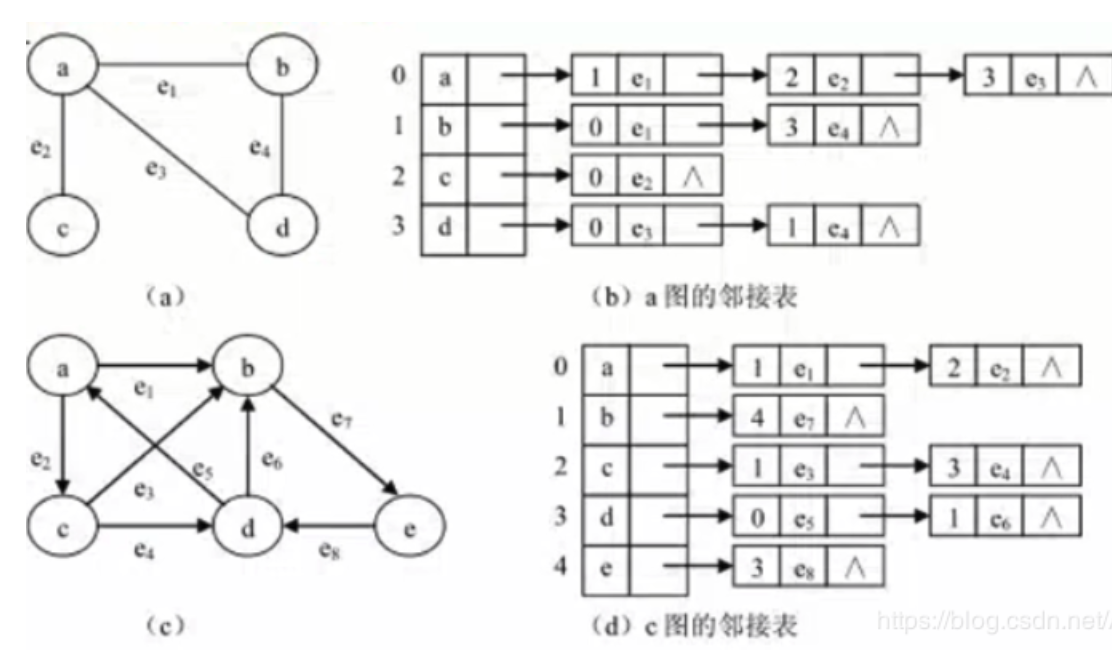
邻接表怎么画有向图

有向图的邻接矩阵,邻接表
图片尺寸950x1330
7-4-7有向图的邻接表.png
图片尺寸552x505
2. 邻接表——链式存储1. 邻接矩阵——顺序存储 二维数组2.图的存储
图片尺寸1112x660
有向图的邻接表存储如图所示,请画出其邻接矩阵存储结构
图片尺寸691x921
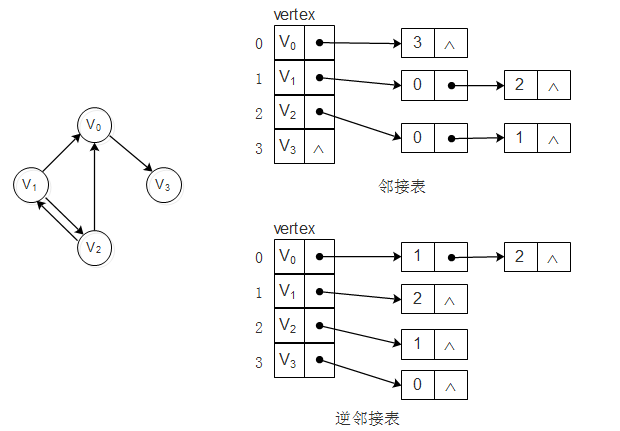
2 邻接表
图片尺寸970x695
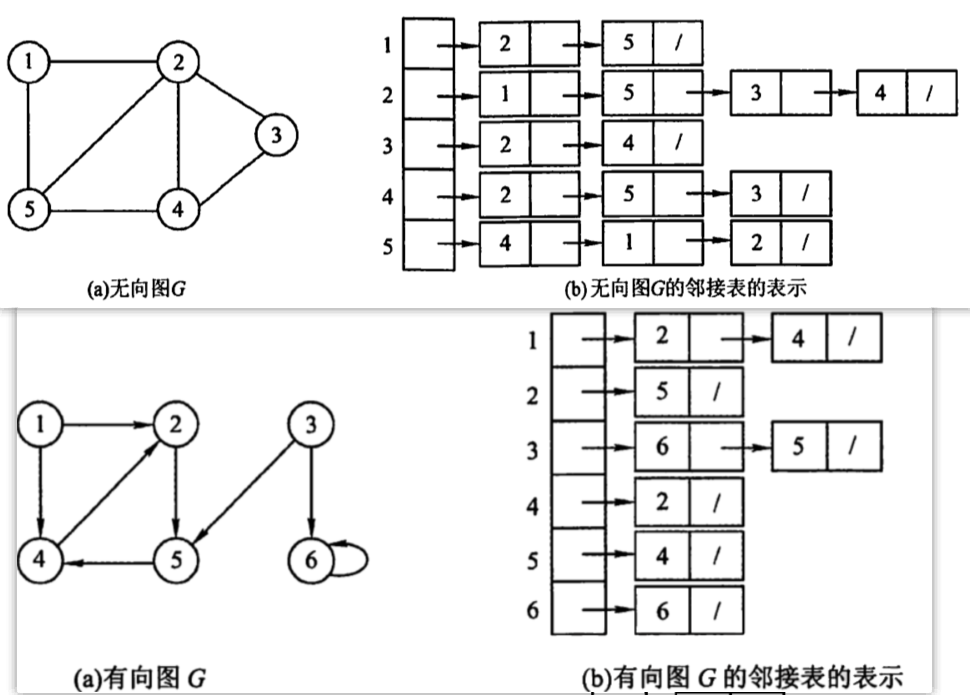
有向图的邻接矩阵和邻接表画法
图片尺寸1343x699
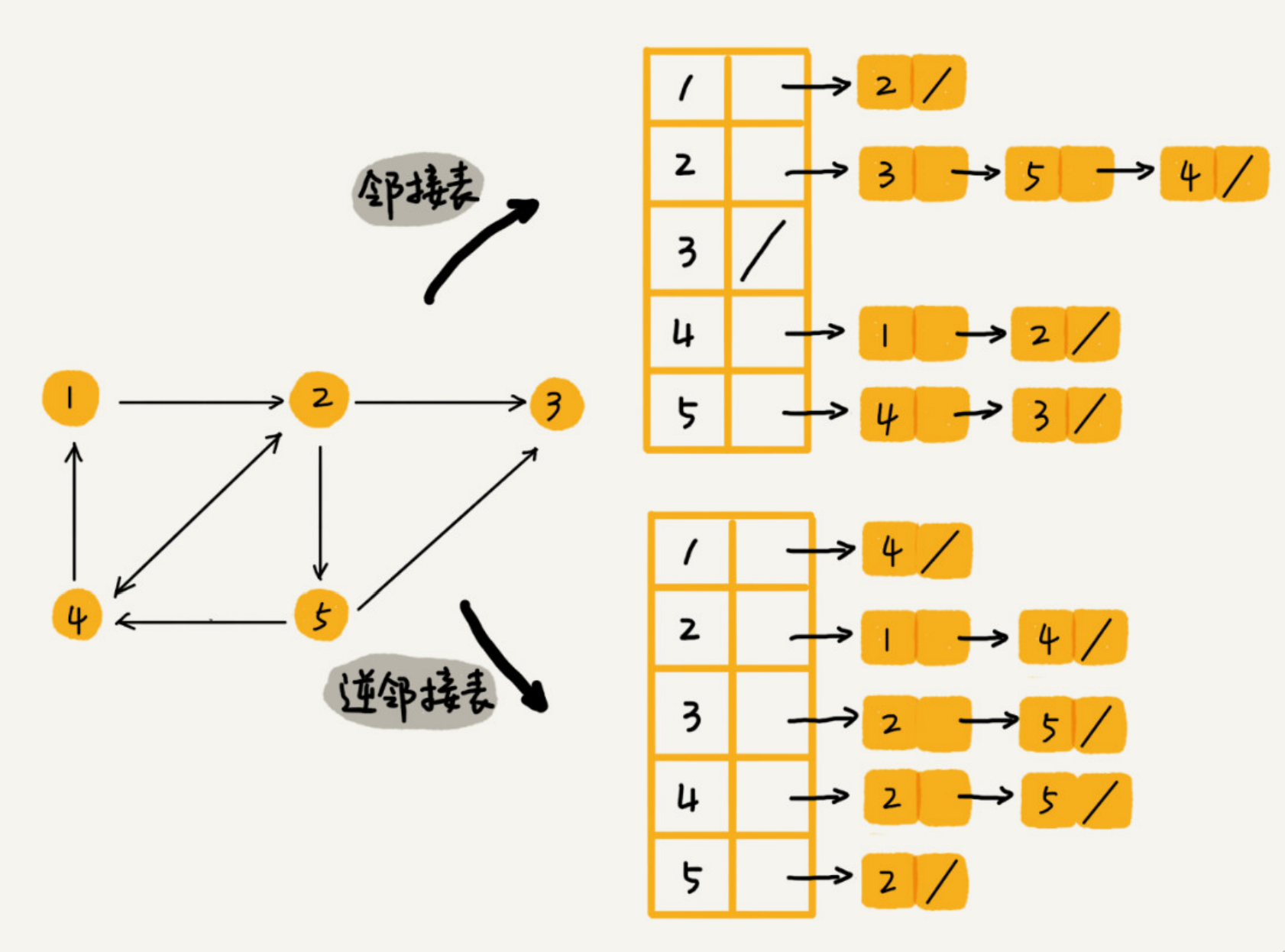
邻接表
图片尺寸1682x1246
邻接表 有向图带权值
图片尺寸2251x789
有向图的邻接矩阵和邻接表画法
图片尺寸3003x1458
有向图的邻接表
图片尺寸645x236
有向图的邻接矩阵和邻接表画法
图片尺寸1265x569
已知一个无向图的邻接表如图所示,要求
图片尺寸510x358
将图中顶点用一个一维数组存储,每个顶点vi的所有邻接点用一个单链表
图片尺寸620x431
总结 图(有向图,无向图,权,度,存储结构,邻接矩阵,领接表 概念)
图片尺寸859x429
图(一)——实现用邻接表表示图
图片尺寸504x288
有向图和无向图及邻接矩阵和邻接表
图片尺寸913x916
3 由数据集生成邻接表
图片尺寸3780x1179
根据下图所示的邻接链表,画出相应的图;并据该邻接表,给出从a开始进行
图片尺寸394x276
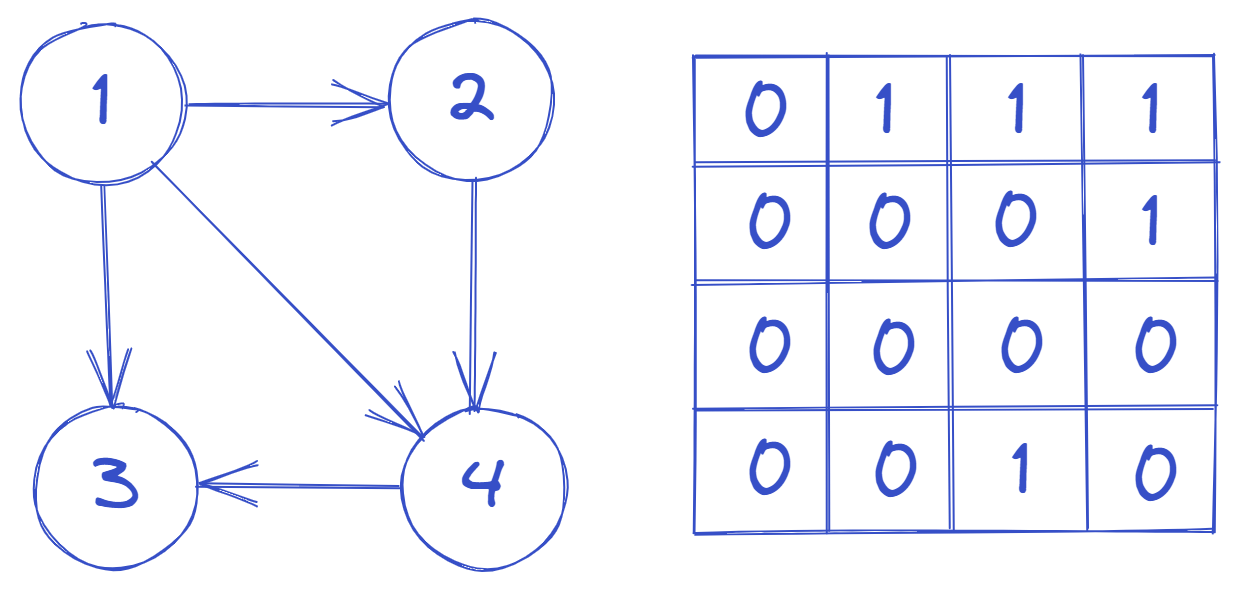
有向图的邻接矩阵
图片尺寸1239x590
使用邻接表的方式实现图
图片尺寸420x380