轮播图html代码

html图片自动轮播代码
图片尺寸600x498
html,css.js切割轮播图_带走了回忆的博客-csdn博客
图片尺寸594x929
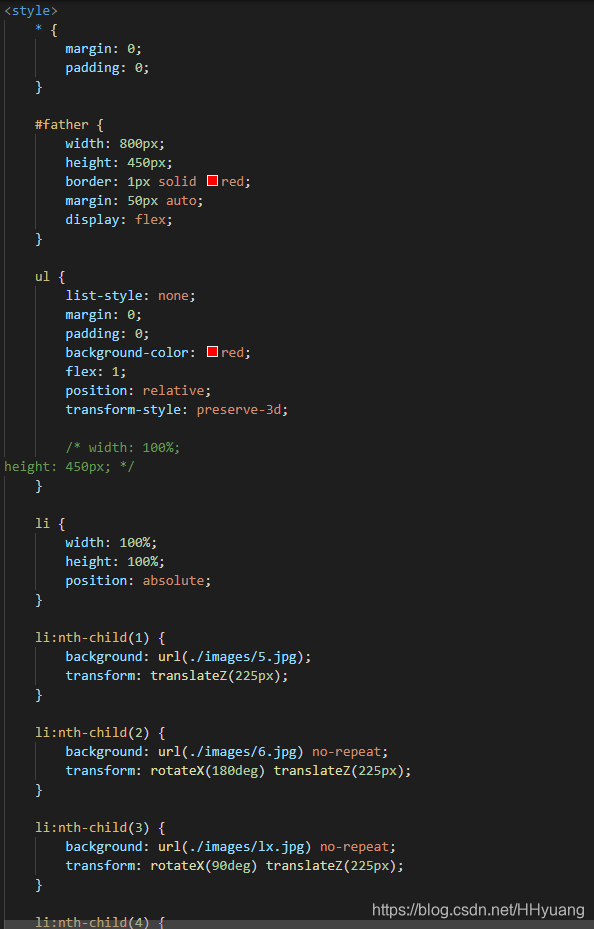
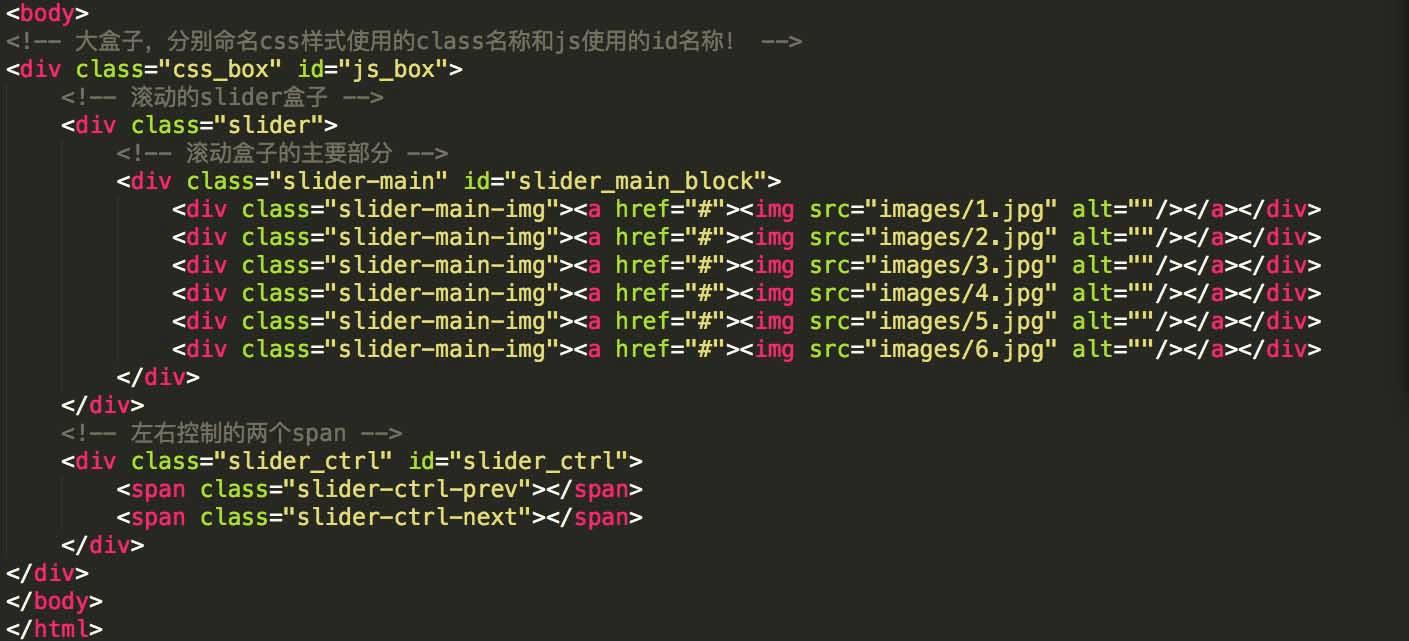
首先先把轮播图的结构搭建起来(html),代码如下
图片尺寸946x507
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
商品轮播图是什么意思html轮播图怎么制作
图片尺寸616x935
图片左轮播图(swiper)
图片尺寸607x326
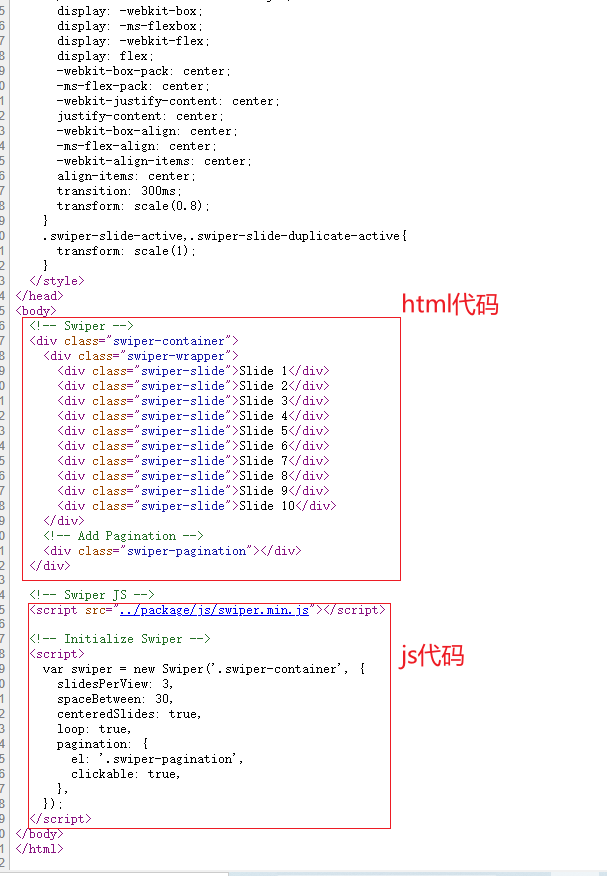
轮播图插件swiper
图片尺寸607x876
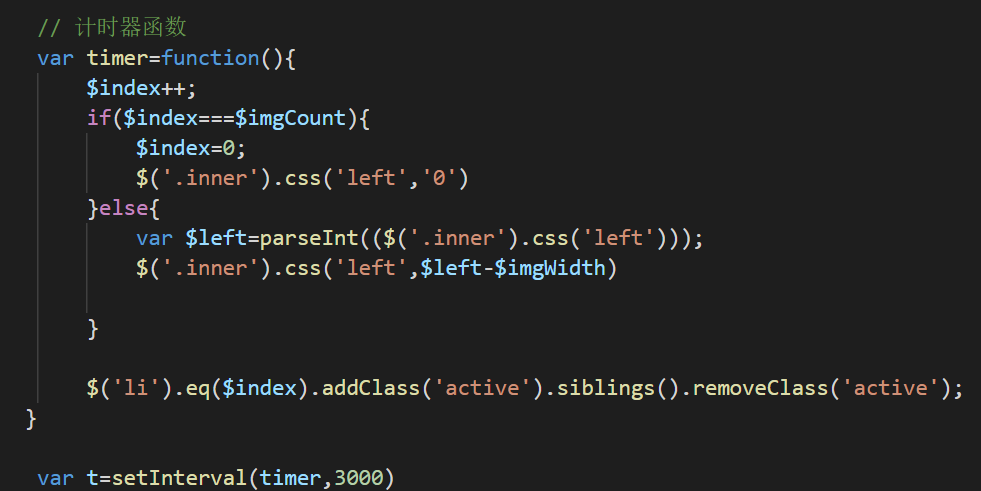
js原生代码实现轮播图的实例讲解
图片尺寸964x337
使用原生javascript实现图片轮播走马灯功能
图片尺寸732x786
【求助】html首页图片轮播
图片尺寸3178x1710
html轮播图 css js
图片尺寸1679x1280
商品轮播图是什么意思html轮播图怎么制作
图片尺寸950x430
css3html轮播实例
图片尺寸2362x1820
css实现轮播效果
图片尺寸577x809
jquery实现轮播图css的样式利用了less实现
图片尺寸981x491
html css木板背景风格网页图片左右循环轮播切换效果的焦点图代码
图片尺寸821x366
js原生代码实现轮播图的实例讲解
图片尺寸1409x641
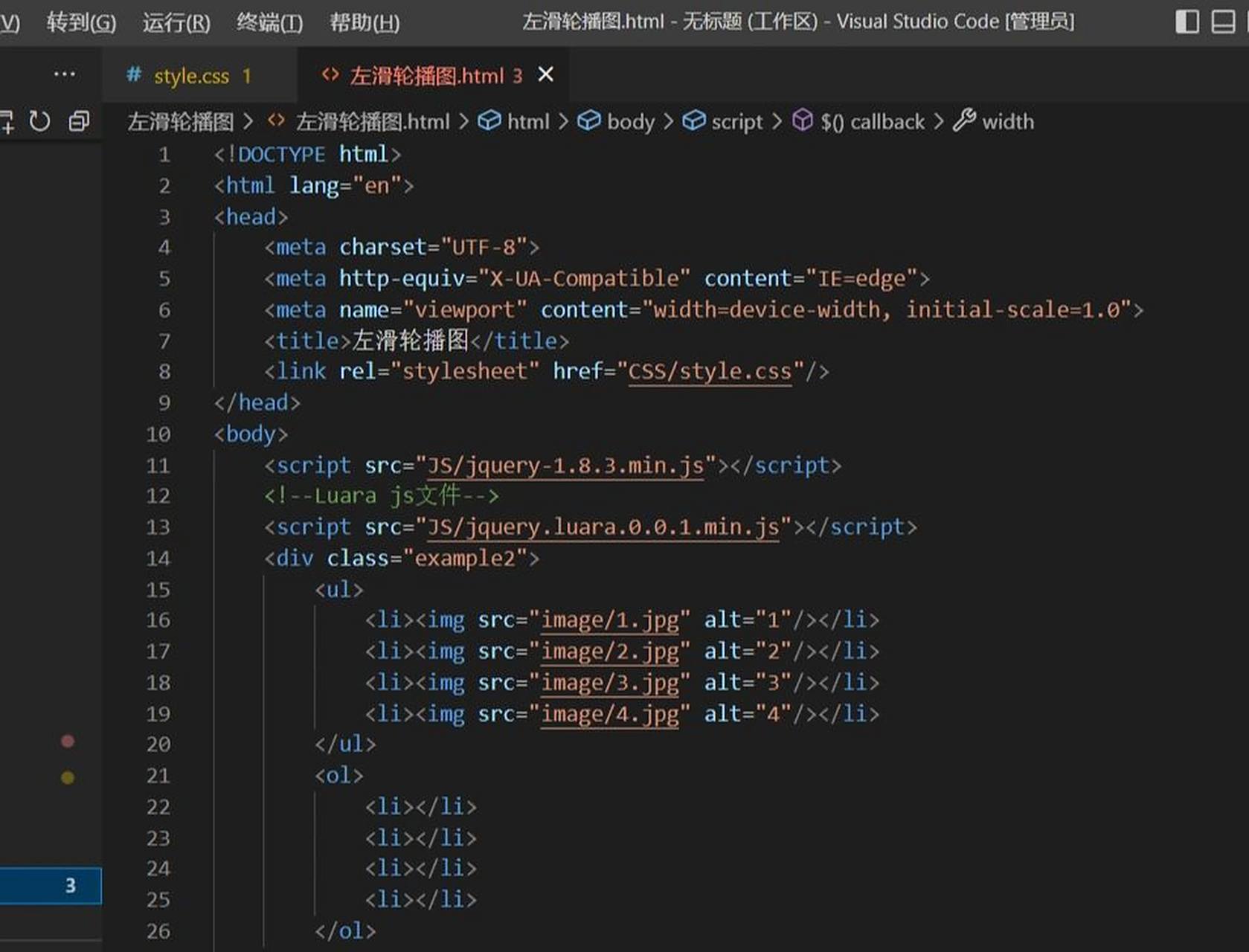
四,轮播图 html部分
图片尺寸626x1050
javascriptcsshtml实现移动端轮播图含源码
图片尺寸1920x937
轮播图
图片尺寸1920x540