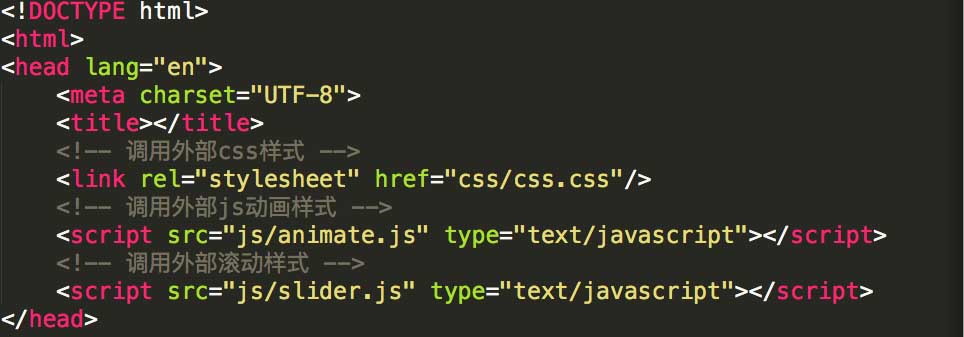
轮播图js代码

js html css实现轮播图
图片尺寸946x507
js原生代码实现轮播图的实例讲解
图片尺寸964x337
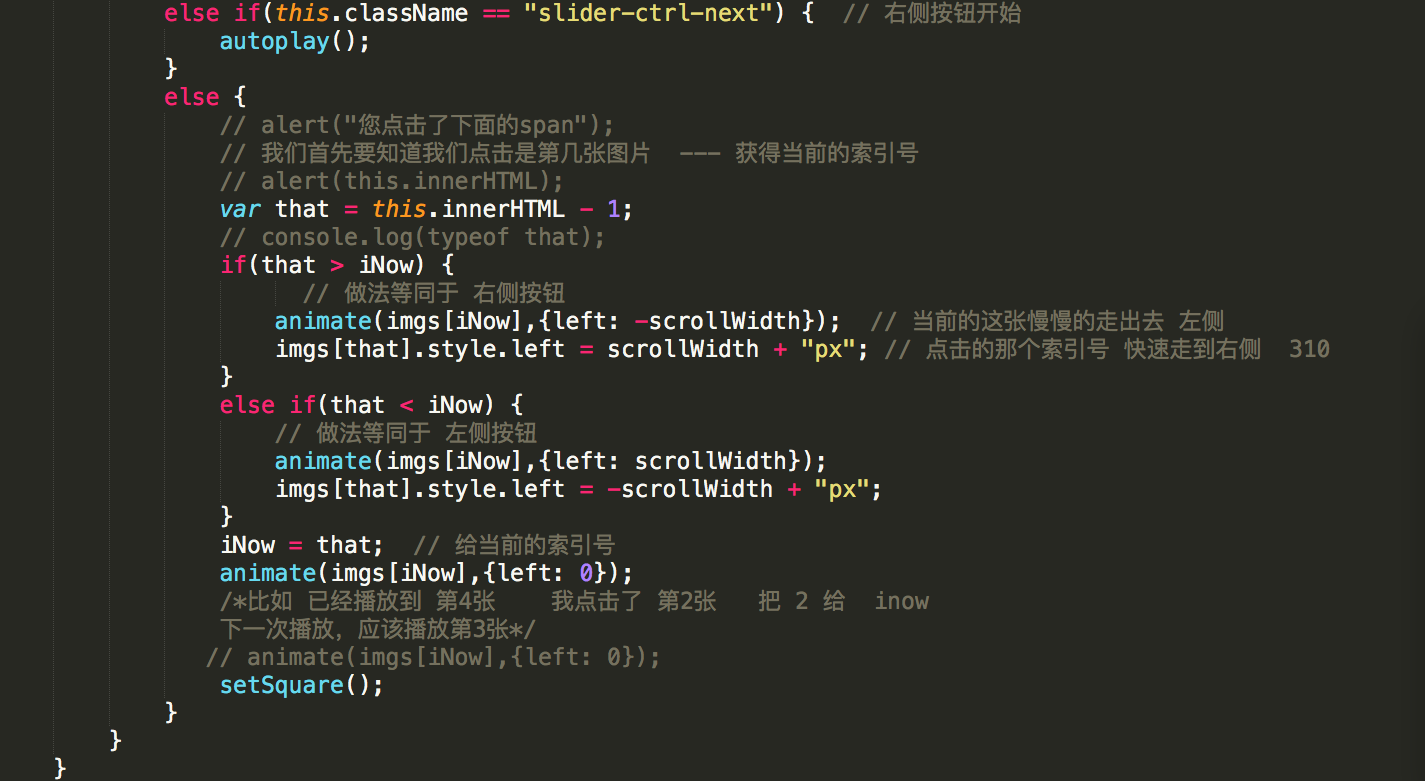
轮播phpjs代码下载js原生代码实现轮播图案例
图片尺寸1425x781
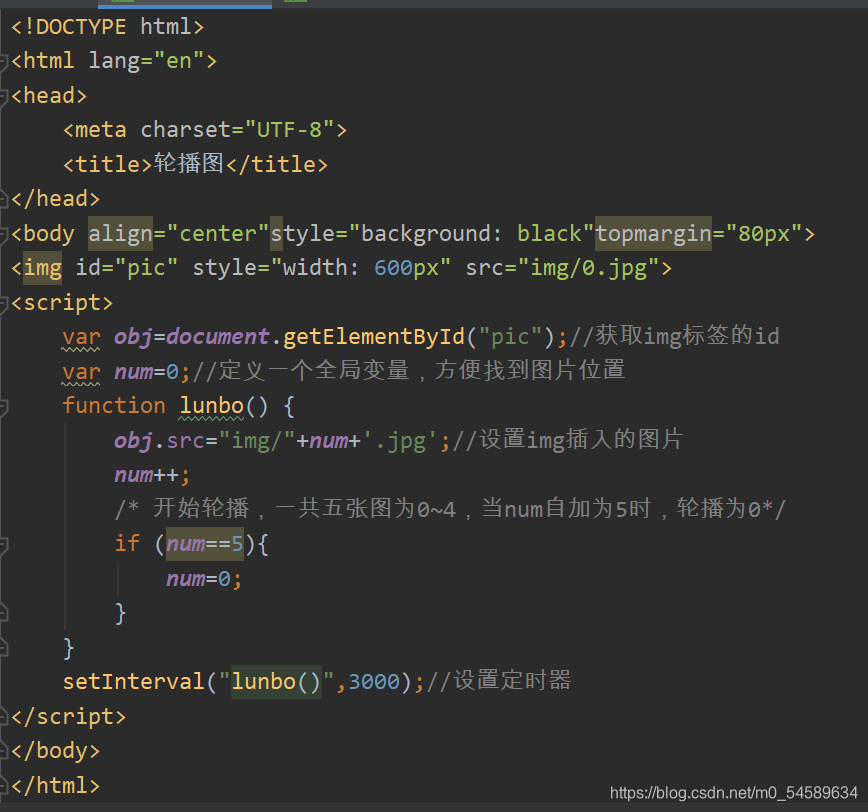
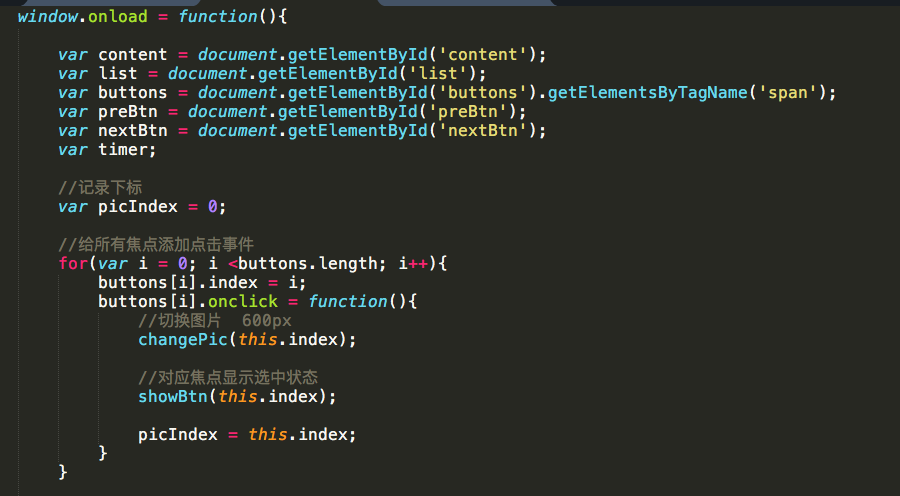
js轮播图 最简单代码
图片尺寸868x812
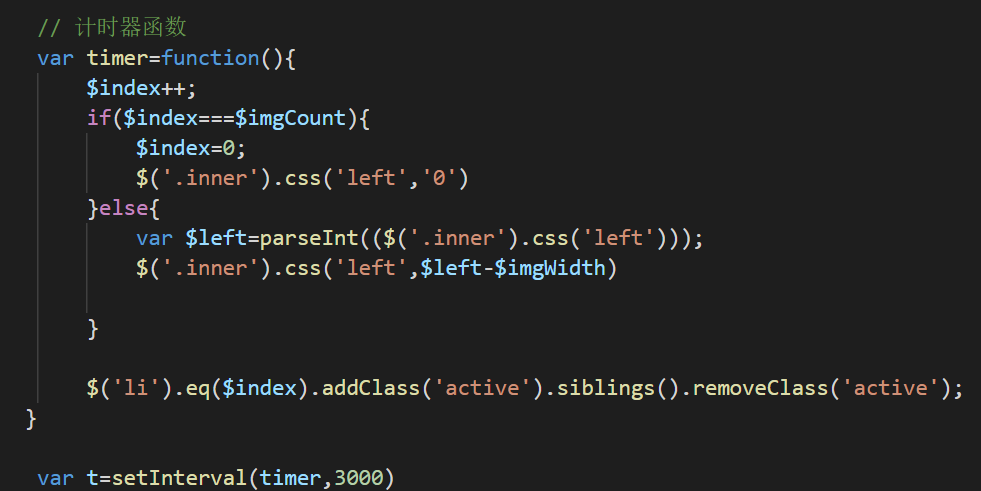
js实现轮播图(一看就懂逻辑清晰)轮播图有很多种实现方法,这 - 抖音
图片尺寸900x1200
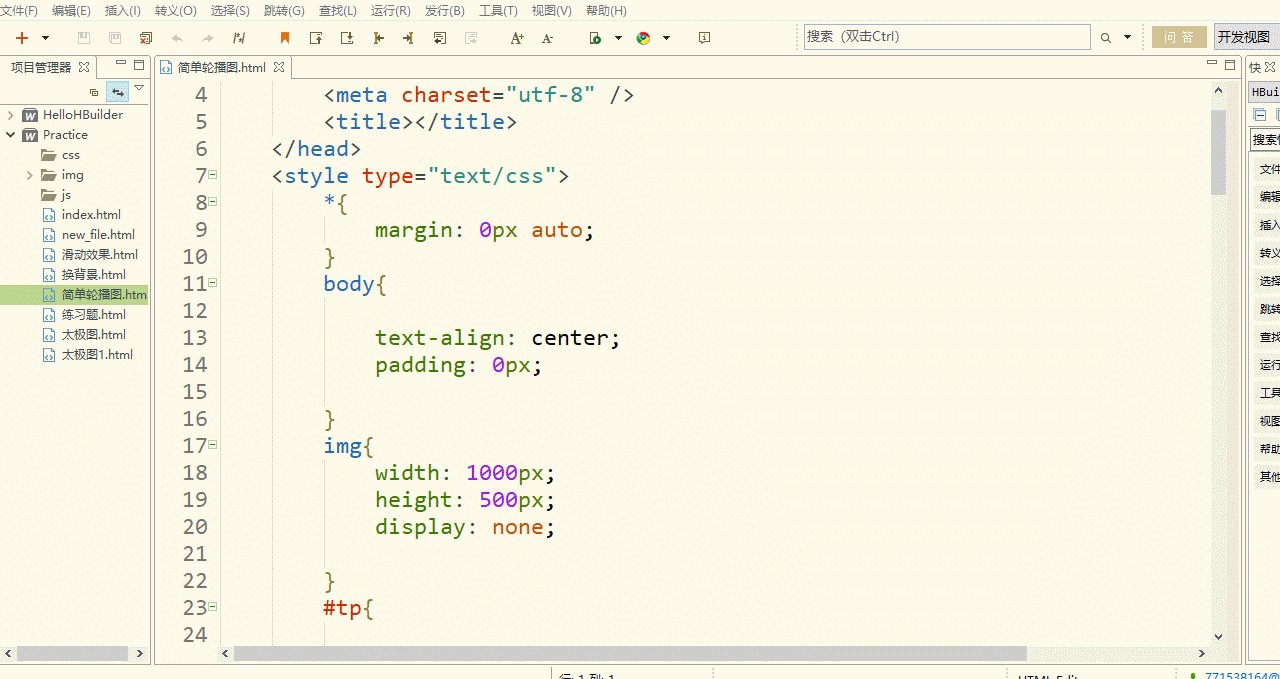
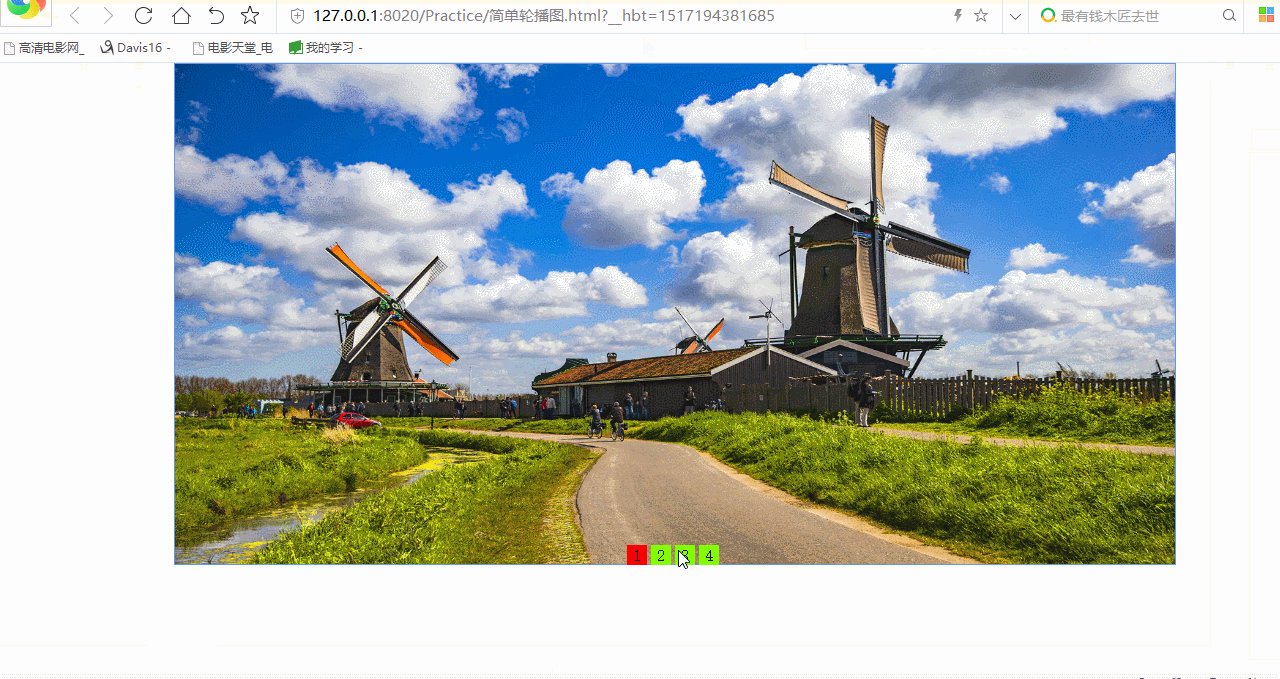
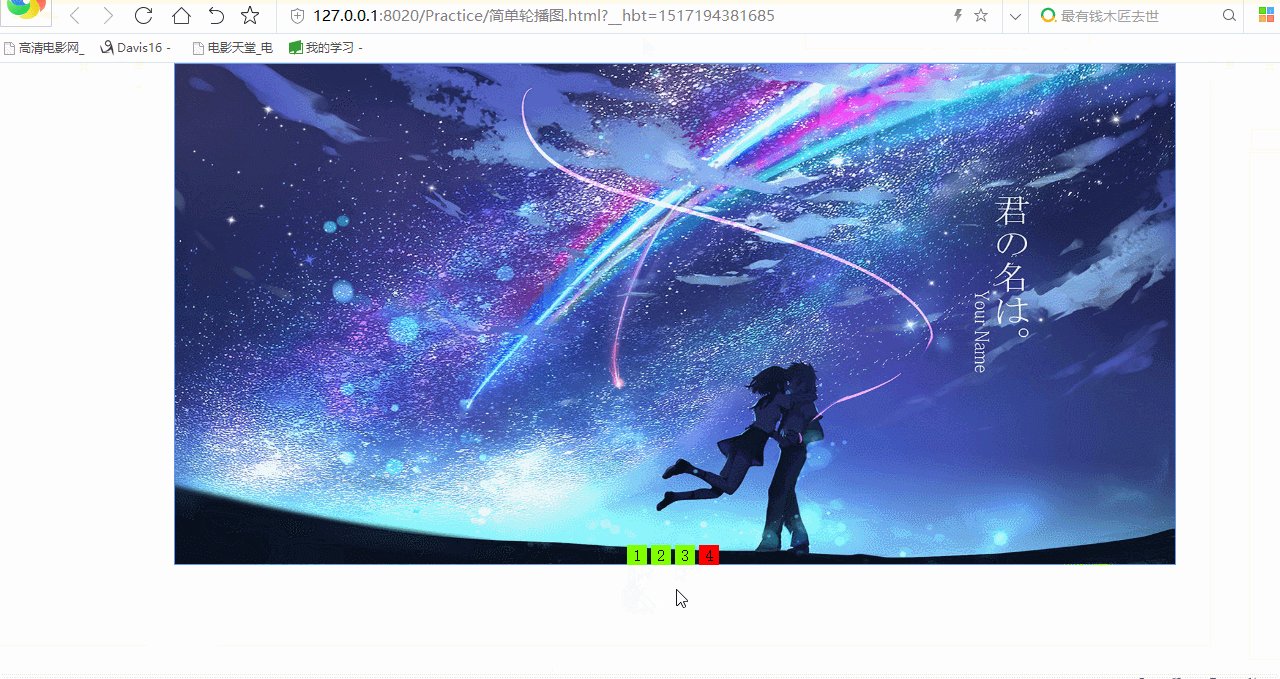
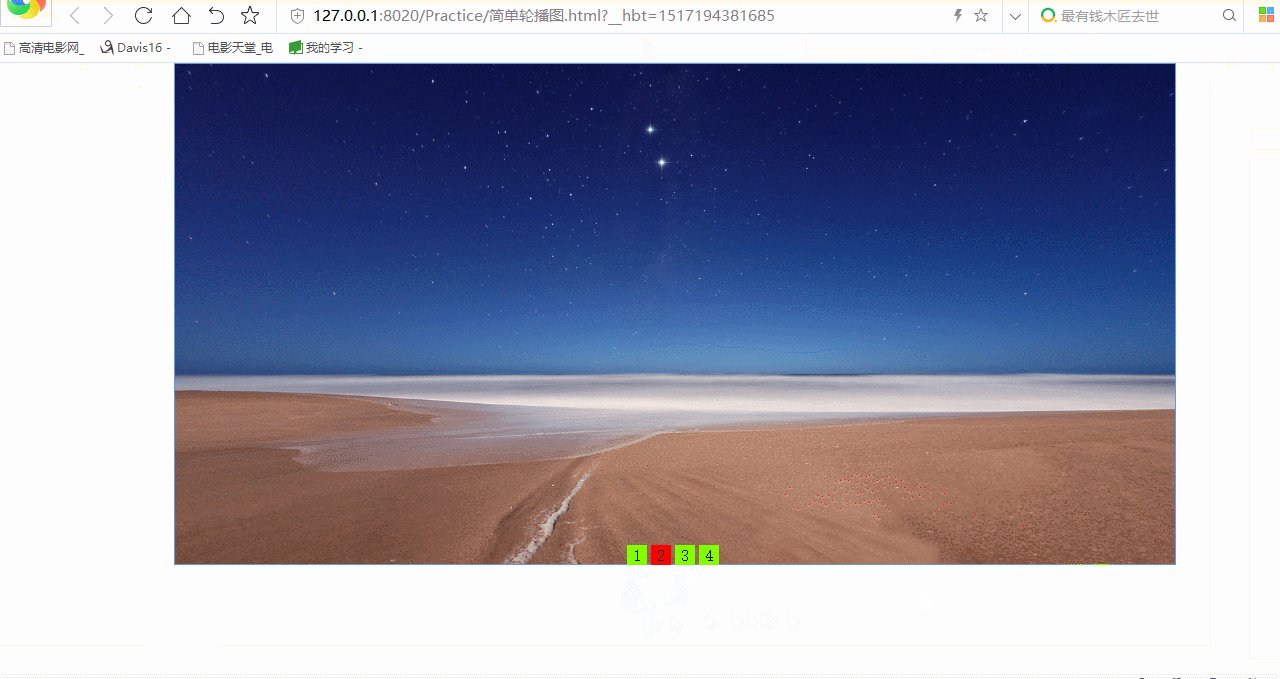
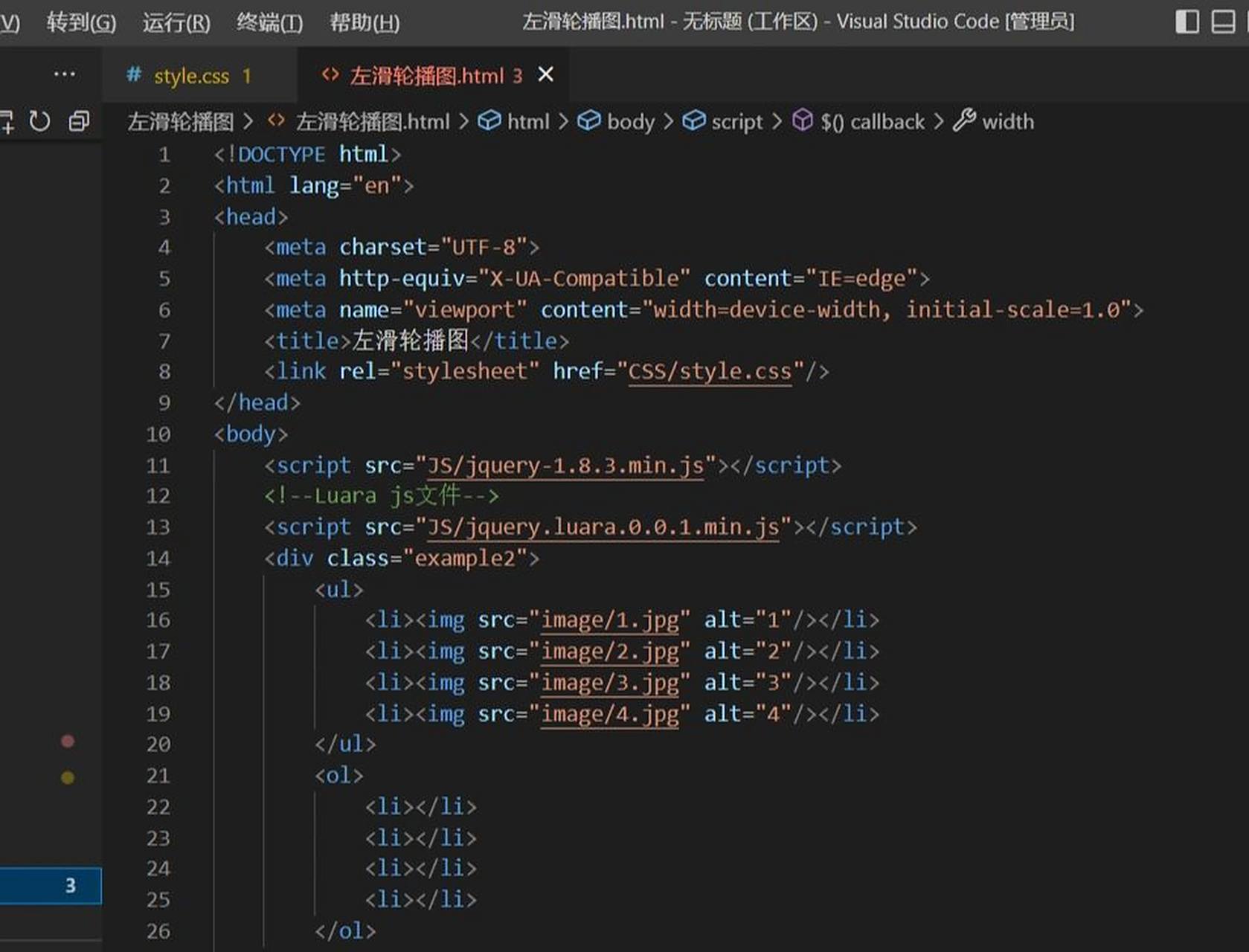
js实现简单的图片轮播
图片尺寸1280x679
js轮播图实现
图片尺寸802x524
html轮播图 css js
图片尺寸1679x1280
轮播图js版jq版
图片尺寸900x496
js切割轮播图_带走了回忆的博客-csdn博客
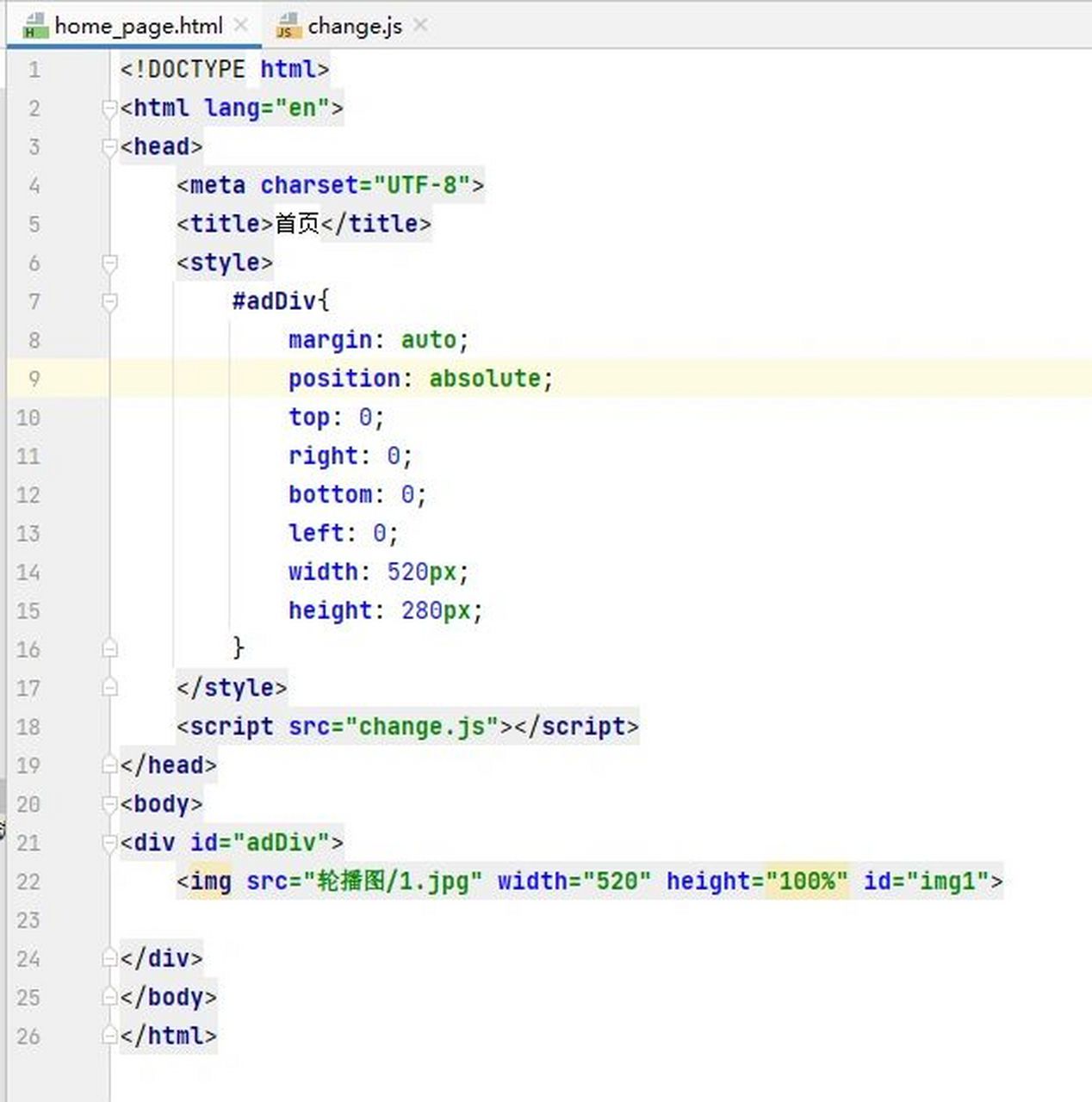
图片尺寸594x929
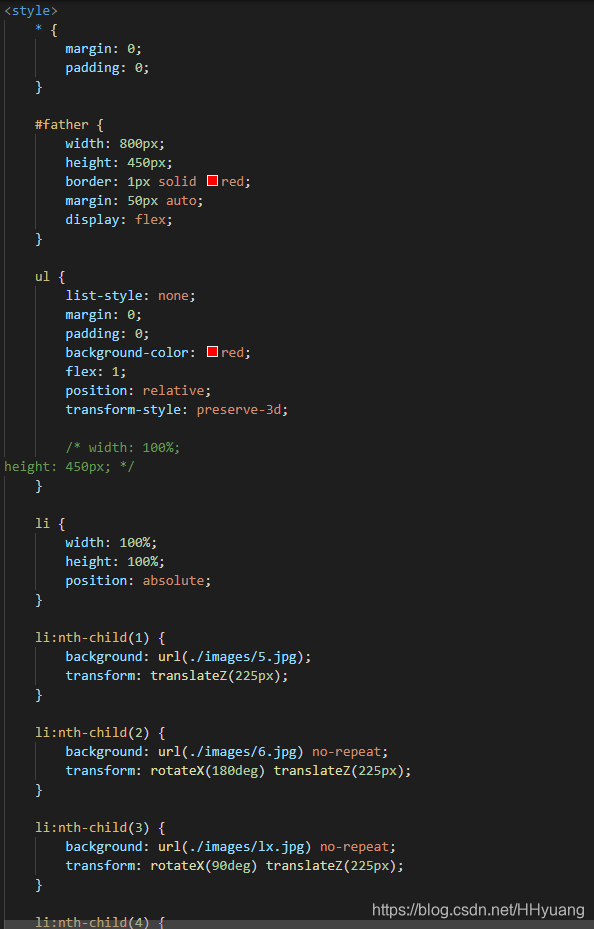
轮播图html_【技术篇前端】用html css实现小米首页部分内容(含源码
图片尺寸781x762
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
jquery实现轮播图(css的样式利用了less实现)
图片尺寸981x491
使用js实现简易轮播图
图片尺寸1268x1280
使用js实现简易轮播图
图片尺寸1523x1280
三维可视化设计,组件联动,大屏轮播
图片尺寸886x415
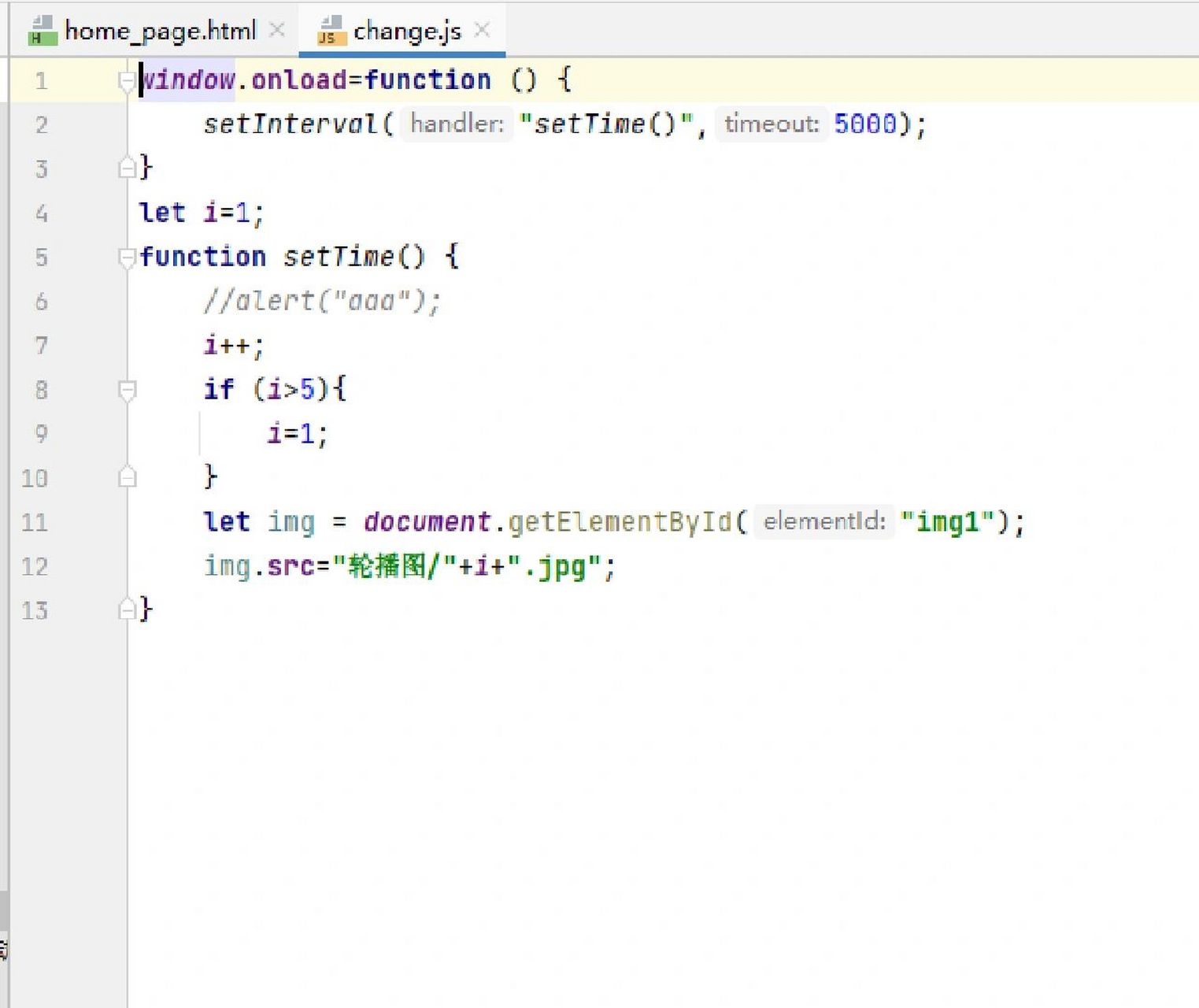
原生js代码做一个简单的轮播图
图片尺寸1365x603
bootstrap 直接扔进去代码轮播图无法起作用快速解决方式
图片尺寸1194x533
js轮播图js轮播图怎么实现
图片尺寸391x228
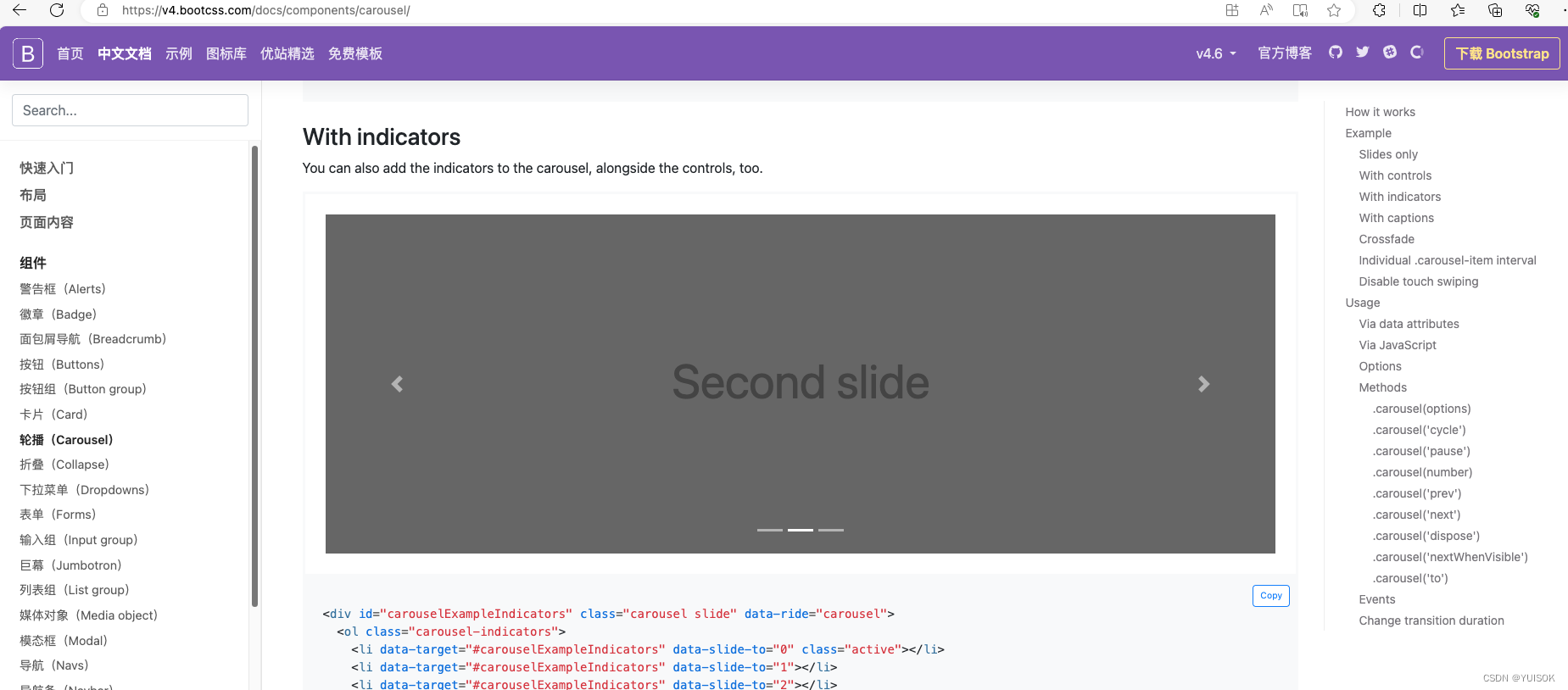
bootstrap 直接扔进去代码轮播图无法起作用快速解决方式
图片尺寸1849x814