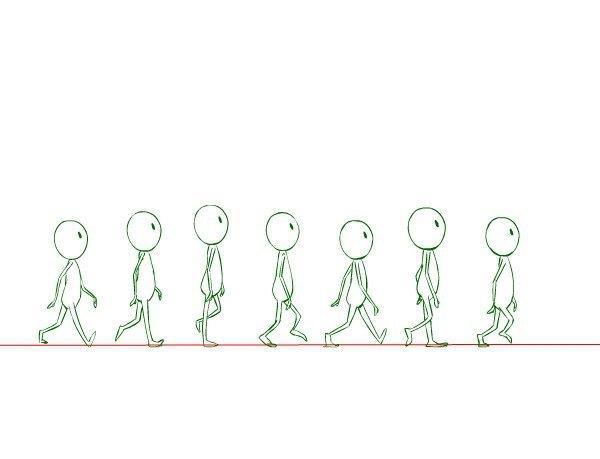
人物走路的动画设计
图片尺寸461x286
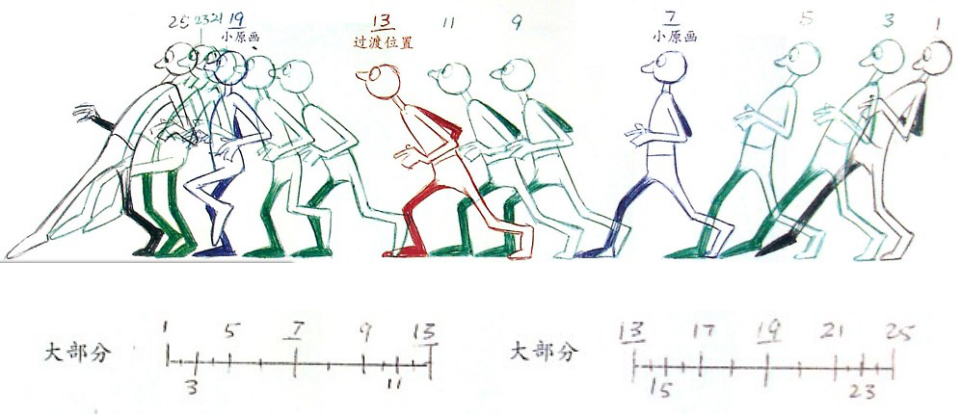
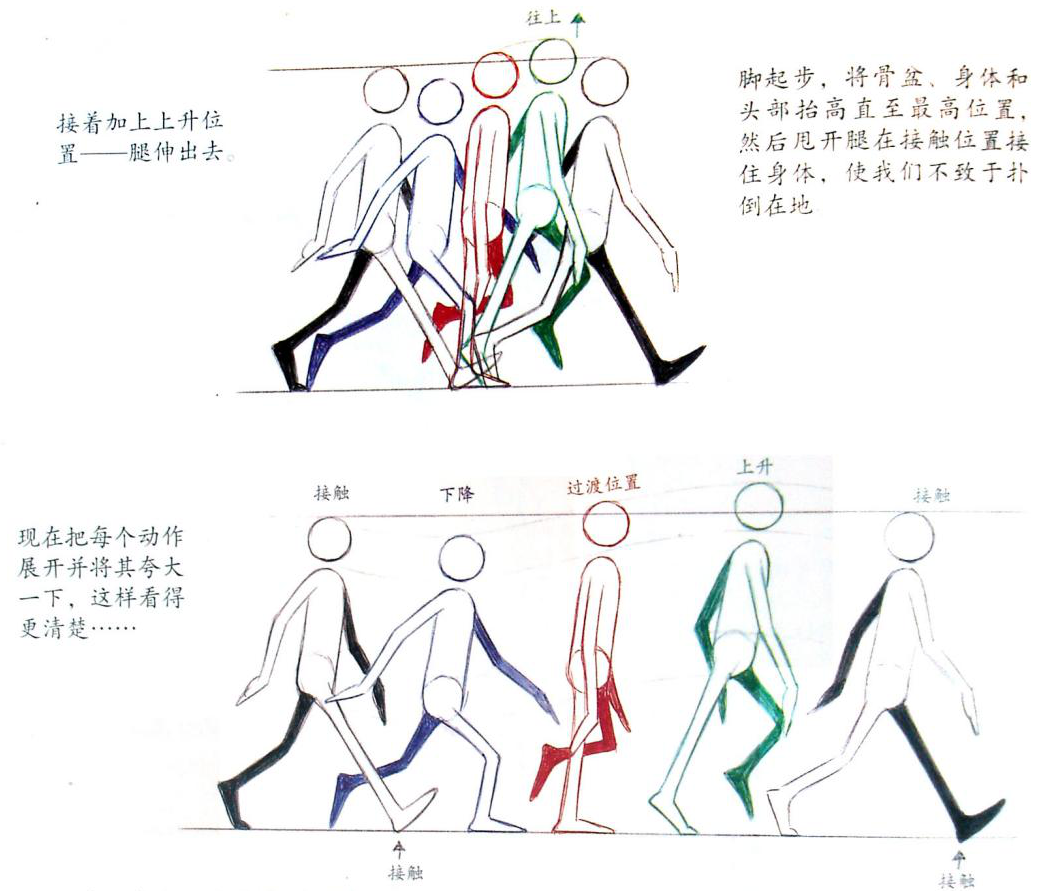
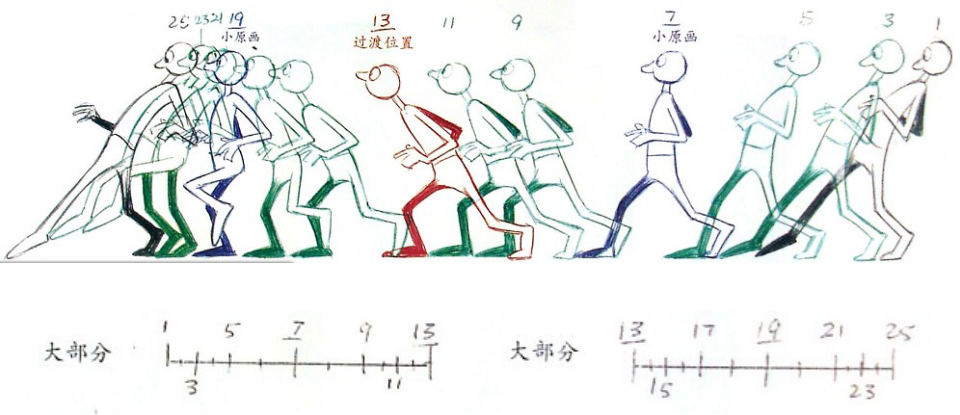
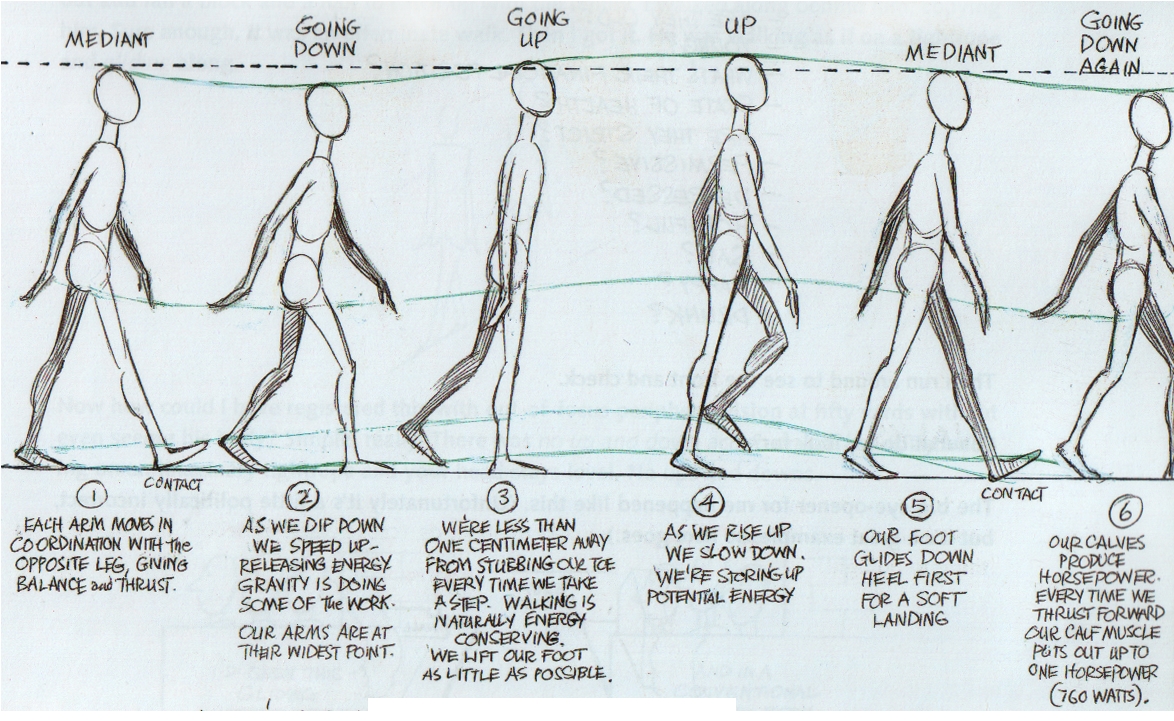
胳膊摆动的最大值,就得出了大家比较熟悉的五帧关键帧
图片尺寸1049x891
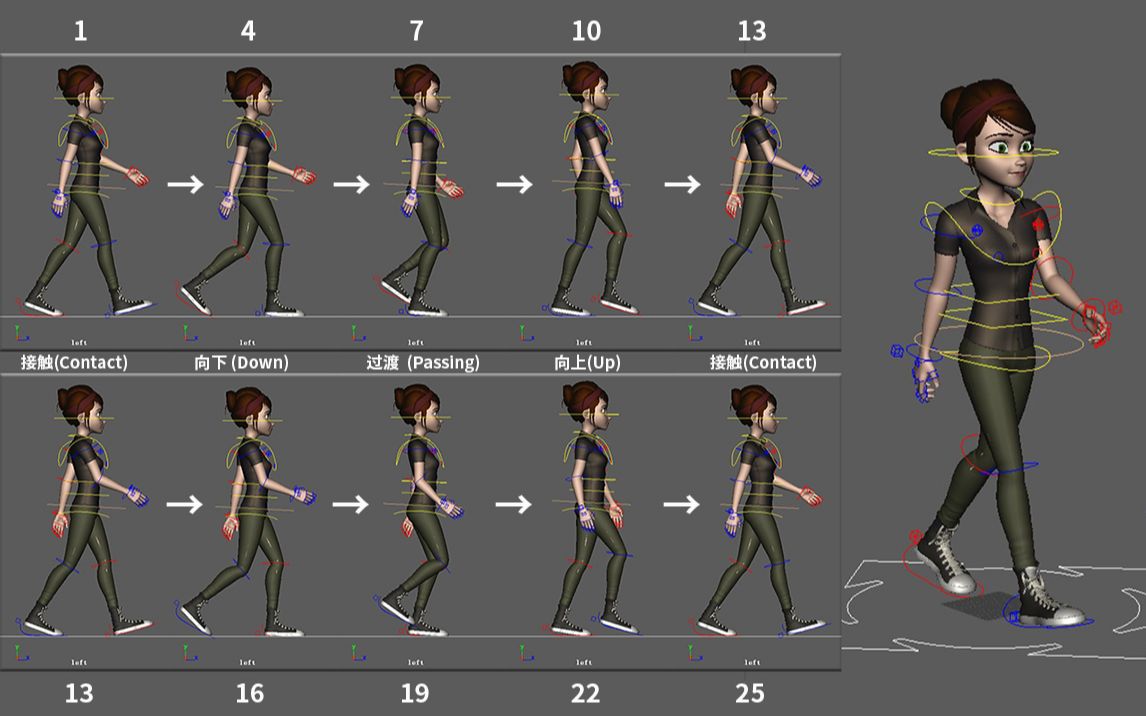
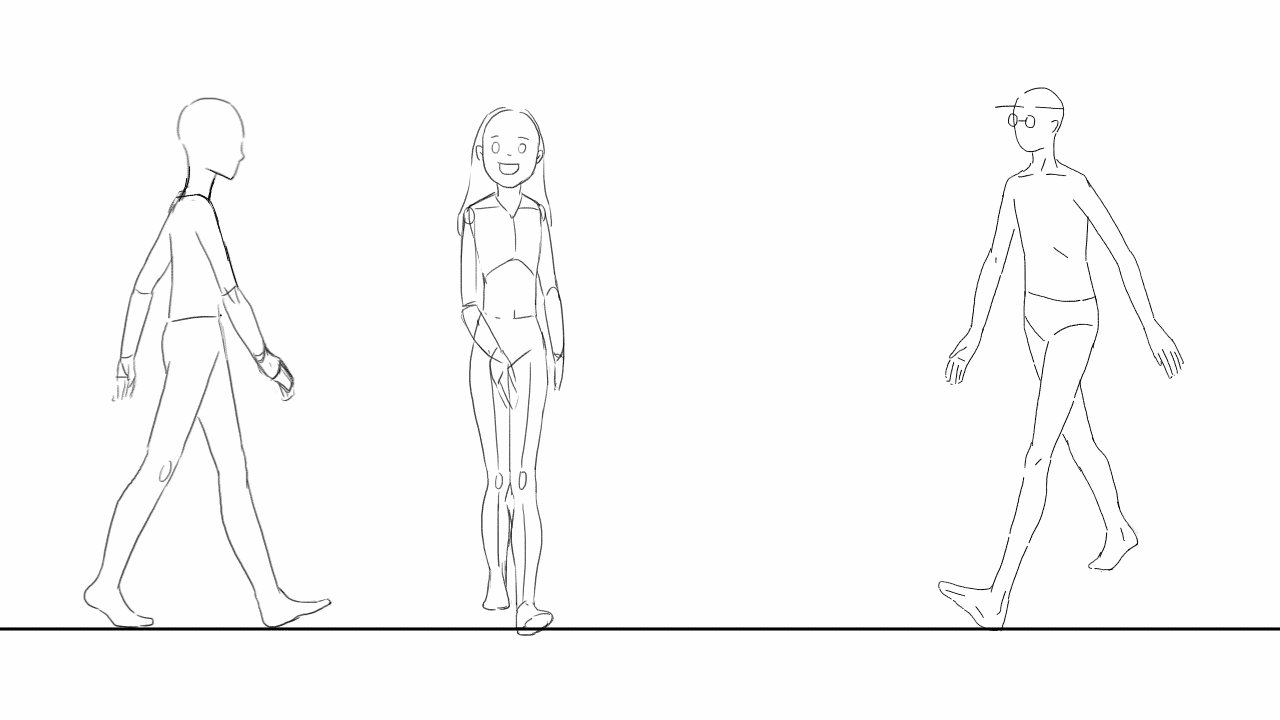
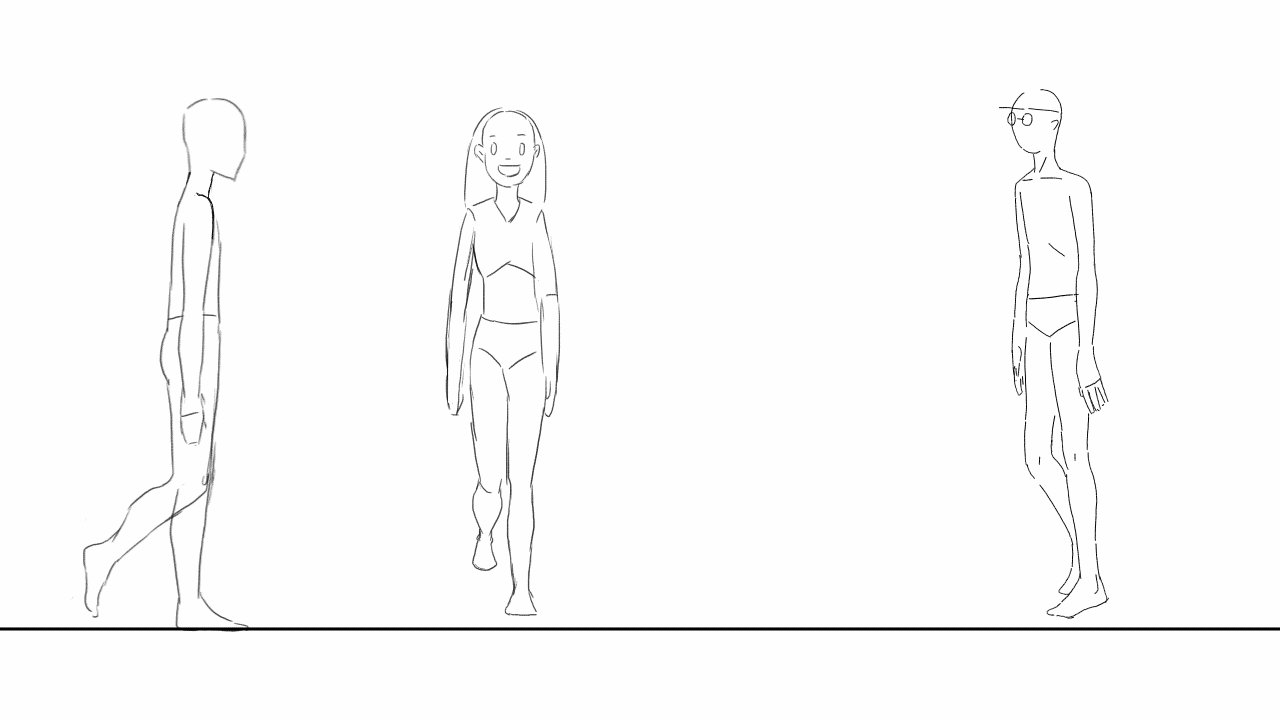
maya初级动画教学:人物走路循环动画
图片尺寸1146x716
人物走路的动画设计
图片尺寸461x286
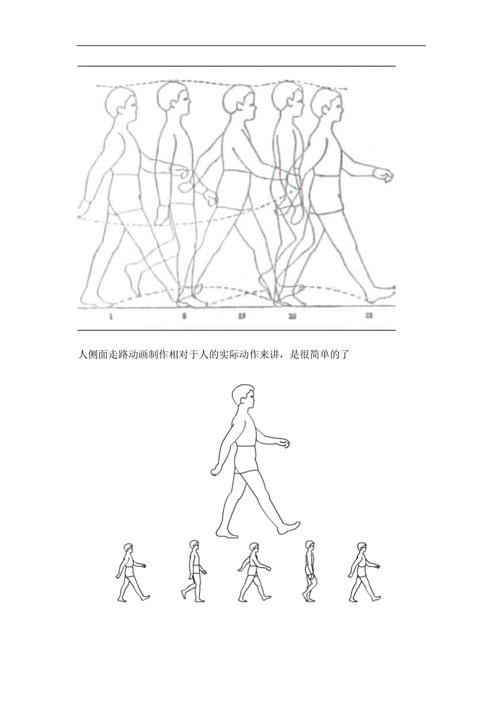
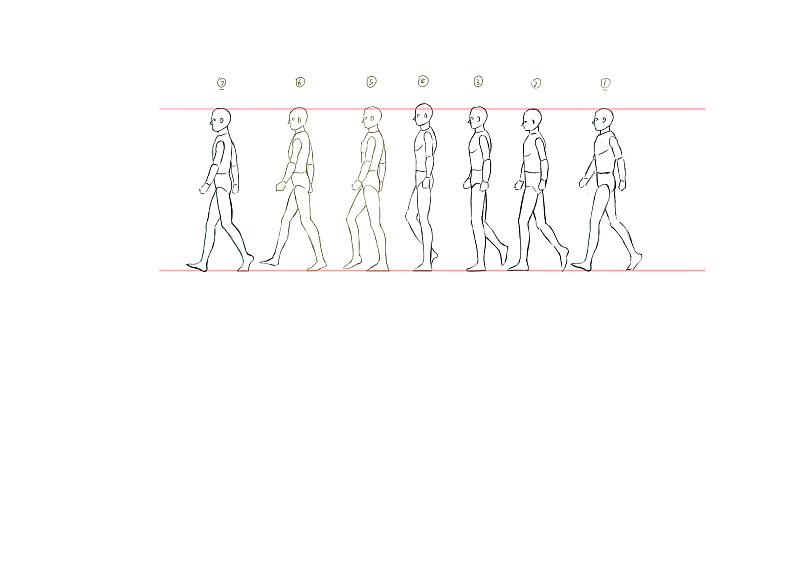
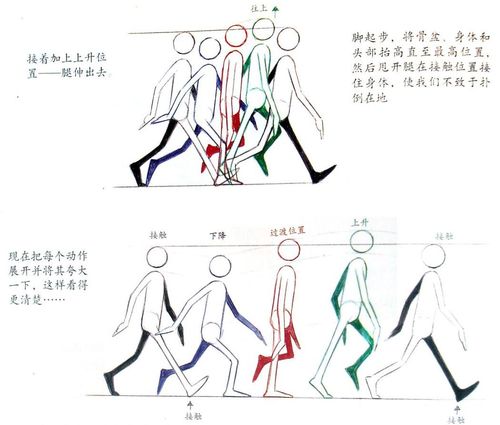
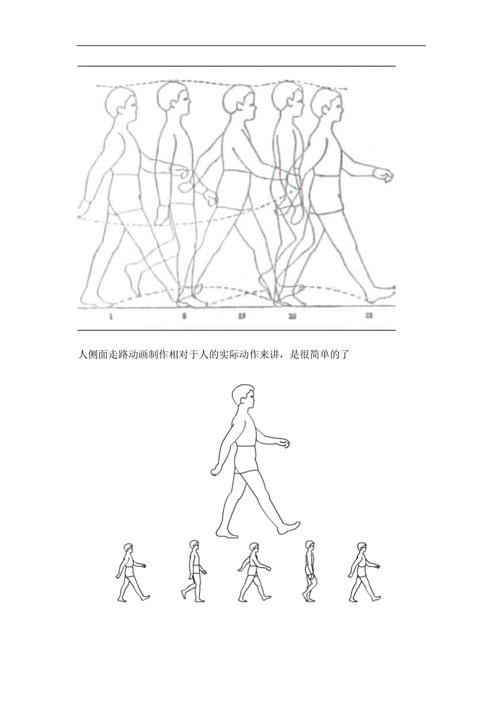
人侧面走路动画制作与走路动作分解
图片尺寸800x1132
行走训练过程中做对这几个关键点你将走的更好
图片尺寸941x422
如果拥有完整的序列帧,就可以播放动画.
图片尺寸1080x810
逐帧动画例子人走路
图片尺寸550x400
三维角色走路动画图解
图片尺寸960x415
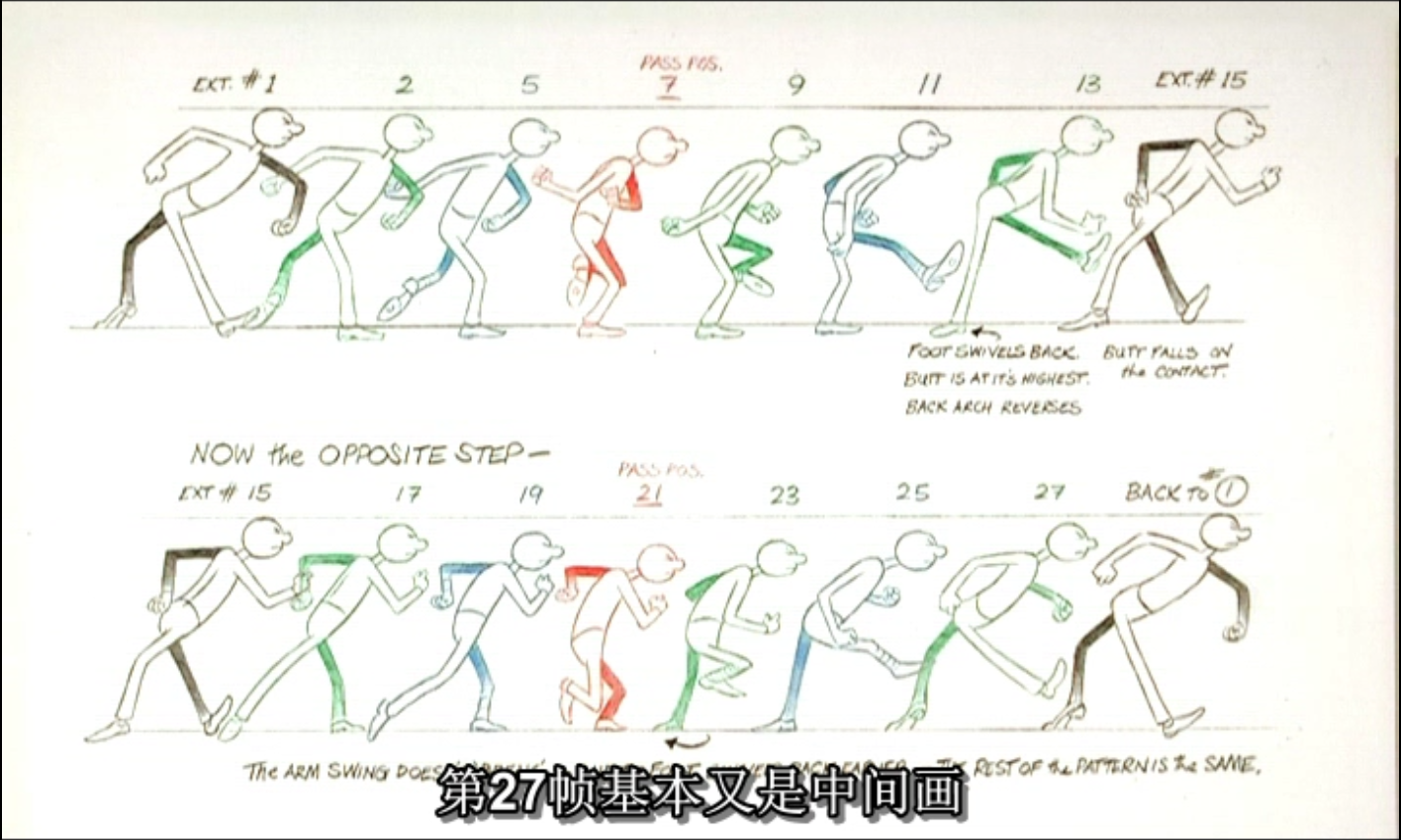
动生walk关键帧.png
图片尺寸1416x849
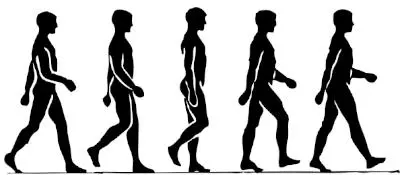
一张走路分解图
图片尺寸404x175
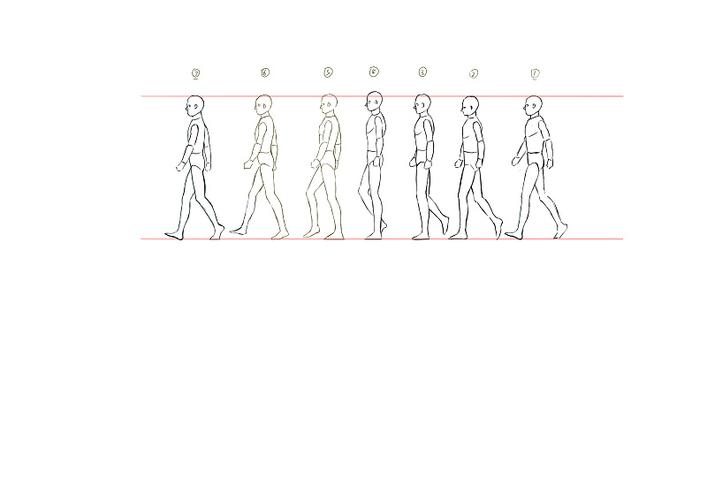
走路逐帧分解图———————————————————关键帧和中间
图片尺寸800x566
用3dmax就可以实现人物行走动画!
图片尺寸600x459
用flash做动画
图片尺寸300x250
走路步伐太小的话会走出萝卜腿吗?
图片尺寸470x258
ae动画概念的理解与调节方式 ae能制作的片子类型与从事的工作类型
图片尺寸1920x1080
html人物行走动画css3人行走动作图解和动画实现
图片尺寸1174x721
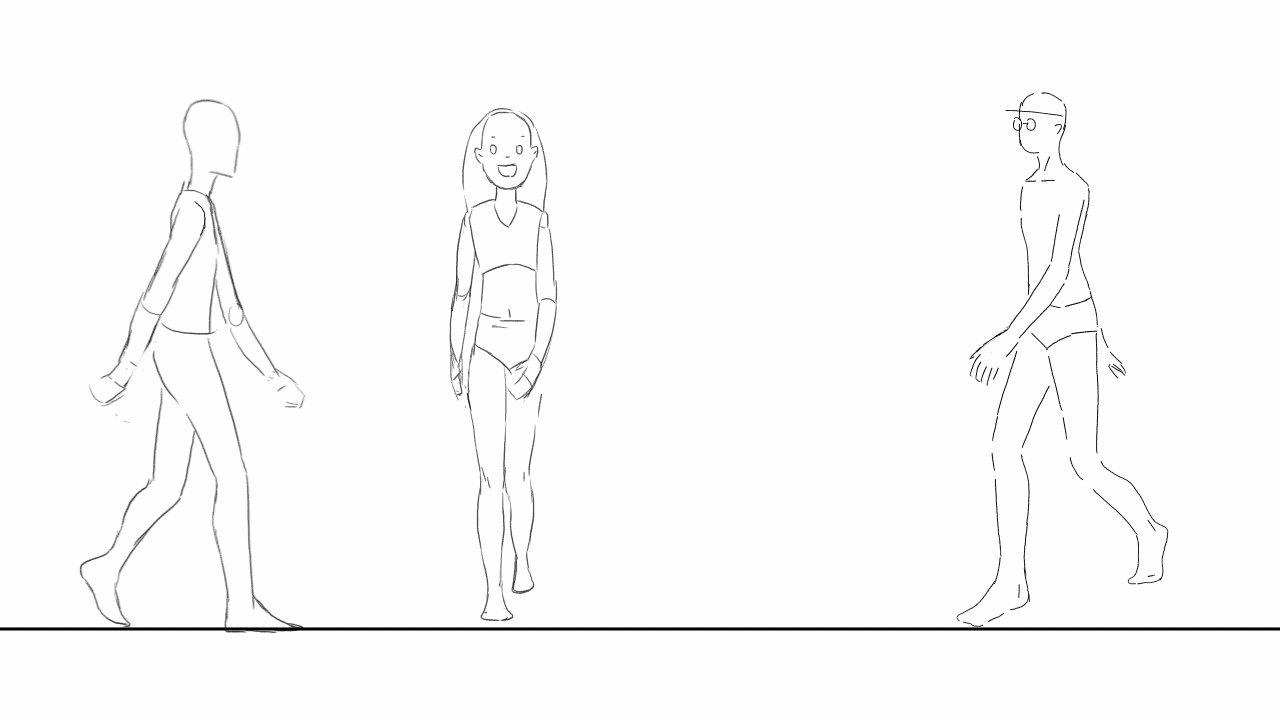
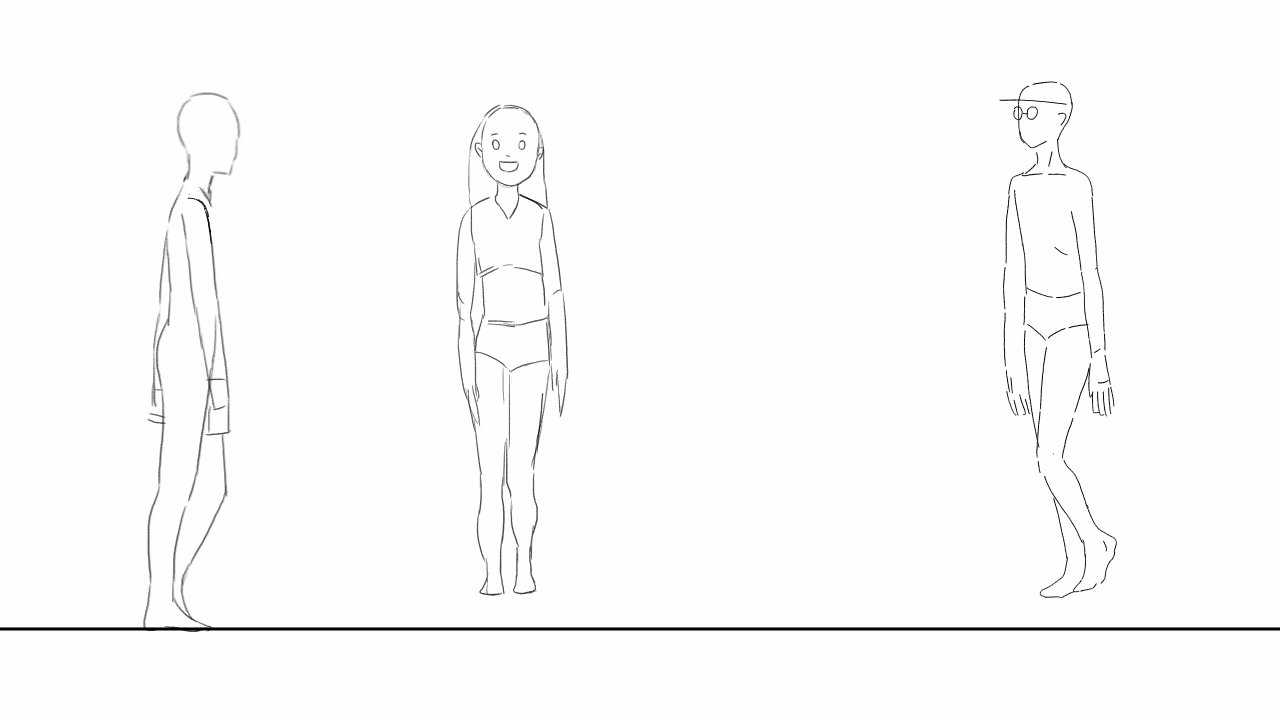
逐帧动图
图片尺寸1280x720
人侧面走路动画制与走路动作分解doc
图片尺寸792x1120