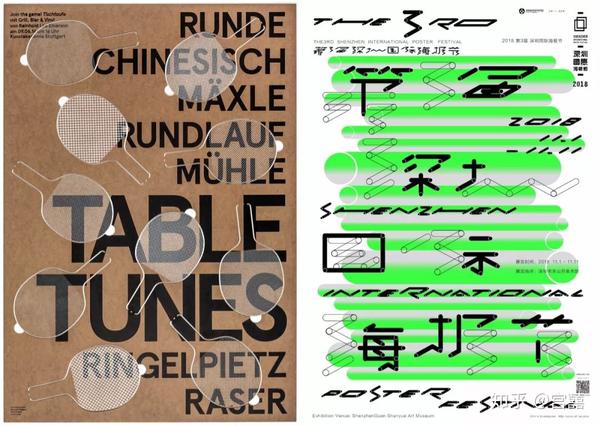
重心视觉流程海报
视觉流程的名词解释有哪些2
图片尺寸1080x2336
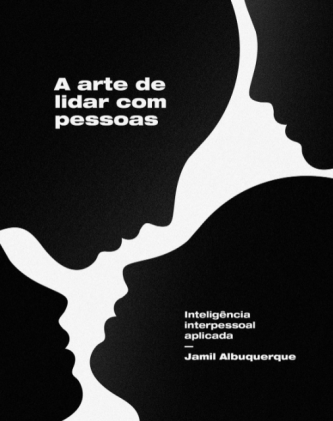
设计引导力无处不在的视觉流程
图片尺寸640x701
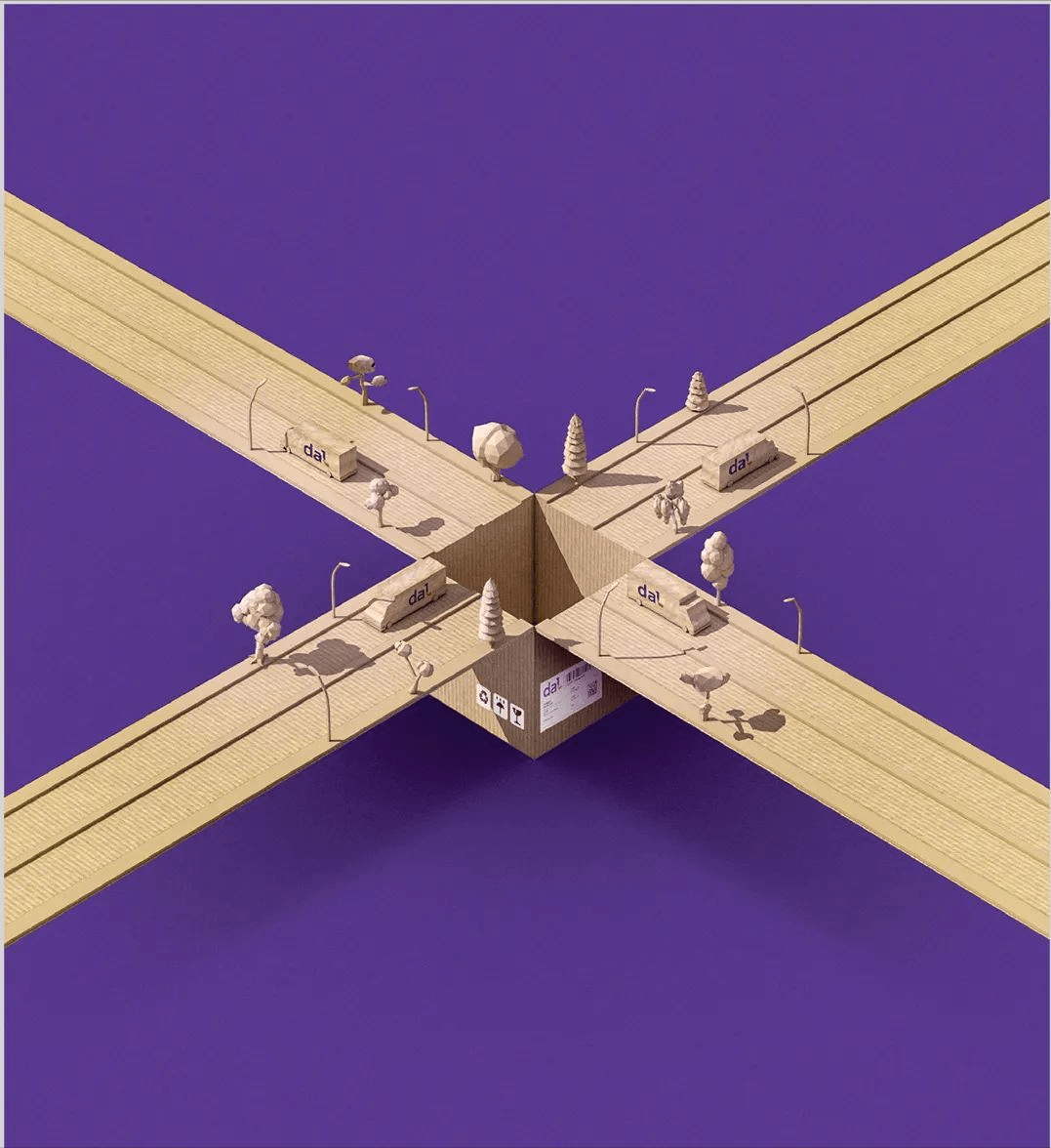
版式设计的视觉流程
图片尺寸680x961
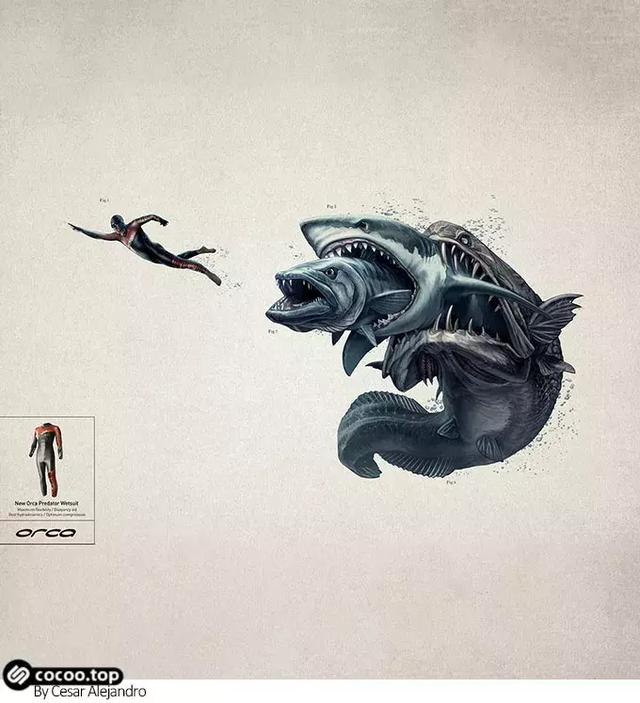
重复可以让设计变得有趣_变化_画面_海报
图片尺寸1000x1106
换个思路颠倒视觉构图海报设计欣赏
图片尺寸600x856
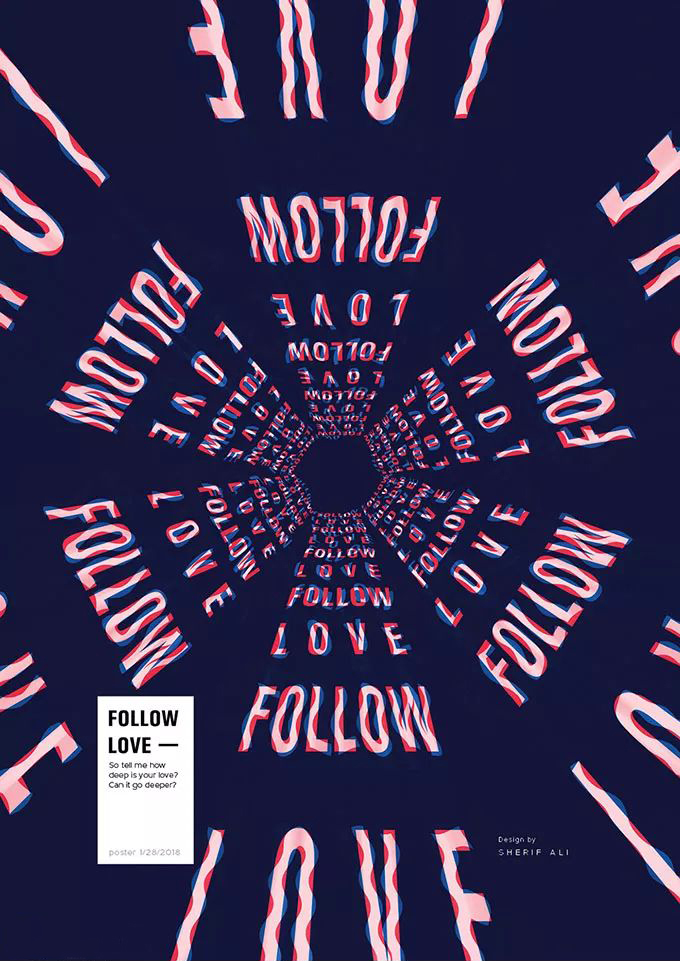
重心视觉流程最显著的特点就是强烈的形象或文字独据画面的某部分甚至
图片尺寸640x854版面视觉流程引导形式
图片尺寸641x748
如何建立视觉流程?合理引导视线
图片尺寸640x841平面设计中的"视觉流程"!视觉引导力
图片尺寸680x888遵循视觉流程规律!轻松一稿过!
图片尺寸640x681
平面设计运用视觉流程设计精美作品
图片尺寸1080x2130
版式设计中的视觉流程与视觉重心的控制
图片尺寸640x455
解读视觉流程在广告设计中是怎么用的
图片尺寸450x561
版式设计的视觉流程!
图片尺寸650x946
视觉流程的四大特性循序渐进
图片尺寸640x793
引导视觉流程的几种形式
图片尺寸960x721
版式的视觉流程
图片尺寸333x421
海报版面设计视觉流程
图片尺寸1077x1176
设计引导力无处不在的视觉流程
图片尺寸640x703
版式设计中的视觉流程与视觉重心的控制
图片尺寸640x290
猜你喜欢:重心视觉流程图片散点视觉流程海报导向视觉流程单向视觉流程版式设计重心型版式设计图片曲线视觉流程版式设计反复视觉流程海报单向视觉流程海报单向视觉流程图片重心视觉流程版式设计导向视觉流程海报散构视觉流程海报视觉流程海报重心视觉流程版式重心视觉流程曲线视觉流程海报曲线视觉流程海报图片反复视觉流程海报图片重心海报重心型海报重心型海报设计作品视觉流程版式设计视觉流程曲线视觉流程图片导向视觉流程图片曲线视觉流程单向视觉流程导向视觉流程版式设计反复视觉流程图片散点视觉流程图片应何从周翡月牙五更五线谱接力赛规则北斗星图片 七星月亮男人的老二硬挺隶书对联大全杨洋发型 三七蘑菇豆腐汤的家常做法迪迦泰罗卷发造型长发cs茄子身高寿安新城规划