部署视图

谁帮我解释一下这张部署视图的意思啊
图片尺寸534x564
部署视图用部署图来表达. 图 3 – 8 是售票系统的描述层部署图.
图片尺寸561x537
项目部署架构图
图片尺寸1531x1662
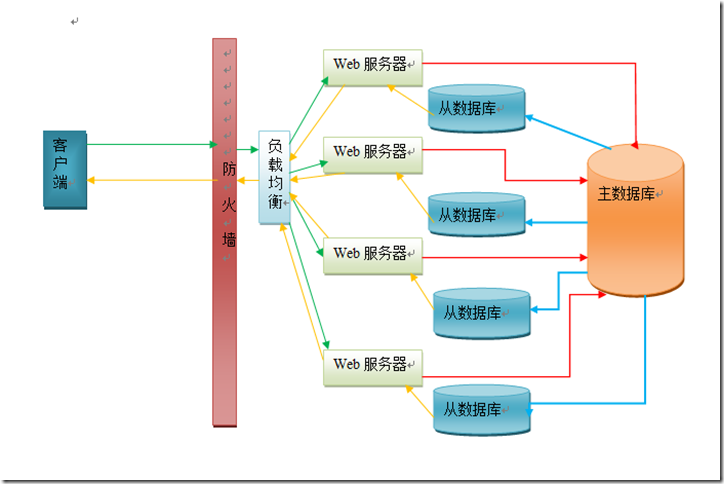
部署图
图片尺寸724x484
等级保护物理环境部署图
图片尺寸2608x2293
中台部署图
图片尺寸1523x1057
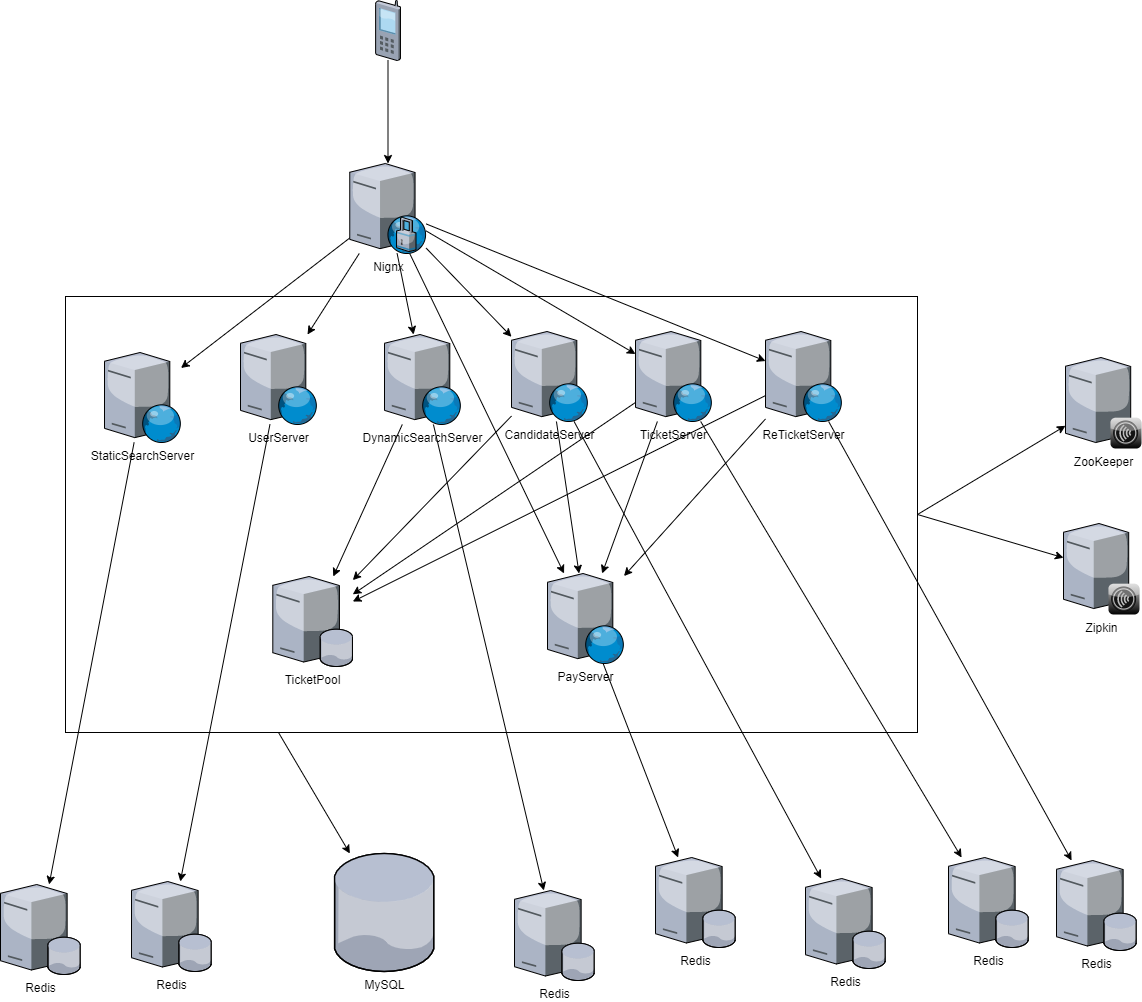
整体部署图
图片尺寸1121x924
系统部署图
图片尺寸2020x1207
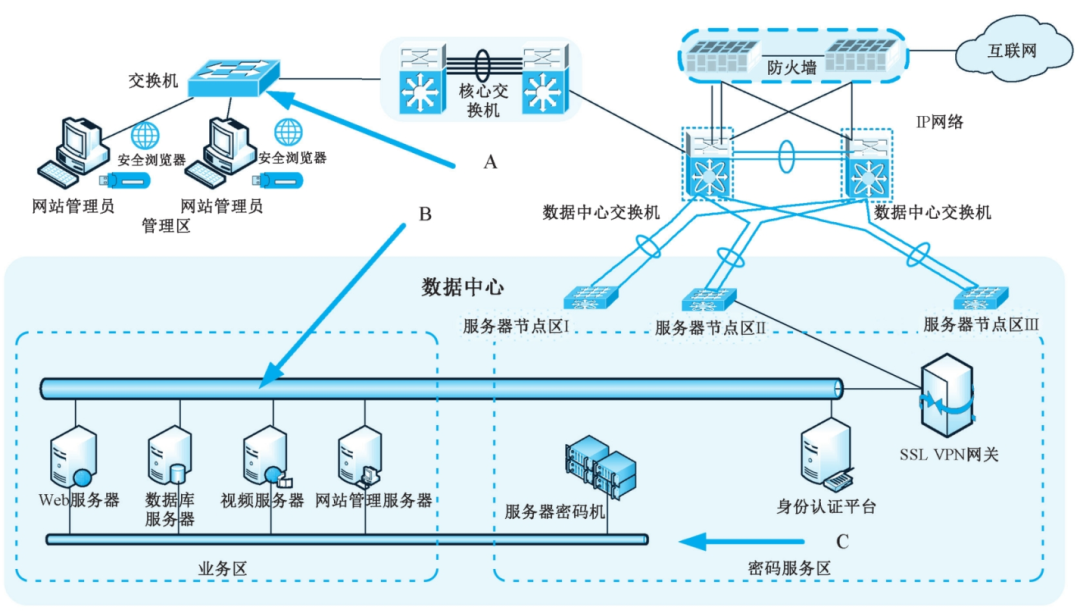
图20-综合网站群系统密码应用部署图
图片尺寸1080x616
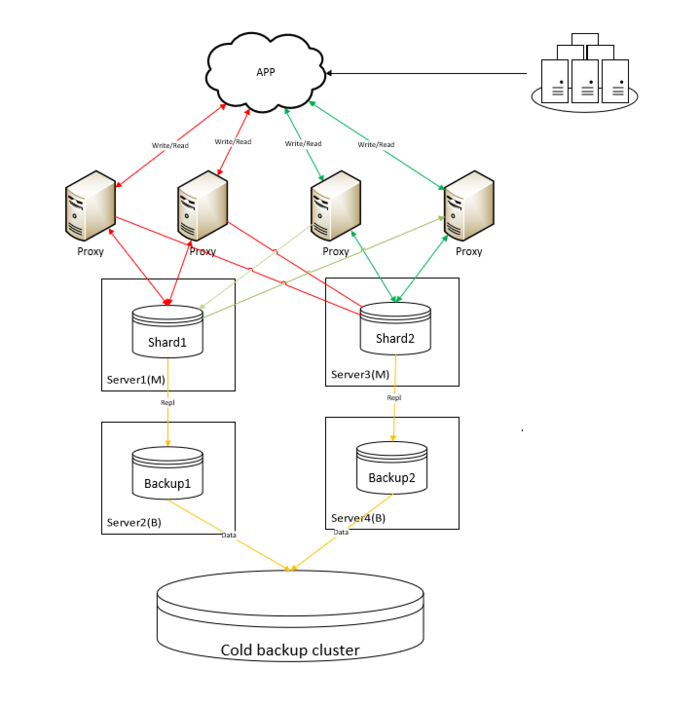
列一下我司的部署方式:主从部署,app接入代理这种方式是不太好扩机器.
图片尺寸700x706
系统部署架构示意图
图片尺寸1353x1550
uml部署图
图片尺寸549x414
图 产品逻辑部署示意图
图片尺寸507x461
部署架构图
图片尺寸665x1078
因为静态文件本身就没加载,因为uwsgi只实现了视图的url接口回调函数
图片尺寸722x397
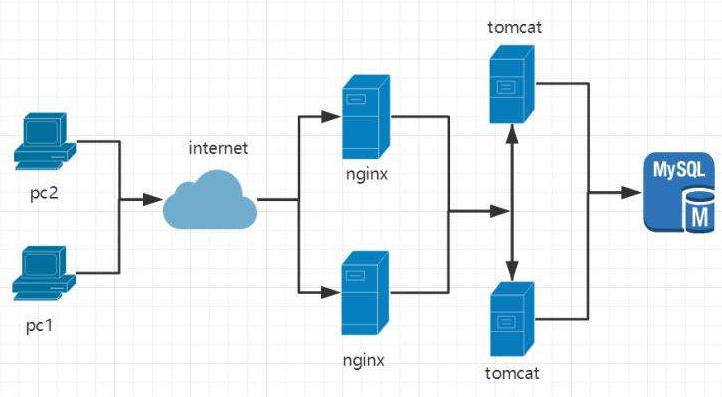
系统部署图
图片尺寸619x608
部署视图
图片尺寸1142x1002
部署图
图片尺寸976x539
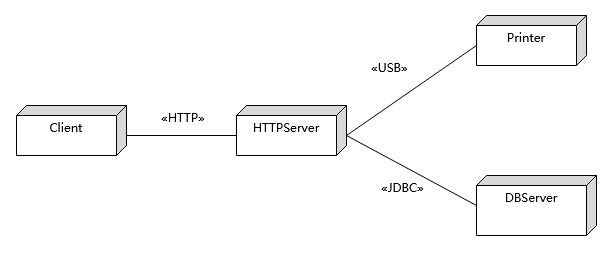
部署图示例以订单-库存系统为例部署图与组件图的区别- 组件图侧重
图片尺寸612x254
校园部署图
图片尺寸640x400