选中样式

选中状态
图片尺寸610x610
jquery点击选中标签添加到面板代码
图片尺寸801x442
elementui自定义elementuiradio选中样式
图片尺寸732x343
当前滴答滴答选中平面样式的标记图标.
图片尺寸300x300
app导航栏设计分析:5种设计样式 4种交互状态
图片尺寸1556x932
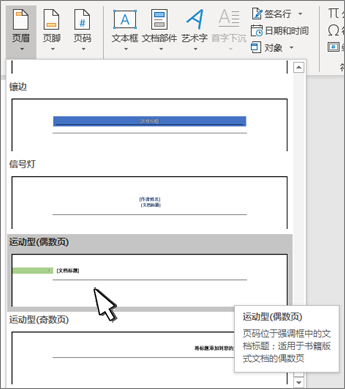
选中了一个标题样式选择对话框
图片尺寸345x389
就会自动切换到"设计"选项卡的"图表样式"选项组,选中"图标
图片尺寸660x533
jquerycss3单选按钮和多选按钮选中样式美化
图片尺寸474x479
选中【中继器】,在样式中,为中继器添加默认的数据,在这一列填充自己
图片尺寸1151x758
qt 设置button互斥,一组button只能选中一个
图片尺寸653x543
ps怎么设置单击选中图层
图片尺寸1222x841
5,选中需要运用该 样式的文本,在属性的类中直接选中.ys1.
图片尺寸530x358
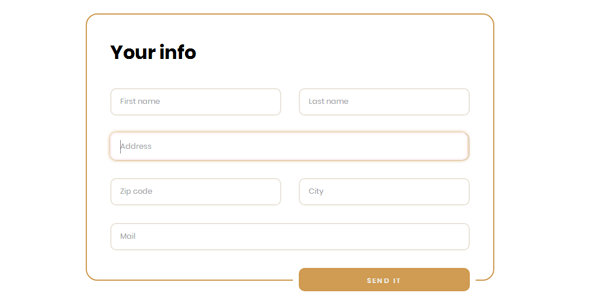
input点击的时候有选中边框样式特效
图片尺寸590x300
优化单选框radio样式随点击变换选中和未选中状态图片
图片尺寸1200x700
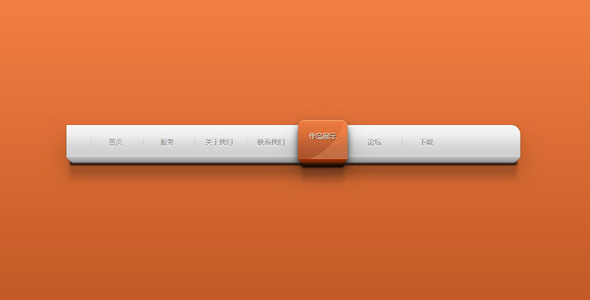
纯css3按钮点击显示下拉菜单导航样式代码
图片尺寸478x451
的-moz-appearance属性,不过控件原有的背景颜色,边框样式无法修改
图片尺寸861x352
2,控件系统:按钮的样式统一
图片尺寸800x531
选中效果
图片尺寸590x300
antdesignvue表格设置选中行进行设置复选框选中
图片尺寸700x322
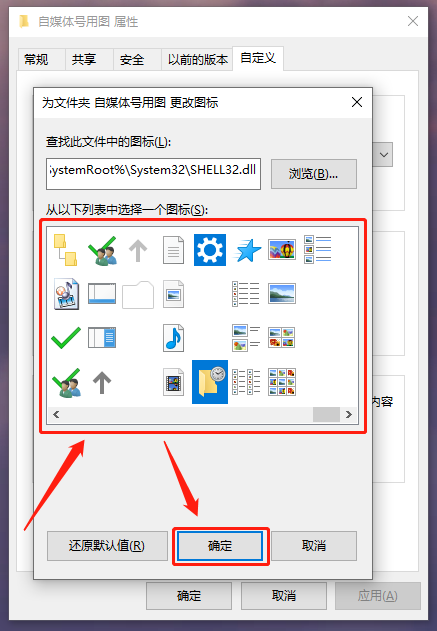
电脑图标怎么换图标样式
图片尺寸437x631