透视gif

透视油缸摆动动画.gif
图片尺寸640x360
gif
图片尺寸500x686
绘画参考# 有关透视小tips~ (source:o网页链接)5,6p是动图 ( _)
图片尺寸400x360
大气透视练习gif
图片尺寸1248x650
熊透视.gif
图片尺寸640x480
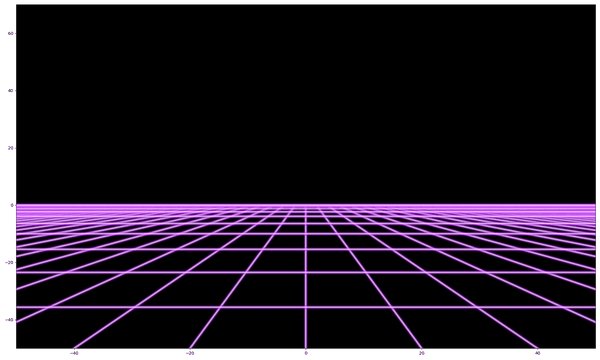
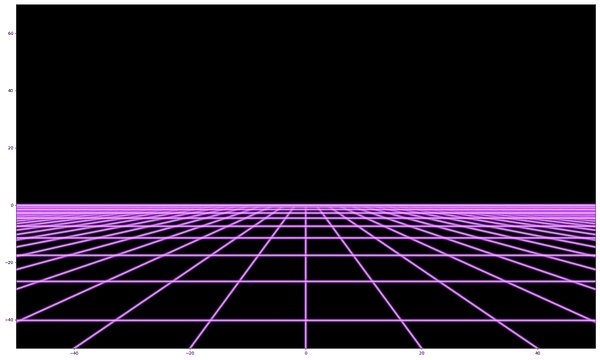
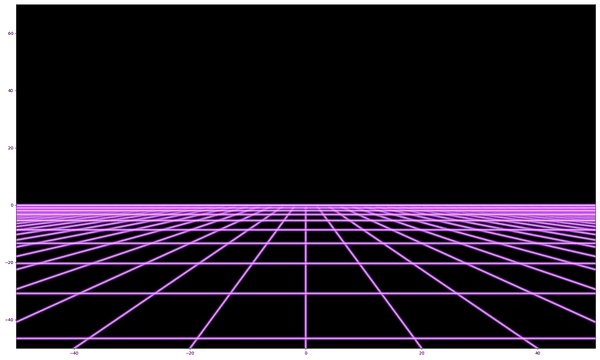
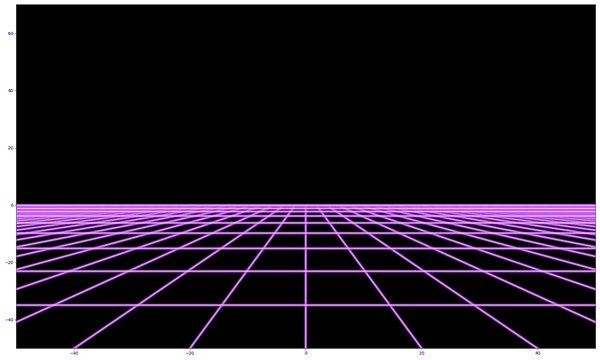
然后让图动起来然后修改配色作者先画一个透视表:synthwave是一种独特
图片尺寸2000x1200
几何geometry三维c4dgif动图_动态图_表情包下载_soogif
图片尺寸500x700
500_250gif 动态图 动图
图片尺寸500x250
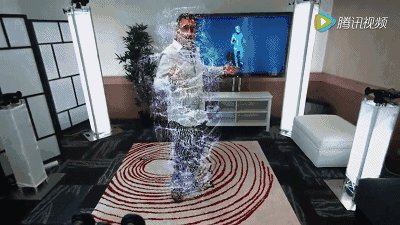
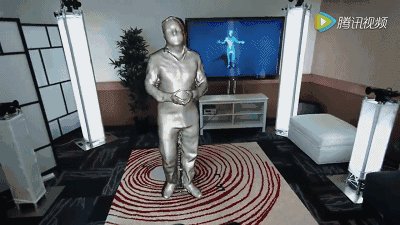
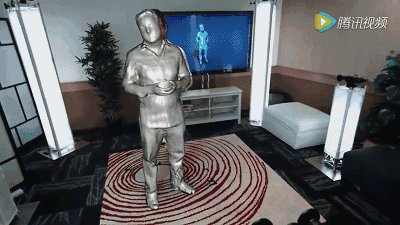
它可以把现场视频与计算机生成的场景影像,按照一定的透视关系实时
图片尺寸400x225
红外拍摄透视人体图片
图片尺寸500x327
在透视环境中如何添加相等距离的元素呢?
图片尺寸320x320
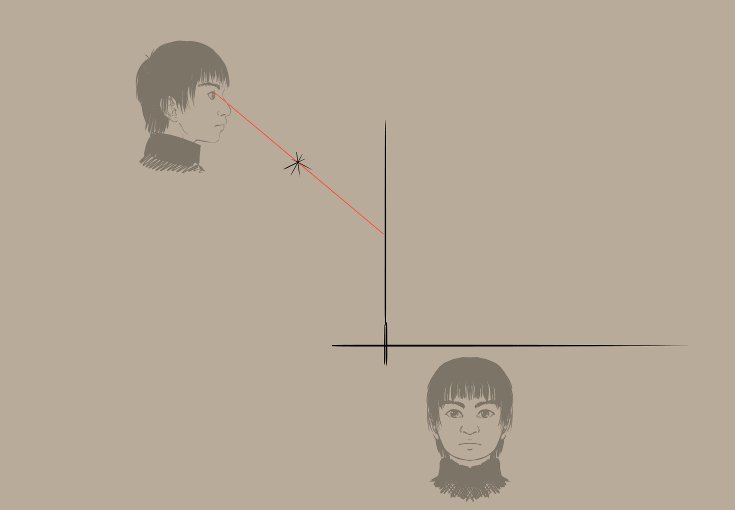
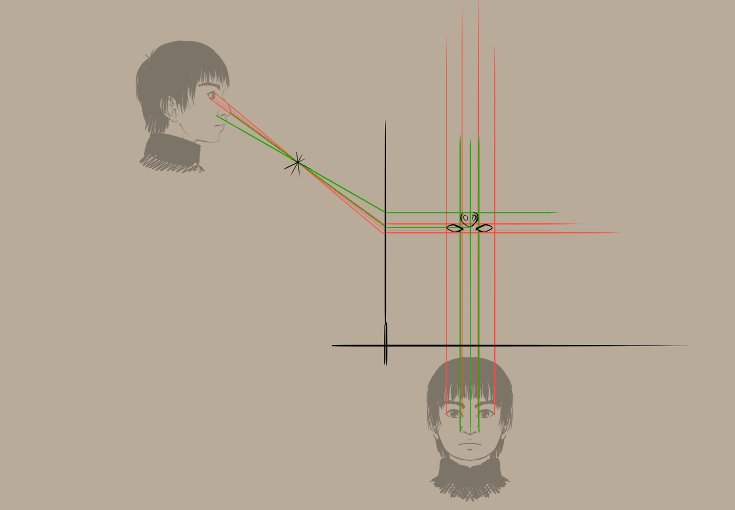
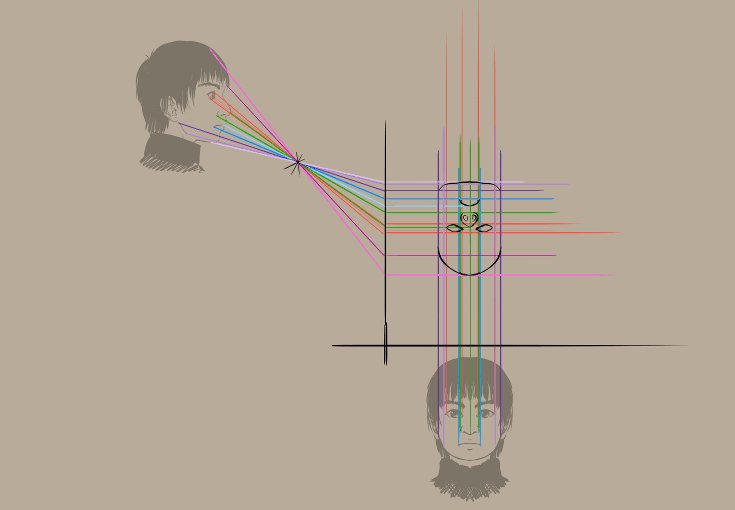
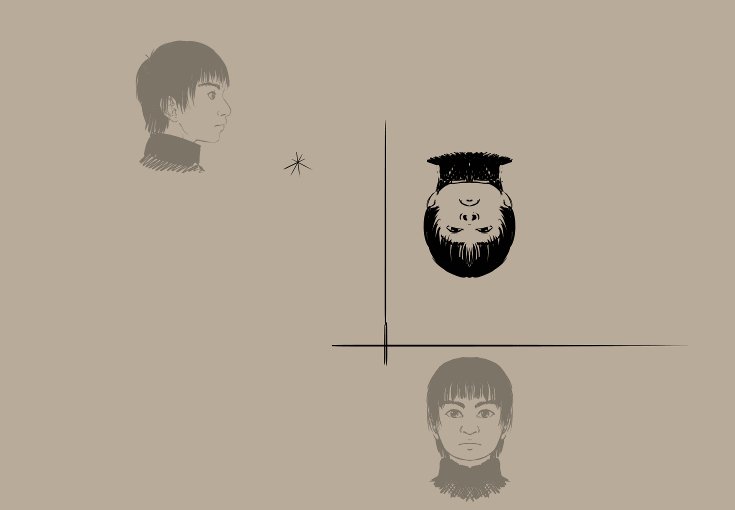
投影和透视原理 - 透视投影 - 《krita 4.
图片尺寸735x510
16_雨落羽沉 第十一课作业 透视图.gif
图片尺寸1024x436
美炸了,这是我见过最惊艳的透视装
图片尺寸500x254
透视
图片尺寸1500x843
透视--01.gif
图片尺寸400x300
1-161020131558.gif
图片尺寸381x208
469_750竖版 竖屏gif 动态图 动图
图片尺寸469x750
88炮的高低机透视图
图片尺寸389x368
老司机带你走进core animation 之图层的透视,渐变及复制
图片尺寸309x570