郗鉴2020ui

郗鉴ui全能班
图片尺寸1280x720
【设计专访】郗鉴:别让梦想输给眼前的苟且
图片尺寸800x500
《界与面 一本写给青春设计师的书(全彩)》(郗鉴 编著)【简介_书评
图片尺寸600x861
这样的作品集大公司抢着要你
图片尺寸1080x608
郗鉴变身成为互联网设计师
图片尺寸3552x1998
临摹郗鉴大神的成组图标
图片尺寸1080x1080
最后,顺便推荐一下郗鉴老师上个月最新发行的新书,写给设计新人的设
图片尺寸1080x608
郗鉴变身成为互联网设计师
图片尺寸1240x671
郗鉴变身成为互联网设计师
图片尺寸1240x671
郗鉴ui特训班
图片尺寸383x383
设计使人自由-嗯,这个是资深ui设计师,设计讲师,郗鉴为自己整理的
图片尺寸1080x608
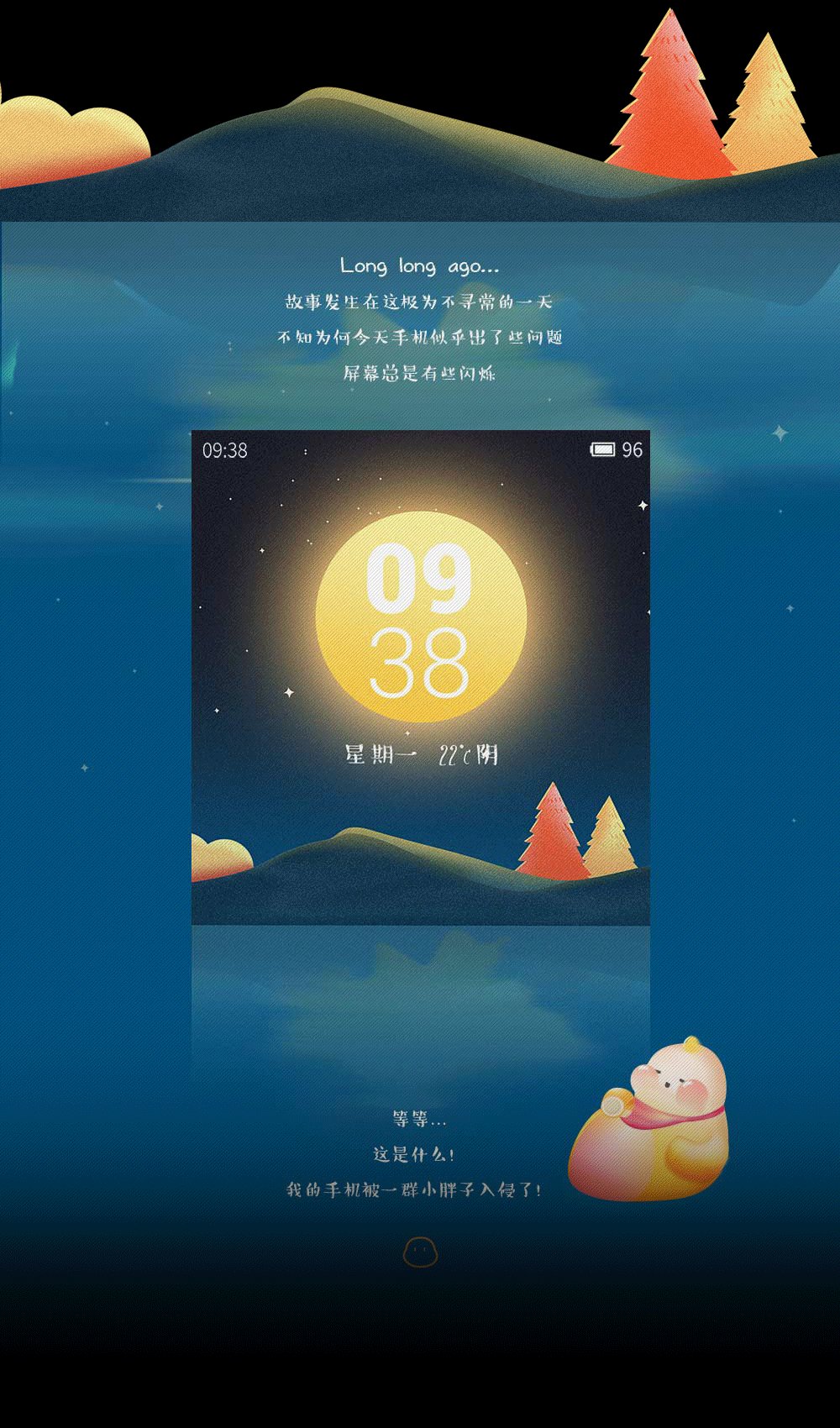
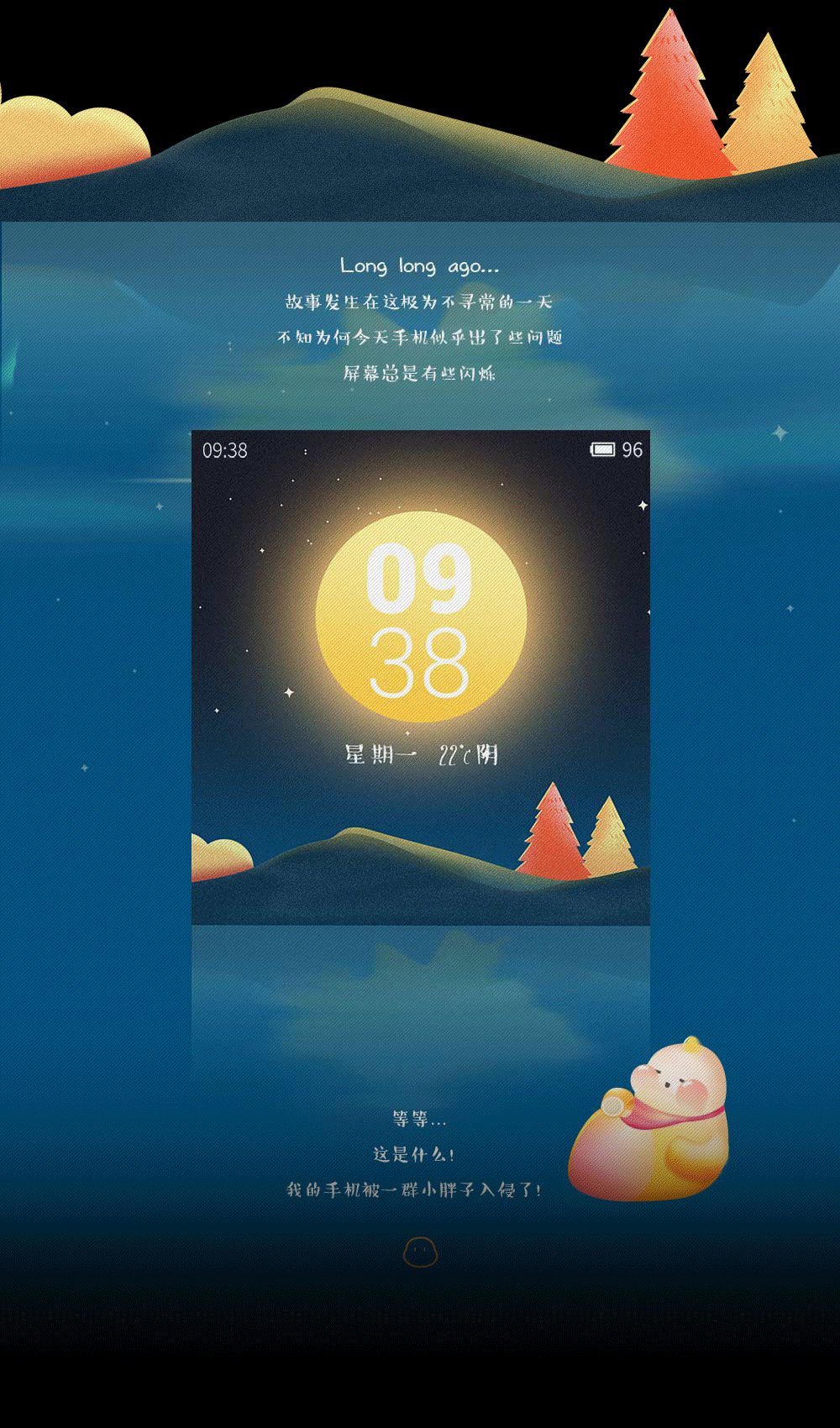
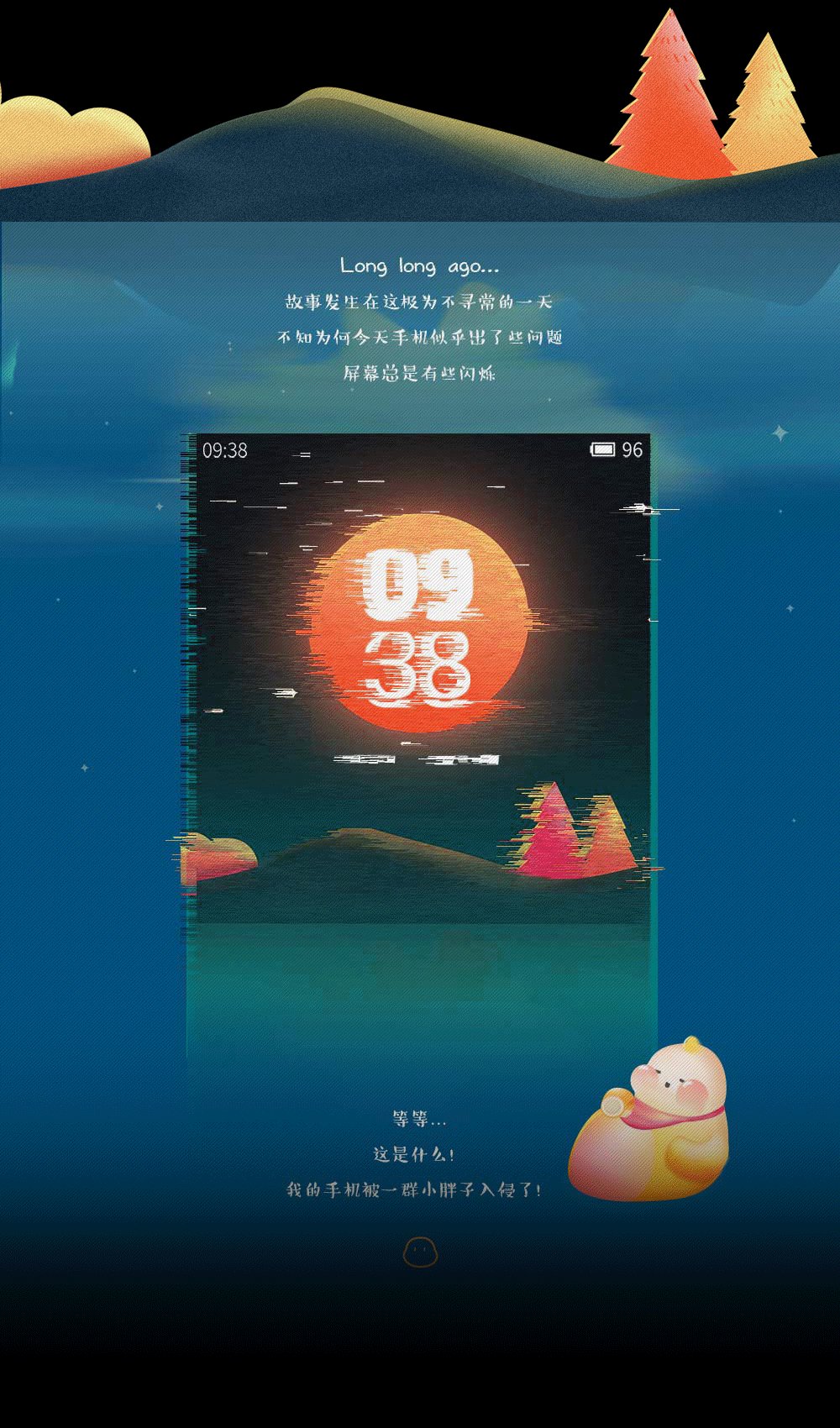
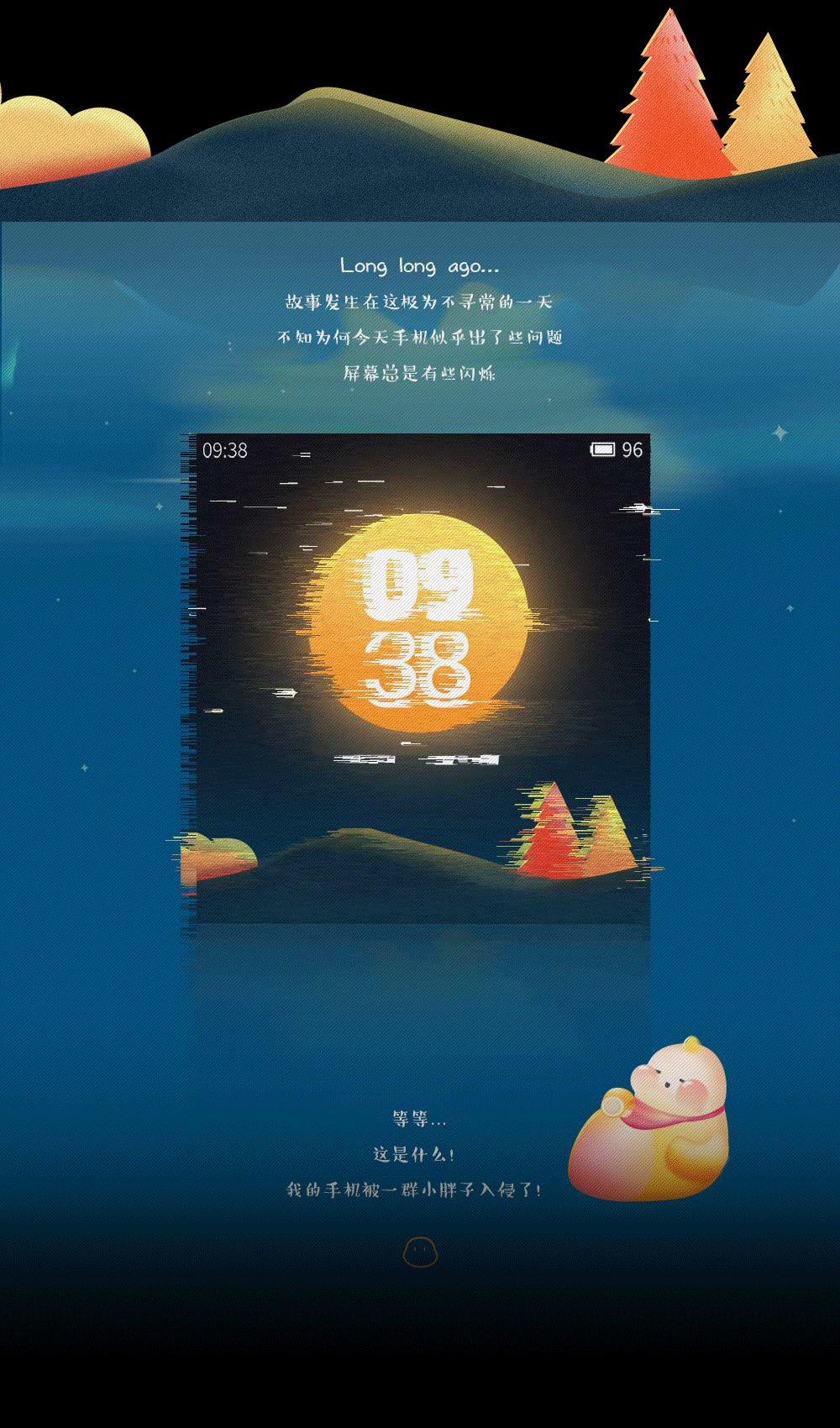
吃光全世界|ui|主题/皮肤|大支_原创作品-站酷zcool
图片尺寸1000x1700
这样的作品集大公司抢着要你
图片尺寸1080x608
专家委员郗鉴
图片尺寸709x399
郗鉴:奋斗是最有力的武器
图片尺寸1280x720
专家委员郗鉴
图片尺寸709x399
那个叫郗鉴的设计师又来了!
图片尺寸830x464
郗鉴ui特训班腾讯高级设计师全套视频教程零基础进阶拔高含素材
图片尺寸696x882
一口吃掉materialdesign
图片尺寸1520x1120
最后,顺便推荐一下郗鉴老师上个月最新发行的新书
图片尺寸1080x608