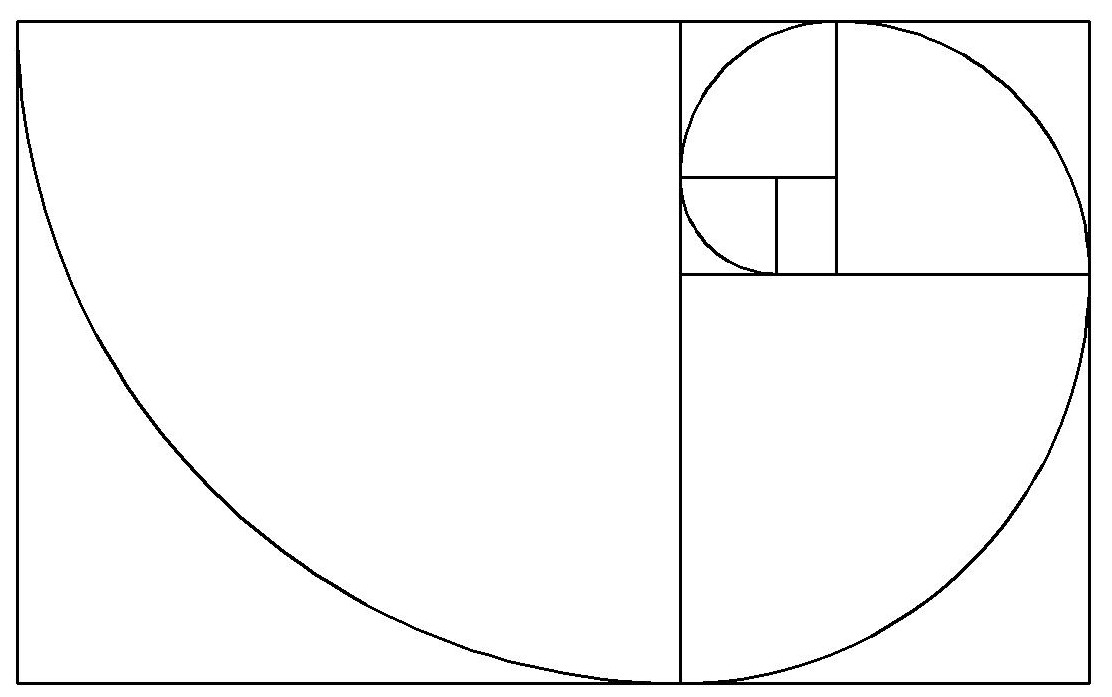
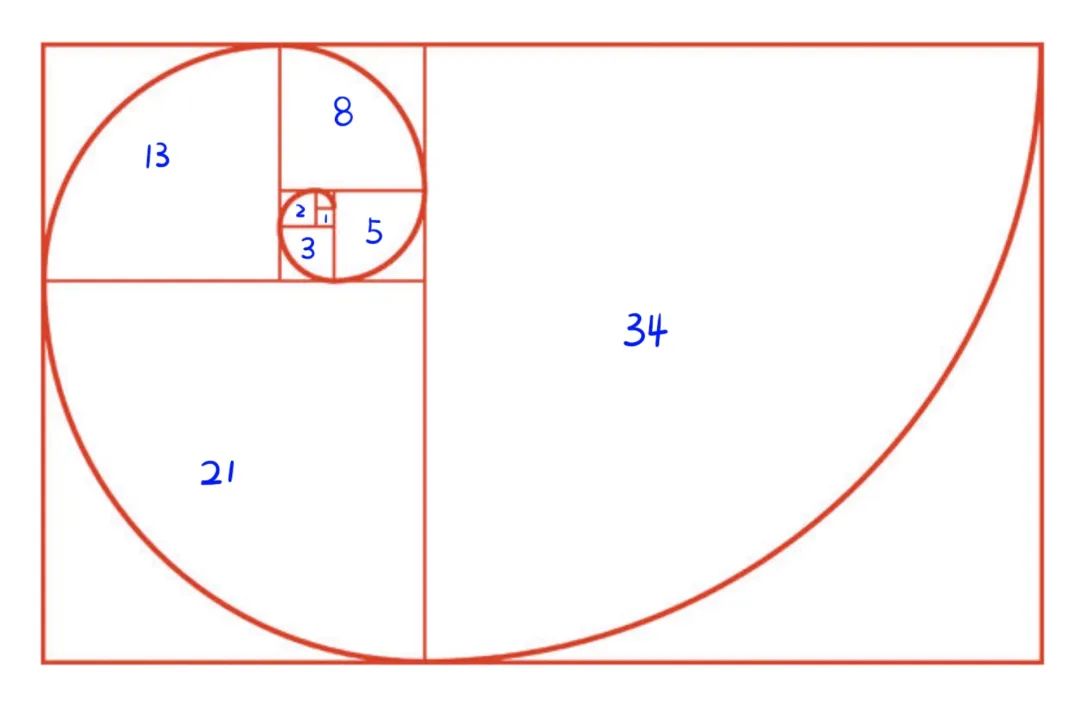
长方形黄金分割图片
rectangle)的长宽之比为 a target="_blank" href="/item/黄金分割">
图片尺寸1112x697
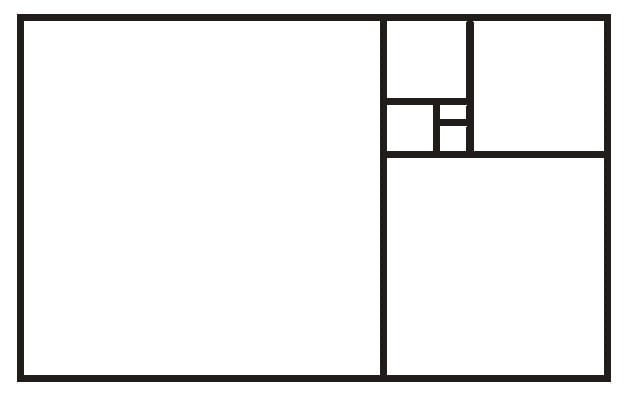
使用黄金分割率aka黄金分割改善您的作品
图片尺寸633x393
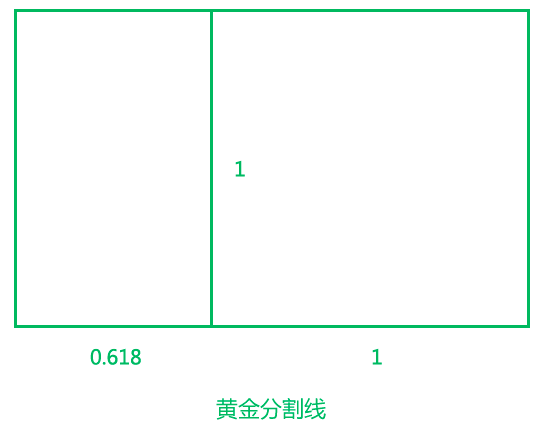
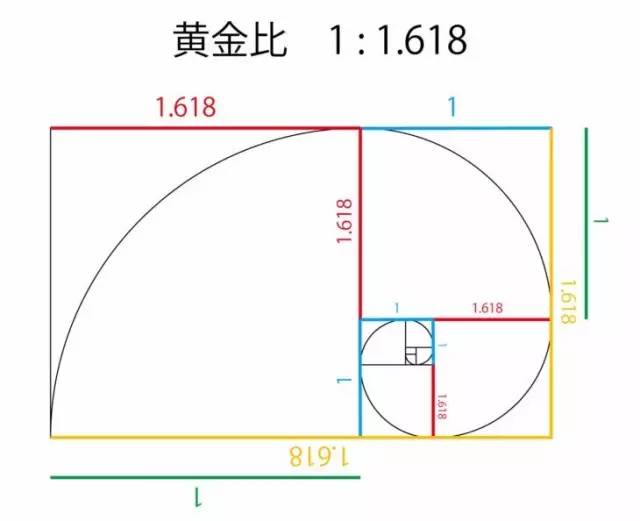
黄金比 与 黄金矩形
图片尺寸600x600
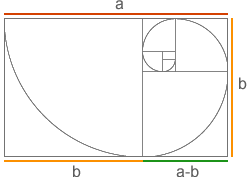
黄金矩形
图片尺寸288x187
深圳中金黄金:黄金价格与黄金分割工具
图片尺寸640x398
黄金分割在界面设计中的运用
图片尺寸536x435
分割黄金矩形
图片尺寸353x238
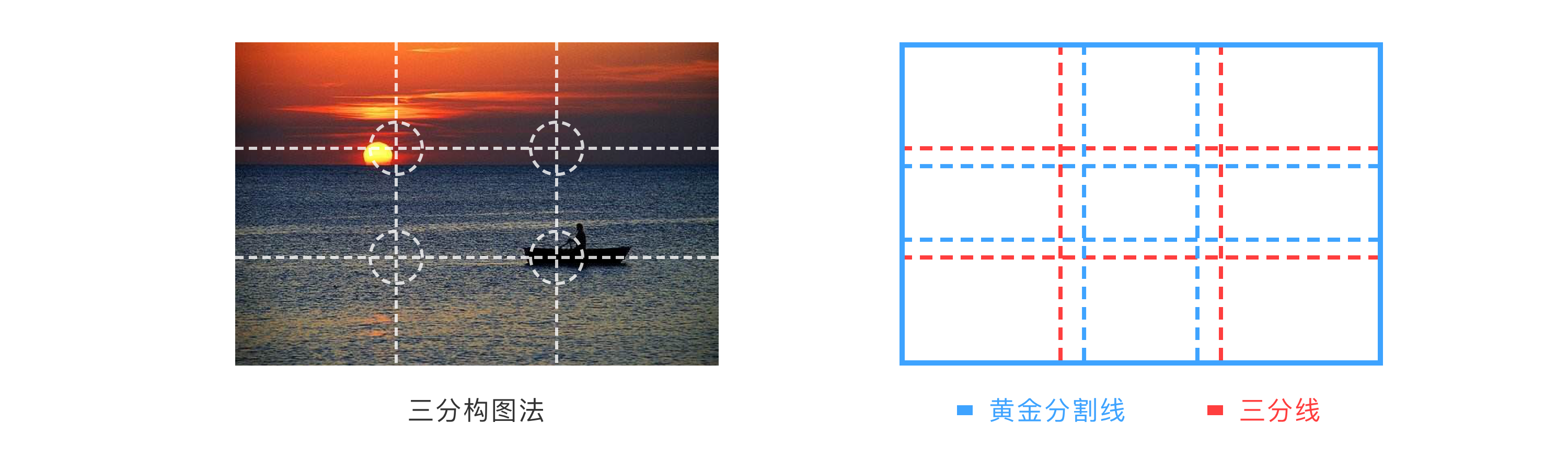
黄金分割线不不易定位,所以简化分割线就很有必要了,这就是三分线
图片尺寸3000x900
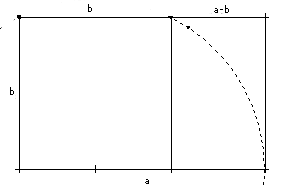
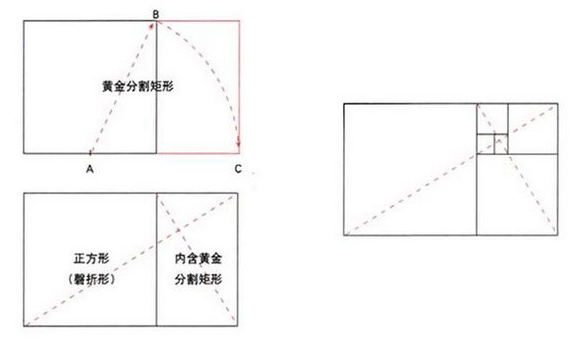
由上图可以简单理解黄金分割矩形的形成: 1.
图片尺寸582x345
一个大的矩形被分成了一个方形和一个小的矩形,他黄金分割与斐波那
图片尺寸640x521
浅谈界面设计中的黄金分割
图片尺寸500x172
如何画出一个黄金矩形啊?
图片尺寸251x177
帕特农|矩形|比值|黄金分割_网易订阅
图片尺寸650x417ui设计中的黄金分割比
图片尺寸640x480
鹦鹉螺的横截面上叠加着黄金长方形的旋转对数螺线.
图片尺寸634x980
帕特农|矩形|比值|黄金分割_网易订阅
图片尺寸650x412
矩形法提高绘画表现力的构图法之黄金分割法下
图片尺寸1080x704
完美的logo总要来点黄金分割这道佐料
图片尺寸640x300
黄金分割设计
图片尺寸115x220
黄金矩形还有一个特性,如果你切掉一个正方形,你又会得到另一个黄金
图片尺寸381x503
猜你喜欢:黄金分割构图图片黄金分割图长方形形状图片大全长方形图片简图黄金分割构图长方形图片黄金分割黄金分割率黄金分割自然长方形图片几何黄金分割脸长方形长宽高示意图黄金分割建筑长方形图片卡纸黄金分割logo黄金分割构图绘画黄金分割构图人像长方形图片彩色黄金分割壁纸人体黄金分割长方形图片卡通七巧板拼长方形图片黄金分割绘画诸葛亮黄金分割率黄金分割达芬奇黄金分割手抄报黄金分割点黄金分割线黄金分割构图摄影作品长方形图片简笔画大童鞋尺码对照表韩国儿子的女朋友2020TDA7269功放集成块参数福恩缘百消膏曝光国电张宗富羽绒服蓬松度17cm换算英伦风头像女生森系奥迪2.4发动机型号猫纹身简约scp173档案 资料张艺兴吴磊溥心畲行书