轮播图样式

轮播
图片尺寸1440x600
轮播图案例
图片尺寸1227x460
轮播图案例
图片尺寸2560x921
淘宝轮播图背景分层文件
图片尺寸768x320
企业网站的轮播图(banner)如何设计
图片尺寸1366x671
店铺装修 专业旺铺950图片轮播模版 950x500px 简约红 f0906
图片尺寸950x499
请问网页上这种图片轮播效果的有现成轮子吗?关键字是?
图片尺寸1196x432
嗯,喜欢这样的轮播样式.
图片尺寸732x397
js轮播(三种方式)
图片尺寸1667x634
active 样式添加到其中一个幻灯片(一般第一张),否则轮播效果将无法
图片尺寸1280x433
传统轮播副标题
图片尺寸1920x700
天猫超市轮播图-大焦
图片尺寸750x430
如下图所示:图片平移播放样式,如下图所示:可以设置轮播图的展示形式
图片尺寸1912x1005
vue2中使用swiper插件制作轮播图
图片尺寸1432x342
淘宝夏季女装全屏轮播海报
图片尺寸1024x1179
轮播图
图片尺寸3402x1701
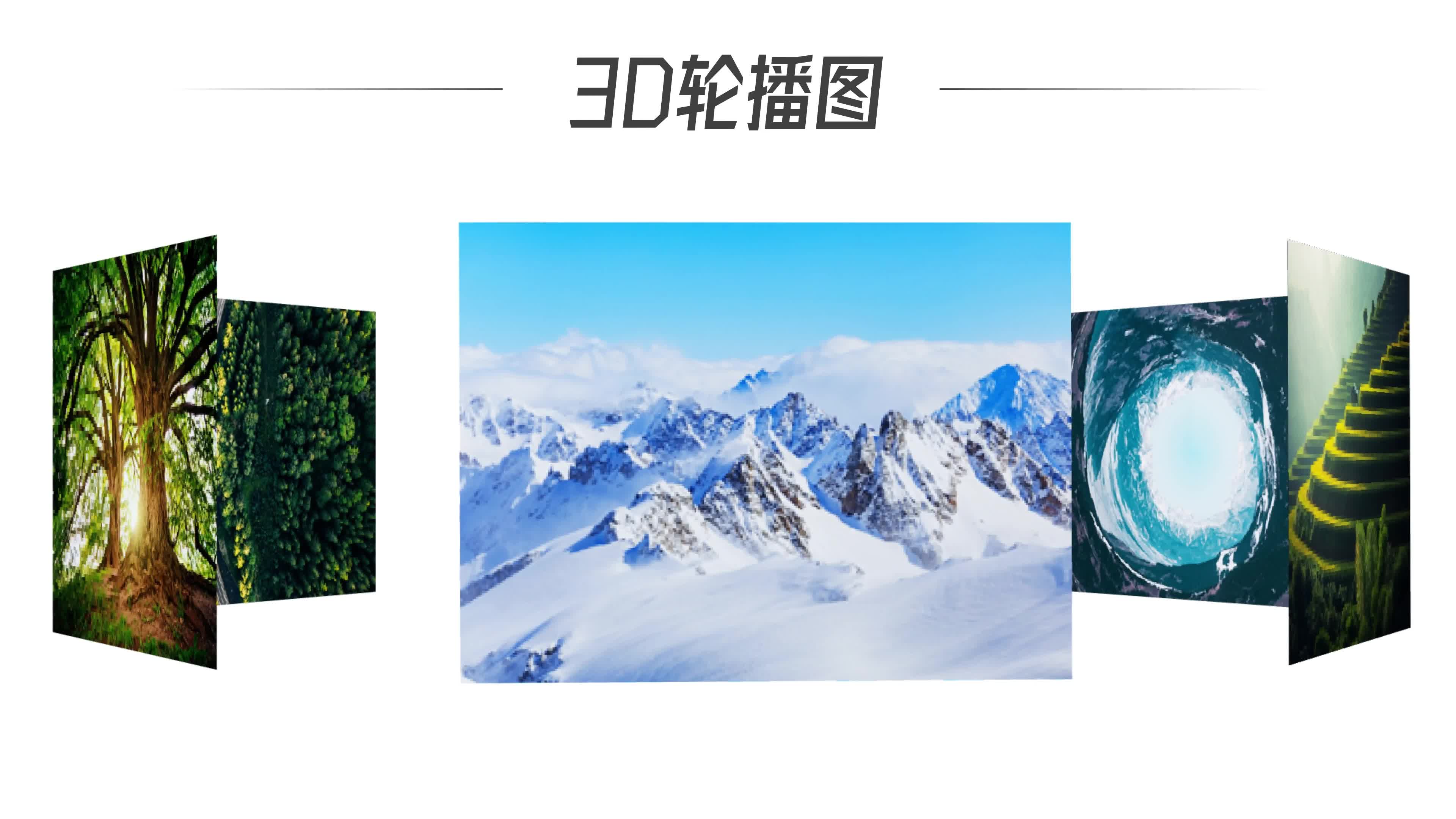
ppt制作3d轮播图,电脑自带的画图3d软件你用过吗?
图片尺寸3840x2160
使用javascript制作一个好看的轮播图
图片尺寸730x454
前端使用javascrip实现图片轮播
图片尺寸2452x920
banner轮播图在ie8下的样式
图片尺寸1904x484