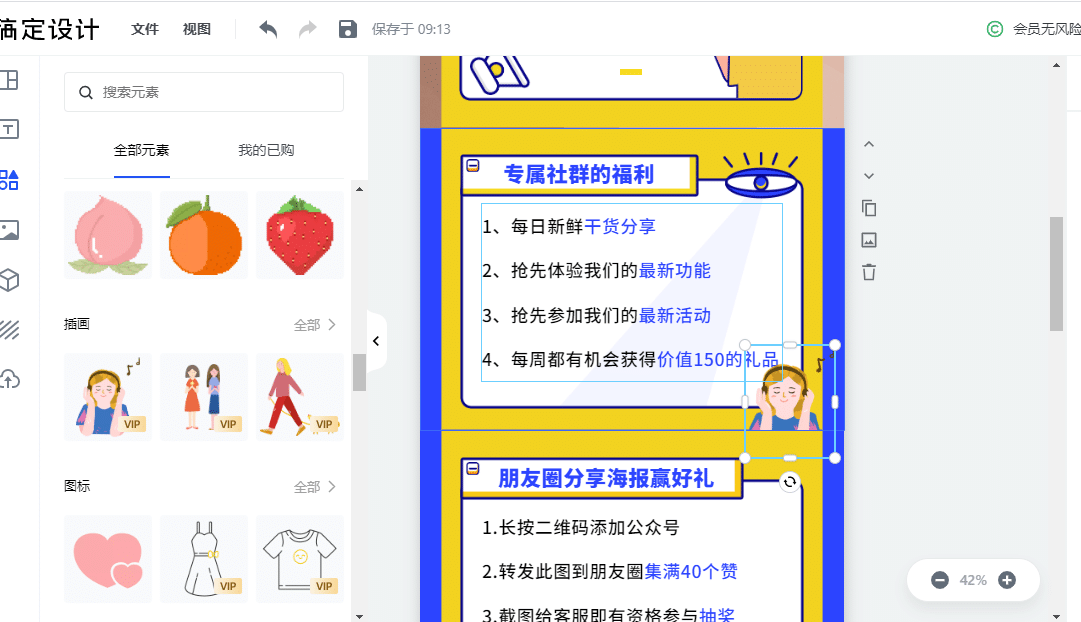
长图h5怎么制作

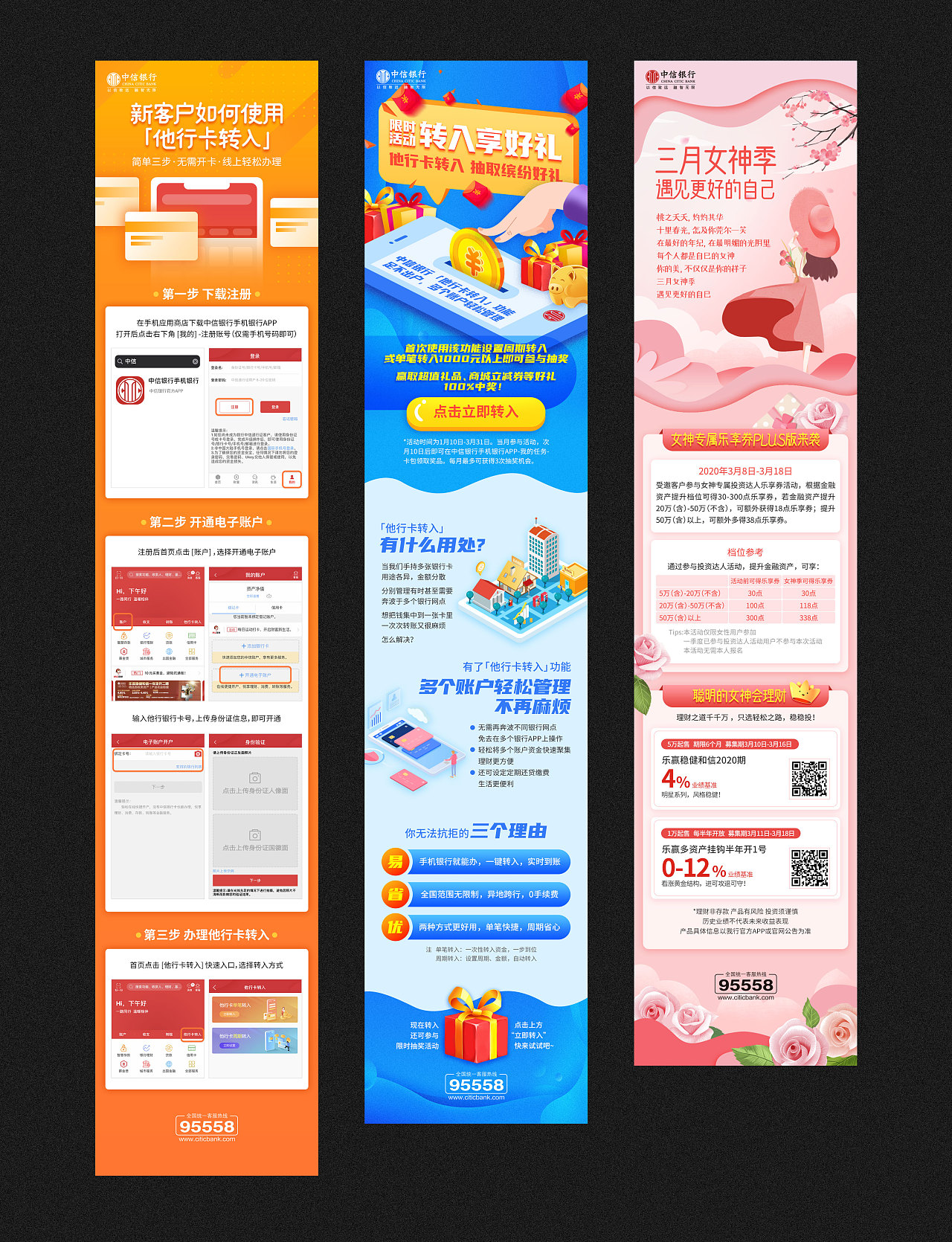
2020中信银行移动端长图h5合集|网页|运营设计|猫小烟 - 原创作品
图片尺寸1280x1902
工作合集 | h5微信微博长图|网页|移动端网页|小志_zoe - 原创作品
图片尺寸1280x3940
虚位以待h5长图图片
图片尺寸701x1024
2020中信银行移动端长图h5合集|网页|运营设计|猫小烟 - 原创作品
图片尺寸1280x1670
年度优秀员工表彰活动h5长图
图片尺寸750x4016
2020中信银行移动端长图h5合集|网页|运营设计|猫小烟 - 原创作品
图片尺寸1280x2910
辅导机构宣传营销h5长图分享
图片尺寸750x999
h5长图改版练习合合集
图片尺寸1500x4546
九阳年终h5长图
图片尺寸1280x7094
h5长图设计73信息传递
图片尺寸600x798
h5设计丨落地页设计丨课程长图设计
图片尺寸1080x1349
提示h5长图海报 - 原创作品 - 站酷(zcool)
图片尺寸1280x1696
翠园 近期h5长图
图片尺寸3000x2121
人人上报h5和3d运营长图
图片尺寸1280x3023
原创h5设计长图插画分享
图片尺寸600x800
2019-2020 长图/h5作品集
图片尺寸1280x1589
如何制作长图?超长图片制作方法介绍
图片尺寸1081x622
蓝色科技信息商务学院培训直播课h5长图
图片尺寸700x1053
h5小程序长图海报类
图片尺寸1280x2986
第一次做网页长图
图片尺寸1280x3378