隔离调和作品

色彩隔离调和
图片尺寸1080x809
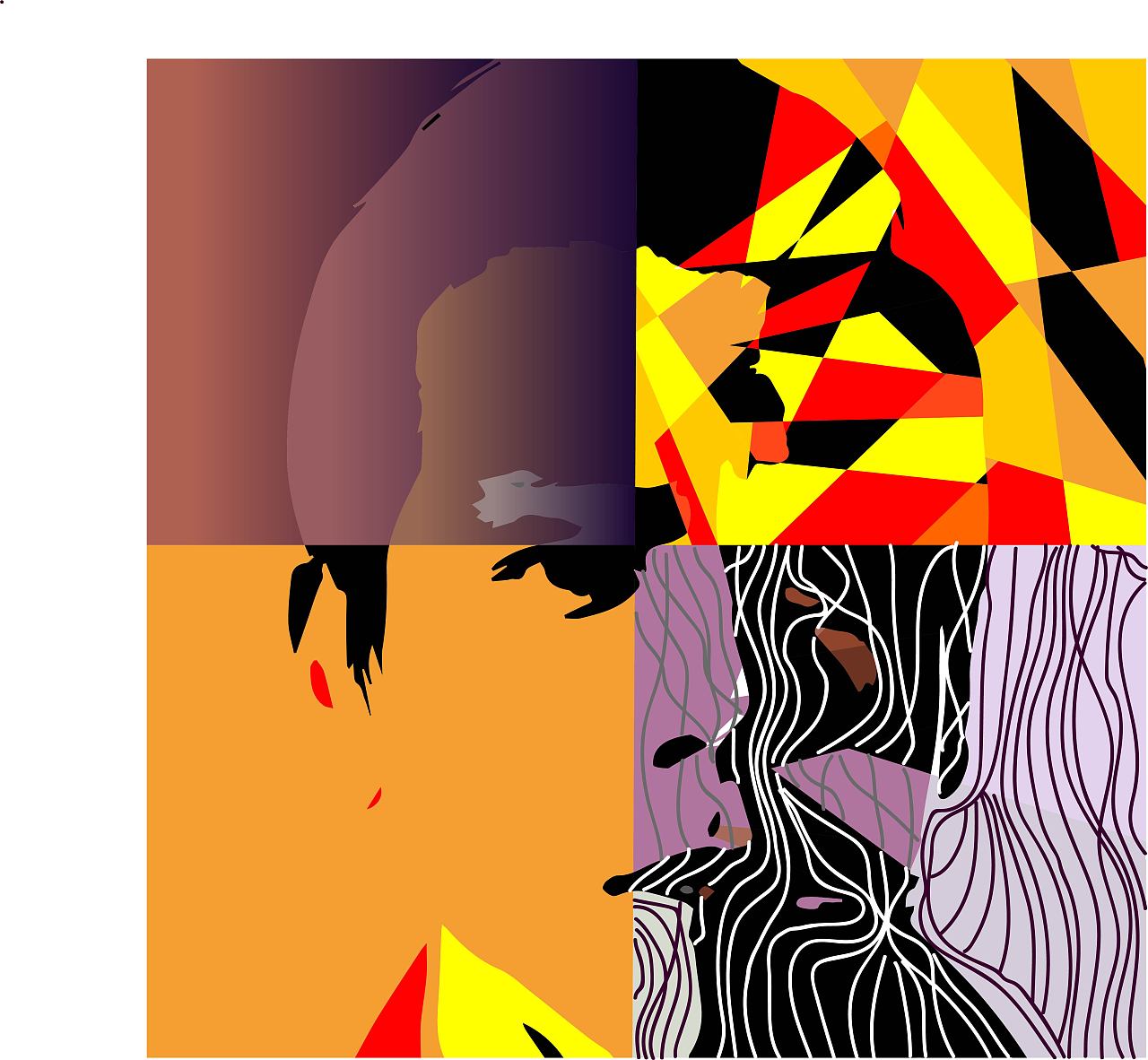
《 14--->0 》 陈嘉锐色彩调和隔离法的支离破碎象征隔离者(左下圆
图片尺寸1000x517
水粉色彩调和秩序主色调面积隔离调和
图片尺寸1080x1080
隔离调和
图片尺寸567x567
色彩调和序列 反复 隔离
图片尺寸500x482
色彩构成色彩调和面积调和隔离调和
图片尺寸1080x810
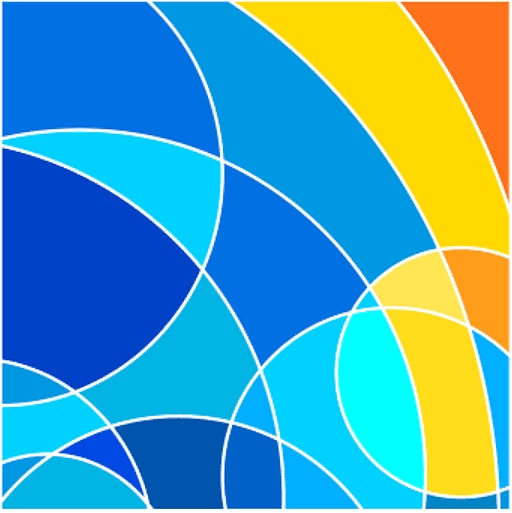
分割调和 - 原创作品 - 站酷(zcool)
图片尺寸512x513
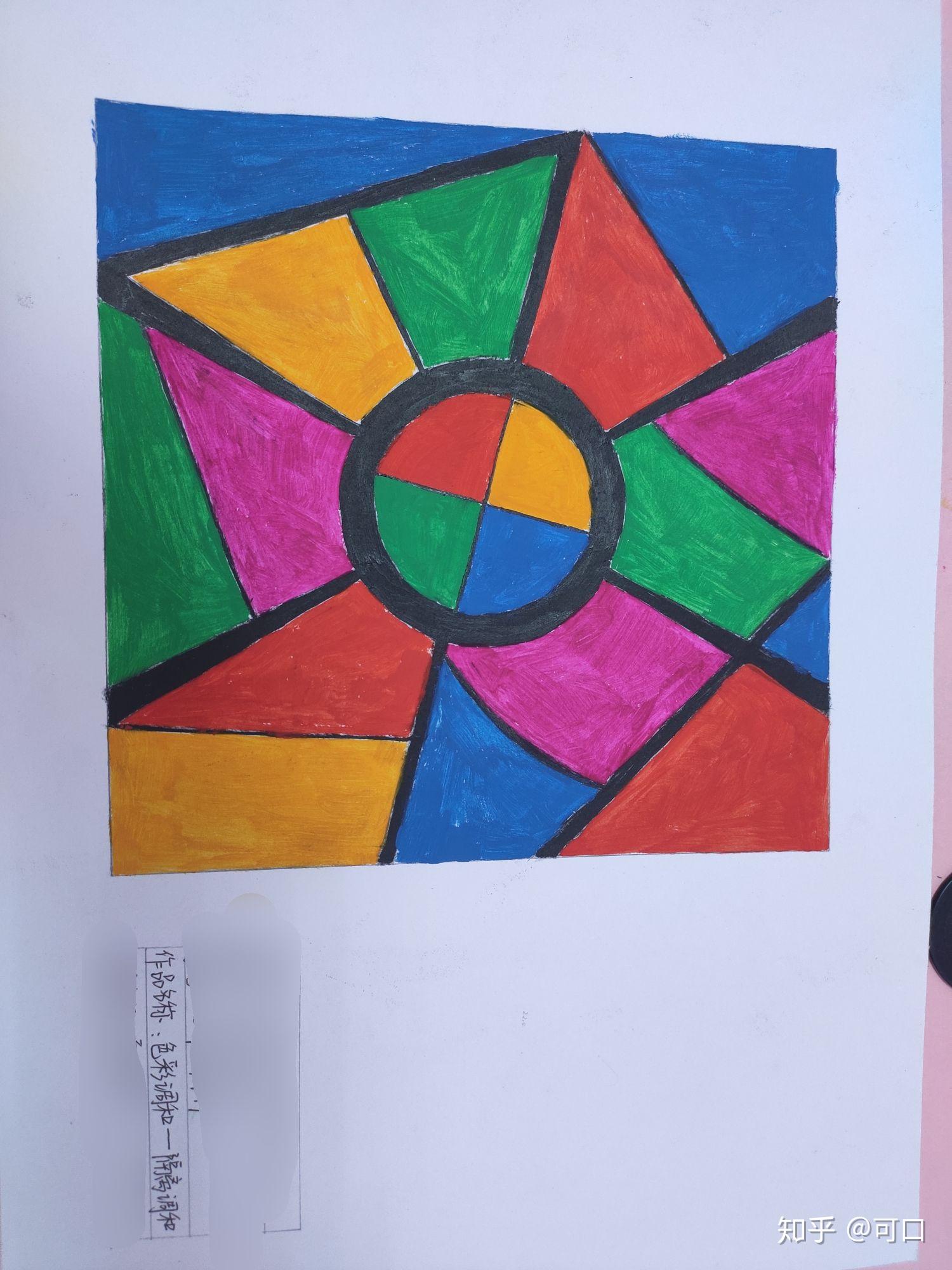
第四天作业:调和海报/立体字海报
图片尺寸2482x3508
色彩的推移构成
图片尺寸400x405
色彩调和
图片尺寸1080x1107
隔离法
图片尺寸1080x810
色彩调和 #水粉画秩序调和08主色调调和90面积调和99隔离调
图片尺寸1080x809
色彩调和 - 知乎
图片尺寸1500x2000
彭于晏 - 原创作品 - 站酷(zcool)
图片尺寸1280x1182
邻近色 6.对比调和隔离调和7.纯度强对比 8.纯度弱对比 9.
图片尺寸1080x1080
色彩调和同一调和 近似调和 隔离调和 秩序调和图都是东拼西凑的
图片尺寸1080x574
图一:属性同一调和图二:色彩隔离调和#水粉画 #临摹
图片尺寸1080x1080
调和色
图片尺寸562x554
通过学习我们知道了三原色是红黄蓝,是不能通过其他颜色调和出来的
图片尺寸640x640
隔离调和当版面上的色彩过于繁杂或对比太强时,运用黑白灰或金,银等线
图片尺寸564x752