音乐歌词动态壁纸

歌词"仍然自由自我,永远高唱我歌,走遍千里…"他的音乐仍然激励着我们
图片尺寸581x369
500_350gif 动态图 动图
图片尺寸500x350
文字滚动可爱女人歌词gif动图_动态图_表情包下载_soogif
图片尺寸240x240
手写歌词说晚安
图片尺寸600x337
gif动图下雪美图雪花lrc同步歌词音乐
图片尺寸690x486
在第一反应下,能把上面这段带引号的开篇歌词唱出来而不是有感情的
图片尺寸541x294
与 musixmatch 一样,qq 音乐生成的歌词海报是方形的,但它很聪明地将
图片尺寸640x1137
乱雨- 酥酥吖 - 5sing中国原创音乐基地
图片尺寸600x1300
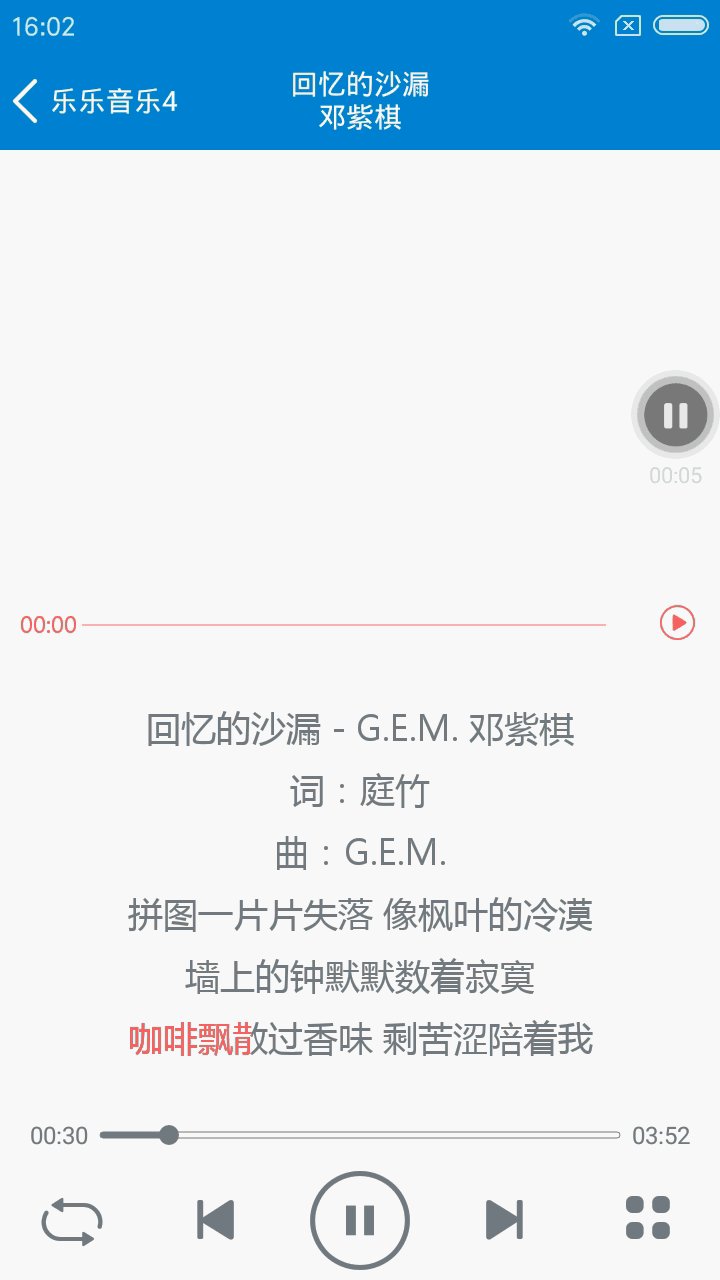
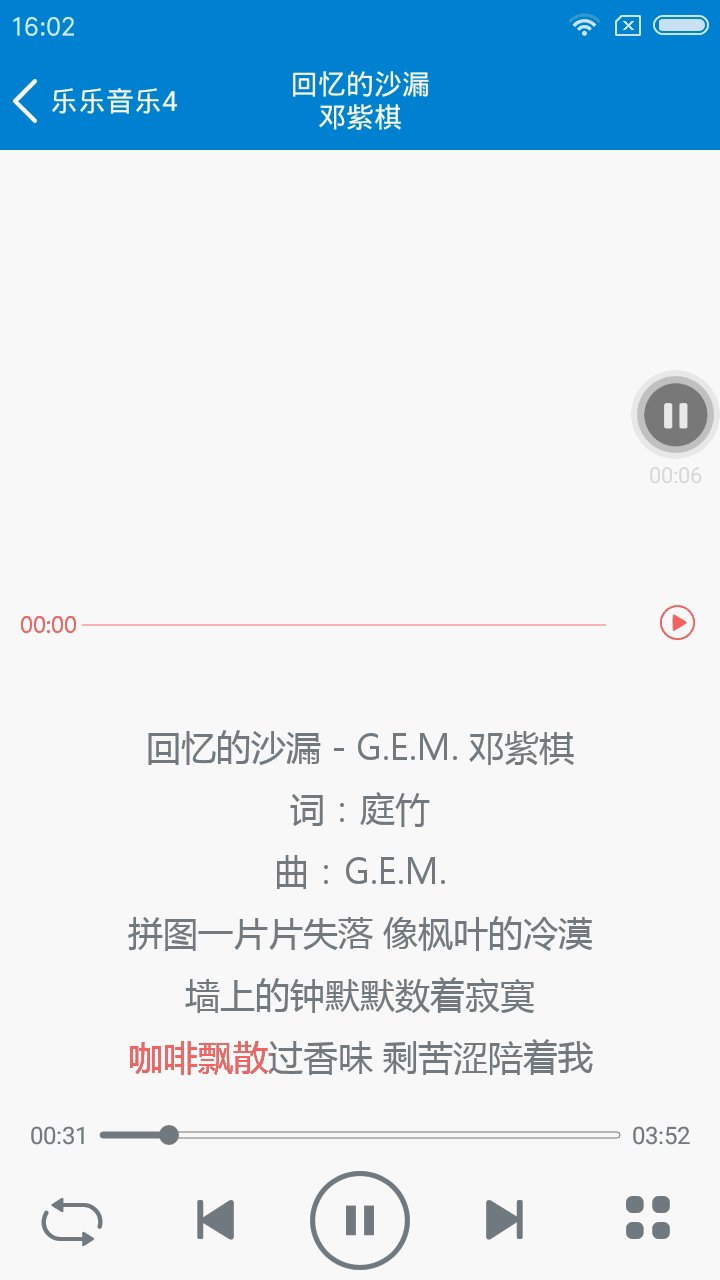
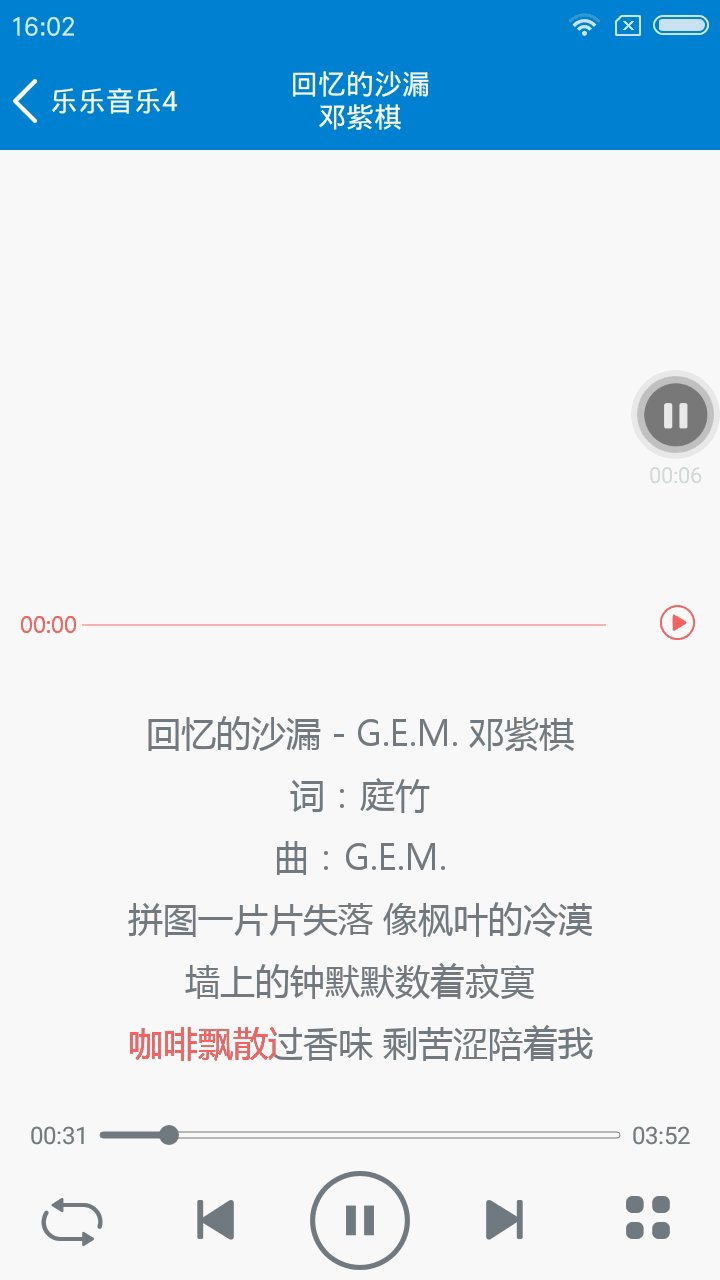
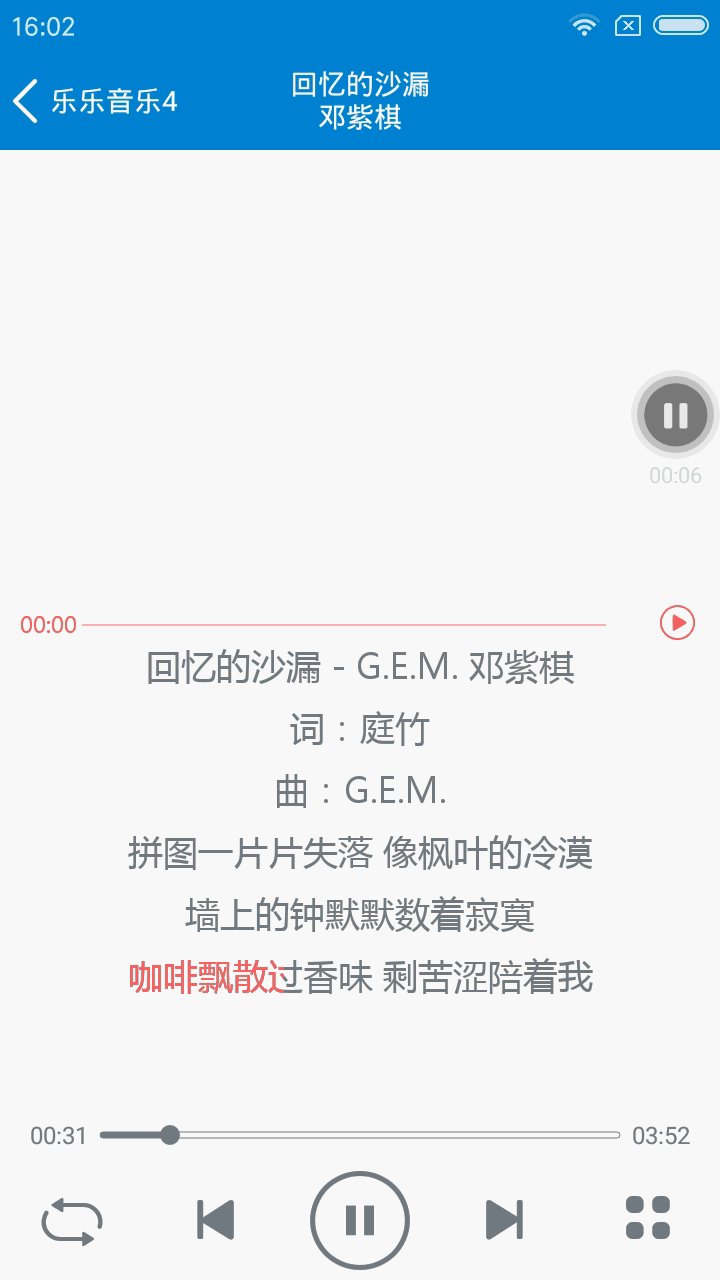
对自己的乐乐音乐播放器进行了重组,在它的基础上实现歌词的平滑动和
图片尺寸720x1280
歌词灵感人气(11万 )(49)投诉指引我要推广收藏(0)下载(2)播放列表
图片尺寸280x476
如果邯郸人的青春有背景音乐那一定就是周杰伦
图片尺寸640x640
文字句子#情话#手写底图#手帐素材#歌词#诗歌#聊天记录#素材#文字壁纸
图片尺寸448x672
ios开发--qq音乐练习,歌词的展示,歌词的滚动,歌词的颜色变化
图片尺寸373x642
飘逝的歌声,总有一种旋律或者歌词触动你
图片尺寸450x350
蓝精灵避孕套歌词跪求
图片尺寸650x450
云的近况 - 5sing中国原创音乐基地
图片尺寸550x308
基于qt的网络音乐播放器(五)实现歌词滚动显示
图片尺寸1112x703
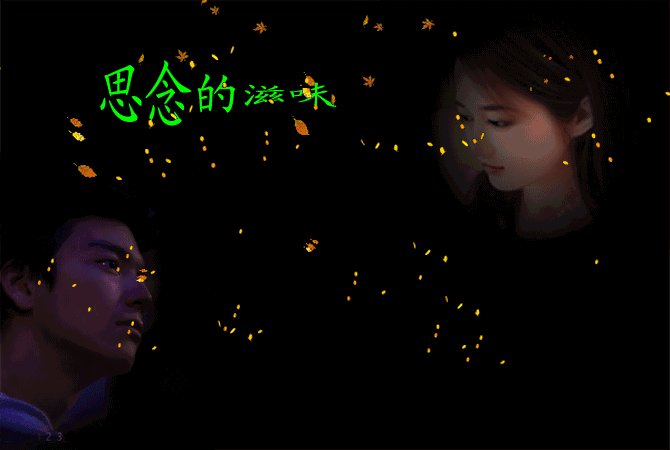
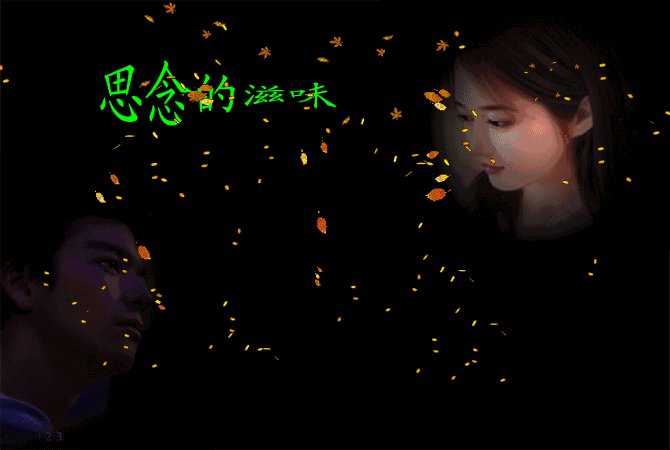
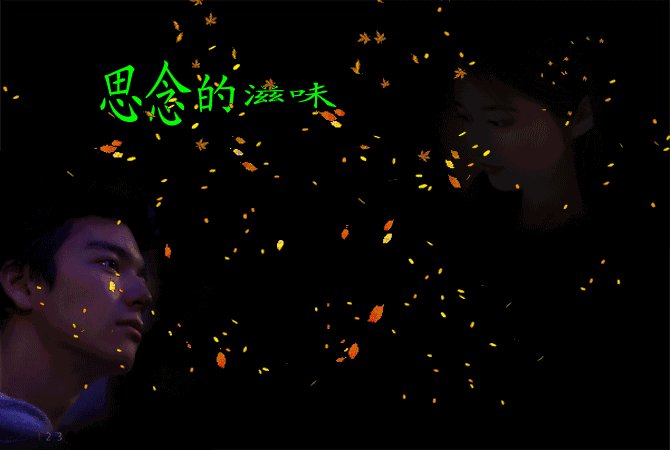
那一天遇见了你(歌词)
图片尺寸670x450
400_400gif 动态图 动图
图片尺寸400x400
lrc歌词原理和实现高仿android网易云音乐
图片尺寸720x1280