逐帧动画图片

【国庆】逐帧动画-祖国生日快乐!
图片尺寸3277x2053逐帧动画每一帧的画面
图片尺寸1080x540
逐帧动画设计
图片尺寸2767x1728
逐帧
图片尺寸1280x7201,逐帧动画
图片尺寸686x314
业余爱好者做出来的14秒逐帧动画全过程欣赏一下
图片尺寸2767x1728
逐帧动画作品《求救!猴先生》
图片尺寸2300x1294
逐帧动画作品《求救!猴先生》
图片尺寸2300x1294
逐帧
图片尺寸1280x672逐帧动画迪士尼
图片尺寸1080x540
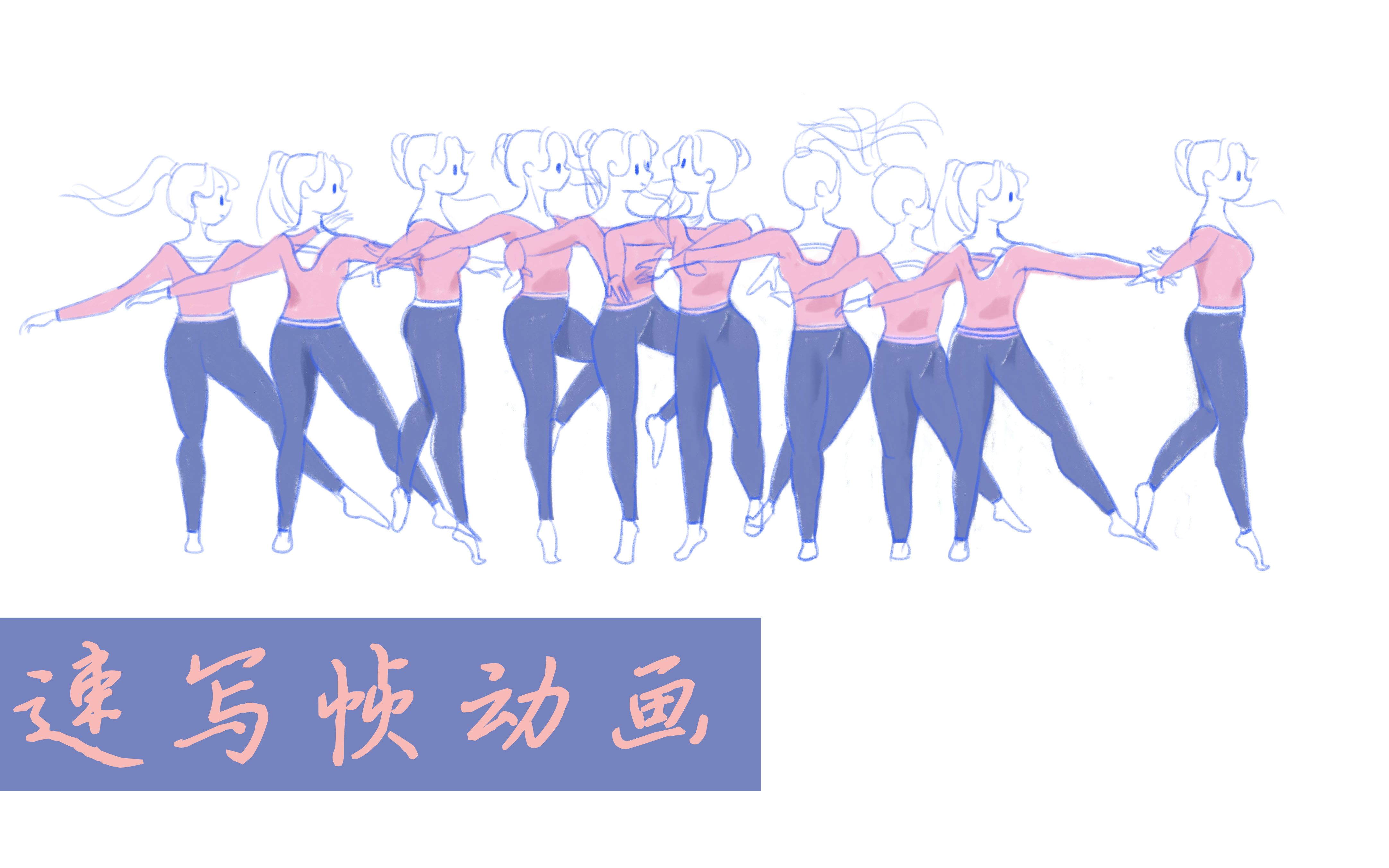
绘画过程用ps画个几秒钟的跳舞逐帧动画
图片尺寸4327x2704小喜田表情包逐帧解析
图片尺寸1088x443
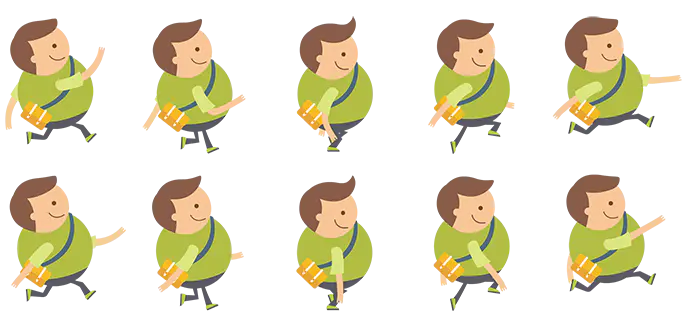
卡通的人穿着便服.年轻男性慢跑.动画帧序列隔离向量集
图片尺寸700x625
中使用animation-timing-function:steps(num,start/end)实现逐帧动画
图片尺寸1260x300
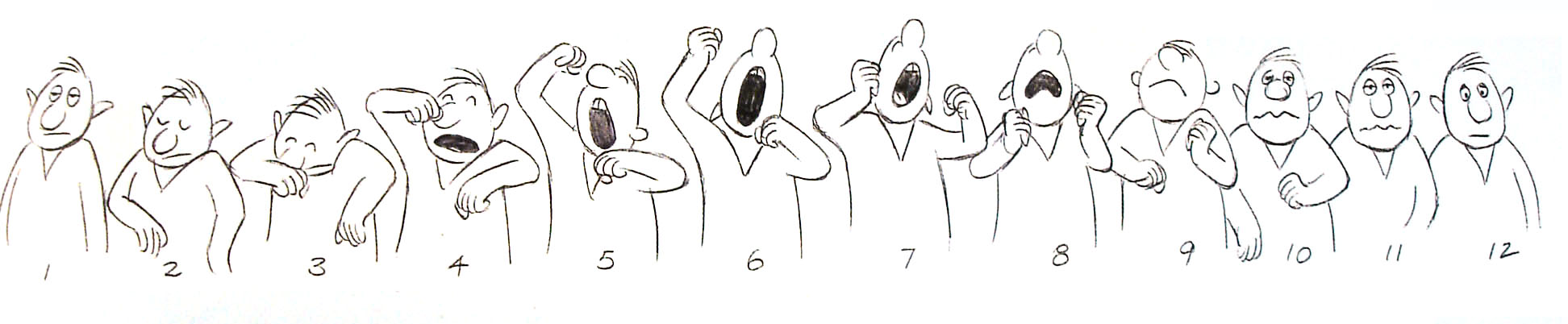
逐帧动画和关键帧动画
图片尺寸1944x402
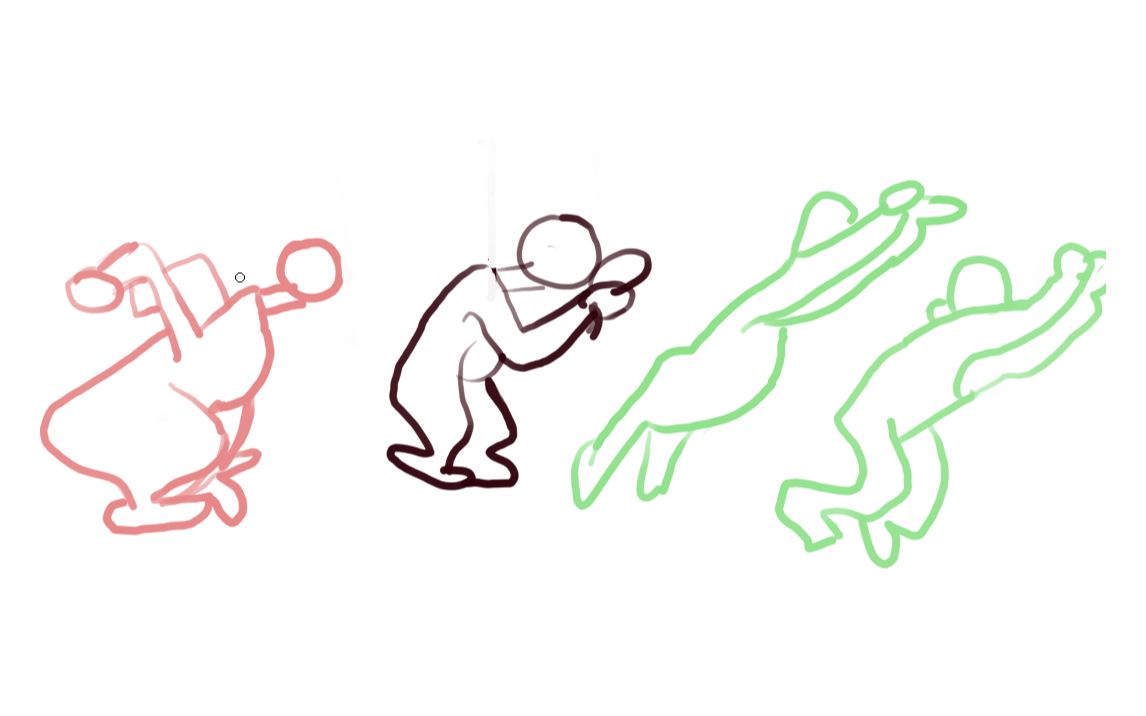
立定跳远逐帧动画练习
图片尺寸1146x716
gif动画序列图片制作
图片尺寸520x390
诺克萨斯vs艾欧尼亚h5|动漫|动画片|恬叔叔 - 原创作品 - 站酷 (zcool
图片尺寸1334x691
这11 个设计小技巧,专门对付不懂设计的甲方
图片尺寸1068x505
逐帧动画丨我与黑天工作室的四年回顾
图片尺寸1280x720
猜你喜欢:动画分解图100张逐帧动画连续动作图片帧动画图片素材逐帧动画素材逐帧动画分解图素材逐帧动画分解图逐帧动画逐帧动画连续动作素材一帧一帧的图片逐帧动画图片素材一组连续动画图片20张逐帧动画连续图片素材动物逐帧动画分解图逐帧动画序列图片素材逐帧动画动作逐帧动画动物逐帧动画素材动作逐帧动画人物手绘逐帧动画逐帧动画手绘简单的逐帧动画逐帧动画分解逐帧动画作品动画连续动作图片逐帧动画素材分解图人物动作逐帧动画素材手绘逐帧动画分解图逐帧动画gif人物逐帧动画素材逐帧动画分解图100张paddy调音口琴华晨宇漫画版图片比价表文苑小学服装人台偶像大师闪耀色彩改绑拉亚特条约卡通赵之谦魏碑楷书字帖二楼阳台栏杆连续动作分解图简单池王爷