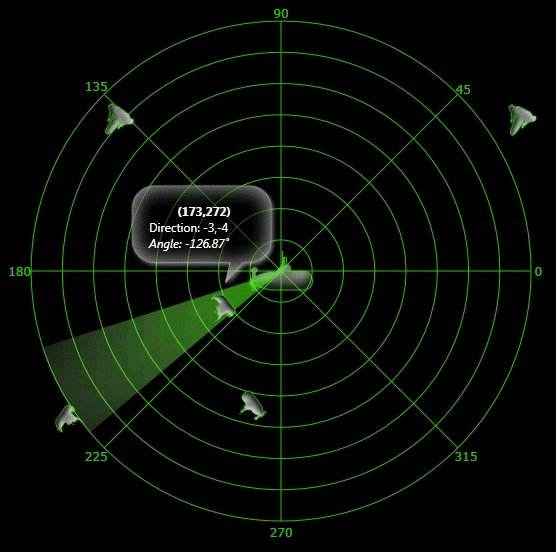
雷达扫描gif

沉思gif雷达gif扫描gif转动gif
图片尺寸556x552
300_300gif 动态图 动图
图片尺寸300x300
雷达扫描动图gif|ui|图标|点赞狂魔蜜糖君 - 原创作品 - 站酷 (zcool)
图片尺寸950x950
做安全和监控的项目中经常会进行扫描,一般会用一个gif图片来表示软件
图片尺寸310x315
454_340gif 动态图 动图
图片尺寸454x340
html5 canvas实现雷达扫描动画特效
图片尺寸333x326
700_700gif 动态图 动图
图片尺寸700x700
ae动效雷达扫描
图片尺寸1280x720
雷达扫描
图片尺寸268x268
c4dgif动画gif扫射gif雷达gif
图片尺寸800x600
311_220gif 动态图 动图
图片尺寸311x220
455_285gif 动态图 动图
图片尺寸455x285
ps怎么制作雷达扫描gif动画
图片尺寸162x180
html5 canvas实现雷达扫描动画特效
图片尺寸333x326
canvas实现雷达扫描效果
图片尺寸379x307
雷达扫描效果
图片尺寸250x200
474_389gif 动态图 动图
图片尺寸474x389
swift版雷达扫描
图片尺寸612x1144
vue 雷达扫描_雷达扫描效果(canvas)
图片尺寸432x357
雷达扫描
图片尺寸250x200