重心型版式设计图片

重心型版式设计图片
图片尺寸500x725
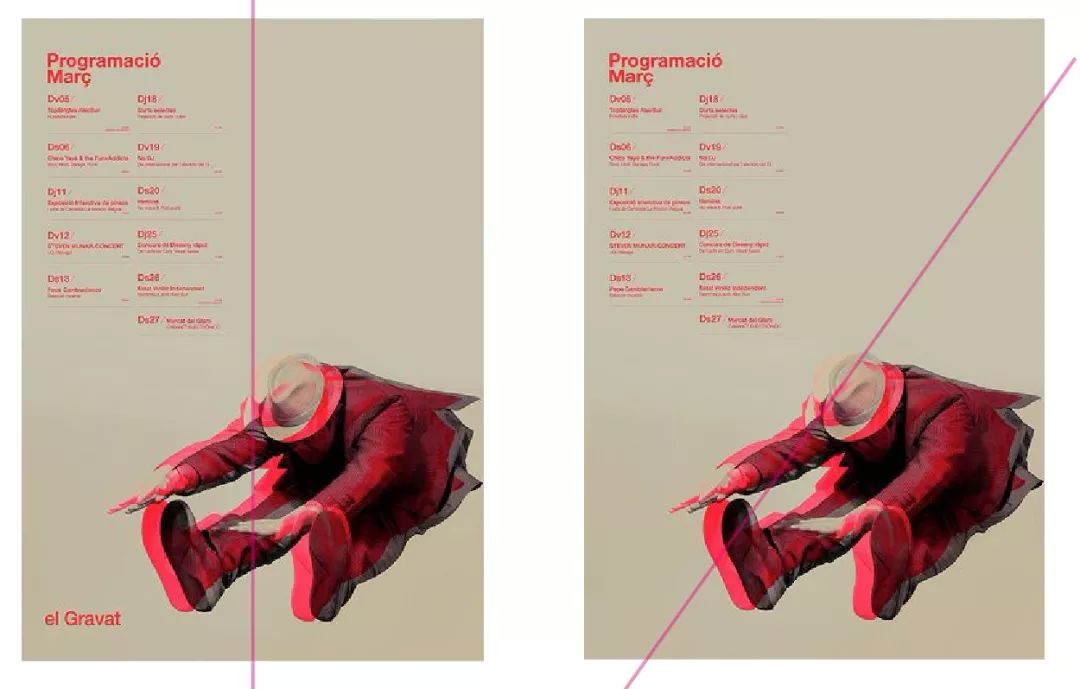
重心型排版
图片尺寸564x789
版式设计重心型:版面产生视觉焦点,吸引.
图片尺寸658x967
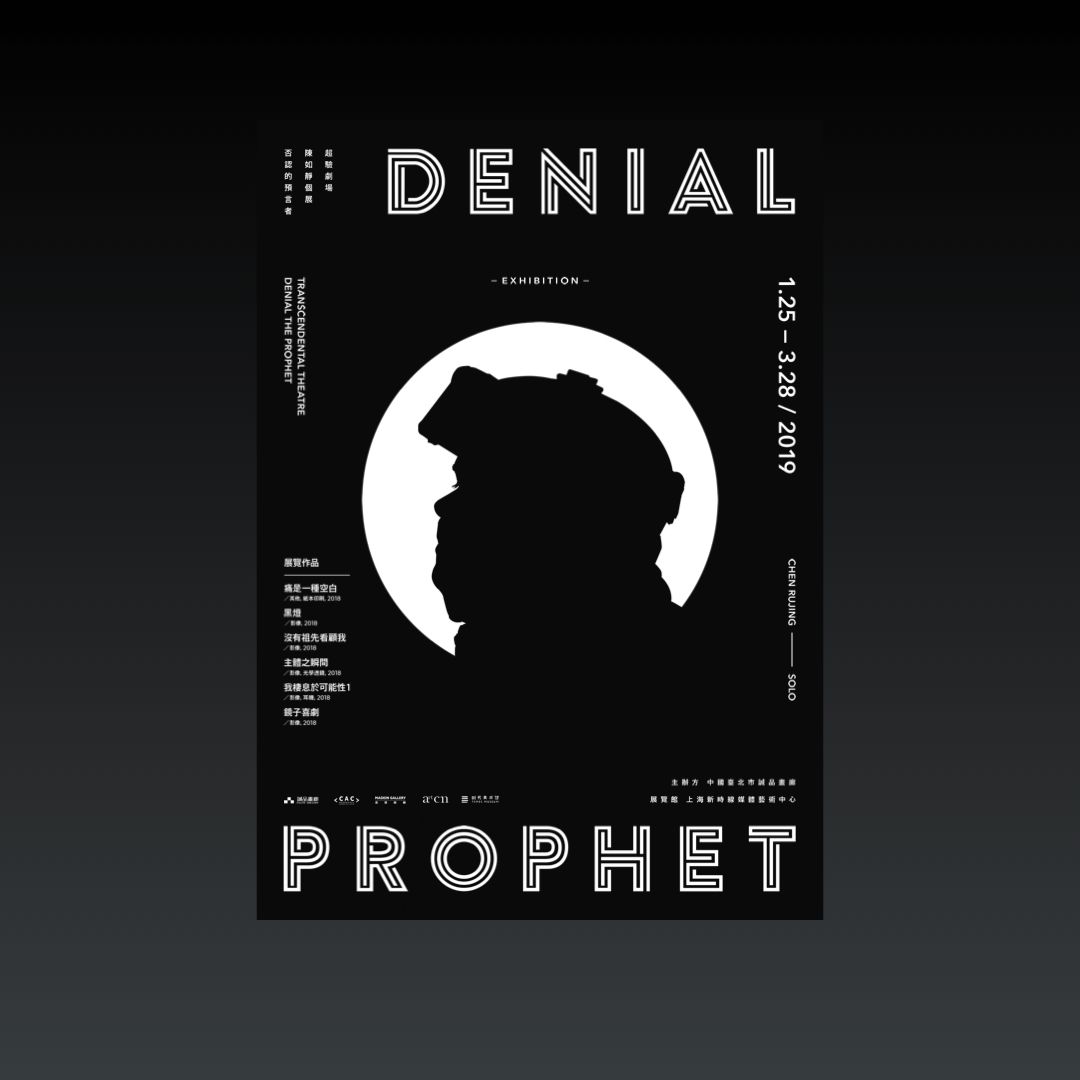
隐藏在色彩重心背后的构图秘密
图片尺寸1080x1080
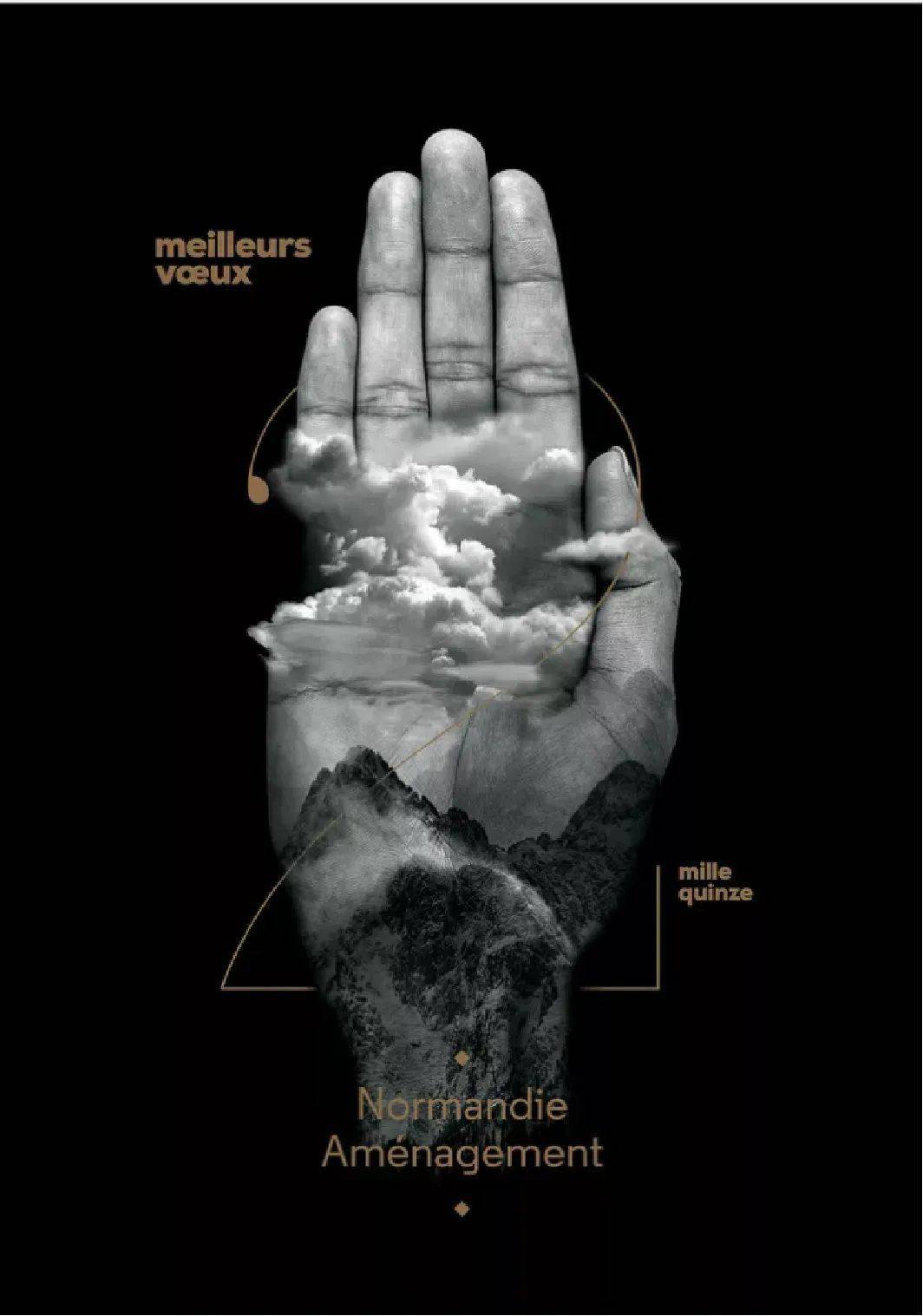
让视觉重心集中在核心的元素上,留白的设计版式通常也是低版面率的
图片尺寸1080x1439
版式设计重心型:版面产生视觉焦点,吸引.
图片尺寸658x967
重心型版式设计图片重心型版式设计重心型版式设计海报排版设计版式
图片尺寸640x967
设计时要注意这种重心问题,有时需要一个重的元素去支撑就平稳多了.
图片尺寸640x737
重心型版式设计图片重心型版式设计版式设计图片及赏析重心型版式设计
图片尺寸554x784
掌握版面设计编排模式-平面设计
图片尺寸1080x1111
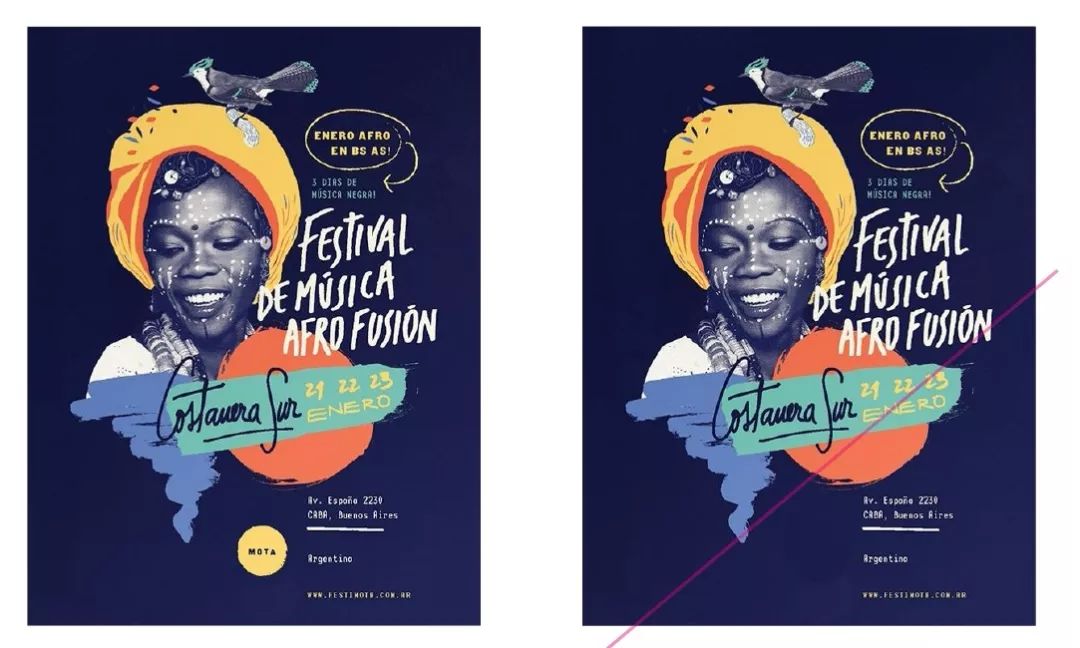
作品不够吸引人来试试中心构图
图片尺寸1064x1517
板式设计:最重要的就是感觉!_版式
图片尺寸640x619
片_百度百科
图片尺寸904x1279
设计时要注意这种重心问题有时需要一个重的元素去支撑就平稳多了这类
图片尺寸1080x648
版式设计
图片尺寸1212x842
收藏万金油板式设计精粹
图片尺寸640x820
版式设计 | 视觉中国
图片尺寸658x423
在设计作品中,平稳的重心是最常见的,画面中无论是颜色,色块,文字等等
图片尺寸1000x662
怎么提高自己的排版审美配色审美构图审美和元素搭配方
图片尺寸1080x789
想做一个好看的封面,先了解下版面的重心
图片尺寸1080x689