重心视觉流程版式

版式设计的视觉流程
图片尺寸680x961
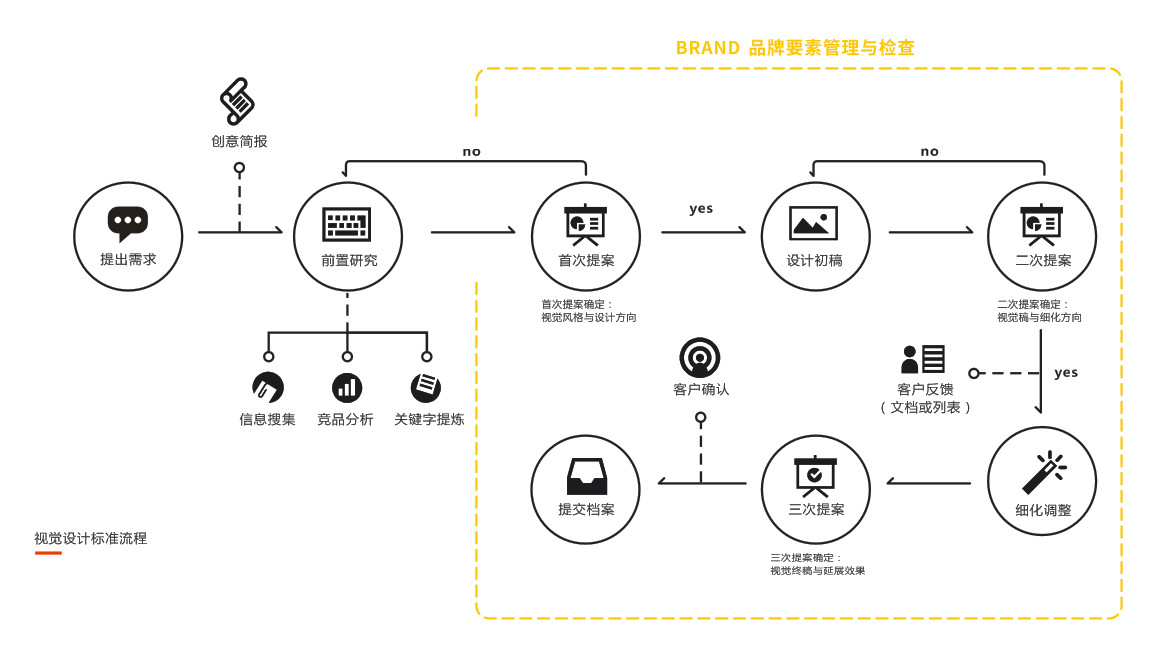
视觉设计流程
图片尺寸700x670
视功能检查流程
图片尺寸664x774
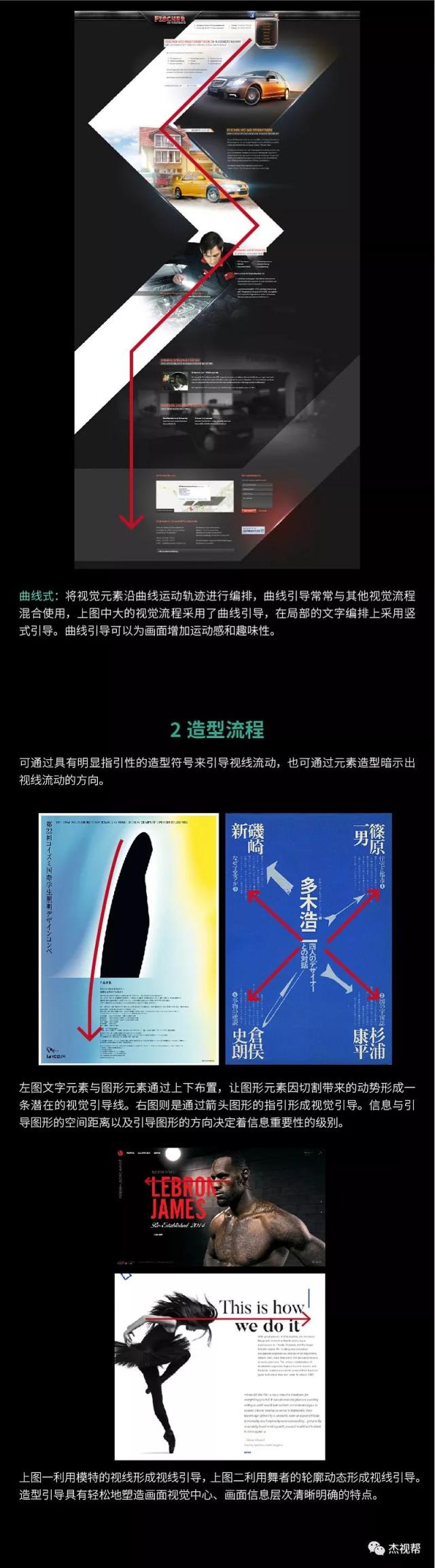
版式设计的视觉流程
图片尺寸800x2476
视觉设计标准流程从理性到感性
图片尺寸1164x669
今天给大家推送一篇版式视觉流程的教程,或许有些同学技法很强了,但
图片尺寸640x2304
版面设计的视觉流程该如何布置
图片尺寸640x718
版式设计中,视觉流程设计可以利用人的视觉习惯,规划版面,形成视觉的
图片尺寸1077x1176
67设计作品不够优秀遵循视觉流程了吗
图片尺寸1080x1293
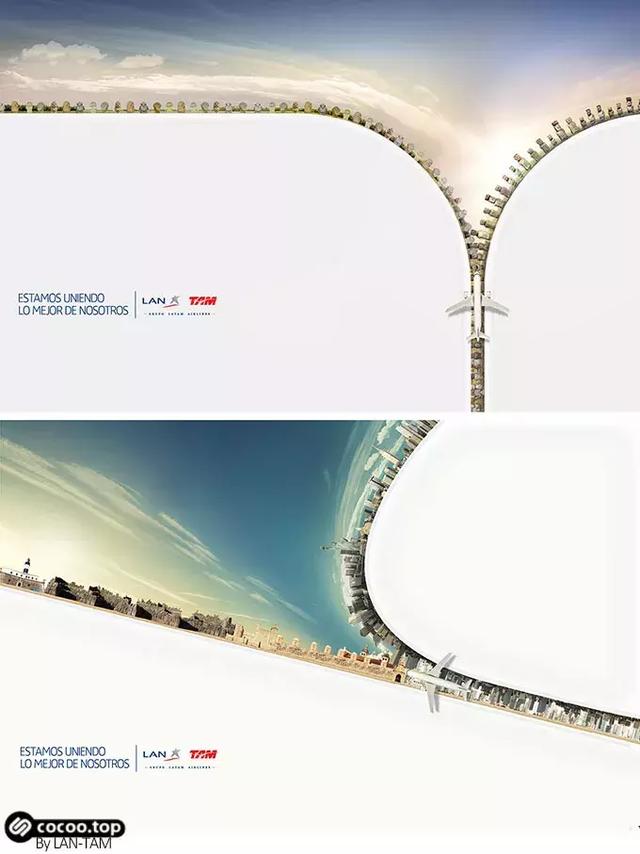
版式设计中的视觉流程与视觉重心的控制
图片尺寸640x455
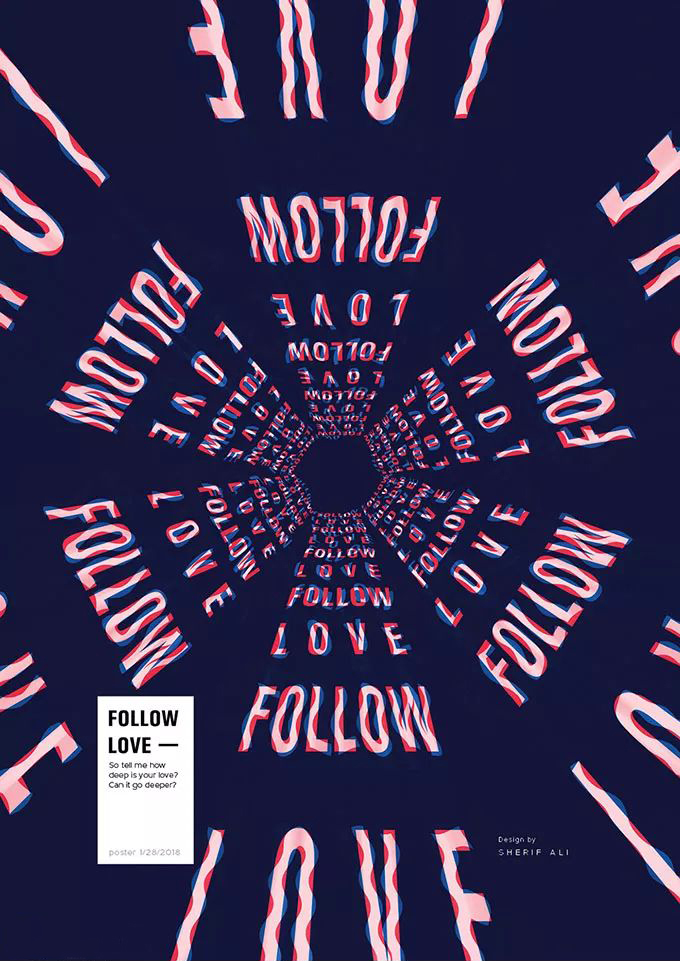
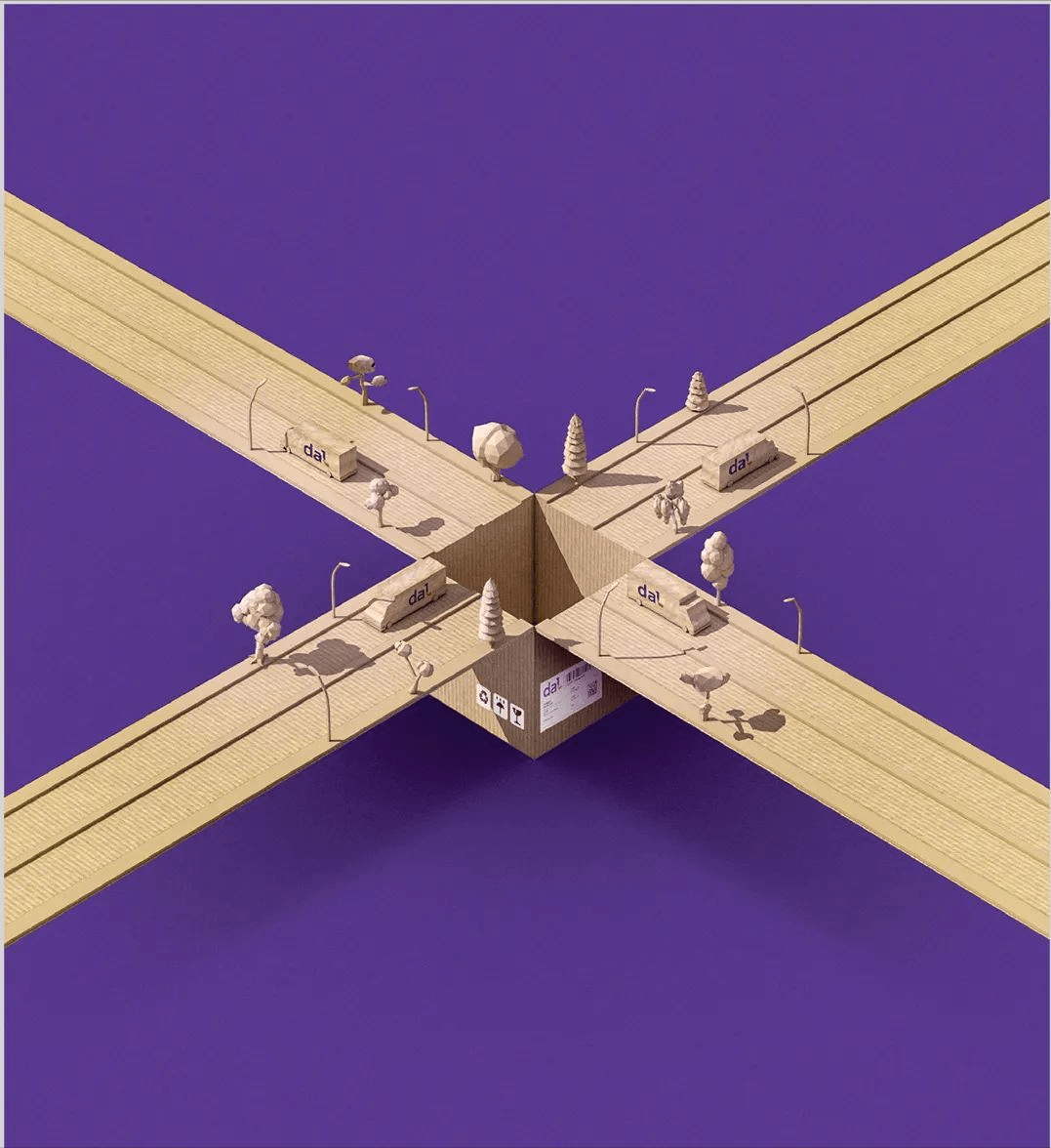
重心视觉流程最显著的特点就是强烈的形象或文字独据画面的某部分甚至
图片尺寸640x854
设计引导力无处不在的视觉流程
图片尺寸640x701
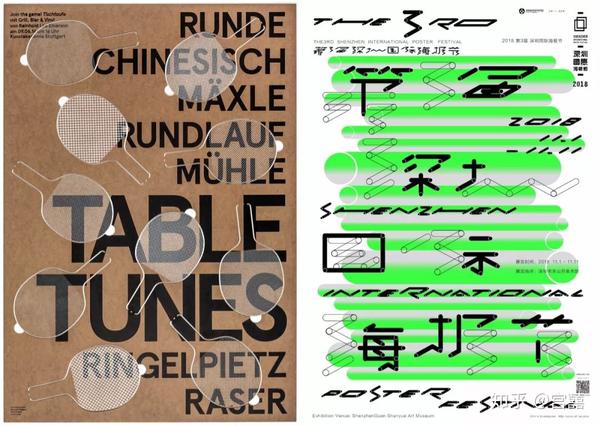
海报版面设计视觉流程
图片尺寸1024x1558
经验版式设计中的视觉流程
图片尺寸640x866
平面设计 #视觉传达 #版式设计 #平面构成 #万能模版 #平面构成
图片尺寸1080x605
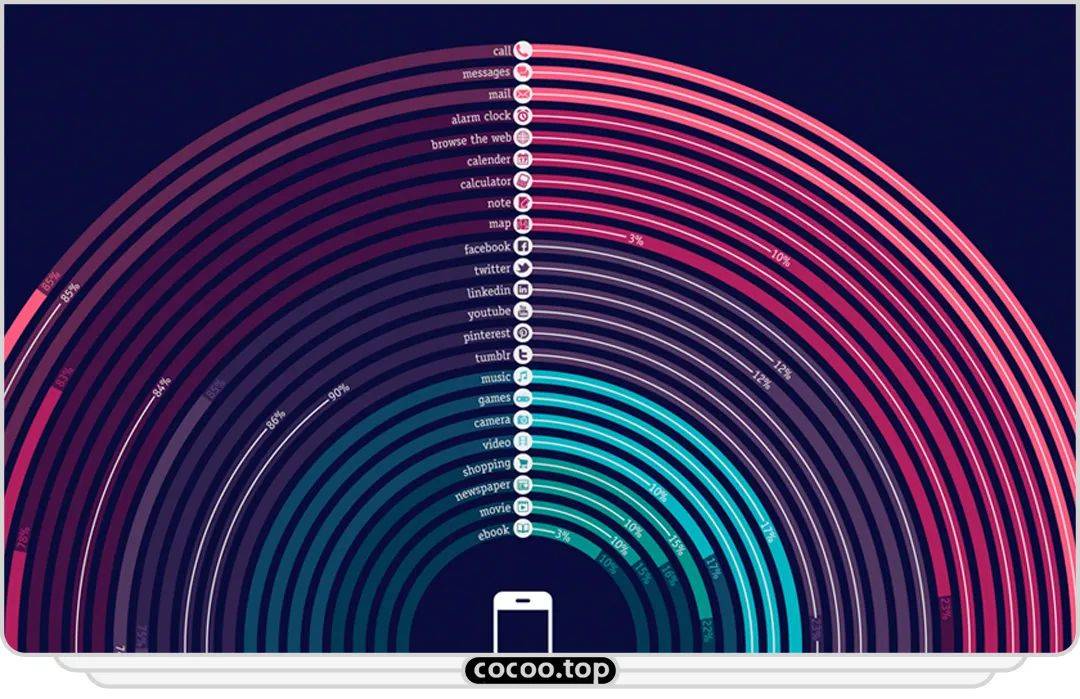
视觉流程的四大特性循序渐进
图片尺寸640x793
影响版式美感的视觉流程别用错了
图片尺寸641x830
影响版式美感的视觉流程别用错了
图片尺寸1080x699
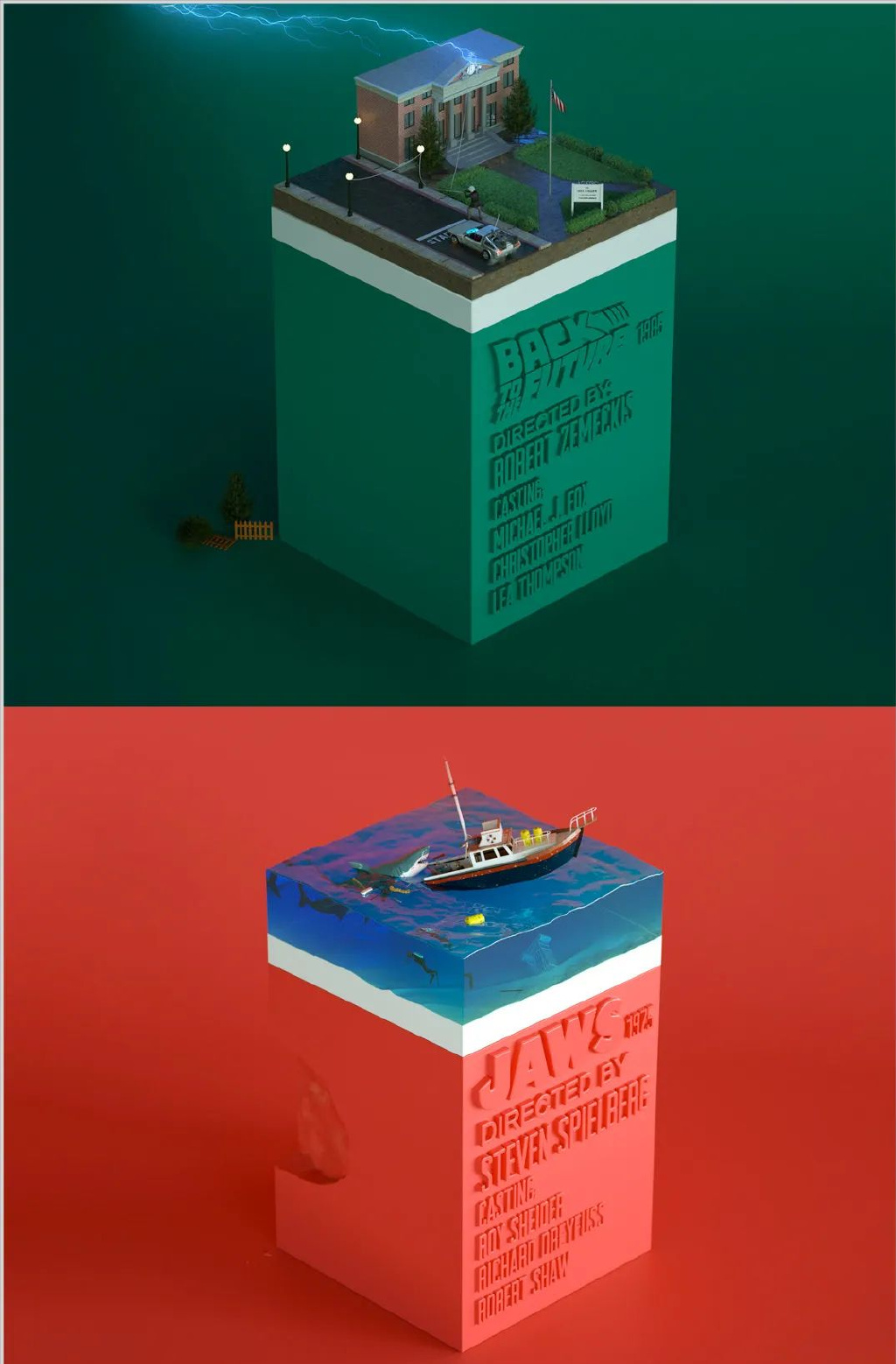
重心视觉流程主要分为从版面重心开始和向心,离心运动的视觉流程.
图片尺寸1080x1440
六种视觉流程设计方法
图片尺寸600x458