轮播图代码

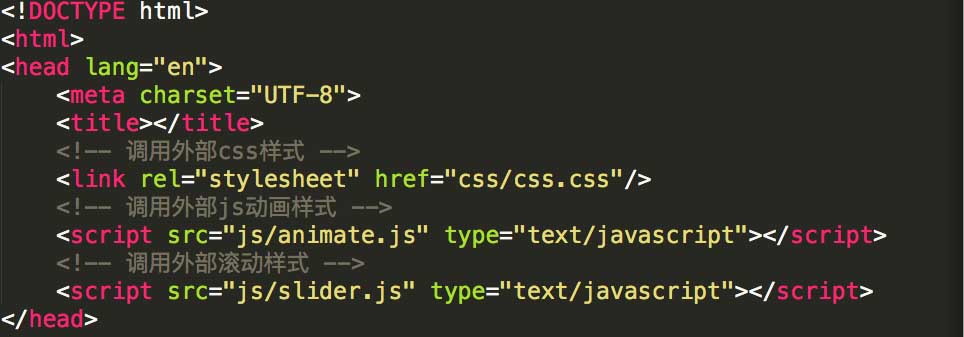
首先先把轮播图的结构搭建起来(html),代码如下
图片尺寸946x507
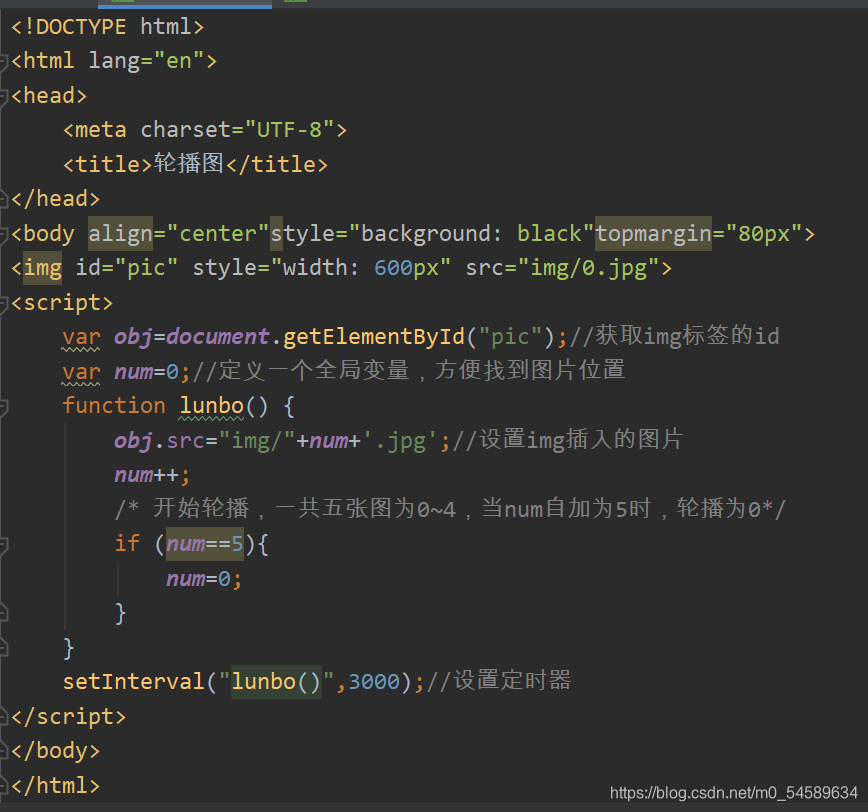
html图片自动轮播代码
图片尺寸600x498
js原生代码实现轮播图的实例讲解
图片尺寸964x337
无缝轮播图实现代码【渡一教育】
图片尺寸1146x717
前端技术集训营,手写pc版轮播图. 想提升自己的代码逻辑推理 - 抖音
图片尺寸1080x1920
js轮播图 最简单代码
图片尺寸868x812
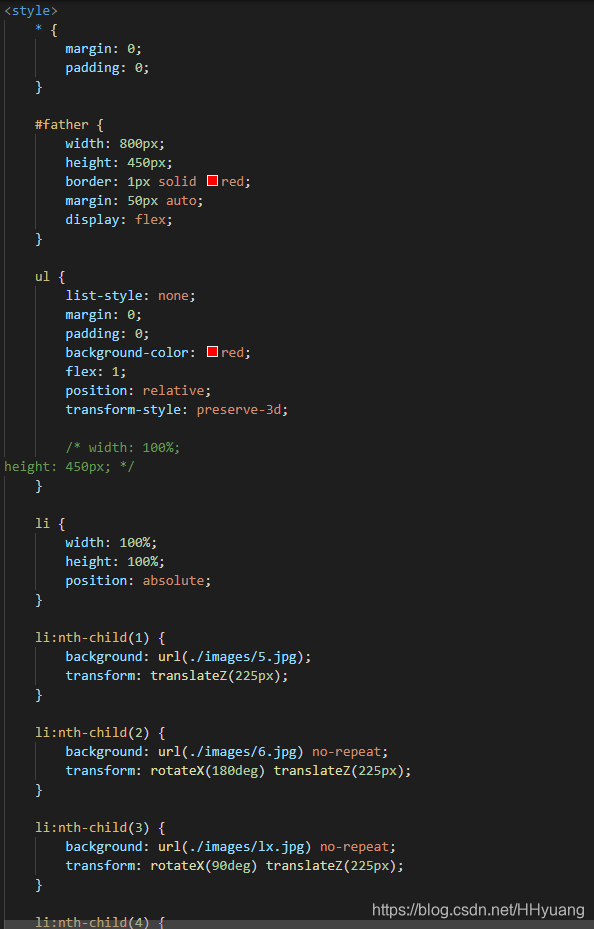
无缝轮播图(全部代码)_无缝轮播图代码-csdn博客
图片尺寸933x906
切割轮播图效果展示
图片尺寸594x929
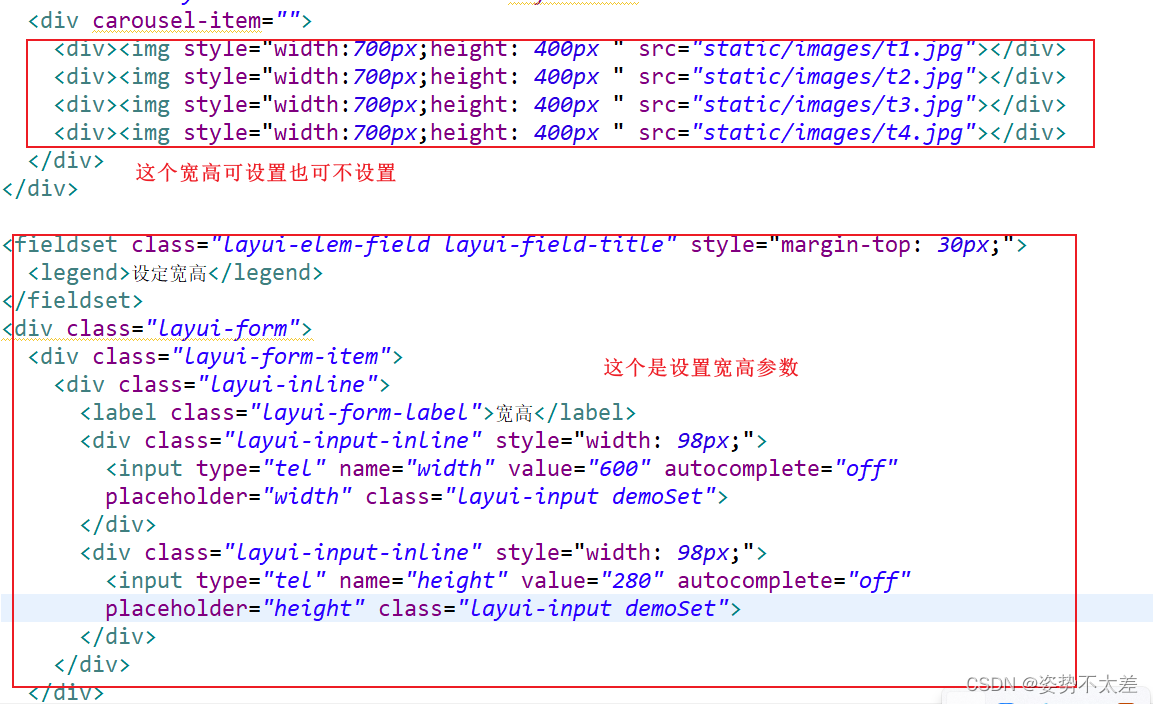
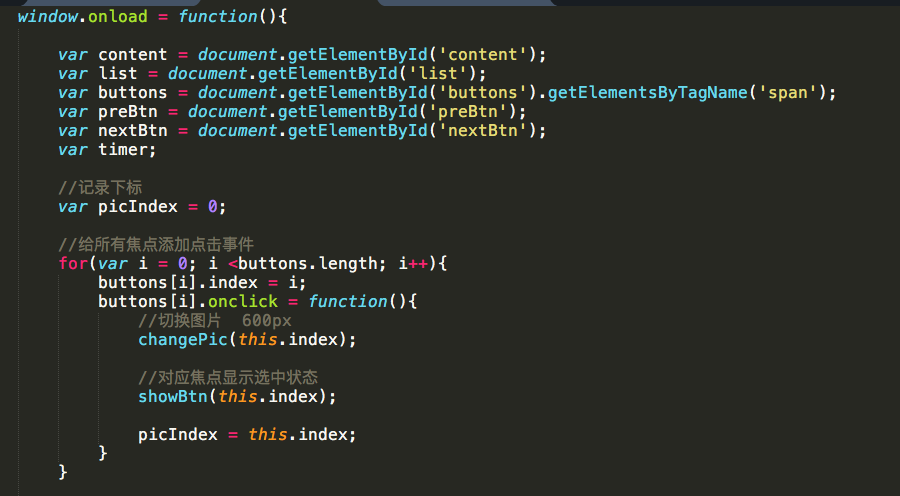
layui之可调参数的动态轮播图---好玩的小玩意儿
图片尺寸1153x704
js轮播图实现
图片尺寸802x524
图片左轮播图(swiper)
图片尺寸607x326
轮播图js版jq版
图片尺寸900x496
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
小程序轮播图|平面|其他平面|虎亭 - 原创作品 - 站酷 (zcool)
图片尺寸750x350
轮播图
图片尺寸686x821
diy可视化-uniapp标签滑动轮播自由动态高度代码生成器
图片尺寸1827x1028
小程序轮播图
图片尺寸750x350
原生js代码做一个简单的轮播图
图片尺寸1365x603
轮播图1.jpg
图片尺寸1300x400
纯css3 banner广告图焦点图定时左右滑动轮播样式代码
图片尺寸749x492