逐帧动画 gif

640_600gif 动态图 动图
图片尺寸640x600
逐帧
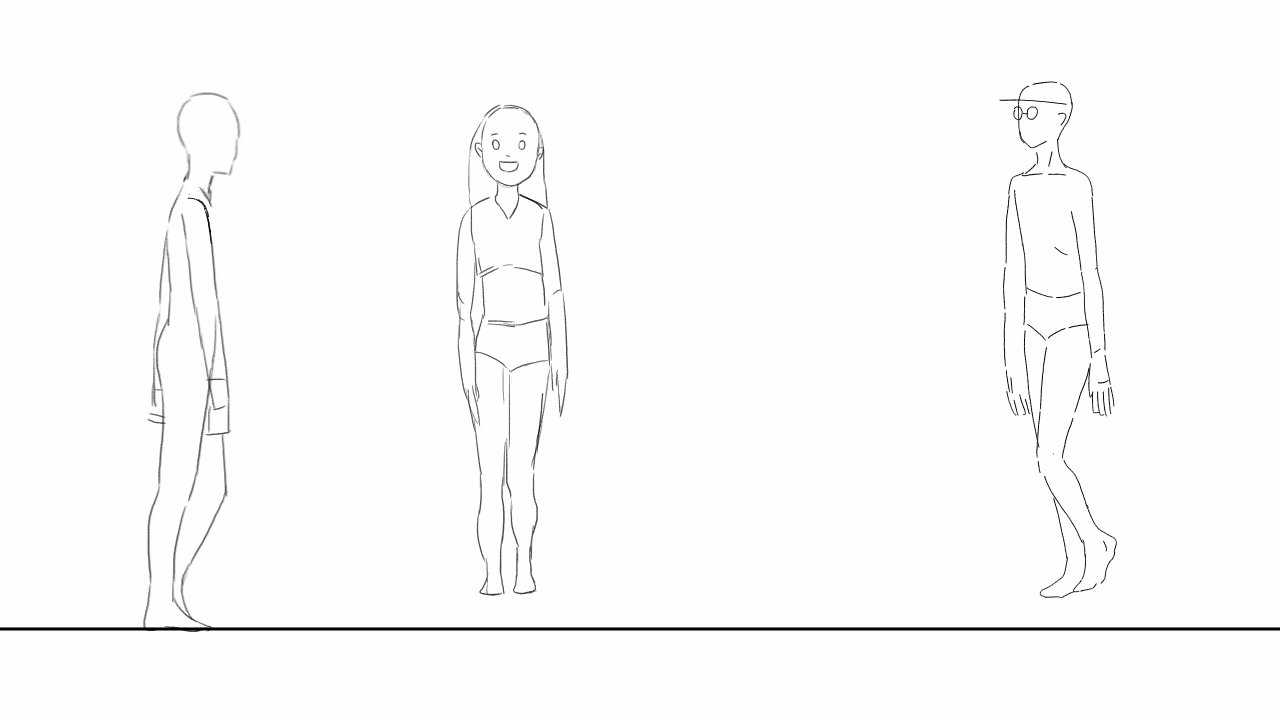
图片尺寸1280x672
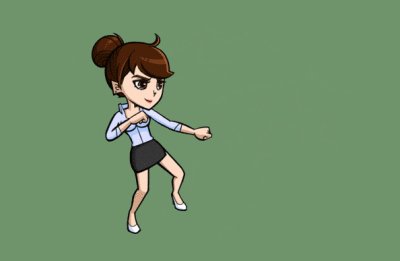
制作简单动画作品自习室 下面的图例是用10个帧完成的动画
图片尺寸550x400
攻击动作gif修改001
图片尺寸658x395
逐帧动画好难啊.济南/插画师/5年前/1118浏览宋潇洒宋潇洒
图片尺寸360x384
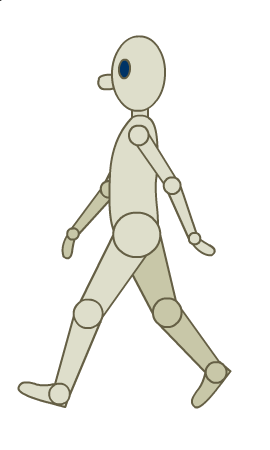
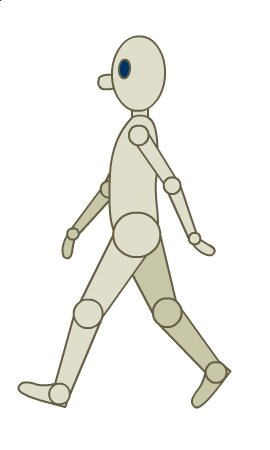
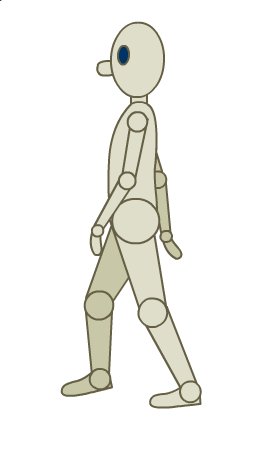
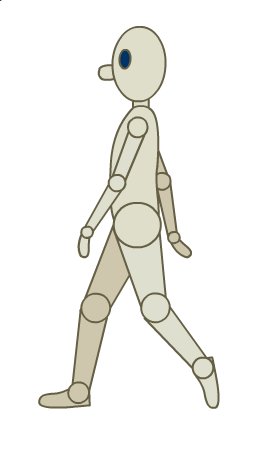
逐帧动画最基本的人物的动画:走&跑(原地)上海|特效合成师
图片尺寸270x450
逐帧动画的概念及优缺点简析
图片尺寸550x400
第一天作业逐帧动画
图片尺寸550x400
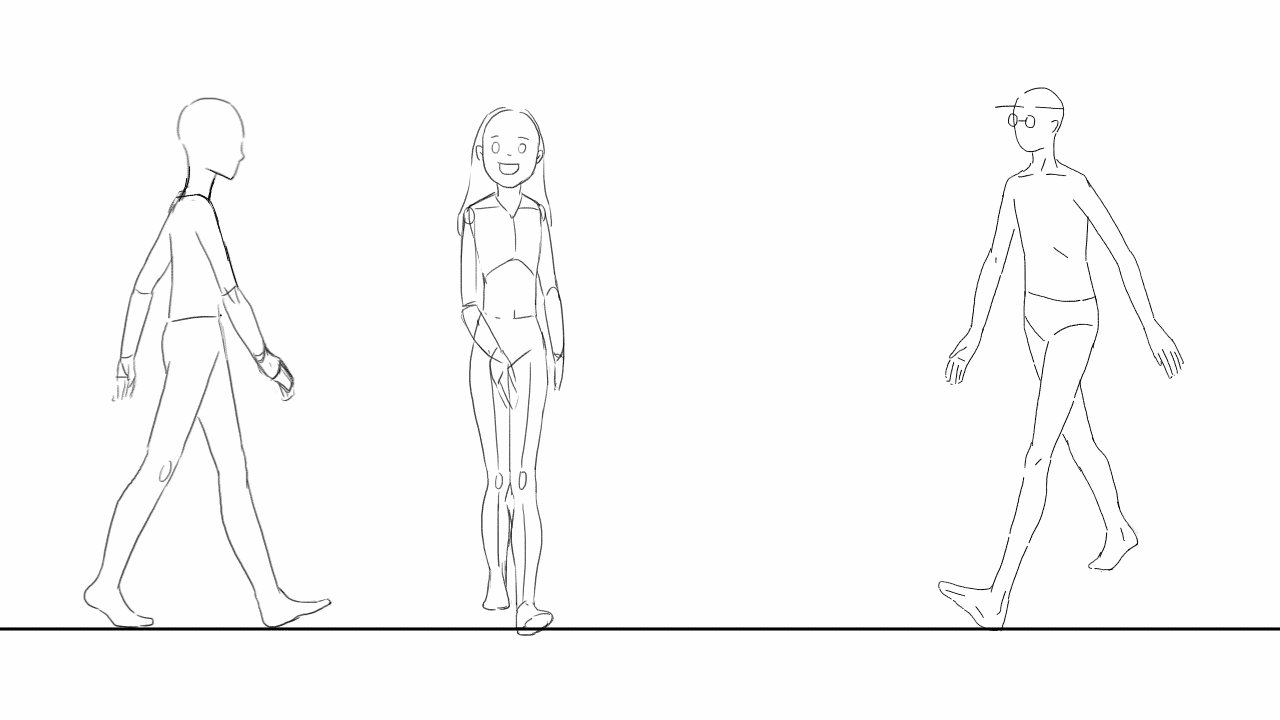
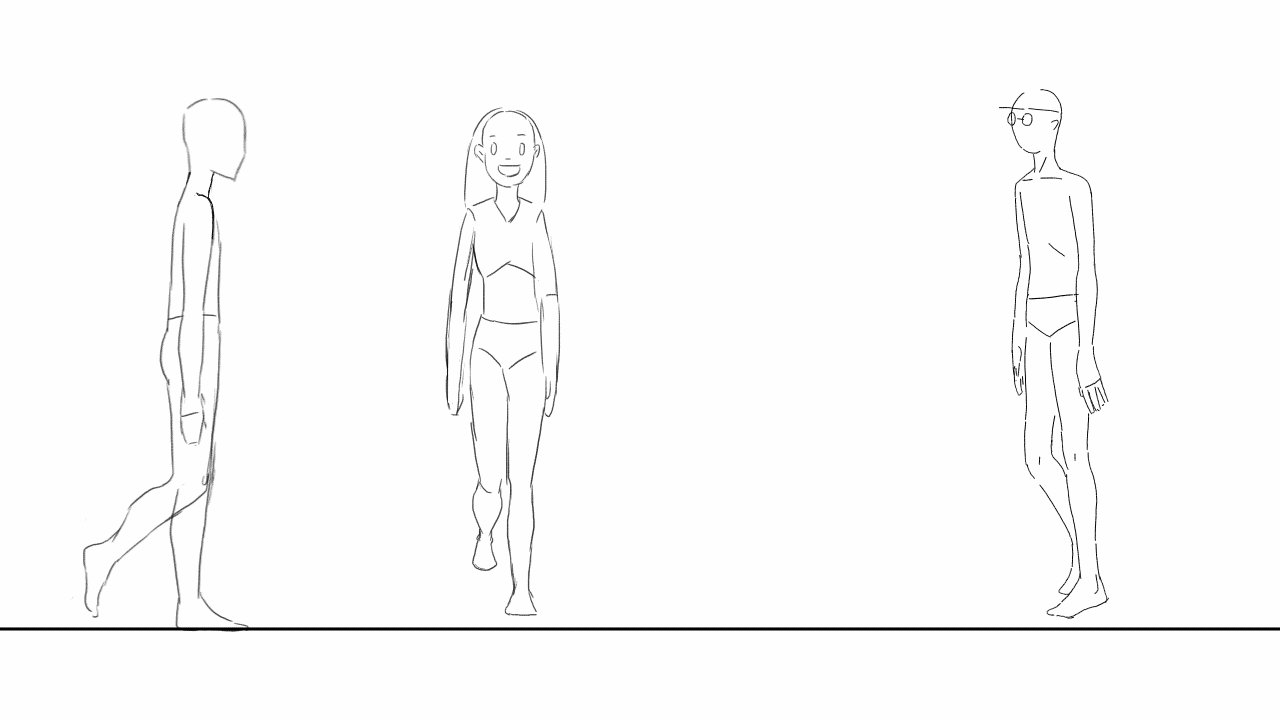
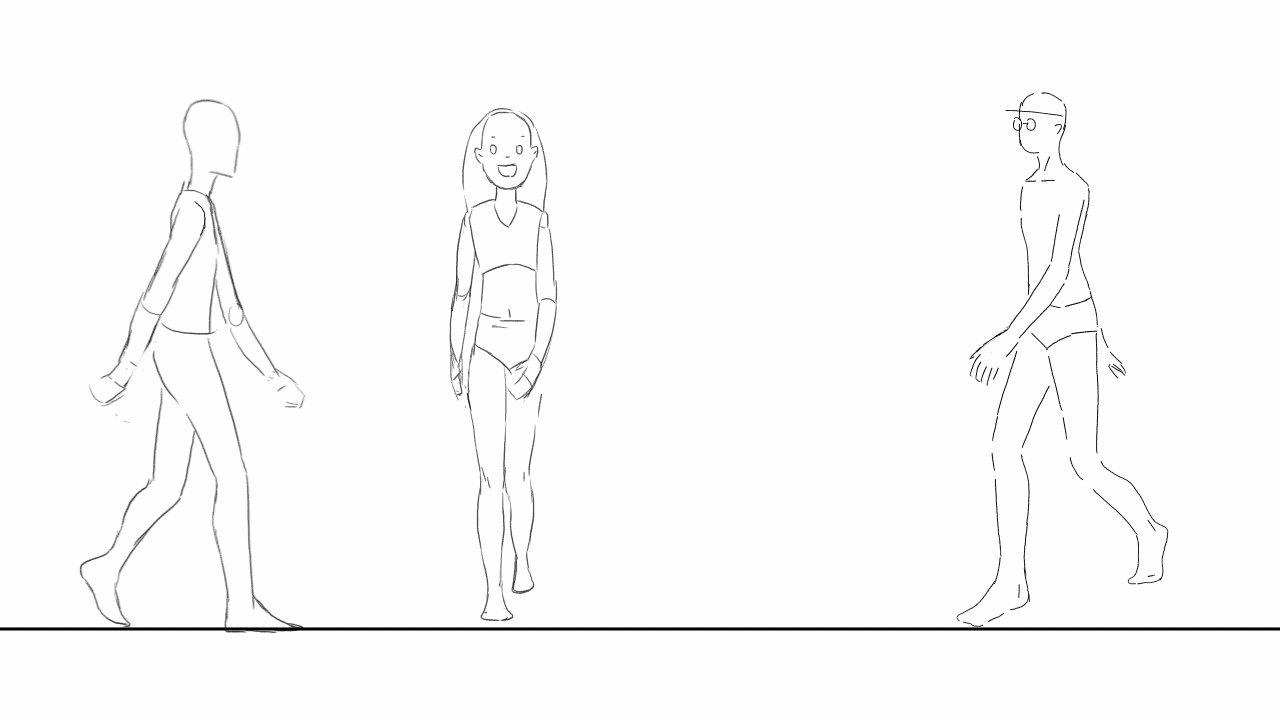
逐帧动图
图片尺寸1280x720
而笔者喜欢用 ps来制作简单的表情动画,逐帧动画用得居多(如下图的
图片尺寸600x450
ppt动画设计如何插入超级链接法
图片尺寸425x250
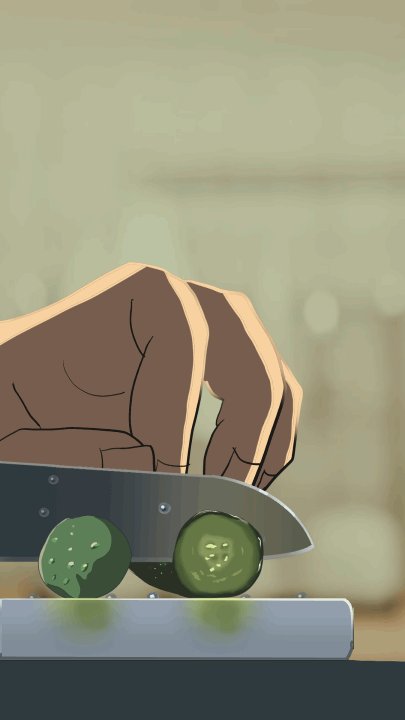
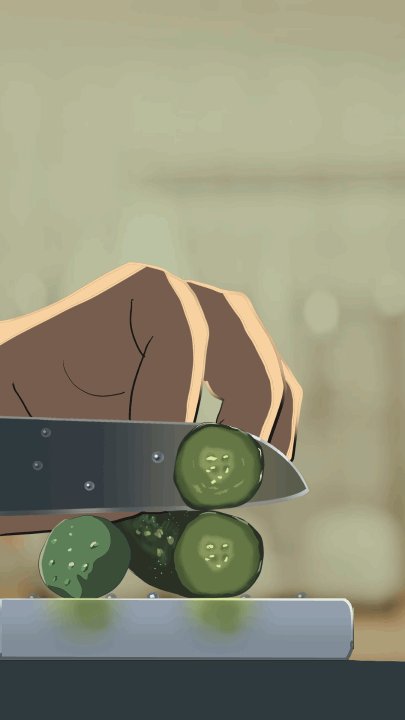
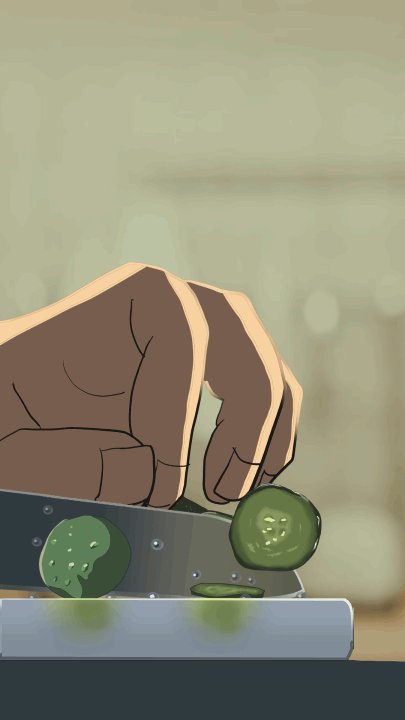
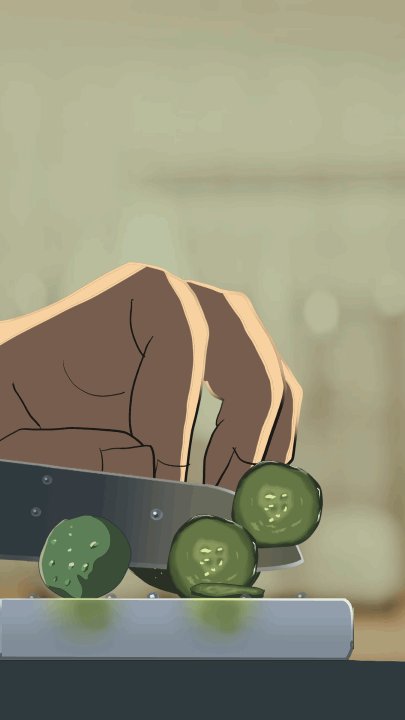
clipstudiopaint逐帧动画面条美食24帧秒
图片尺寸405x720
第一天作业逐帧动画
图片尺寸550x400
哇这个当时刷爆全网的法漫风动画团队又出新片啦
图片尺寸356x200
逐帧动画-《罗安的演讲》
图片尺寸960x540
逐帧动图
图片尺寸1280x720
2015年的部分qq来电动画 负责绘制插画和制作逐帧
图片尺寸500x750
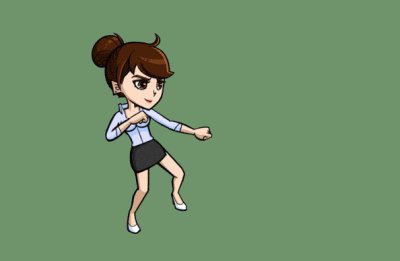
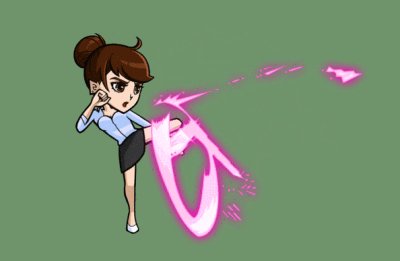
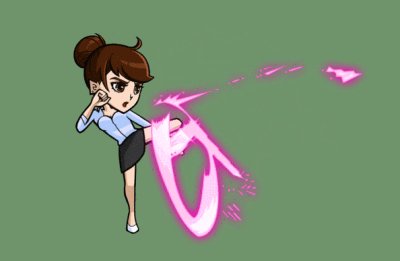
《指尖炫斗》动作(逐帧)
图片尺寸400x261
css中使用steps(num,start/end)实现逐帧动画
图片尺寸243x321
逐帧动画类作品
图片尺寸1920x1080