音乐进度条图片
![【绿幕素材】音乐进度条绿幕素材免费无水印自取〔1080 hd]_哔哩哔哩](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=387224842,2066639632&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500)
【绿幕素材】音乐进度条绿幕素材免费无水印自取〔1080 hd]_哔哩哔哩
图片尺寸1920x1080
小程序 mpvue 自定义音频播放器 (粗线条的进度条)思路和实现方式分享
图片尺寸754x440
我想问一下如何让进度条随白色圆点一起移动
图片尺寸1053x959
音乐进度条
图片尺寸2362x2362
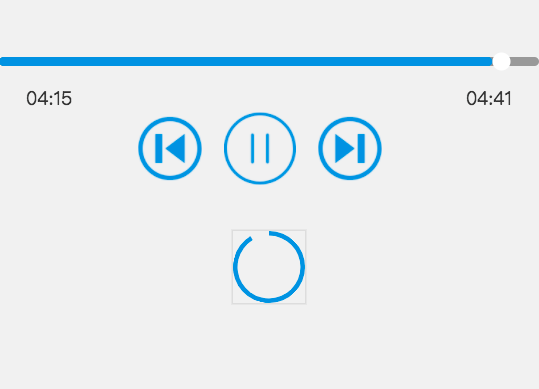
关键词:谷歌ui音乐播放条播放按钮进度条psd素材下载
图片尺寸660x420
androidint首位值android自定义seekbar滑块跟随进度条移动
图片尺寸770x402
设计师behzadnohoseini用音乐的进度条精准到位地概括了7位导演的电影
图片尺寸960x960
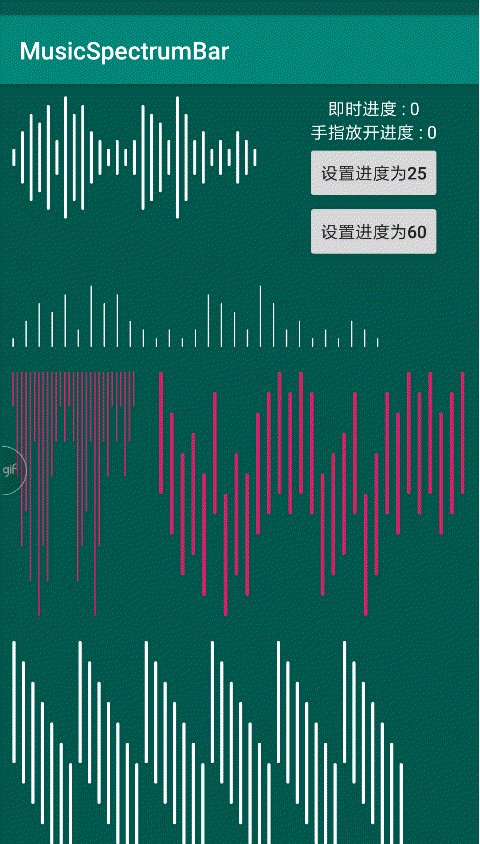
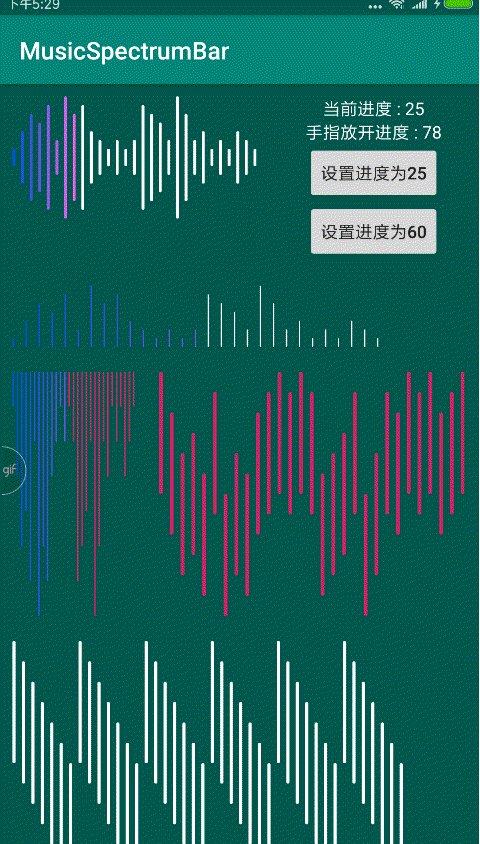
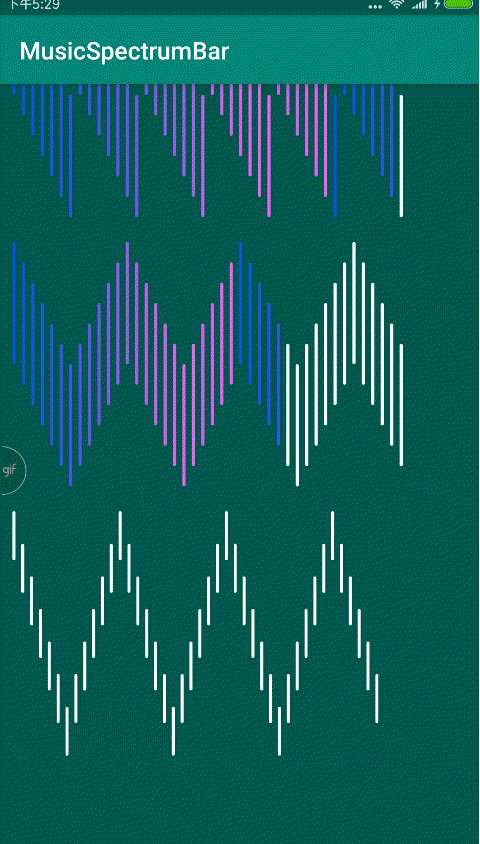
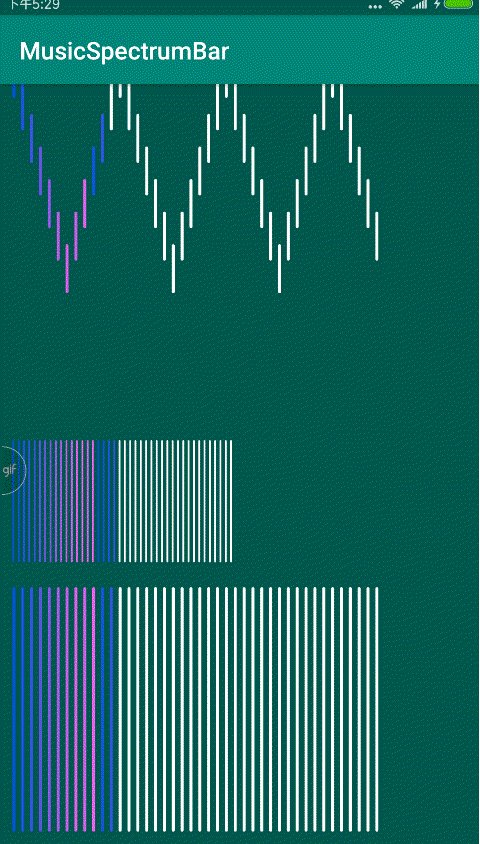
android自定义viewandroid炫酷的音乐频谱进度条变化自如的音乐进度条
图片尺寸480x844
音乐进度条素材
图片尺寸1080x608
图怪兽原创元素卡通音乐进度条
图片尺寸300x300
5个漂亮,有创意的app进度条设计界面参考
图片尺寸640x1136
基于vue和js手写的移动端h5自定义音乐播放器直线进度条和圆形滚动
图片尺寸539x389
简约音频播放器进度条psd素材
图片尺寸460x186
的音乐进度条设计绿色发光音乐进度条设计迷你音乐播放器音乐播放器
图片尺寸265x199
按住shift,再同时按住键盘的向左键,来让进度条右边缘收缩.
图片尺寸535x378
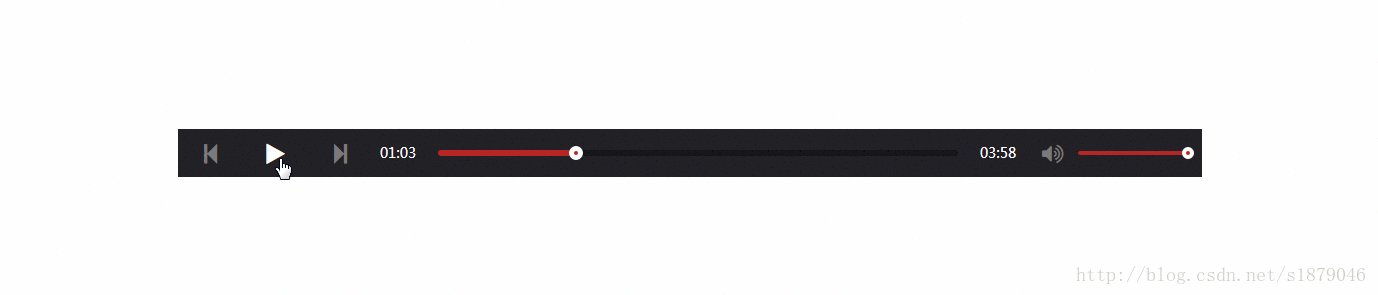
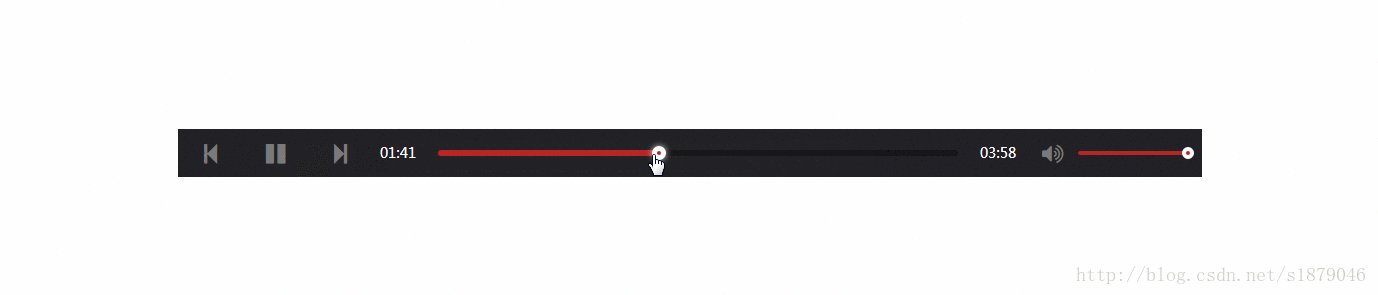
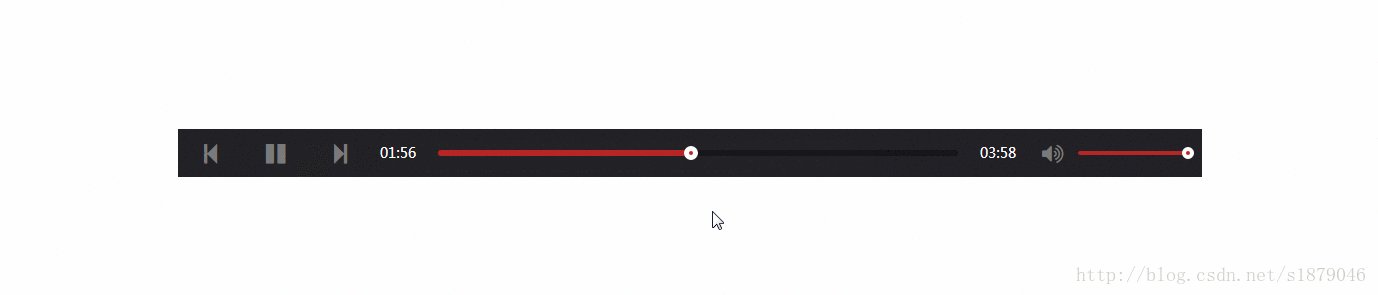
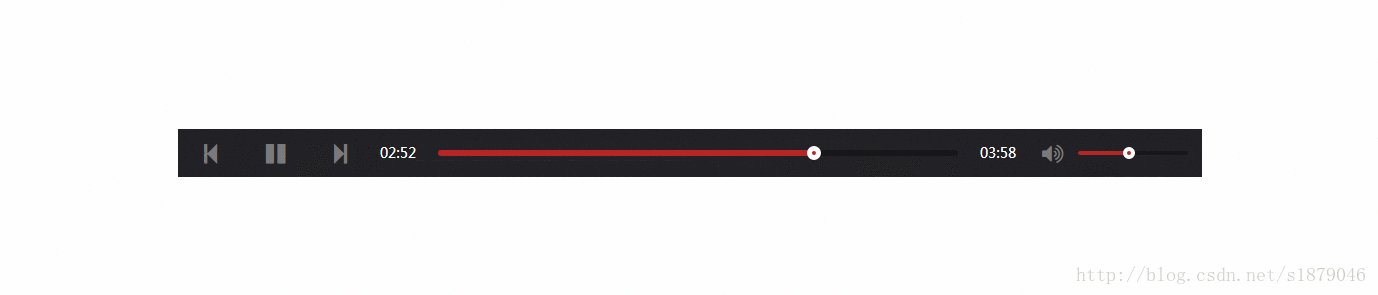
html5音乐播放进度条js实现音乐播放控制条
图片尺寸1378x295
图怪兽原创元素卡通音乐进度条
图片尺寸300x300
网页音乐播放器进度条素材
图片尺寸400x300
酷我音乐盒进度条(安卓系统的)是瓶子的是什么版本
图片尺寸600x800
129万人夸奖的qq语音进度条是如何设计出来的
图片尺寸1280x565
![【绿幕素材】音乐进度条绿幕素材免费无水印自取〔1080 hd]_哔哩哔哩](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=387224842,2066639632&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500)


















![【绿幕素材】音乐进度条绿幕素材免费无水印自取〔1080 hd]_哔哩哔哩](https://i2.hdslb.com/bfs/archive/bd4197a5fc93e2fc24443d0dc54ba90c5f264086.jpg)